LeafletJS - 快速指南
LeafletJS - 入门
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的 Web 地图。
Leaflet JavaScript 库允许您使用平铺层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON 等图层。
您可以通过拖动地图、缩放(通过双击或滚轮滚动)、使用键盘、使用事件处理以及拖动标记来与 Leaflet 地图进行交互。
Leaflet 在桌面上支持 Chrome、Firefox、Safari 5+、Opera 12+、IE 7-11 等浏览器,在移动设备上支持 Safari、Android、Chrome、Firefox 等浏览器。
在网页上加载地图的步骤
按照下面给出的步骤在您的网页上加载地图 -
第 1 步:创建 HTML 页面
创建一个带有head和body标签的基本 HTML 页面,如下所示 -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
第 2 步:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本 -
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
第 3 步:加载传单脚本
使用 script 标签加载或包含 Leaflet API -
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
第四步:创建容器
为了保存地图,我们必须创建一个容器元素。通常,<div> 标签(通用容器)用于此目的。
创建一个容器元素并定义其尺寸 -
<div id = "sample" style = "width:900px; height:580px;"></div>
第 5 步:地图选项
Leaflet提供了多种选项,例如类型控制选项、交互选项、地图状态选项、动画选项等。通过给这些选项设置值,我们可以根据需要自定义地图。
创建一个mapOptions对象(它的创建就像文字一样)并设置选项中心和缩放的值,其中
center - 作为此选项的值,您需要传递一个LatLng对象,指定我们想要将地图居中的位置。(只需在[]大括号内指定纬度和经度值)
Zoom - 作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
第 6 步:创建地图对象
使用leaflet API的Map类,您可以在页面上创建地图。您可以通过实例化Leaflet API 的调用Map来创建地图对象。实例化此类时,您需要传递两个参数 -
作为此选项的参数,您需要传递一个表示 DOM id 的字符串变量或 <div> 元素的实例。这里, <div> 元素是一个用于保存地图的 HTML 容器。
带有地图选项的可选对象文字。
通过传递上一步中创建的 <div> 元素的 id 和 mapOptions 对象来创建一个 Map 对象。
var map = new L.map('map', mapOptions);
第7步:创建图层对象
您可以通过实例化TileLayer类来加载和显示各种类型的地图(图块图层)。实例化它时,您需要传递一个 URL 模板,以字符串变量的形式向服务提供商请求所需的图块图层(地图)。
创建图块图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了openstreetmap。
第 8 步:向地图添加图层
最后使用addlayer()方法将上一步中创建的图层添加到地图对象中,如下所示。
map.addLayer(layer);
例子
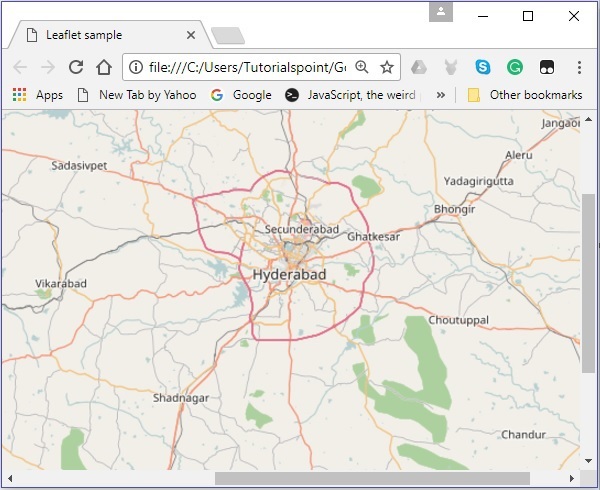
以下示例演示如何加载缩放值为 10 的海得拉巴市的开放街道地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出 -

传单地图提供商
就像开放街道地图一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder Forest、Hydda、ESRI、Open Weather、NASA GIBS 等。为此,您需要在创建 TileLayer 时传递各自的URL目的
var layer = new L.TileLayer('URL of the required map');
下表列出了 Openstreetmap 提供的图层的 URL 及其各自的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
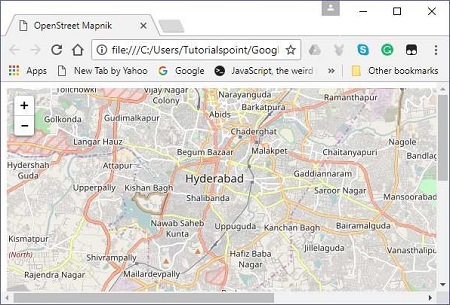
| 马普尼克 | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
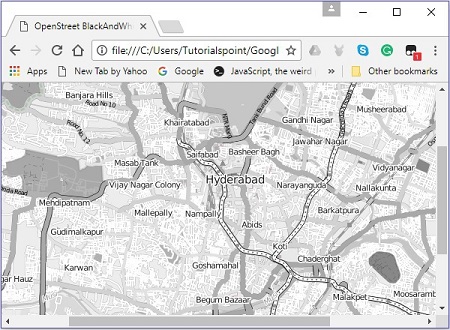
| 黑与白 | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
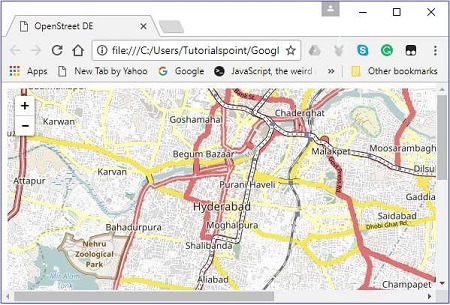
| 德 | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/{y}.png
|
| 法国 | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
| 热的 | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
| 博茨瓦纳 | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|
LeafletJS - 标记
为了在地图上标记单个位置,传单提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将了解如何添加标记以及如何自定义、设置动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库向地图添加标记,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 -通过传递表示要标记的位置的latlng对象来实例化Marker类,如下所示。
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 - 使用Marker类的addTo()方法将前面步骤中创建的标记对象添加到地图中。
// Adding marker to the map marker.addTo(map);
例子
以下代码在名为海得拉巴(印度)的城市上设置标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 -通过传递表示要标记的位置的latlng对象来实例化Marker类。
步骤 5 - 使用bindPopup()将弹出窗口附加到标记,如下所示。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
以下代码在城市海得拉巴(印度)上设置标记并向其添加弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
它生成以下输出

标记选项
创建标记时,除了 latlang 对象之外,您还可以传递标记选项变量。使用此变量,您可以为标记的各种选项设置值,例如图标、可拖动、键盘、标题、alt、zInsexOffset、不透明度、riseOnHover、riseOffset、窗格、可拖动等。
要使用地图选项创建地图,您需要按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 为markerOptions 创建一个变量并指定所需选项的值。
创建一个markerOptions对象(它的创建就像文字一样)并设置选项iconUrl和iconSize 的值。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 -通过传递表示要标记的位置的latlng对象和在上一步中创建的选项对象来实例化Marker类。
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
以下代码设置海得拉巴(印度)城市的标记。该标记可点击、可拖动,标题为MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出

标记自定义图标
您还可以添加自己的图标,而不是 Leaflet 库提供的默认图标。您可以使用以下步骤将自定义图标而不是默认图标添加到地图中。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 为markerOptions创建一个变量并指定所需选项的值 -
iconUrl - 作为此选项的值,您需要传递一个String对象,指定要用作图标的图像的路径。
iconSize - 使用此选项,您可以指定图标的大小。
注意- 除了这些之外,您还可以设置其他选项的值,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量,使用L.icon()创建自定义图标,如下所示。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
步骤5 - 为markerOptions 创建一个变量并指定所需选项的值。除此之外,还可以通过传递上一步中创建的图标变量作为值来指定图标。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 -通过传递表示要标记的位置的latlng对象和上一步中创建的选项对象来实例化Marker类。
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
以下代码在Tutorialspoint 的位置设置标记。这里我们使用Tutorialspoint 的标志而不是默认的标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出
LeafletJS - 矢量层
在上一章中,我们学习了如何在Leaflet中使用标记。除了标记之外,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google 地图提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个latlangs变量来保存绘制折线的点,如下所示。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 - 使用L.polyline()创建折线。要绘制折线,请将位置作为变量传递,并指定线条颜色的选项。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 - 使用Polyline类的addTo()方法将折线添加到地图。
// Adding to poly line to map polyline.addTo(map);
例子
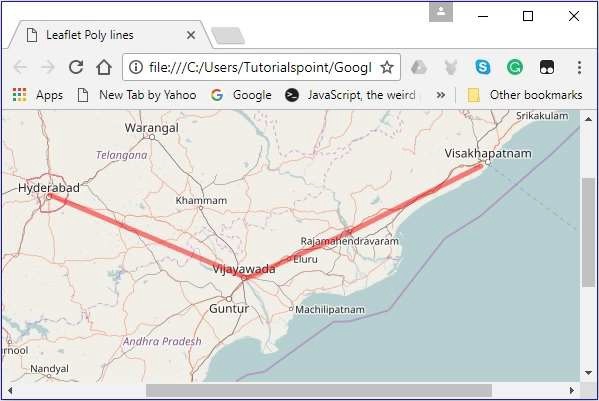
以下是绘制折线的代码,涵盖海得拉巴、维杰亚瓦达、拉贾马亨德拉瓦拉姆和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

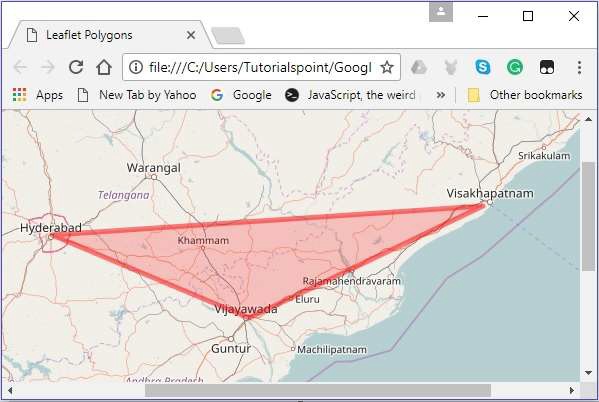
多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个latlangs变量来保存绘制多边形的点。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 - 使用L.polygon()创建多边形。将位置/点作为变量传递以绘制多边形,以及指定多边形颜色的选项。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 - 使用Polygon类的addTo()方法将多边形添加到地图。
// Adding to polygon to map polygon.addTo(map);
例子
以下是绘制覆盖海得拉巴、维杰亚瓦达和维沙卡帕特南(印度)城市的多边形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

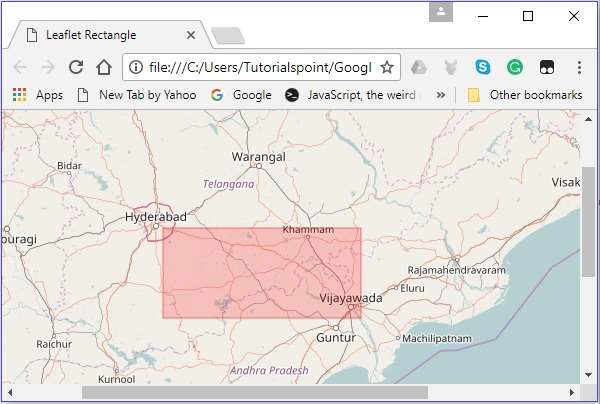
长方形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 - 使用L.rectangle()函数创建一个矩形。将位置/点作为变量传递以绘制矩形,并通过矩形选项指定矩形的颜色和粗细。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 - 使用Polygon类的addTo()方法将矩形添加到地图中。
// Adding to rectangle to map rectangle.addTo(map);
例子
以下是使用 Leaflet JavaScript 库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
它生成以下输出 -

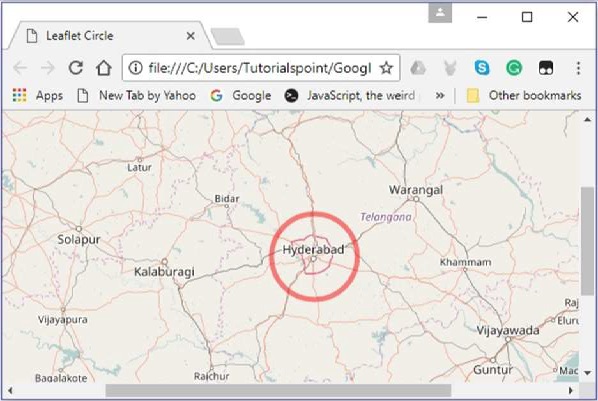
圆圈
要使用 Leaflet JavaScript 库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存圆的中心,如下所示。
// Center of the circle var circleCenter = [17.385044, 78.486671];
步骤5 - 创建一个变量circleOptions来指定选项color、fillColor和fillOpacity的值,如下所示。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 - 使用L.circle()创建一个圆。将圆心、半径和圆选项传递给此函数。
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 - 使用Polyline类的addTo()方法将上面创建的圆添加到地图中。
// Adding circle to the map circle.addTo(map);
例子
以下代码以海得拉巴城市的坐标为半径绘制一个圆。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
它生成以下输出 -

LeafletJS - 多段线和多边形
在上一章中,我们学习了如何添加圆形、多边形、矩形、折线等各种形状。在本章中,我们将讨论如何添加多个多边形、多个矩形和折线。
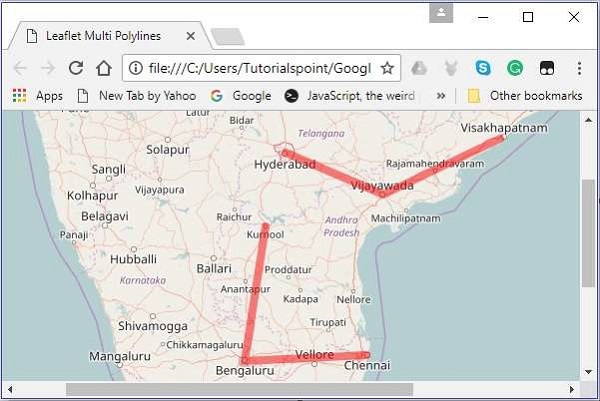
多段线
要使用 Leaflet JavaScript 库在地图上绘制多段线叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存绘制多段线的点。
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 - 使用L.multiPolyline()函数创建多段线。将位置作为变量传递以绘制多段线以及指定线条颜色和粗细的选项。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
步骤 6 - 使用Multipolyline类的addTo()方法将多段线添加到地图。
// Adding multi polyline to map multipolyline.addTo(map);
例子
以下是绘制覆盖海得拉巴、维杰亚瓦达和维沙卡帕特南等城市的多段线的代码;以及库努尔、班加罗尔和金奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

多多边形
要使用 Leaflet JavaScript 库在地图上绘制多多边形叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存绘制多多边形的点。
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 - 使用L.multiPolygon()函数创建多多边形。将位置作为变量传递以绘制多边形,并传递一个选项以指定线条的颜色和粗细。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
步骤 6 - 使用MultiPolygon类的addTo()方法将多多边形添加到地图。
// Adding multi polygon to map multipolygon.addTo(map);
例子
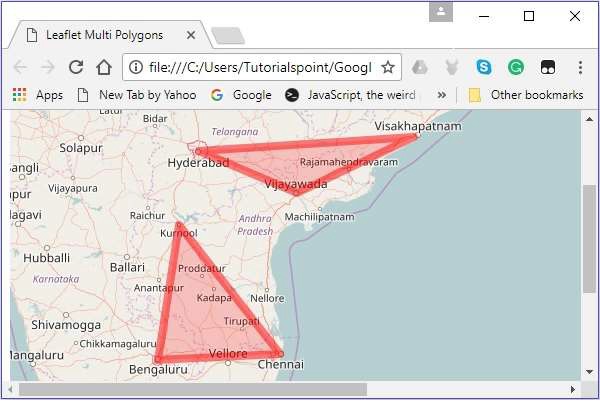
以下是绘制连接海得拉巴、维杰亚瓦达和维沙卡帕特南等城市的多边形的代码;以及库努尔、班加罗尔和金奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

LeafletJS - 图层组
层组
使用图层组,您可以将多个图层添加到地图并将它们作为单个图层进行管理。
按照下面给出的步骤创建LayerGroup并将其添加到地图中。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形、圆形等,如下所示。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 5 - 使用l.layerGroup()创建图层组。传递上面创建的标记、多边形等,如下图。
// Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 - 使用addTo()方法添加在上一步中创建的图层组。
// Adding layer group to map layerGroup.addTo(map);
例子
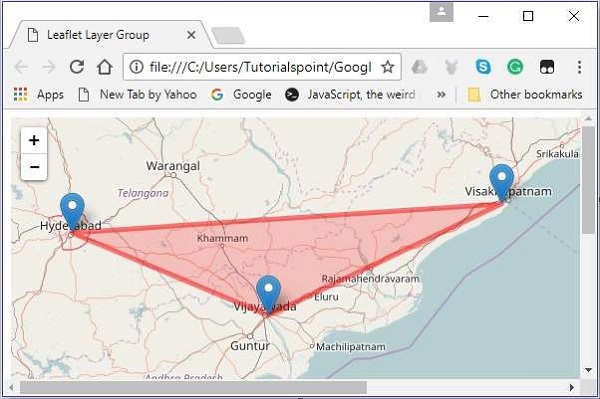
以下代码创建一个包含 3 个标记和一个多边形的图层组,并将其添加到地图中。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出 -

添加图层(元素)
您可以使用addLayer()方法将图层添加到要素组。对于此方法,您需要传递要添加的元素。
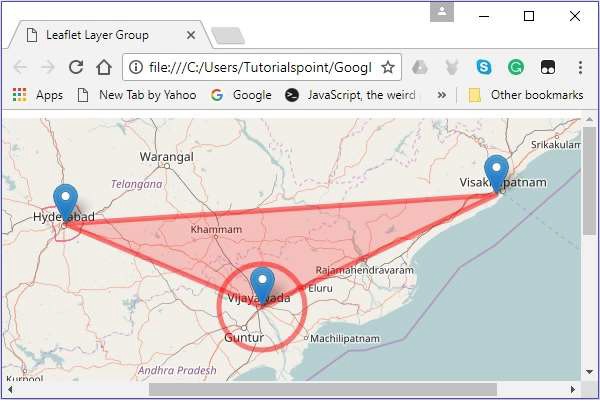
您可以添加一个以海得拉巴市为中心的圆圈。
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
它将产生以下输出。-

删除层(元素)
您可以使用removeLayer()方法从要素组中删除图层。对于此方法,您需要传递要删除的元素。
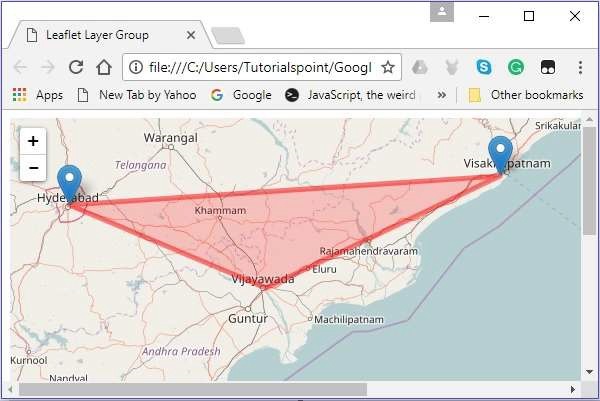
您可以删除名为 Vijayawada 的城市上的标记,如下所示。
// Removing layer from map layerGroup.removeLayer(vjwdMarker);
它将产生以下输出 -

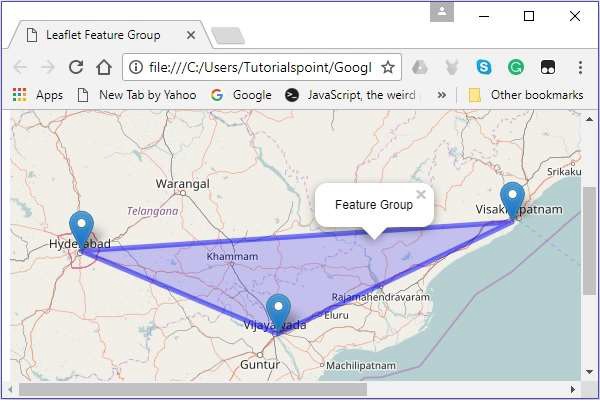
功能组
它与LayerGroup类似,但它允许鼠标事件并将弹出窗口绑定到它。您还可以使用setStyle()方法为整个组设置样式。
按照下面给出的步骤创建要素组并将其添加到地图中。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形和圆形,如下所示。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤 5 - 使用l.featureGroup()创建功能组。传递上面创建的标记、多边形等,如下图。
// Creating feature group var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 - 如果将样式设置为功能组,它将应用于该组中的每个元素(图层)。您可以使用setStyle()方法来执行此操作,并且对于此方法,您需要将值传递给颜色和不透明度等选项。
将样式设置为在上述步骤中创建的特征组。
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
步骤 7 - 使用bindPopup()方法绑定弹出窗口,如下所示。
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
步骤 8 - 使用addTo()方法添加在上一步中创建的功能组。
// Adding layer group to map featureGroup.addTo(map);
例子
以下代码创建一个包含 3 个标记和一个多边形的要素组,并将其添加到地图中。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出 -

LeafletJS - 事件处理
Leaflet JavaScript程序可以响应用户生成的各种事件。在本章中,我们将提供一些示例来演示如何在使用 Leaflet 时执行事件处理。
事件处理
按照下面给出的步骤将事件添加到地图。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 将处理程序添加到地图,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
例子
以下代码演示了使用 Leaflet 进行均匀处理。执行时,如果您单击地图,则会在该特定位置创建一个标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
它生成以下输出 -

LeafletJS - 覆盖
除了地图叠加之外,您还可以在 Leaflet 应用程序中使用图像、视频叠加。在本章中,我们将了解如何使用此类覆盖。
图像叠加
请按照以下步骤使用图像叠加。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 使用L.imageOverlay()创建图像叠加。传递图像的 URL 和表示图像边界的对象,如下所示。
// Creating Image overlay var imageUrl = 'tpPoster.jpg'; var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]]; var overlay = L.imageOverlay(imageUrl, imageBounds);
步骤 5 - 使用imageOverlay类的addTo()方法将叠加层添加到地图,如下所示。
// Adding overlay to the map overlay.addTo(map);
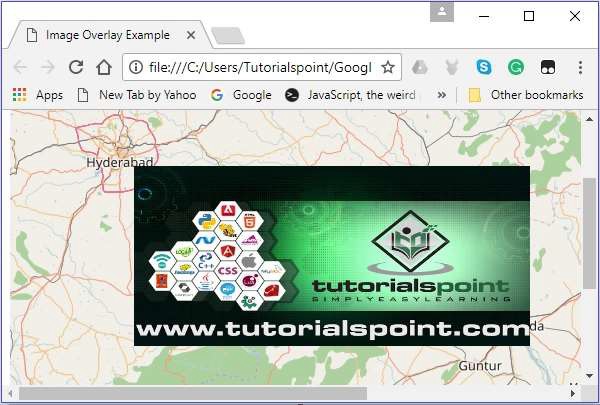
例子
下面的代码演示了图像叠加的用法。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

LeafletJS - 控件
Leaflet 提供了各种控件,例如缩放、属性、比例等,其中 -
缩放- 默认情况下,此控件位于地图的左上角。它有两个按钮“+”和“–”,使用它们可以放大或缩小地图。您可以通过将地图选项的ZoomControl选项设置为false来删除默认缩放控制。
归因- 默认情况下,此控件位于地图的右下角。它在一个小文本框中显示归因数据。默认情况下,它显示文本。您可以通过将地图选项的attributionControl选项设置为false来删除默认的归因控制。
比例- 默认情况下,此控件位于地图的左下角。它显示当前屏幕的中心。
在本章中,我们将解释如何使用 Leaflet JavaScript 库创建所有这三个控件并将其添加到地图中。
飞涨
要使用 Leaflet JavaScript 库将您自己的缩放控件添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建 ZoomOptions 变量并为放大和缩小选项定义您自己的文本值,而不是默认值(+ 和 -)。
然后,通过将 ZoomOptions 变量传递给L.control.zoom()来创建缩放控件,如下所示。
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
步骤 5 - 使用addTo()方法将上一步中创建的缩放控制对象添加到地图中。
// Adding zoom control to the map zoom.addTo(map);
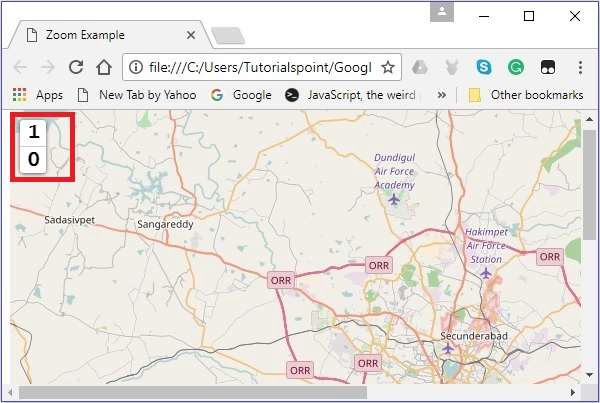
例子
以下是将您自己的缩放控件(而不是默认的缩放控件)添加到地图的代码。此处,按 1 时,地图会放大,按 0 时,地图会缩小。
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>
它生成以下输出 -

归因
要使用 Leaflet JavaScript 库将您自己的属性添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建attrOptions变量并定义您自己的前缀值而不是默认值(传单)。
然后,通过将attrOptions变量传递给L.control.attribution()来创建归因控制,如下所示。
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
步骤 5 -使用addTo()方法将上一步中创建的归因控制对象添加到地图中。
// Adding attribution to the map attr.addTo(map);
例子
以下代码将我们自己的归因控制添加到您的地图中,而不是默认的。此处将显示文本属性示例。
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>
它生成以下输出 -

规模
要使用 Leaflet JavaScript 库将您自己的比例控件添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 通过使用L.control.scale()传递创建比例控制,如下所示。
// Creating scale control var scale = L.control.scale();
步骤 5 -使用addTo()方法将上一步中创建的比例控制对象添加到地图中,如下所示。
// Adding scale control to the map scale.addTo(map);
例子
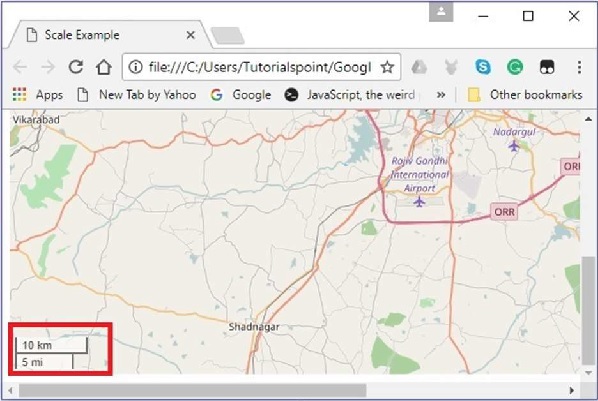
以下代码向您的地图添加比例控制。
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>
它生成以下输出 -