LeafletJS - 入门
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的 Web 地图。
Leaflet JavaScript 库允许您使用平铺层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON 等图层。
您可以通过拖动地图、缩放(通过双击或滚轮滚动)、使用键盘、使用事件处理以及拖动标记来与 Leaflet 地图进行交互。
Leaflet 在桌面上支持 Chrome、Firefox、Safari 5+、Opera 12+、IE 7-11 等浏览器,在移动设备上支持 Safari、Android、Chrome、Firefox 等浏览器。
在网页上加载地图的步骤
按照下面给出的步骤在您的网页上加载地图 -
第 1 步:创建 HTML 页面
创建一个带有head和body标签的基本 HTML 页面,如下所示 -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
第 2 步:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本 -
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
第 3 步:加载传单脚本
使用 script 标签加载或包含 Leaflet API -
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
第四步:创建容器
为了保存地图,我们必须创建一个容器元素。通常,<div> 标签(通用容器)用于此目的。
创建一个容器元素并定义其尺寸 -
<div id = "sample" style = "width:900px; height:580px;"></div>
第 5 步:地图选项
Leaflet提供了多种选项,例如类型控制选项、交互选项、地图状态选项、动画选项等。通过给这些选项设置值,我们可以根据需要自定义地图。
创建一个mapOptions对象(它的创建就像文字一样)并设置选项中心和缩放的值,其中
center - 作为此选项的值,您需要传递一个LatLng对象,指定我们想要将地图居中的位置。(只需在[]大括号内指定纬度和经度值)
Zoom - 作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
第 6 步:创建地图对象
使用leaflet API的Map类,您可以在页面上创建地图。您可以通过实例化Leaflet API 的调用Map来创建地图对象。实例化此类时,您需要传递两个参数 -
作为此选项的参数,您需要传递一个表示 DOM id 的字符串变量或 <div> 元素的实例。这里, <div> 元素是一个用于保存地图的 HTML 容器。
带有地图选项的可选对象文字。
通过传递上一步中创建的 <div> 元素的 id 和 mapOptions 对象来创建一个 Map 对象。
var map = new L.map('map', mapOptions);
第7步:创建图层对象
您可以通过实例化TileLayer类来加载和显示各种类型的地图(图块图层)。实例化它时,您需要传递一个 URL 模板,以字符串变量的形式向服务提供商请求所需的图块图层(地图)。
创建图块图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了openstreetmap。
第 8 步:向地图添加图层
最后使用addlayer()方法将上一步中创建的图层添加到地图对象中,如下所示。
map.addLayer(layer);
例子
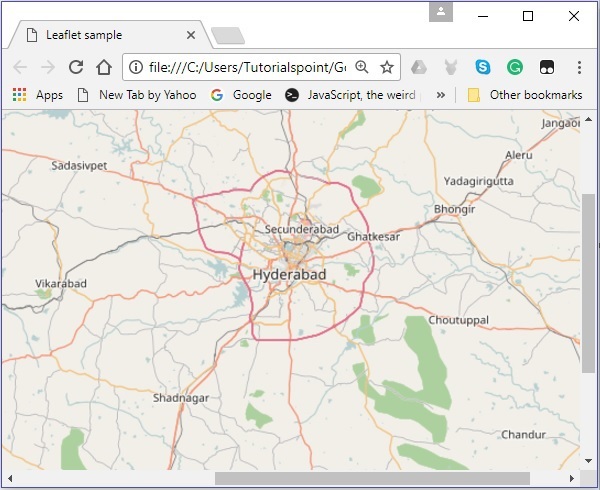
以下示例演示如何加载缩放值为 10 的海得拉巴市的开放街道地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出 -

传单地图提供商
就像开放街道地图一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder Forest、Hydda、ESRI、Open Weather、NASA GIBS 等。为此,您需要在创建 TileLayer 时传递各自的URL目的
var layer = new L.TileLayer('URL of the required map');
下表列出了 Openstreetmap 提供的图层的 URL 及其各自的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
| 马普尼克 | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
| 黑与白 | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
| 德 | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/{y}.png
|
| 法国 | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
| 热的 | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
| 博茨瓦纳 | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|