LeafletJS - 矢量层
在上一章中,我们学习了如何在Leaflet中使用标记。除了标记之外,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google 地图提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个latlangs变量来保存绘制折线的点,如下所示。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 - 使用L.polyline()创建折线。要绘制折线,请将位置作为变量传递,并指定线条颜色的选项。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 - 使用Polyline类的addTo()方法将折线添加到地图。
// Adding to poly line to map polyline.addTo(map);
例子
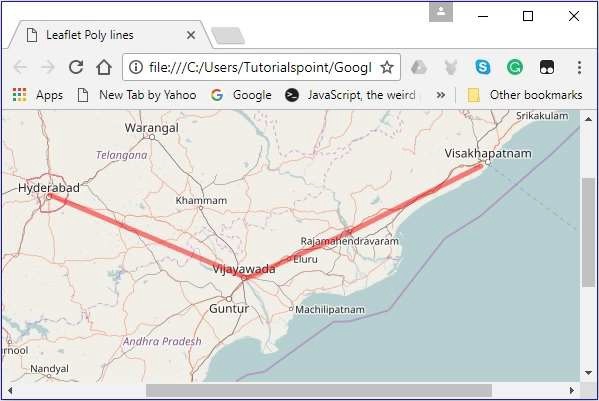
以下是绘制折线的代码,涵盖海得拉巴、维杰亚瓦达、拉贾马亨德拉瓦拉姆和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个latlangs变量来保存绘制多边形的点。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 - 使用L.polygon()创建多边形。将位置/点作为变量传递以绘制多边形,以及指定多边形颜色的选项。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 - 使用Polygon类的addTo()方法将多边形添加到地图。
// Adding to polygon to map polygon.addTo(map);
例子
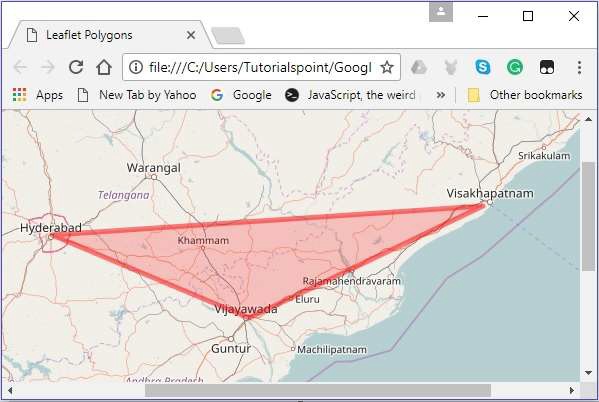
以下是绘制覆盖海得拉巴、维杰亚瓦达和维沙卡帕特南(印度)城市的多边形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

长方形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 - 使用L.rectangle()函数创建一个矩形。将位置/点作为变量传递以绘制矩形,并通过矩形选项指定矩形的颜色和粗细。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 - 使用Polygon类的addTo()方法将矩形添加到地图中。
// Adding to rectangle to map rectangle.addTo(map);
例子
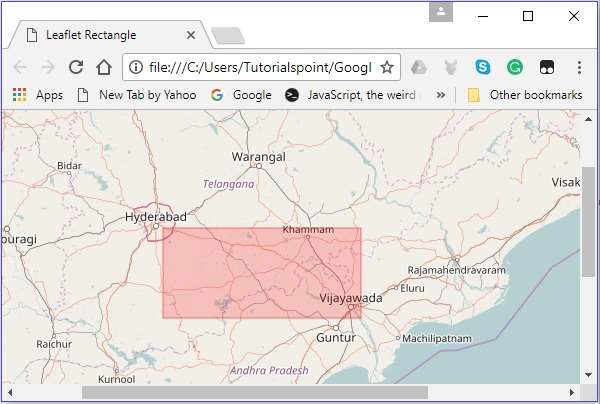
以下是使用 Leaflet JavaScript 库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
它生成以下输出 -

圆圈
要使用 Leaflet JavaScript 库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存圆的中心,如下所示。
// Center of the circle var circleCenter = [17.385044, 78.486671];
步骤5 - 创建一个变量circleOptions来指定选项color、fillColor和fillOpacity的值,如下所示。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 - 使用L.circle()创建一个圆。将圆心、半径和圆选项传递给此函数。
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 - 使用Polyline类的addTo()方法将上面创建的圆添加到地图中。
// Adding circle to the map circle.addTo(map);
例子
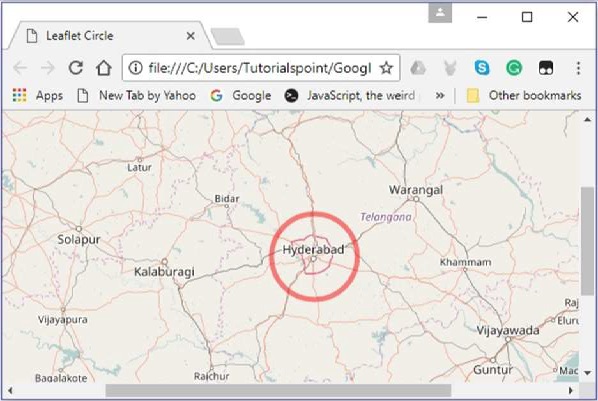
以下代码以海得拉巴城市的坐标为半径绘制一个圆。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
它生成以下输出 -