- 流星教程
- 流星 - 主页
- 流星 - 概述
- Meteor - 环境设置
- Meteor - 首次应用
- 流星 - 模板
- 流星 - 收藏
- 流星 - 形式
- 流星 - 活动
- 流星 - 会话
- 流星 - 追踪器
- 流星 - 套餐
- Meteor - 核心 API
- 流星 - 检查
- 流星 - 烈焰
- Meteor - 计时器
- 流星-EJSON
- 流星 - HTTP
- 流星 - 电子邮件
- 流星 - 资产
- 流星 - 安全
- 流星 - 排序
- 流星 - 账户
- Meteor - 方法
- 流星-Package.js
- Meteor - 发布和订阅
- 流星 - 结构
- 流星 - 部署
- Meteor - 在移动设备上运行
- 流星 - 待办事项应用程序
- Meteor - 最佳实践
- 流星有用资源
- 流星 - 快速指南
- 流星 - 有用的资源
- 流星 - 讨论
流星 - 检查
check 方法用于查明参数或类型是否与模式匹配。
安装检查包
打开命令提示符窗口并安装软件包。
C:\Users\username\Desktop\meteorApp>meteor add check
使用支票
在下面的示例中,我们要检查myValue是否是字符串。既然这是真的,应用程序将继续运行,不会出现任何错误。
流星App.js
var myValue = 'My Value...'; check(myValue, String);
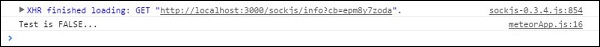
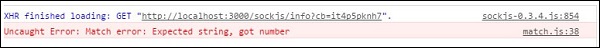
在此示例中,myValue不是字符串而是数字,因此控制台将记录错误。
流星App.js
var myValue = 1; check(myValue, String);

比赛测试
Match.test与 check 类似,不同之处在于当测试失败而不是控制台错误时,我们将在不破坏服务器的情况下获得一个值。以下示例演示如何使用多个键测试对象。
流星App.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
由于两个键都是字符串,因此测试为true。控制台将记录第一个选项。

如果我们将key2更改为数字,测试将失败,控制台将记录第二个选项。
流星App.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}