
- 流星教程
- 流星 - 主页
- 流星 - 概述
- Meteor - 环境设置
- Meteor - 首次应用
- 流星 - 模板
- 流星 - 收藏
- 流星 - 形式
- 流星 - 活动
- 流星 - 会话
- 流星 - 追踪器
- 流星 - 套餐
- Meteor - 核心 API
- 流星 - 检查
- 流星 - 烈焰
- Meteor - 计时器
- 流星-EJSON
- 流星 - HTTP
- 流星 - 电子邮件
- 流星 - 资产
- 流星 - 安全
- 流星 - 排序
- 流星 - 账户
- Meteor - 方法
- 流星-Package.js
- Meteor - 发布和订阅
- 流星 - 结构
- 流星 - 部署
- Meteor - 在移动设备上运行
- 流星 - 待办事项应用程序
- Meteor - 最佳实践
- 流星有用资源
- 流星 - 快速指南
- 流星 - 有用的资源
- 流星 - 讨论
流星 - 快速指南
流星 - 概述
根据 Meteor 官方文档 -
Meteor 是一个用于开发现代 Web 和移动应用程序的全栈 JavaScript 平台。Meteor 包含一组用于构建连接客户端反应式应用程序的关键技术、一个构建工具以及一组来自 Node.js 和一般 JavaScript 社区的精选包。
特征
Web 和移动- Meteor 提供了一个用于开发 Web、Android 和 IOS 应用程序的平台。
通用应用程序- 用于网络浏览器和移动设备的相同代码。
软件包- 大量易于安装和使用的软件包。
Meteor Galaxy - 用于 Meteor 应用程序部署的云服务。
优点
- 开发人员只需要 JavaScript 即可进行服务器端和客户端开发。
- 编码非常简单并且对初学者友好。
- 默认情况下,Meteor 应用程序是实时的。
- 官方和社区包可以节省大量时间。
局限性
Meteor 不太适合大型和复杂的应用程序。
使用 Meteor 时会发生很多神奇的事情,因此开发人员可能会发现自己在某些方面受到限制。
Meteor - 环境设置
在本章中,我们将学习如何在 Windows 操作系统上安装 Meteor。在开始使用 Meteor 之前,我们需要NodeJS。如果您尚未安装,可以检查下面提供的链接。
先决条件
NodeJS 是 Meteor 开发所需的平台。如果您还没有准备好 NodeJS 环境设置,那么您可以查看我们的NodeJS 环境设置。
安装流星
从此页面下载官方流星安装程序
如果安装过程中出现任何错误,请尝试以管理员身份运行安装程序。安装完成后,系统会要求您创建一个 Meteor 帐户。
完成安装 Meteor 安装程序后,您可以通过在命令提示符窗口中运行以下代码来测试所有内容是否安装正确。
C:\Users\username>meteor
以下是输出 -

Meteor - 首次应用
在本章中,我们将学习如何创建您的第一个 Meteor 应用程序。
第 1 步 - 创建应用程序
要创建应用程序,我们将从命令提示符窗口运行meteor create命令。应用程序名称将为meteorApp。
C:\Users\username\Desktop\Meteor>meteor create meteorApp
第 2 步 - 运行应用程序
我们可以通过输入meteor命令来运行该应用程序。
C:\Users\username\Desktop\meteorApp>meteor
该命令将启动多个进程,如下图所示。

第 3 步 - 验证结果
现在,我们可以打开http://localhost:3000/地址来看看我们的第一个Meteor App是什么样子的。

流星 - 模板
Meteor 模板使用三个顶级标签。前两个是头部和身体。这些标签执行与常规 HTML 中相同的功能。第三个标签是template。这是我们将 HTML 连接到 JavaScript 的地方。
简单模板
以下示例显示了其工作原理。我们正在创建一个具有name =“myParagraph”属性的模板。我们的模板标签是在body元素下方创建的,但是,我们需要在将其呈现在屏幕上之前将其包含在内。我们可以使用{{> myParagraph}}语法来完成。在我们的模板中,我们使用双花括号({{text}})。这是名为Spacebars的流星模板语言。
在我们的 JavaScript 文件中,我们设置Template.myParagraph.helpers({})方法,它将作为我们与模板的连接。在这个例子中我们只使用文本助手。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>
流星App.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}
保存更改后,输出如下 -

块模板
在下面的示例中,我们使用{{#each paragraphs}}迭代段落数组并为每个值返回模板name = "paragraph"。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>
我们需要创建段落助手。这将是一个包含五个文本值的数组。
流星App.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}
现在,我们可以在屏幕上看到五个段落。

流星 - 收藏
在本章中,我们将学习如何使用MongoDB集合。
创建收藏
我们可以使用以下代码创建一个新集合 -
流星App.js
MyCollection = new Mongo.Collection('myCollection');
添加数据
创建集合后,我们可以使用insert方法添加数据。
流星App.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
查找数据
我们可以使用find方法来搜索集合中的数据。
流星App.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
console.log(findCollection);
控制台将显示我们之前插入的数据。

通过添加搜索参数,我们可以获得相同的结果。
流星App.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);
更新数据
下一步是更新我们的数据。创建集合并插入新数据后,我们可以使用update方法。
流星App.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);
控制台将显示我们的集合已更新。

删除数据
可以使用remove方法从集合中删除数据。我们在本例中设置id作为参数来删除特定数据。
流星App.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "值 1...",
key2: "值 2...",
key3: "值 3...",
key4: "值 4...",
key5:“值 5...”
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
控制台将显示一个空数组。

如果我们想从集合中删除所有内容,我们可以使用相同的方法,但是,我们将使用空对象{}来代替id。出于安全原因,我们需要在服务器上执行此操作。
流星App.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "值 1...",
key2: "值 2...",
key3: "值 3...",
key4: "值 4...",
key5:“值 5...”
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
我们还可以使用其他参数删除数据。与前面的示例一样,Meteor 将强制我们从服务器执行此操作。
流星App.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "值 1...",
key2: "值 2...",
key3: "值 3...",
key4: "值 4...",
key5:“值 5...”
}
MyCollection.insert(myData);
MyCollection.remove({key1: "值 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
从命令窗口可以看到数据被删除了。

流星 - 形式
在本章中,我们将学习如何使用 Meteor 表单。
文字输入
首先,我们将创建一个带有文本输入字段和提交按钮的表单元素。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>
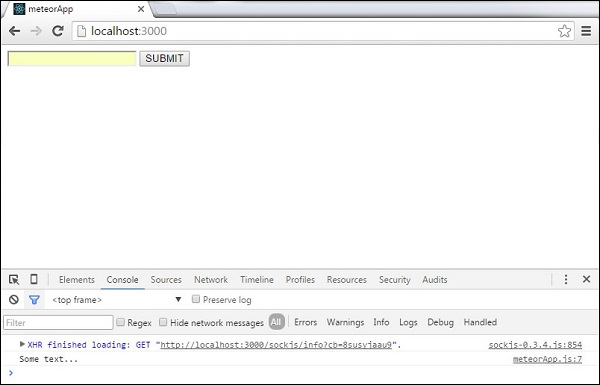
在 JavaScript 文件中,我们将创建提交事件。我们需要阻止默认事件Behave来阻止浏览器刷新。接下来,我们将获取输入字段的内容并将其分配给textValue变量。
在以下示例中,我们仅将该内容记录到开发人员控制台。我们需要的最后一件事是清除输入字段。
流星App.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}
当我们在输入字段中输入“Some text...”并提交时,控制台将记录我们输入的文本。

单选按钮
类似的概念可用于单选按钮。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
流星App.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}
当我们提交第一个按钮时,控制台将显示以下输出。

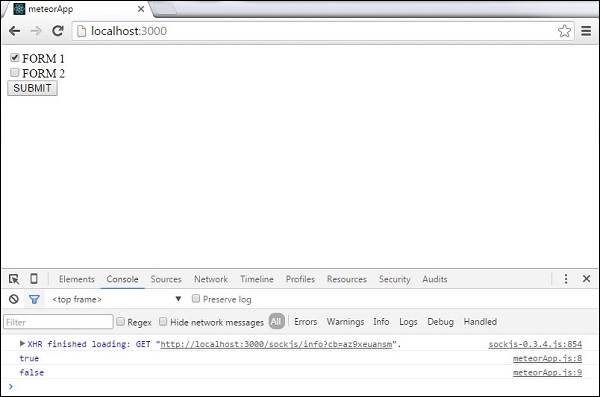
复选框
以下示例展示了如何使用复选框。你可以看到我们只是在重复同样的过程。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
流星App.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}
提交表单后,选中的输入将记录为true,而未选中的输入将记录为false。

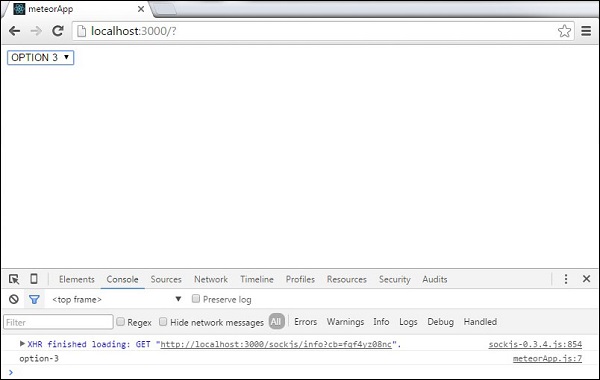
选择下拉菜单
在下面的示例中,我们将学习如何使用select元素。每次选项更改时,我们将使用更改事件来更新数据。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>
流星App.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}
如果我们选择第三个选项,控制台将记录选项值。

流星 - 活动
在本章中,我们将学习如何使用tag、class和id作为事件选择器。处理事件非常简单。
让我们在 HTML 模板中创建三个元素。第一个是p,第二个是myClass类,最后一个是myId id。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>
在我们的 JavaScript 文件中,我们为上面创建的三个元素设置三个事件。您可以看到我们只是在单击事件之后添加了p、.myClass和#myId。这些是我们上面提到的选择器。
流星App.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}
为了测试这一点,我们可以首先单击PARAGRAPH,然后单击CLASS按钮,最后单击ID按钮。我们将得到以下控制台日志。

我们可以使用所有其他 JavaScript 事件 - click、dbclick、contextmenu、mousedown、mouseup、mouseover、mouseout、mousemove - 按照上面的示例。
流星 - 会话
会话用于在用户使用应用程序时保存数据。当用户离开应用程序时,这些数据将被删除。
在本章中,我们将学习如何设置会话对象、存储一些数据并返回该数据。我们将使用基本的 HTML 设置。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>
现在,我们将使用Session.set()方法在本地存储myData。设置方法后,我们可以使用Session.get()方法返回它。
流星App.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}
如果我们检查控制台,我们将看到存储的数据已被记录。

在下一章中,我们将学习如何使用 Session 变量自动更新模板。
流星 - 追踪器
Tracker 是一个小型库,用于在会话变量更改后自动更新模板。在本章中,我们将了解跟踪器的工作原理。
首先,我们将创建一个用于更新会话的按钮。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>
接下来,我们将设置起始会话值myData并创建一个mySession对象。Tracker.autorun方法用于监视mySession。每当该对象发生变化时,模板就会自动更新。为了测试它,我们将设置一个用于更新的点击事件。
流星App.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}
如果我们单击“CLICK ME”按钮五次,我们将看到每次会话更新时跟踪器都会记录新值。
流星 - 套餐
Meteor 提供了数千个社区包,您可以在开发应用程序时使用它们。
添加包
您可以在这里查看官方 Meteor 软件包服务器。只需搜索您需要的包并将其添加到命令提示符窗口中即可。例如,如果您想将http包添加到您的应用程序中,您可以通过运行以下代码来完成:
C:\Users\username\Desktop\meteorApp>meteor add http
删除包
类似的原理可用于删除包 -
C:\Users\username\Desktop\meteorApp>meteor remove http
更新包
您可以运行以下代码更新包 -
C:\Users\username\Desktop\meteorApp>meteor update http
检查当前包
您还可以检查当前应用程序正在使用哪些软件包。
C:\Users\username\Desktop\meteorApp>meteor list
套餐维护
如果一个包的名称中带有: ,则表示它是一个社区包,而没有前缀的包则由 Meteor 开发组维护。
添加Meteor开发组包
C:\Users\username\Desktop\meteorApp>meteor add http
添加社区包
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methods
Meteor - 核心 Api
如果您想限制代码仅在服务器端或客户端运行,您可以使用以下代码 -
流星App.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}
您可以限制代码仅在应用程序使用 Cordova 捆绑时运行。
if (Meteor.isCordova) {
// Code running on Cordova...
}
有些插件需要等待服务器和 DOM 准备好。您可以使用以下代码等待一切开始。
Meteor.startup(function () {
// Code running after platform is ready...
});
下表列出了一些其他核心 API 方法。
| 先生。 | 方法及详情 |
|---|---|
| 1 | Meteor.wrapAsync(函数) 用于包装异步代码并将其转换为同步代码。 |
| 2 | Meteor.absoluteUrl([路径], [选项]) 用于生成指向应用程序的绝对 URL。 |
| 3 | Meteor.设置 用于设置部署配置。 |
| 4 | Meteor.publish(名称, 函数) 用于向客户端发布记录。 |
流星 - 检查
check 方法用于查明参数或类型是否与模式匹配。
安装检查包
打开命令提示符窗口并安装软件包。
C:\Users\username\Desktop\meteorApp>meteor add check
使用支票
在下面的示例中,我们要检查myValue是否是字符串。既然这是真的,应用程序将继续运行,不会出现任何错误。
流星App.js
var myValue = 'My Value...'; check(myValue, String);
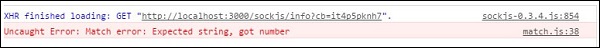
在此示例中,myValue不是字符串而是数字,因此控制台将记录错误。
流星App.js
var myValue = 1; check(myValue, String);

比赛测试
Match.test与 check 类似,不同之处在于当测试失败而不是控制台错误时,我们将在不破坏服务器的情况下获得一个值。以下示例演示如何使用多个键测试对象。
流星App.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
由于两个键都是字符串,因此测试为true。控制台将记录第一个选项。

如果我们将key2更改为数字,测试将失败,控制台将记录第二个选项。
流星App.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}

流星 - 烈焰
Blaze 是一个用于构建实时反应模板的 Meteor 包。
渲染方法
此方法用于将模板渲染到 DOM 中。首先,我们将创建要渲染的myNewTemplate 。我们还将添加myContainer,它将用作父元素,因此render方法知道在哪里渲染我们的模板。
流星App.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
接下来,我们将创建一个带有两个参数的渲染函数。第一个是将要渲染的模板,第二个是我们上面提到的父元素。
流星App.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});

使用数据渲染
如果您需要反应式传递一些数据,可以使用renderWithData方法。HTML 将与前面的示例完全相同。
流星App.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
我们可以将数据添加为Meteor.renderWithData方法中的第二个参数。其他两个参数与前面的示例相同。在此示例中,我们的数据是一个将记录一些文本的函数。
流星App.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});

删除方法
我们可以添加删除方法。
流星App.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
在此示例中,我们正在渲染将在三秒后删除的模板。请注意我们用来删除模板的Blaze.Remove方法。
流星App.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});
下表显示了可以使用的其他方法。
| 先生。 | 方法及详情 |
|---|---|
| 1 | Blaze.getData([elementOrView]) 用于从渲染元素检索数据。 |
| 2 | Blaze.toHTML(templateOrView) 用于将模板或视图渲染到字符串。 |
| 3 | Blaze.toHTMLWithData(templateOrView, 数据) 用于将模板或视图渲染到带有附加数据的字符串。 |
| 4 | new Blaze.View([名称], renderFunction) 用于创建 DOM 的新 Blaze 反应部分。 |
| 5 | Blaze.currentView 用于获取当前视图。 |
| 6 | Blaze.getView([元素]) 用于获取当前视图。 |
| 7 | Blaze.With(数据, contentFunc) 用于构造一个视图,该视图呈现一些带有上下文的内容。 |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) 用于构造呈现一些条件内容的视图。 |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) 用于构造呈现一些条件内容的视图(反转Blaze.if)。 |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) 用于构建为每个项目呈现contentFunct 的视图。 |
| 11 | new Blaze.Template([viewName], renderFunction) 用于构建具有名称和内容的新 Blaze 视图。 |
| 12 | Blaze.isTemplate(值) 如果值是模板对象,则用于返回 true。 |
Meteor - 计时器
Meteor 提供了自己的setTimeout和setInterval方法。这些方法用于确保所有全局变量都具有正确的值。它们的工作方式与常规 JavaScript setTimout和setInterval类似。
暂停
这是Meteor.setTimeout示例。
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);
我们可以在控制台中看到,应用程序启动后就会调用超时函数。

间隔
以下示例显示如何设置和清除间隔。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>
我们将设置初始计数器变量,该变量将在每次间隔调用后更新。
流星App.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}
控制台将每三秒记录更新的计数器变量。我们可以通过单击“清除”按钮来停止此操作。这将调用clearInterval方法。

流星-EJSON
EJSON 是 JSON 语法的扩展,支持日期和二进制类型。
安装EJSON
要安装 EJSON 包,我们需要从命令提示符窗口添加它。
C:\Users\username\Desktop\meteorApp>meteor add ejson
日期示例
我们可以使用parse方法反序列化日期。
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}
控制台将记录正确的日期值。

二进制示例
这同样适用于二进制类型。
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}
您可以看到控制台正在记录新的反序列化值。

字符串化
我们可以使用stringify方法序列化对象。这是与上面示例相反的过程。
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}
我们可以在控制台中看到我们的新值。

| 先生。 | 方法及详情 |
|---|---|
| 1 | EJSON.parse(字符串) 用于将字符串解析为 EJSON 值。 |
| 2 | EJSON.stringify(值) 用于将值序列化为字符串。 |
| 3 | EJSON.fromJSONValue(值) 用于从 JSON 反序列化 EJSON 值。 |
| 4 | EJSON.toJSONValue(值) 用于将 EJSON 值序列化为 JSON。 |
| 5 | EJSON.equals(值1, 值2) 用于比较两个值是否相等。 |
| 6 | EJSON.clone(值) 用于返回值的深层副本。 |
| 7 | EJSON.newBinary 用于分配EJSON可以序列化的二进制数据。 |
| 8 | EJSON.isBinary(x) 用于检查值是否为二进制数据。 |
| 9 | EJSON.addType(名称,工厂) 用于创建自定义 EJSON 类型。 |
| 10 | 自定义类型.typeName() 用于返回自定义类型的名称。 |
| 11 | 自定义类型.toJSONValue() 用于序列化自定义类型。 |
| 12 | 自定义类型.clone() 用于返回自定义类型的深层副本。 |
| 13 | 自定义类型.等于(otherValue) 用于自定义类型值与其他值的比较。 |
流星 - HTTP
该包提供了带有get、post、put和delete方法的 HTTP 请求 API 。
安装包
我们将通过在命令提示符窗口中运行以下代码来安装此软件包。
C:\Users\username\Desktop\meteorApp>meteor add http
调用方法
这是通用方法,可以使用GET、POST、PUT和DELETE参数。以下示例演示了如何使用GET参数。本章中的示例将使用来自该网站的假 REST API 。
您可以看到该方法使用四个参数。我们已经提到了第一个参数GET。第二个是 API URL。第三个参数是一个空对象,我们可以在其中设置一些可选参数。最后一个方法是异步回调,我们可以在其中处理错误并处理响应。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
获取方法
可以使用GET而不是CALL方法发送相同的请求。您可以看到现在第一个参数是 API URL。
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
前面的两个示例将记录相同的输出。

邮寄方式
在此方法中,我们将需要发送到服务器的数据(postData)设置为第二个参数。其他一切与我们的GET请求中的相同。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
控制台将记录我们的postData对象。

放置方法
我们可以使用PUT方法更新数据。这个概念与我们上一个例子中的相同。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
现在,我们可以在控制台中看到更新后的对象。

删除法
我们可以使用DEL方法向服务器发送删除请求。我们将删除数据对象内的所有内容。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
控制台将显示删除过程成功。

流星 - 电子邮件
当您需要从 Meteor App 发送电子邮件时使用此包。
第 1 步 - 添加包
打开命令提示符窗口并运行以下命令 -
C:\Users\username\Desktop\meteorApp>meteor add email
第 2 步 - Mailgun 帐户
我们需要在这里创建一个帐户。这是 Meteor 应用程序的默认电子邮件提供商。
登录后,打开“域”选项卡,然后单击“域名”下方的沙箱 URL。它将打开一个新页面,我们可以在其中找到默认 SMTP 登录名和默认密码。我们需要这两个来创建MAIL_URL环境变量。
发电子邮件
要创建有效的MAIL_URL,只需插入您的 Mailgun 凭据来代替YOUR_DEFAULT_SMTP_LOGIN和YOUR_DEFAULT_PASSWORD。
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:YOUR_DEFAULT_PASSWORD@smtp.mailgun.org:587";
Email.send({
to: "toemailadress@email.com",
from: "fromemailadress@email.com",
subject: "Meteor Email",
text: "The email content..."
});
});
}
当您运行该应用程序时,电子邮件将发送到您的地址。

流星 - 资产
静态服务器资产位于应用程序内的私有子文件夹中。在下面的示例中,我们将学习如何使用简单 JSON 文件中的数据。
第 1 步 - 创建文件和文件夹
让我们在该文件夹中创建一个私有文件夹和my-json.json文件。我们将在命令提示符窗口中使用以下命令来执行此操作,但是,您也可以手动创建它。
C:\Users\username\Desktop\meteorApp>mkdir private C:\Users\username\Desktop\meteorApp\private>touch my-json.json
第 2 步 - 获取文本
为了能够从文件中读取数据,我们将使用Asssets.getText方法。请注意,这只能从服务器端完成。由于我们使用的是 JSON,因此我们需要解析它。
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}
以下是命令提示符窗口中的输出。

第 3 步 - 创建 EJSON 文件
我们将在私有文件夹中创建此文件。该文件将包含二进制数据"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejson
第 4 步 - 获取二进制
要读取EJSON文件,我们可以使用Assets.getBinary方法。
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}
命令提示符将记录 EJSON 值。

流星 - 安全
在本章中,我们将学习如何保护我们的应用程序以及开发应用程序时应考虑的事项。
自动发布和自动安全
Autopublish是一个自动将数据库中的所有数据发布到客户端的包。这是一个在生产时应该禁用的便利。可以从命令提示符禁用它。
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
您可以使用Meteor.publish()和Meteor.subscribe()方法向客户端发布一些数据,我们将在发布和订阅章节中介绍这些方法。
Insecure是一个允许在开发人员控制台中编写 MongoDB 命令的软件包,以便应用程序的每个用户都能够访问数据库。可以通过在命令提示符中运行以下命令来删除该软件包。
C:\Users\username\Desktop\meteorApp>meteor remove insecure
良好的做法是在开始开发应用程序后立即删除这两个包,这样您以后就不必更改和更新代码。
使用服务器端方法
您应该始终在服务器上创建您的方法。您可以通过在服务器上使用Meteor.methods()和在客户端上使用Meteor.call()来完成此操作。我们将在“方法”章节中了解更多相关信息。
额外的安全保障
如果您想为您的应用程序添加额外的安全层,您应该考虑使用其他一些 Meteor 包,例如 -
浏览器策略可用于控制应加载到您的应用程序的外部资源。
检查包可用于在处理用户输入类型之前检查用户输入类型。
Audit Arguments Check是一个包,可确保在处理之前正确检查所有参数。如果您错过了某些参数,此包会通知您。
聚酯薄膜包装可以增加一些额外的安全层。如果您需要这种保护,您可以查看它们。
流星 - 排序
从数据库中获取数据后,我们可以对数据进行排序。在下面的示例中,我们将创建Users集合。我们将使用排序参数 ( {sort: {name: 1}} ) 按名称对集合数据进行排序。数字1用于设置升序。如果我们想使用降序,我们可以使用-1。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
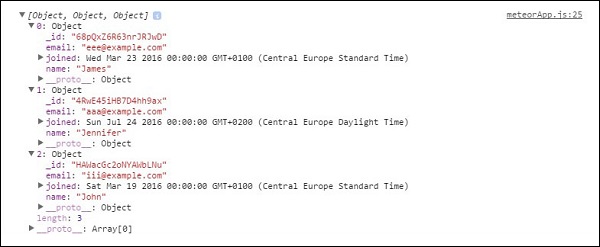
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);

我们可以用同样的方式通过电子邮件对数据进行排序。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);

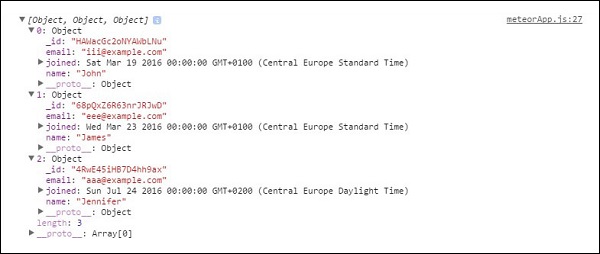
最后,我们可以按照加入日期对其进行排序。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);

流星 - 账户
该软件包允许完整的用户身份验证功能。您可以通过在命令提示符窗口中运行以下代码来添加它。
C:\Users\username\Desktop\meteorApp>meteor add accounts-password
认证示例
此示例将显示基本身份验证。我们将创建注册、登录和主页模板。如果存在当前用户(如果用户已成功注册或登录),则会显示主页模板。如果没有currentUser,则注册和登录模板将可见。
流星App.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
首先,我们需要创建一个注册事件。该函数将读取寄存器输入,创建一个新用户,并将其存储到数据库中。
第二个事件是登录。这次,该函数将从登录模板中读取输入,如果电子邮件和密码有效则登录用户,如果无效则返回错误。
最后,一旦单击按钮,注销事件将用于注销用户。
流星App.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
应用程序启动后,我们将看到以下页面。

在注册表中输入电子邮件和密码后,我们可以注册并登录新用户。我们将看到控制台记录了用户ID并且呈现了主页模板。

登录事件将检查数据库并登录用户,如果电子邮件和密码正确。如果没有,控制台将记录错误。

如果用户单击“注销”按钮,应用程序将注销用户并显示注册和登录模板。
Meteor - 方法
Meteor 方法是在服务器端编写的函数,但可以从客户端调用。
在服务器端,我们将创建两个简单的方法。第一个将为我们的参数添加 5 ,而第二个将为我们的参数添加10。
使用方法
流星App.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}
启动应用程序后,我们将在控制台中看到计算值。

处理错误
为了处理错误,您可以使用Meteor.Error方法。以下示例显示如何处理未登录用户的错误。
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}
控制台将显示我们定制的错误消息。

流星-Package.js
在本章中,我们将学习如何创建自己的流星包。
创建包
让我们在桌面上添加一个新文件夹,将在其中创建包。我们将使用命令提示符窗口。
C:\Users\username\Desktop\meteorApp> mkdir packages
现在,我们可以在上面创建的文件夹中创建包。从命令提示符运行以下命令。Username是 Meteor 开发者用户名,package-name是包的名称。
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name
添加包
为了能够将本地包添加到我们的应用程序中,我们需要设置环境变量来告诉 Meteor 从本地文件夹加载包。右键单击计算机图标,然后选择属性/高级系统设置/环境变量/新建。
变量名称应为PACKAGE_DIRS。变量值应该是我们创建的文件夹的路径。在我们的例子中,C:\Users\username\Desktop\meteorApp\packages。
添加新的环境变量后,不要忘记重新启动命令提示符。
我们现在可以通过运行以下代码将包添加到我们的应用程序中 -
C:\Users\username\Desktop\meteorApp>meteor add username:package-name
打包文件
在我们创建的包中将找到以下四个文件。
- 包名-test.js
- 包名.js
- 包.js
- 自述文件.md
测试包(包名-test.js)
Meteor 提供了tinytest包进行测试。让我们首先在命令提示符窗口中使用以下命令来安装它。
C:\Users\username\Desktop\meteorApp>meteor add tinytest
如果我们打开package-name-test.js,我们将看到默认的测试示例。我们将使用此示例来测试该应用程序。注意:在开发meteor包时最好编写我们自己的测试。
要测试该包,让我们在命令提示符中运行此代码。
C:\Users\username\Desktop>meteor test-packages packages/package-name
我们将得到以下结果。

package.js 文件
这是我们可以编写代码的文件。让我们为我们的包创建一些简单的功能。我们的包将在控制台中记录一些文本。
包/package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
包名.js 文件
这是我们可以设置一些包配置的文件。我们稍后会再讨论它,但现在我们需要导出myPackageFunction,以便我们可以在我们的应用程序中使用它。我们需要将其添加到Package.onUse函数中。该文件看起来像这样。
包/包名.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
使用包
现在我们终于可以从meteorApp.js文件中调用myPackageFunction()了。
包/package.js
if(Meteor.isClient) {
myPackageFunction();
}
控制台将记录我们包中的文本。

为了更好地理解如何配置package.js文件,我们将使用 Meteor 官方文档中的示例。
这是一个示例文件...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:router@1.0.0');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('tinytest@1.0.0');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});
Meteor - 发布和订阅
正如集合章节中已经讨论的那样,我们的所有数据都可以在客户端获取。这是一个安全问题,可以通过发布和订阅方法来处理。
删除自动发布
在此示例中,我们将使用包含以下数据的PlayersCollection集合。我们之前准备了这个集合,以便能够专注于本章本身。如果您不确定如何在 Meteor 应用程序中创建 MongoDB 集合,请查看我们的集合章节。

为了保护我们的数据,我们需要删除允许我们在客户端使用数据的自动发布包。
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
完成这一步后,我们将无法从客户端获取数据库数据。我们只能在服务器端的命令提示符窗口中看到它。检查以下代码 -
流星App.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
命令提示符窗口将显示包含四个对象的整个集合,而开发人员控制台将显示一个空数组。现在我们的应用程序更加安全。

使用发布和订阅
假设我们希望允许客户使用我们的数据。为此,我们需要在服务器上创建Meteor.publish()方法。该方法将数据发送到客户端。
为了能够在客户端接收和使用该数据,我们将创建Meteor.subscribe()方法。在示例的最后,我们正在搜索数据库。这段代码在客户端和服务器端都运行。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();