
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 创建 APK 文件
在本章中,我们将创建 Mobile Angular UI 应用程序的 apk 文件。我们将利用上一章中使用 cordova 和 Phonegap 完成的应用程序设置。因此,请查看上一章有关使用 PhoneGap 和 Cordova 进行应用程序设置的章节,其中我们已经安装了 cordova、phonegap 并在 cordova 中创建了 Mobile Angular UI 应用程序。
现在让我们为创建的应用程序创建一个 APK 文件。为此,我们需要安装以下内容 -
- Java开发工具包(jdk 1.8)
- 摇篮
- Android SDK工具
Java开发工具包(jdk 1.8)
要创建并构建该应用程序,一项重要要求是 JDK 1.8。我们需要 1.8 版本的 jdk,因为到目前为止,它是 cordova 构建的稳定版本。
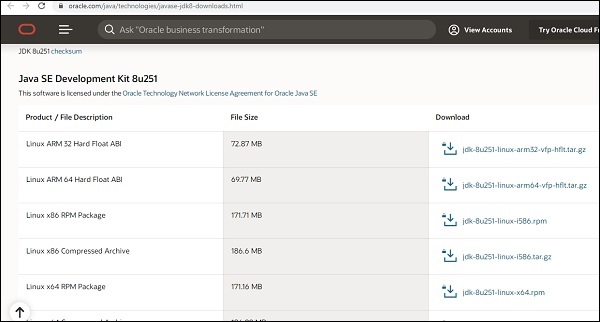
进入以下链接安装jdk1.8。

根据您的操作系统安装Jdk。安装完成后,需要更新环境路径JAVA_HOME。如果您在安装 Jdk 时遇到困难,请参阅此Java 安装教程。
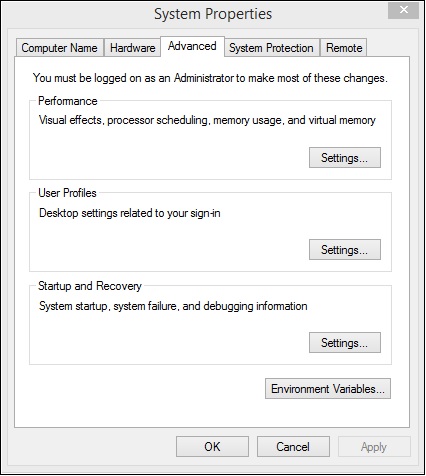
对于 Windows 用户更新 Envionment Path,右键单击我的电脑 → 属性 → 高级系统设置
它将显示如下所示的屏幕 -

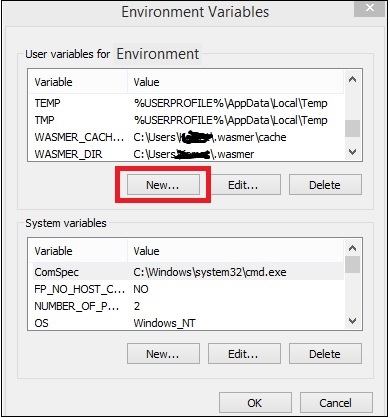
单击环境变量。它将显示如下所示的屏幕 -

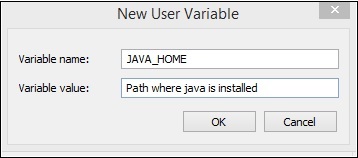
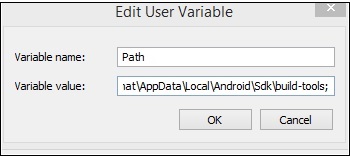
单击“新建”按钮,它将显示如下所示的屏幕 -

变量名称为 JAVA_HOME,变量值为 jdk 1.8 所在的路径。
完成后关闭命令提示符并再次打开。现在输入 java –version,它应该显示您已安装的 java 版本,如下所示 -

我们就完成了JAVA的安装。
摇篮
现在安装 gradle,这是构建应用程序的重要要求之一。
转到Gradle 安装页面并根据您的操作系统安装最新版本的 gradle。下载并将其安装在您的系统上。安装后,您需要更新环境变量中的 Gradle 路径。如果您在安装时遇到任何困难,请参阅此gradle 教程。
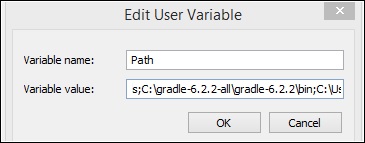
对于 Windows 用户更新环境变量,请将 gradle 的位置添加到 Path 变量中,如下所示 -

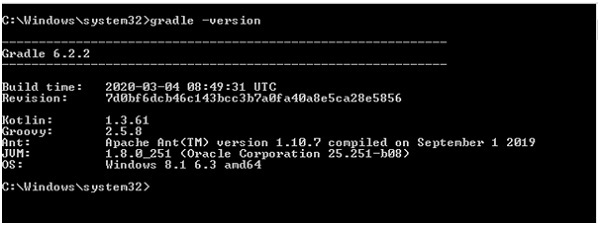
完成后,关闭命令提示符(如果打开)。现在打开命令提示符并检查安装的 gradle 版本。

我们为本教程安装了 Gradle 版本 6.2.2。
Android SDK工具
现在在您的系统上安装Android studio 。除了 Android studio 之外,Android sdk 包也将被安装。我们对Android SDK包更感兴趣。SDK包将包含工具和构建工具,我们需要将它们添加到环境变量中,以便cordova在构建期间访问。如果您遇到任何困难,请参阅本Android Studio 安装教程。
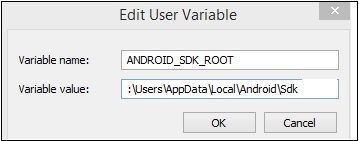
对于 Windows 用户,找到 android sdk 的路径并将变量 ANDROID _SDK_ROOT 添加到环境变量中,如下所示 -

现在添加工具和构建工具路径,例如 -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;
最后的路径变量如下所示 -

完成后关闭命令提示符并再次打开它。
在命令提示符中执行命令:sdkmanager“platform-tools”“platforms;android-28” 。它将安装我们需要的 android-28 目标 api。有关 sdkmanager 的更多详细信息,请参阅以下链接 -
https://www.tutorialspoint.com/android/android_sdk_manager.htm我们已经在上一章中使用 cordova 和phonegap 创建了一个项目设置。这是应用程序在浏览器中的外观 -

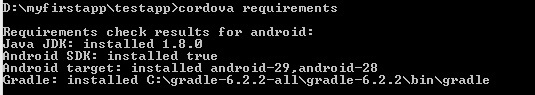
现在让我们检查 cordova 是否拥有构建应用程序的所有详细信息。为此,我们可以使用以下命令 - cordova requests。

构建应用程序
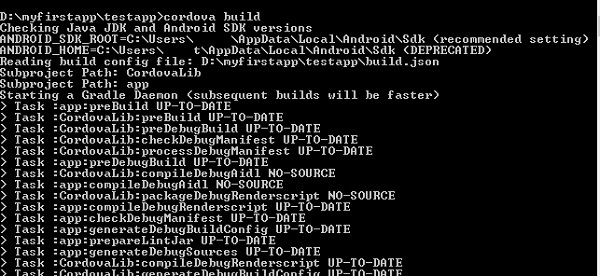
要使用 cordova 构建应用程序,命令如下 -
cordova build
上面的命令将为您添加的所有平台构建应用程序。
明智地运行构建平台,您可以使用以下命令 -
cordova build ios cordova build android
我们只添加了一种平台,即 android,因此可以直接使用 cordova build 命令。

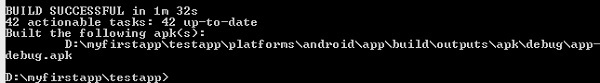
如果构建成功,您应该得到以下输出 -

它显示应用程序 apk 文件的位置。现在我们有了 apk,但我们无法发布它,因为它是 app-debug.apk。我们需要一个可以在 Google Play 商店中发布的发布 apk。
应用发布
要创建应用程序发布,我们需要创建一个密钥库。密钥库是一个包含私钥和证书的文件。
要创建密钥库文件,将使用 JAVA keytool。JAVA keytool 是一种帮助创建证书的工具。
以下是创建密钥库的命令 -
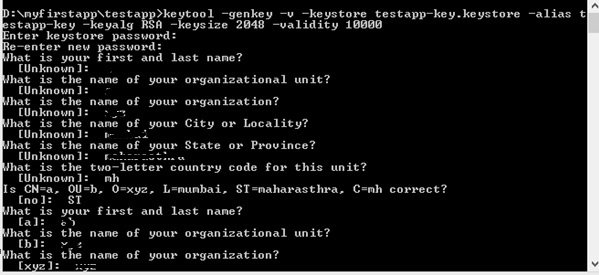
keytool -genkey -v -keystore testapp-key.keystore -alias testapp-key -keyalg RSA -keysize 2048 -validity 10000
我们使用的密钥库的名称如下 -
testapp-key.keystore
别名是 testapp-key 与名称相同。
从项目根文件夹在命令行中执行命令。

当命令执行时,它会问你一些问题,比如密码、名字和姓氏、组织单位、城市、州等。你可以输入信息,完成后将创建密钥库,并将密钥库文件存储在其中项目根文件夹。
完成密钥库后,在 myfirstapp\testapp\platforms\android\build.json 中创建一个 build.json。
详细信息如下所示 -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}
您必须输入密钥库详细信息以及生成密钥库时输入的密码。
完成密钥库和 build.json 后,我们现在就可以构建要发布的 apk。
以下是构建它的命令 -
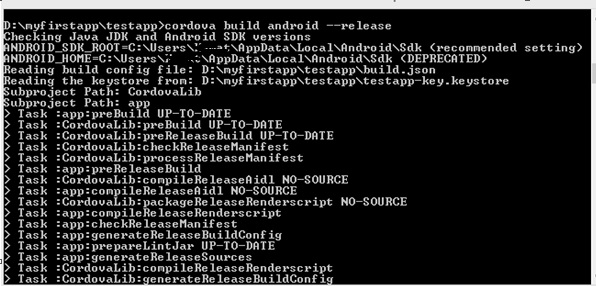
cordova build android --release

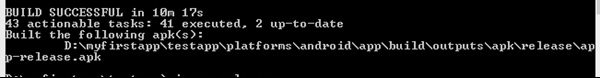
构建成功后,您将获得发布 apk,如下所示 -

现在,您可以在 Google Play 商店中使用此 apk 来发布它并让您的应用程序上线。
谷歌应用商店
准备好 app-release.apk 后,您需要上传到 Google Play 商店。要上传,您需要登录 Google Play 商店。首次用户需支付 25 美元作为开发者起始价。完成后,您可以继续上传您的 apk 文件。您可以按照此处给出的步骤上传 APK 文件。