
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 快速指南
移动 Angular UI - 概述
Mobile Angular UI 是一个用于开发混合移动应用程序的开源框架。Mobile Angular UI 利用 Twitter Bootstrap 和 AngularJS 帮助创建有吸引力的 HTML5 混合移动和桌面应用程序。
移动 Angular UI 的特点
移动 Angular UI 有一些很酷的组件,如下所示 -
导航栏- 导航栏利用设备屏幕的顶部和底部。我们可以使用顶部导航栏来显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
可滚动区域- 此功能使应用程序更加用户友好。添加 CSS 类。scrollable-header/.scrollable-footer,会将固定页眉/页脚添加到您想要的可滚动区域。你不必为高度和定位而烦恼,CSS 会处理好一切。
手风琴- 手风琴主要用于当内容应该处于视图的部分类型并且任何一个部分一次可见时使用。您可以隐藏并打开下一部分以查看其中的内容。
下拉菜单- 要使用下拉菜单,将 css .dropdown-menu 添加到容器即可达到目的。
模态和叠加- 模态和叠加将在屏幕上显示弹出类型窗口。叠加层与模式的不同之处仅在于容器的显示方式。
部分- 部分是显示在正文内的容器。您可以使用部分中可用的类来修改设备中的显示布局。您可以使用.section-default、.section-primary、.section-success、.section-info、.section-warning 或 .section-danger 等类来更改布局。
侧边栏- 侧边栏占据屏幕的左侧和右侧。当单击连接到左侧或右侧的项目时,它们始终隐藏并激活。这是利用屏幕空间的最佳方式。
切换开关- Mobile Angular UI 使用ui-switch指令提供切换开关元素。ui-switch 指令在应用于布尔 ngModel 值时会进行切换。
选项卡- 选项卡是 Angular Mobile ui 中可用的有用组件。选项卡可在同一包装器中使用,并在单独的窗格中显示内容,就像在浏览器中打开选项卡的方式一样。一次仅向用户显示一个选项卡。
移动 Angular UI 的优点
以下是移动 Angular UI 的优点 -
Mobile Angular UI 提供了很酷的 UI 移动组件,如导航栏、侧边栏、模式和叠加层、开关等。
易于创建混合应用程序,因为它利用 AngularJS 和 Twitter Bootstrap,非常容易学习和入门。此外,它是一个免费的开源框架。
可以将离子组件与 Mobile Angular UI 组件一起使用。
移动 Angular UI 的缺点
以下是移动 Angular UI 的缺点 -
作为纯 JavaScript 框架,用 AngularJS 编写的应用程序并不安全。服务器端身份验证和授权是确保应用程序安全所必需的。
由于 AngularJS 指令被添加到 HTML 标记中,当错误出现时调试变得有点困难。
移动 Angular UI - 安装
在本章中,我们将安装 Mobile Angular UI,以便我们可以在项目中使用它。
有两种方法安装移动 Angular UI -
- 从Github下载
- 使用 Npm
从Github下载
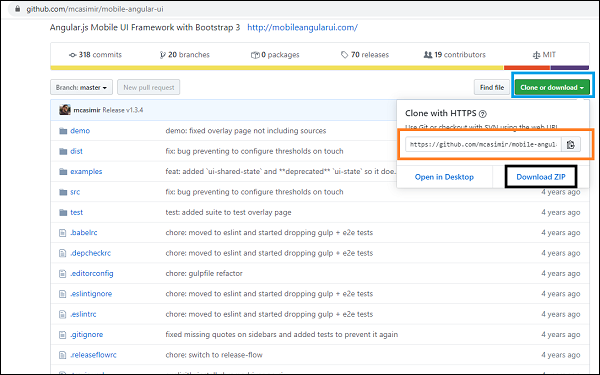
转到以下 github 链接 - https://github.com/mcasimir/mobile-angular-ui/releases,您可以下载最新的 Angular 移动 UI。移动Angular ui的github链接如下

单击克隆或下载按钮(以蓝色突出显示),它会显示可克隆的 GitHub 链接(以橙色突出显示)和下载 ZIP(以黑色突出显示),您可以在其中下载 Angular Mobile UI 的完整代码。
要克隆 GitHub 链接,您需要安装 git。如果您不必点击此链接来安装 GIT,请确保您的系统上安装了git。
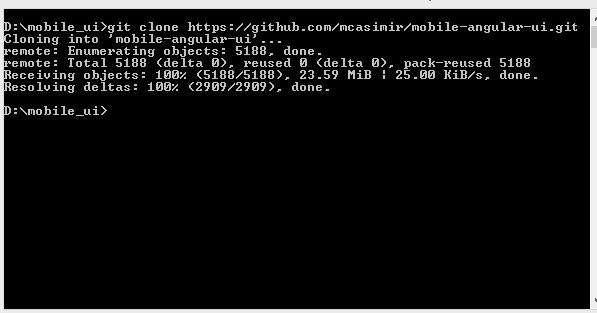
首先将克隆 github 链接 - https://github.com/mcasimir/mobile-angular-ui.git。

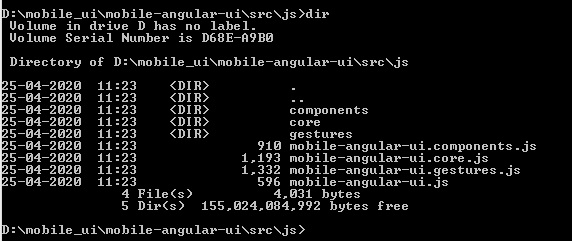
获取移动 Angular UI 文件 - cd mobile-angular-ui/src/js。

您需要的文件如上所示。
使用 Npm
使用 npm 是最简单的安装方法。确保已安装 Nodejs 和 npm。如果没有,请点击此链接在您的系统上安装Nodejs。
打开命令提示符并创建一个名为uiformobile/的目录。使用 cd 命令进入uiformobile/内部。
现在执行以下命令 -
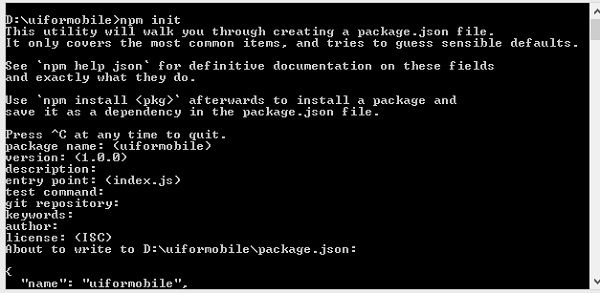
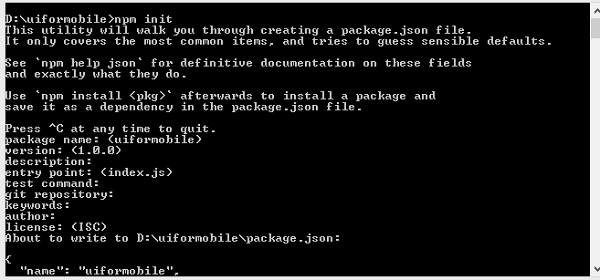
npm init
命令 npm init 将初始化项目 -

它将创建 package.json ,如下所示 -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
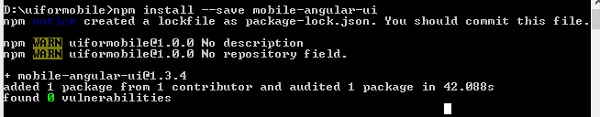
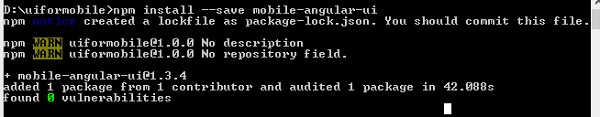
现在运行以下命令来安装移动 Angular UI。
npm install --save mobile-angular-ui

您已完成移动 Angular UI 的安装,现在让我们看看如何使用它来创建移动应用程序。
移动 Angular UI - 项目设置
本章将介绍项目设置。我们将利用此设置来处理其余章节中的示例。
项目设置将使用 npm 完成,因为可以轻松安装所需的任何包。
打开命令提示符并创建一个名为 uiformobile/ 的目录,然后使用 cd 命令进入该目录。
现在执行以下命令 -
npm init
命令 npm init 将初始化项目 -

它将创建 package.json ,如下所示 -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
现在运行以下命令来安装移动 Angular ui。
npm install --save mobile-angular-ui

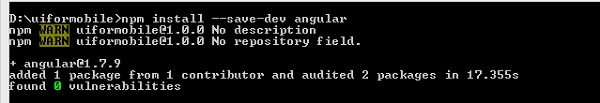
要使用移动 Angular UI,我们需要 AngularJS。让我们使用以下命令安装它 -
npm install --save-dev angular

我们还需要 Angular-route 来处理路由。要安装它,命令是 -
npm install --save-dev angular-route

我们需要一个可以在浏览器中运行我们的应用程序的服务器。我们将使用快递。
安装express的命令是 -
npm install --save-dev express
在根文件夹中创建文件 server.js。该文件将包含启动服务器的快速命令。
以下是 server.js 的详细信息 -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令 -
node server.js.
服务器将从端口 3000 启动。您可以使用http://localhost:3000/在浏览器中查看 UI。
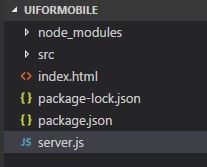
最终的文件夹结构如下所示 -

文件夹 node_modules/ 包含为 mobile_angular_ui、AngularJS 和 Angular-Route 安装的所有软件包。
src /文件夹中将存放UI开发所需的HTML和js文件。index.html 是当您点击http://localhost:3000/时将看到的起点。
现在所需的软件包已安装。现在让我们谈谈我们需要的重要的css和js文件。尽管该框架适用于移动应用程序,但它也可以用于桌面应用程序。
以下是 .html 文件中必须包含的重要 css 文件。
| 先生编号 | 文件描述 |
|---|---|
| 1 | 移动-角度-ui-base.css 此 css 文件适用于移动设备和平板电脑。 |
| 2 | 移动-Angular-ui-desktop.css 响应式 css 文件适用于桌面和移动设备。 |
| 3 | 移动-角度-ui-hover.css 这有悬停的 CSS 规则。 |
| 4 | Angular.min.js 我们需要启动项目的 AngularJS 文件。 |
| 5 | 移动-Angular-ui.min.js 这是我们需要在 AngularJS 模块的依赖模块中使用的移动 Angular UI js 文件。这是核心模块。 |
| 6 | 角度路线.min.js 这是一个用于路由的 AngularJS 路由文件。 |
上述所有文件都存在于node_modules/中。我们已经完成了项目设置,现在我们将在下一章中使用这个项目来开发我们的第一个应用程序。
移动 Angular UI - 我的第一个应用程序
在本章中,我们将创建第一个可以在移动设备和桌面上运行的应用程序。
我们在上一章中创建的项目设置具有以下结构 -
uiformobile/ node_modules/ src/ package.json index.html
按照以下步骤使用 Mobile Angular UI 构建简单的 UI。
步骤1
在 html head 部分添加以下 css 文件,如下所示 -
<!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <!-- Mandatory CSS --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
接下来添加 js 文件 -
<script src="/node_modules/angular/angular.min.js"></script> <script src="/node_modules/angular-route/angular-route.min.js"></script> <script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
index.html 文件将如下所示 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>
第2步
我们将看到移动角度用户界面的基本布局如下 -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
步骤3
在 src/ 中创建一个js/ 文件夹并将app.js添加到其中。
定义模块并添加 Mobile Angular UI 和 Angular Route 作为依赖项,如下所示 -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>
将 ng-app=”myFirstApp” 添加到 <body> 标签 -
<body ng-app="myFirstApp">
mobile-angular-ui 模块具有以下模块列表 -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);
mobile-angular-ui.min.js 包含上述所有核心和组件模块。您还可以根据您的要求加载所需的组件,而不是加载整个 mobile-angular-ui.min.js。
步骤4
将控制器添加到您的 body 标签中,如下所示 -
<body ng-app="myFirstApp" ng-controller="MainController">
步骤5
在基本布局中,我们添加了<ng-view></ng-view>,它将为我们加载视图。
让我们使用 ngRoute 在 app.js 中定义路由。路由所需的文件已添加到 head 部分中。
在 src/ 中创建文件夹 home/。添加 home.html 并添加以下详细信息 -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
现在,当我们启动应用程序时,默认情况下,我们希望 home.html 显示在 <ng-view></ng-view> 内。
路由在 app.config() 内部配置,如下所示 -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
步骤6
我们在 home.html 中添加了 {{msg}} ,如下所示 -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
让我们在控制器中定义相同的内容,如下所示 -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
步骤7
现在使用以下命令运行命令来启动应用程序 -
node server.js

步骤8
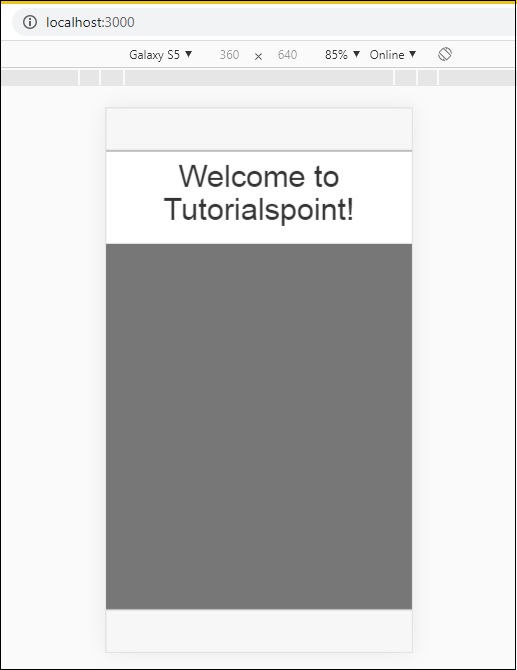
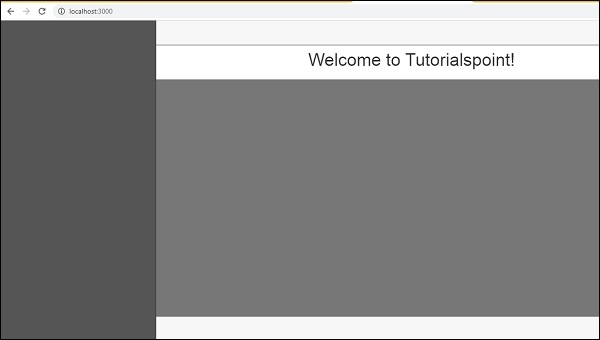
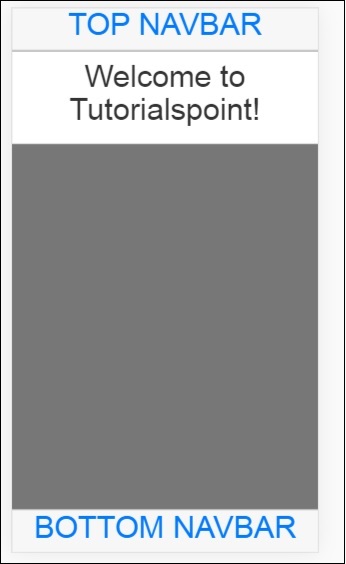
在浏览器中加载您的应用程序:http://localhost:3000 -
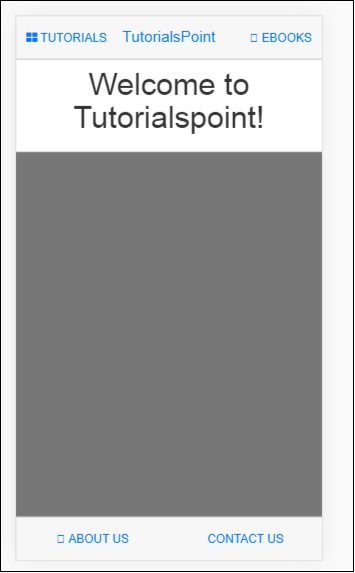
您将在移动模式下看到以下屏幕 -

您将在桌面模式下看到以下屏幕 -

让我们在接下来的章节中了解 Mobile Angular UI 中每个组件的详细信息。
这是上述显示的最终代码。到目前为止的文件夹结构如下 -

索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
主页/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
移动 Angular UI - 布局
在本章中,我们将了解 Mobile Angular UI 中可用的基本布局显示。
基本布局结构如下
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
您的移动设备或桌面设备的屏幕分为多个部分。
侧边栏
主体部分从侧边栏 div 容器开始,一个用于左侧,下一个用于右侧 -
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
侧边栏有助于有效地利用空间,特别是在移动设备上,这使得用户界面非常具有交互性和简洁性。通过侧边栏,窗口从左侧和右侧打开。
导航栏
下一部分是导航栏。以下是要显示的导航栏的 div 容器 -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div> <div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
它们显示在顶部和底部。
应用程序主体部分
此部分是显示内容以供用户交互或阅读的主要位置。
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
它使用<ng-view></ng-view>指令,该指令将根据 UI 上的用户交互替换为实际内容。这里使用 AngularJS NgRoute 来替换视图。
模态和叠加
最后一部分是模态和叠加部分。显示模态和叠加层的 div 容器如下 -
<!-- Modals and Overlays --> <div ui-yield-to="modals"></div>
移动 Angular UI - 组件
在本章中,我们将了解移动 Angular UI 中的重要组件。它们如下 -
- 导航栏
- 侧边栏
- 莫代尔
- 叠加层
导航栏
导航栏利用设备屏幕的顶部和底部。我们可以使用顶部导航栏来显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
屏幕上导航栏的简单显示如下 -

导航栏可以通过两种方式显示:固定方式和溢出方式。
重要的 CSS 类
在 Mobile Angular UI 中要显示导航栏,您必须使用 css 类 - navbar、.navbar-app。
顶部/底部溢出方法的类
对于顶部导航栏,CSS 类 - .navbar-absolute-top。
对于底部导航栏,CSS 类 - .navbar-absolute-bottom。
顶部/底部固定方法的类
对于顶部导航栏,CSS 类 - .navbar-fixed-top。
对于底部导航栏,CSS 类 - .navbar-fixed-bottom。
让我们处理 UI 上的溢出导航栏。
以下是相同的 HTML 代码 -
导航栏顶部
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
导航栏底部
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
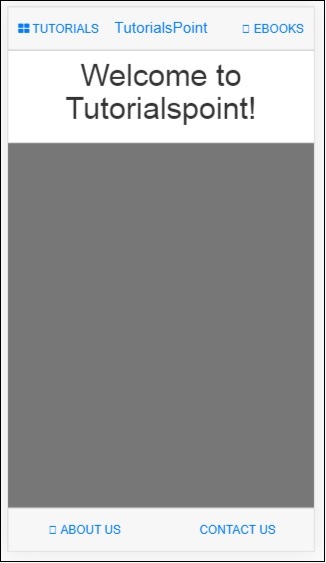
这就是显示的样子 -

侧边栏
侧边栏占据屏幕的左侧和右侧。当单击连接到左侧或右侧的项目时,它们始终隐藏并激活。这是利用屏幕空间的最佳方式。
到目前为止,我们已经看到了导航栏的工作原理。现在让我们使用左侧和右侧的导航栏项目来打开侧边栏。
您可以将侧边栏放置在左侧或右侧。
重要的 CSS 类
左侧边栏的 css 类 - sidebar sidebar-left。
右侧边栏的 css 类 - sidebar sidebar-right。
侧边栏的 div 容器如下 -
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
与侧边栏的交互
要打开和关闭添加在左侧和右侧的侧边栏,您需要将以下内容添加到将打开侧边栏的 html 标记中。
例如,要在单击链接时打开左侧边栏,您可以添加以下内容 -
侧边栏使用共享状态uiSidebarLeft和uiSidebarRight来切换侧边栏项目。
我们将利用之前添加的顶部导航栏。添加 ui-toggle=”uiSidebarLeft” 和 ui-toggle=”uiSidebarRight” 以及类 sidebar-toggle 和 sidebar-right-toggle。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div>
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>
现在让我们为左侧边栏和右侧边栏添加一个 div 容器。
左侧边栏
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
您可以在侧边栏模板中使用ui-turn-off='uiSidebarLeft' 或 ui-turn-off='uiSidebarRight'在单击侧边栏内的任意位置时关闭侧边栏。单击侧边栏模板之外的任意位置时,侧边栏将默认关闭。
在左侧边栏中,当用户单击链接时,边栏将关闭,因为我们已将ui-turn-off='uiSidebarLeft'添加到左侧边栏模板中。
右侧边栏
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
浏览器中侧边栏的显示如下 -
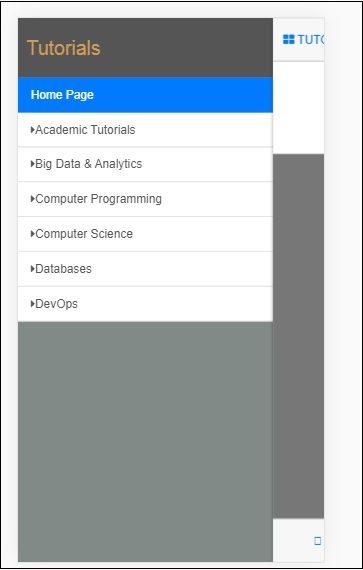
单击教程即可获得左侧边栏菜单,如下所示 -

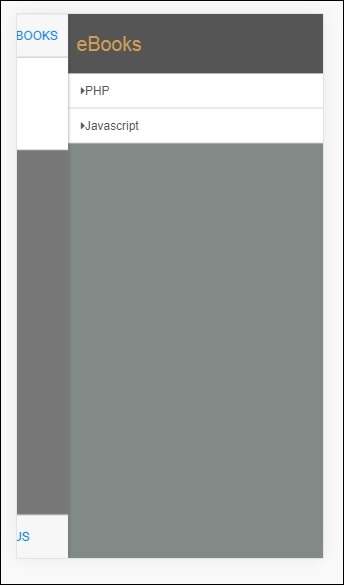
单击电子书即可获得右侧菜单,如下所示 -

模态和叠加
模态框和叠加框将在屏幕上显示弹出式窗口。叠加层与模式的不同之处仅在于容器的显示方式。
您需要使用ngIf/uiIf或ngHide/uiHide以及 uiState 来激活/关闭覆盖或模式。
modal 的 css 为.modal,overlay 的 css 为.modal-overlay。
要显示模式和叠加层,请在 index.html 中添加以下 div 容器。
<div ui-yield-to="modals"></div>
让我们为之前完成的导航栏页脚分配一个模式。

这里“关于我们”将充当模式,“联系我们”将充当叠加层。
在“关于我们”和“联系我们”的链接中添加以下更改 -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
如果我们单击此链接,模式和叠加层将打开。
模态和叠加的内容添加到 src/home/home.html文件中。
模态和叠加的主要内容必须包装在以下 div 容器内 -
<div ui-content-for="modals"> <div class="modal"><!-- ... --></div> </div>
让我们向模态视图和叠加视图添加内容。我们在链接上使用的名称,即ui-turn-on="aboutus_modal" 和 ui-turn-on="contactus_overlay" ,在aboutus模态内容和contactus覆盖内容中也使用相同的名称。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
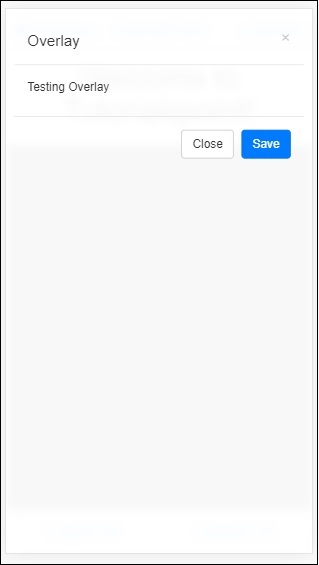
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
模态和叠加的显示如下 -
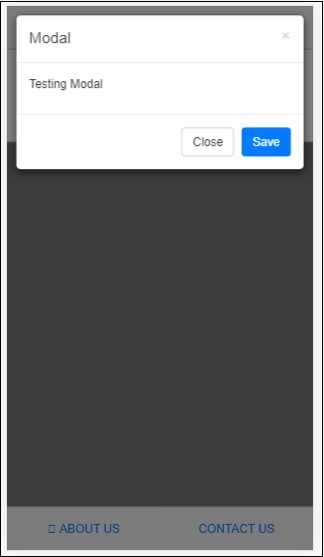
单击“关于我们”,它将显示模式,如下所示 -

单击“联系我们”,它将显示叠加层,如下所示 -

单击关闭按钮关闭模式窗口。
移动 Angular UI - 下拉菜单
要在移动 Angular ui 中使用下拉菜单,您需要使用.dropdown-menu类。
这是显示下拉列表的示例。
我们将在src/home/home.html中添加更改。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>
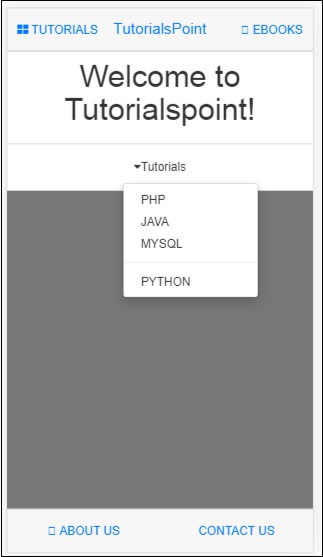
我们在下拉列表中显示了教程列表。屏幕上的输出如下 -

移动 Angular UI - 手风琴
当内容应该处于视图的部分类型并且一次可以看到任何一个部分时,通常会使用折叠式。您可以隐藏并打开下一部分以查看其中的内容。
让我们通过一个示例来了解手风琴在 Mobile Angular UI 中的工作原理。
索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});
手风琴模板添加到 src/home/home.html 中。
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
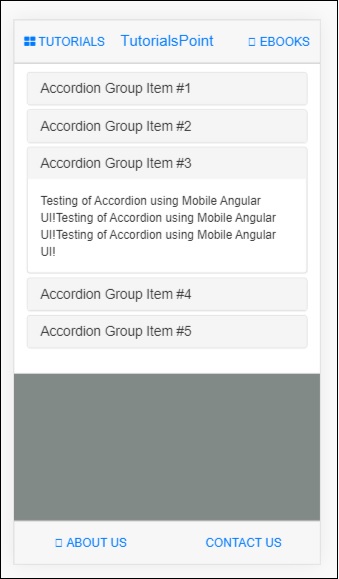
以下是浏览器中的显示 -

移动 Angular UI - 选项卡
选项卡是 Angular 移动用户界面中可用的有用组件。选项卡可在同一包装器中使用,并在单独的窗格中显示内容,就像在浏览器中打开选项卡的方式一样。一次仅向用户显示一个选项卡。
这是选项卡组件的工作示例。
索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
</div>
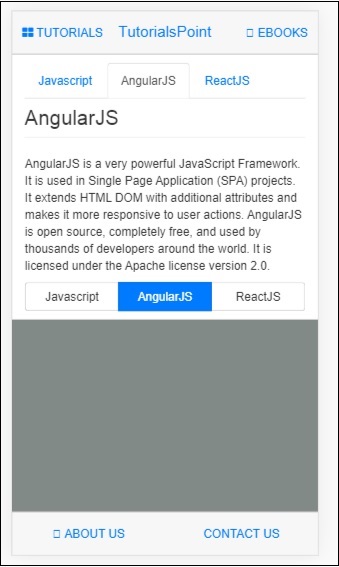
以下是浏览器中的显示 -

移动 Angular UI - 拖放
拖放功能允许您通过抓取 html 元素并将其拖放到不同位置来控制该元素。
要在 Mobile Angular UI 中使用拖放功能,您需要添加手势模块。
首先在index.html中添加JavaScript文件,如下所示 -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
稍后将手势模块添加为 app.js 中的依赖项,如下所示 -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
我们需要使用 $drag 模块创建一个自定义指令来拖动项目。
使用 $drag 模块的语法如下 -
$drag.bind(element, dragOptions, touchOptions);
参数
element - 要拖动的 html 元素。
DragOptions - 它是一个具有以下详细信息的对象 -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};
对于转换,您可以使用以下选项 -
$drag.NULL_TRANSFORM - 元素没有变换移动。
$drag.TRANSLATE_BOTH - 元素将在 x 和 y 轴上移动。
$drag.TRANSLATE_HORIZONTAL - 元素将在 x 轴上移动。
$drag.TRANSLATE_UP - 元素将在负 y 轴上移动。
$drag.TRANSLATE_DOWN - 元素将在正 y 轴上移动。
$drag.TRANSLATE_LEFT - 元素将在负 x 轴上移动。
$drag.TRANSLATE_RIGHT - 元素将在正 x 轴上移动。
$drag.TRANSLATE_VERTICAL - 元素将在 y 轴上移动。
$drag.TRANSLATE_INSIDE - 它使用如下所示的函数 -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}
开始、结束、移动、取消是一个以Draginfo和事件详细信息作为参数的函数。
Draginfo - 它是 $touch 模块的扩展版本。它有以下详细信息 -
originTransform -绑定$ drag之前相对于 CSS 变换的$ transform 对象。
原始矩形- 任何拖动操作之前绑定元素的边界客户端矩形。
startRect - 在启动事件时注册的绑定元素的边界客户端矩形。
startTransform -开始事件时的$转换。
rect - 绑定元素的当前边界客户端矩形。
变换- 当前的$变换。
reset - 将元素恢复为originalTransform的函数。
undo - 将元素恢复到 startTransform 的函数。
touchOptions - 是要传递给底层 $touch 服务的选项对象。
使用src/js/app.js 中的$ Drag 模块创建一个指令,如下所示 -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
让我们看一个拖动元素的工作示例 -
索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {