
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 安装
在本章中,我们将安装 Mobile Angular UI,以便我们可以在项目中使用它。
有两种方法安装移动 Angular UI -
- 从Github下载
- 使用 Npm
从Github下载
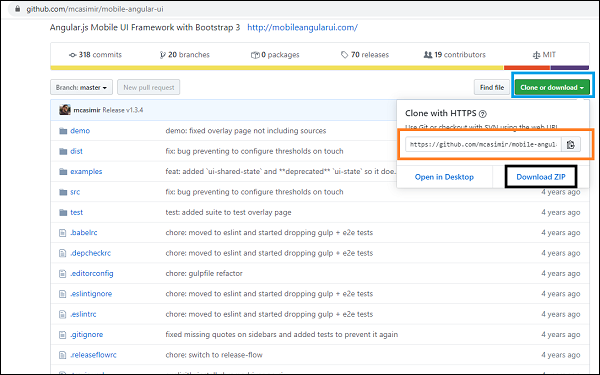
转到以下 github 链接 - https://github.com/mcasimir/mobile-angular-ui/releases,您可以下载最新的 Angular 移动 UI。移动Angular ui的github链接如下

单击克隆或下载按钮(以蓝色突出显示),它会显示可克隆的 GitHub 链接(以橙色突出显示)和下载 ZIP(以黑色突出显示),您可以在其中下载 Angular Mobile UI 的完整代码。
要克隆 GitHub 链接,您需要安装 git。如果您不必点击此链接来安装 GIT,请确保您的系统上安装了git。
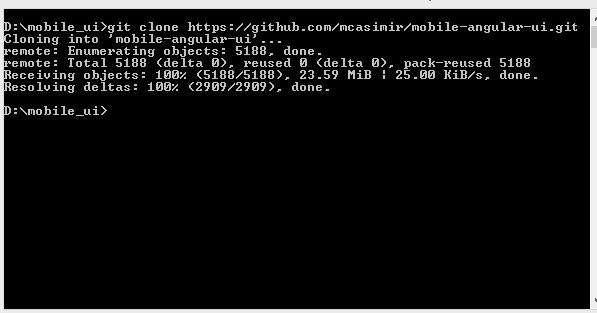
首先将克隆 github 链接 - https://github.com/mcasimir/mobile-angular-ui.git。

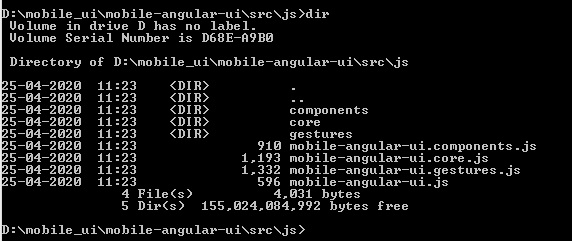
获取移动 Angular UI 文件 - cd mobile-angular-ui/src/js。

您需要的文件如上所示。
使用 Npm
使用 npm 是最简单的安装方法。确保已安装 Nodejs 和 npm。如果没有,请点击此链接在您的系统上安装Nodejs。
打开命令提示符并创建一个名为uiformobile/的目录。使用 cd 命令进入uiformobile/内部。
现在执行以下命令 -
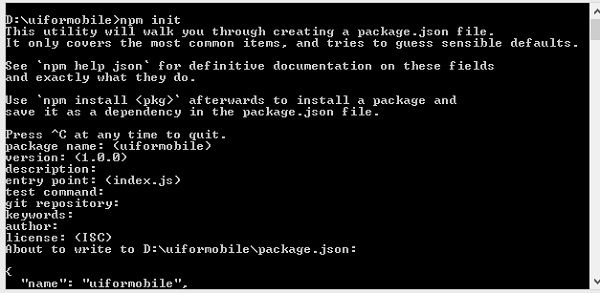
npm init
命令 npm init 将初始化项目 -

它将创建 package.json ,如下所示 -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
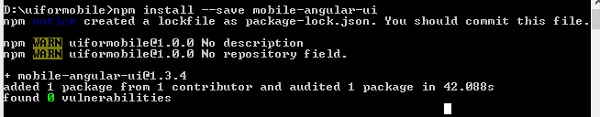
现在运行以下命令来安装移动 Angular UI。
npm install --save mobile-angular-ui

您已完成移动 Angular UI 的安装,现在让我们看看如何使用它来创建移动应用程序。