
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 我的第一个应用程序
在本章中,我们将创建第一个可以在移动设备和桌面上运行的应用程序。
我们在上一章中创建的项目设置具有以下结构 -
uiformobile/ node_modules/ src/ package.json index.html
按照以下步骤使用 Mobile Angular UI 构建简单的 UI。
步骤1
在 html head 部分添加以下 css 文件,如下所示 -
<!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <!-- Mandatory CSS --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
接下来添加 js 文件 -
<script src="/node_modules/angular/angular.min.js"></script> <script src="/node_modules/angular-route/angular-route.min.js"></script> <script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
index.html 文件将如下所示 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>
第2步
我们将看到移动角度用户界面的基本布局如下 -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
步骤3
在 src/ 中创建一个js/ 文件夹并将app.js添加到其中。
定义模块并添加 Mobile Angular UI 和 Angular Route 作为依赖项,如下所示 -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>
将 ng-app=”myFirstApp” 添加到 <body> 标签 -
<body ng-app="myFirstApp">
mobile-angular-ui 模块具有以下模块列表 -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);
mobile-angular-ui.min.js 包含上述所有核心和组件模块。您还可以根据您的要求加载所需的组件,而不是加载整个 mobile-angular-ui.min.js。
步骤4
将控制器添加到您的 body 标签中,如下所示 -
<body ng-app="myFirstApp" ng-controller="MainController">
步骤5
在基本布局中,我们添加了<ng-view></ng-view>,它将为我们加载视图。
让我们使用 ngRoute 在 app.js 中定义路由。路由所需的文件已添加到 head 部分中。
在 src/ 中创建文件夹 home/。添加 home.html 并添加以下详细信息 -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
现在,当我们启动应用程序时,默认情况下,我们希望 home.html 显示在 <ng-view></ng-view> 内。
路由在 app.config() 内部配置,如下所示 -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
步骤6
我们在 home.html 中添加了 {{msg}} ,如下所示 -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
让我们在控制器中定义相同的内容,如下所示 -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
步骤7
现在使用以下命令运行命令来启动应用程序 -
node server.js

步骤8
在浏览器中加载您的应用程序:http://localhost:3000 -
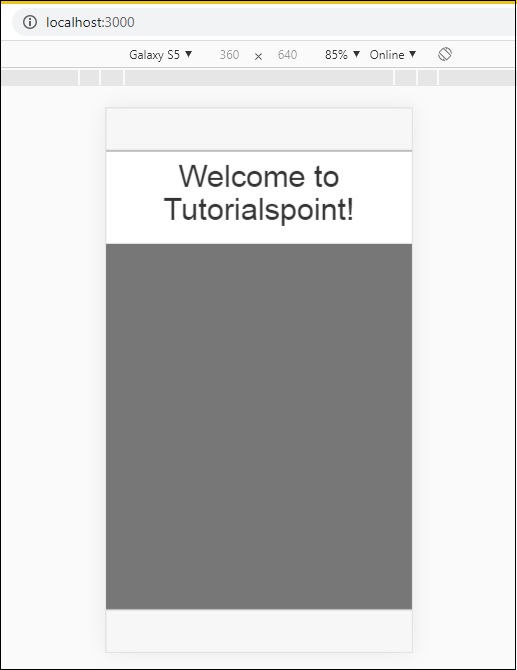
您将在移动模式下看到以下屏幕 -

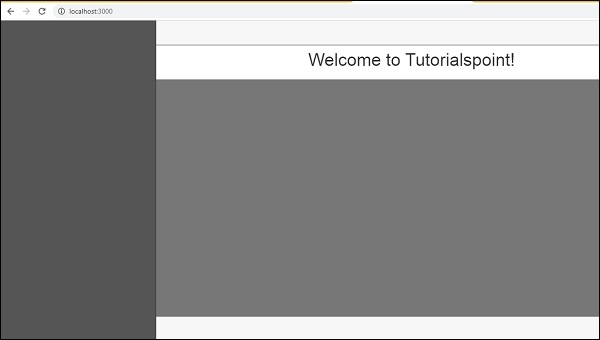
您将在桌面模式下看到以下屏幕 -

让我们在接下来的章节中了解 Mobile Angular UI 中每个组件的详细信息。
这是上述显示的最终代码。到目前为止的文件夹结构如下 -

索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
主页/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>