
- SAP UI5教程
- SAP UI5 - 主页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发套件
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发人员工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用的资源
- SAP UI5 - 讨论
SAP UI5 - 在 Web IDE 中创建项目
在本章中,我们将学习如何在 Web IDE 中创建项目。让我们一步一步来。
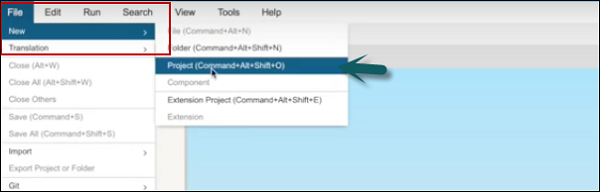
步骤 1 - 要启动新项目,请转到文件 → 新建 → 项目

步骤 2 - 输入项目名称。在下一个窗口中,选择模板。

步骤 3 - 选择模板 SAPUI5 移动应用程序 → 下一步

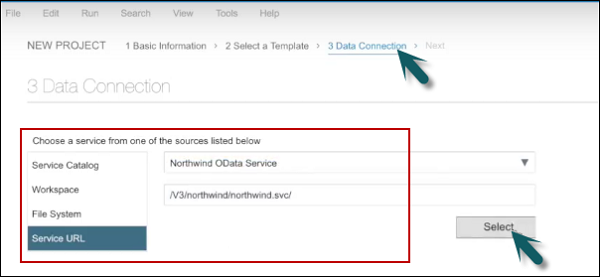
步骤 4 - 下一步是选择数据连接。选择服务 URL → 选择

步骤 5 - 在下一步中,您必须执行模板自定义。

步骤 6 - 单击“下一步”后,您将看到“完成”按钮。

单击完成后,您可以看到创建的新项目具有 UI 应用程序的默认结构。它包含项目的视图、模型和名称。

