
- SAP UI5教程
- SAP UI5 - 主页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发套件
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发人员工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用的资源
- SAP UI5 - 讨论
SAP UI5 - 开发套件
适用于 HTML5 的 SAP UI5 开发套件为您提供了一个用于开发基于 Web 的应用程序的环境,并且它提供了具有一致用户体验的应用程序。使用 SAP UI5 开发的 Web 应用程序可跨浏览器和设备响应,并且可以在智能手机、平板电脑和台式机上运行。
UI 控件会自动适应每个设备的功能。
您可以在以下平台上使用 SAP UI5 -
- SAP HANA
- SAP HANA云平台
- 适用于 SAP NetWeaver 7.4 或更高版本的 SAP NetWeaver
- SAP NetWeaver 应用程序服务器 7.3x 的 SAP NetWeaver 用户界面插件
您可以在服务器上部署应用程序,包括存储库和从数据库获取数据。您可以使用NetWeaver应用程序服务器或HANA云平台进行应用程序部署,业务应用程序可以通过网关使用OData模型来访问数据。看看下面的插图。

当用户从他的移动设备/笔记本电脑发送客户端请求时,请求被发送到服务器以在浏览器中加载应用程序,并且通过数据库访问数据并访问相关库。
要构建UI5应用程序,您可以下载Eclipse的SAP UI5开发人员工具。下载后,您可以解压缩文件并将其部署到 Web 服务器上。对于 ABAP,您可以安装 SAP NetWeaver 的 UI 插件,其中还包括 UI5 主题设计器。
SAP UI5 的先决条件
要安装和更新 HTML5 的 UI5 开发工具包,您应该满足以下先决条件 -
| Eclipse 平台 | 火星 (4.5) |
|---|---|
| 操作系统 | Windows 操作系统(XP、Vista、7 或 8/8.1) |
| Java运行时 | JRE 版本 1.6 或更高版本,32 位或 64 位 |
| SAP图形用户界面 | 仅在安装 SAP UI5 ABAP Repository Team Provider 时相关
|
| 微软 | 仅在安装 SAP UI5 ABAP Repository Team Provider 时相关 对于Windows操作系统:需要与后端系统通信的DLL VS2010 注意:根据您的 32 位或 64 位 Eclipse 安装,安装 x86 或 x64 变体 |
现在让我们继续讨论如何在系统中安装 SAP UI5 开发套件。
步骤 1 - 要安装 JDK,请访问 Oracle.com 并搜索所需的 JDK 版本。

步骤 2 - 下载并运行安装程序。您将收到一条消息,如以下屏幕截图所示。

步骤 3 - 要安装 Eclipse,请访问www.Eclipse.org/downloads

步骤 4 - 解压文件,如以下屏幕截图所示。

步骤 5 - 要运行安装,请转到解压的文件夹并运行应用程序文件,如以下屏幕截图所示。

步骤 6 - 要安装 SAPUI5 工具,请转到 Eclipse → 帮助 → 安装新软件。
您可以直接使用 URL 进行安装,也可以输入 UI5 演示套件的路径进行安装。
步骤 7 - 接下来,在安装对话框中输入 URL https://tools.hana.ondemand.com/mars

步骤 8 - 查看可用功能。按输入键。您可以选择功能并单击“下一步”。它将显示要安装的功能列表 → 单击“下一步”。
步骤 9 - 接受许可协议并单击完成开始安装。


步骤 10 - 从以下链接下载 HTML 5 的 UI 开发套件 -
http://scn.sap.com/community/developer-center/front-end并将内容提取到同一文件夹中。

步骤 11 - 启动 Eclipse 环境。转至帮助 → 安装新软件。

步骤 12 - 单击添加 → 本地。
步骤 13 - 接下来,导航到本地更新站点位置,然后选择工具更新站点文件夹,其中包含提取 HTML5 开发工具包的文件夹作为更新源。
步骤 14 - 选择所有插件和功能进行安装。

步骤 15 - 在安装过程中选择“联系所有更新站点”对话框以查找所需的软件。

步骤 16 - 单击“完成”按钮完成设置。重新启动 Eclipse。

步骤 17 - 您可以通过底部的 Eclipse 菜单文件→新建→其他创建一个新的 SAPUI5 应用程序项目来验证安装。选择 SAP UI5 Application Development 文件夹并展开以创建新项目。

步骤 18 - 输入项目名称,选择库,您可以选中该框以创建初始视图。

步骤 19 - 使用项目中的一些示例代码创建视图。输入视图的名称,然后单击“下一步”按钮。

步骤 20 - 选择开发范例并单击“完成”。您将在新窗口中看到一个新的 SAPUI5 开发项目,如以下屏幕截图所示。

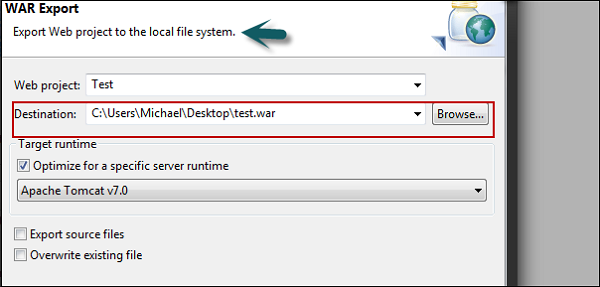
现在,要展示您的应用程序或在生产中运行它,您可以在 tomcat 服务器上部署 SAPUI5 应用程序。如果您没有像 MAVEN 这样的工具,您可以使用导出选项手动导出项目。右键单击项目 → 导出。
步骤 21 - 输入要放置war文件的目标路径。

接下来,将 war 文件复制到 apache tomcat 的 webapps 目录中。您可以通过访问此路径来访问您的应用程序 - http://localhost:8080/ <your_app>/
注意- 在正常情况下,许多 SAP 项目在 Internet Explorer 中运行,但对于 SAPUI5 开发,建议使用带有 firebug 插件的 Google Chrome 或 Firefox,因为这两个系统都允许使用工具和插件来调试 JavaScript,以及使用 HTML 和CSS。
