
- SAP UI5教程
- SAP UI5 - 主页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发套件
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发人员工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用的资源
- SAP UI5 - 讨论
SAP UI5 - 快速指南
SAP UI5 - 概述
SAP 提供了各种工具,用户可以使用这些工具来增强用户体验,从而为 Web 业务应用程序创建具有丰富用户界面的应用程序。最常见的支持工具包括 -
- 主题设计师
- NWBC 和侧面板
- FPM 屏幕
- SAP UI5 开发工具

使用 SAP UI5 创建的基于 Web 的应用程序可提供更一致的用户体验,并且可以在平板电脑、智能手机和笔记本电脑等设备上访问。将 NetWeaver 网关与 UI5 结合使用,您可以定义用户界面和业务逻辑之间的明确分离。
SAP UI5 提供以下主要功能 -
- 代码和应用程序级别的可扩展性概念。
- 能够为典型用例创建复杂的 UI 模式和预定义布局。
- 模型-视图-控制器 (MVC) 和数据绑定方法。
- 键盘交互支持和辅助功能。
- SAP UI5 基于 JavaScript、CSS 和 HTML5 等开放标准。
- 基于 CSS 的主题支持。
以下是在业务中使用 SAP UI 的优势 -
- 它有助于提高生产力。
- 增加用户适应性。
- 减少手动错误。
- 降低培训成本。
- SAP系统的高性能。
- 完美设计的API,方便使用。
SAP UI5 ─ 版本
以下是最近推出的 UI5 版本的列表。每个 UI5 都提供了先前版本的新功能和增强功能、平台支持、可用性增强等。
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 以及更多类似 SAP UI5 1.6 的版本
版本方案
SAP UI5 使用 3 位版本号。例如,SAPUI5 1.36.5。这里,数字 (1) 指定主要版本。第二个数字 (36) 指定次版本号。第三位数字指定补丁版本号 (5)。
在每个SAP UI5中,可以使用主版本和次版本以及补丁版本来识别补丁。
SAP UI5 与 Open UI5
SAP UI5和Open UI5,都提供了UI开发环境。然而,它们在以下方面有所不同 -
SAP UI5 是 SAP 产品套件的一部分,不是单独的许可证。它与不同的 SAP 产品集成,例如 -
- SAP NW 7.4 或更高版本
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud 和本地解决方案
Open UI5 是一项用于应用程序开发的开源技术,与 Apache 2.0 一起发布。
| SAP UI5 不是一个单独的产品,可与 SAP 产品套件一起使用 | Open UI5 是用于应用程序开发的免费开源平台 |
SAP UI5 集成了
|
Open UI5 是通过 Apache 2.0 许可证引入的 OpenUI5 是开源的,可在 GitHub 上获取 |
UI5浏览器支持
SAP UI5 支持 Microsoft、Google 和 Firefox 最新版本的所有主要浏览器。但是,支持的功能因浏览器版本和供应商而异。

SAP UI5 - 架构
在 SAP UI5 架构中,您有三层 -
顶部是表示层,UI5 组件由移动设备、平板电脑和笔记本电脑等设备使用。
中间层是应用程序客户端,其中包括用于主题和控制的 SAP UI5 库。UI5控件库包括
Sap.viz
Sap.ui.commons(文本字段和按钮等控件)
Sap.ui.table(表的输入控件)
SAP.ui.ux3
Sap.m(包括移动设备的输入控制)
底部是选项服务器组件。这包括用于 ABAP/Java 的 SAP NetWeaver 应用服务器、SAP 后端、用于开发或数据库的 HANA XS 引擎。

SAP UI5 - 关键组件
SAP UI5有多个组件,它们是UI5应用程序中独立且可重用的对象。这些组件可以由不同的人开发,并且可以在不同的项目中使用。
应用程序可以使用来自不同位置的组件,因此您可以轻松获取应用程序的结构。您可以在SAP UI5开发下创建不同类型的组件。
不露面组件
Faceless 组件用于从后端系统获取数据,它们不包含用户界面。
示例- 它们是 sap.ui.core.component 类的一部分
用户界面组件
UI 组件用于添加渲染功能并表示用户界面上的屏幕区域或元素。
示例- UI 组件可以是带有执行某些任务的设置的按钮。它是类的一部分:sap.ui.core.UIComponent
注意- sap.ui.core.component 是 Faceless 和 UI 组件的基类。为了定义扩展功能,组件可以从基类继承,也可以从UI开发中的其他组件继承。
组件的模块名称称为包名称,而.component中的包名称定义为传递给组件构造函数的参数名称。
SAP UI5 组件也可以根据系统环境进行划分 -
- 客户端组件:这包括,
- 控制库sap.m、sap.ui.common等
- 核心 JavaScript
- 测试包括 HTML 和 Javascript
- 服务器端组件
- 主题生成器
- Eclipse 中的控制和应用程序开发工具
- 资源处理程序
组件的结构
每个组件都以文件夹的形式表示,并包含组件的名称和管理组件所需的资源。
每个组件应包含以下文件 -
Component.json文件,包含设计时元数据,仅用于设计时工具。
Component.js用于定义负责运行时元数据的属性、事件和组件方法。

如何创建新的 SAP UI5 组件?
要创建新组件,您必须创建新文件夹。让我们将其命名为Button。
接下来是创建component.js 文件
然后,您必须扩展 UI 组件基类 sap.ui.core.UIComponent.extend 并输入组件的名称和包路径。
稍后,要定义一个新组件,您必须从require语句开始,如下所示 -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};
下一步是在文件夹中定义 component.json,如下所示 -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}
如何使用组件
要使用组件,您必须将组件包装在组件容器中。您不能使用 placeAt 方法直接在页面中使用 UI 组件。另一种方法是将组件传递给 componentContainer 构造函数。
使用 placeAt 方法
它包括将组件添加到容器中并使用placeAt方法将组件放置在页面上。
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt method
使用 componentContainer 构造函数
组件容器携带特定的设置,还包含常规控件的生命周期方法。以下代码段显示了如何将组件传递给 componentContainer 构造函数。
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");
SAP UI5 - 控制库
您可以组合使用各种 JavaScript 和 CSS 库来进行应用程序开发。SAPUI5可以组合使用这些库,它们被称为SAPUI5控制库。
常见的 SAPUI5 控制库 -
- Sap.ui.commons 用于控制字段、按钮等。
- Sap.m是最常见的控件库,用于移动设备
- sap.ui.table 包含表控件
- SAP.ui.ux3


注意- SAPUI5 控制库 sap.m 是最常见的库,用于应用程序开发。这些库可以与其他控制库结合使用。
控制库组合
您可以将控件库 sap.m 与其他控件库一起使用 - sap.ui.unified、sap.viz、sap.ui.table、sap.ui.layout 和 sap.suite。
您可以将控件库 - sap.ui.commons、sap.ui.table、sap.ui.ux3 和 sap.ui.suite 相互组合。
您还可以将控件库 sap.ui.commons 和 sap.ui.ux3 与其他库(例如 sap.ui.core、sap.ui.unified、sap.ui.layout 和 sap.ui.table)结合起来。
您可以将 sap.viz 与所有其他库结合起来。

下表显示了主要的 SAPUI5 控制库及其描述 -
| SAP.M | 带有专门用于移动设备的控件的库。 |
| sap.makit | SAPUI5 库包含 markit 图表。 |
| sap.ui.commons | 标准控件的通用库 |
| sap.ui.ux3 | SAPUI5 库,包含实现 SAP 用户体验 (UX) 指南 3.0 的控件 |
| sap.viz | SAPUI5 库包含基于 VIZ 图表库的图表控件。 |
SAP UI5 - 开发套件
适用于 HTML5 的 SAP UI5 开发套件为您提供了一个用于开发基于 Web 的应用程序的环境,并且它提供了具有一致用户体验的应用程序。使用 SAP UI5 开发的 Web 应用程序可跨浏览器和设备响应,并且可以在智能手机、平板电脑和台式机上运行。
UI 控件会自动适应每个设备的功能。
您可以在以下平台上使用 SAP UI5 -
- SAP HANA
- SAP HANA云平台
- 适用于 SAP NetWeaver 7.4 或更高版本的 SAP NetWeaver
- SAP NetWeaver 应用程序服务器 7.3x 的 SAP NetWeaver 用户界面插件
您可以在服务器上部署应用程序,包括存储库和从数据库获取数据。您可以使用NetWeaver应用程序服务器或HANA云平台进行应用程序部署,业务应用程序可以通过网关使用OData模型来访问数据。看看下面的插图。

当用户从他的移动设备/笔记本电脑发送客户端请求时,请求被发送到服务器以在浏览器中加载应用程序,并且通过数据库访问数据并访问相关库。
要构建UI5应用程序,您可以下载Eclipse的SAP UI5开发人员工具。下载后,您可以解压缩文件并将其部署到 Web 服务器上。对于 ABAP,您可以安装 SAP NetWeaver 的 UI 插件,其中还包括 UI5 主题设计器。
SAP UI5 的先决条件
要安装和更新 HTML5 的 UI5 开发工具包,您应该满足以下先决条件 -
| Eclipse 平台 | 火星 (4.5) |
|---|---|
| 操作系统 | Windows 操作系统(XP、Vista、7 或 8/8.1) |
| Java运行时 | JRE 版本 1.6 或更高版本,32 位或 64 位 |
| SAP图形用户界面 | 仅在安装 SAP UI5 ABAP Repository Team Provider 时相关
|
| 微软 | 仅在安装 SAP UI5 ABAP Repository Team Provider 时相关 对于Windows操作系统:需要与后端系统通信的DLL VS2010 注意:根据您的 32 位或 64 位 Eclipse 安装,安装 x86 或 x64 变体 |
现在让我们继续讨论如何在系统中安装 SAP UI5 开发套件。
步骤 1 - 要安装 JDK,请访问 Oracle.com 并搜索所需的 JDK 版本。

步骤 2 - 下载并运行安装程序。您将收到一条消息,如以下屏幕截图所示。

步骤 3 - 要安装 Eclipse,请访问www.Eclipse.org/downloads

步骤 4 - 解压文件,如以下屏幕截图所示。

步骤 5 - 要运行安装,请转到解压的文件夹并运行应用程序文件,如以下屏幕截图所示。

步骤 6 - 要安装 SAPUI5 工具,请转到 Eclipse → 帮助 → 安装新软件。
您可以直接使用 URL 进行安装,也可以输入 UI5 演示套件的路径进行安装。
步骤 7 - 接下来,在安装对话框中输入 URL https://tools.hana.ondemand.com/mars

步骤 8 - 查看可用功能。按输入键。您可以选择功能并单击“下一步”。它将显示要安装的功能列表 → 单击“下一步”。
步骤 9 - 接受许可协议并单击完成开始安装。


步骤 10 - 从以下链接下载 HTML 5 的 UI 开发套件 -
http://scn.sap.com/community/developer-center/front-end并将内容提取到同一文件夹中。

步骤 11 - 启动 Eclipse 环境。转至帮助 → 安装新软件。

步骤 12 - 单击添加 → 本地。
步骤 13 - 接下来,导航到本地更新站点位置,然后选择工具更新站点文件夹,其中包含提取 HTML5 开发工具包的文件夹作为更新源。
步骤 14 - 选择所有插件和功能进行安装。

步骤 15 - 在安装过程中选择“联系所有更新站点”对话框以查找所需的软件。

步骤 16 - 单击“完成”按钮完成设置。重新启动 Eclipse。

步骤 17 - 您可以通过底部的 Eclipse 菜单文件→新建→其他创建一个新的 SAPUI5 应用程序项目来验证安装。选择 SAP UI5 Application Development 文件夹并展开以创建新项目。

步骤 18 - 输入项目名称,选择库,您可以选中该框以创建初始视图。

步骤 19 - 使用项目中的一些示例代码创建视图。输入视图的名称,然后单击“下一步”按钮。

步骤 20 - 选择开发范例并单击“完成”。您将在新窗口中看到一个新的 SAPUI5 开发项目,如以下屏幕截图所示。

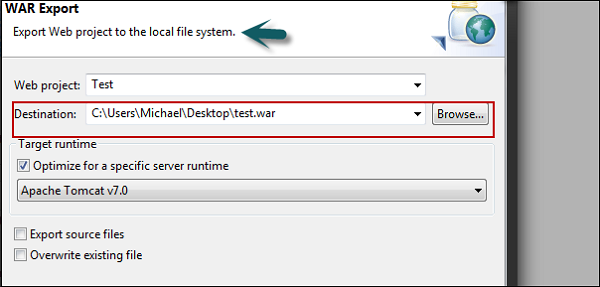
现在,要展示您的应用程序或在生产中运行它,您可以在 tomcat 服务器上部署 SAPUI5 应用程序。如果您没有像 MAVEN 这样的工具,您可以使用导出选项手动导出项目。右键单击项目 → 导出。
步骤 21 - 输入要放置war文件的目标路径。

接下来,将 war 文件复制到 apache tomcat 的 webapps 目录中。您可以通过访问此路径来访问您的应用程序 - http://localhost:8080/ <your_app>/
注意- 在正常情况下,许多 SAP 项目在 Internet Explorer 中运行,但对于 SAPUI5 开发,建议使用带有 firebug 插件的 Google Chrome 或 Firefox,因为这两个系统都允许使用工具和插件来调试 JavaScript,以及使用 HTML 和CSS。
SAP UI5 - MVC 概念
SAP UI5 开发中使用模型-视图-控制器 (MVC) 概念来将应用程序数据与用户交互分开。这允许您独立开发 Web 应用程序并对应用程序进行更改。
模型-视图-控制器在 UI 开发中扮演着不同的角色 -
模型负责管理数据库/后端中的应用程序数据。
视图负责定义用户的用户界面。当用户从他的设备发送请求时,视图负责根据提交的请求查看数据。
控制器用于通过更新视图和模型来根据用户交互来控制数据和查看事件。

您可以使用以下功能在 SAPUI5 中定义模型-视图-控制器概念 -
模型
- 模型充当视图和应用程序数据之间的桥梁。
- 模型用于从视图获取请求并根据用户的输入进行响应。
- 模型不依赖于类。
看法
- View 负责管理向用户显示的信息。
- 视图基于模型。
控制器
控制器负责获取设备给出的输入,并与模型/视图通信并触发正确的操作。
控制器基于模型。
SAP UI5 以单个文件的形式提供视图和控制器 -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON模型
- JSON模型是一种客户端模型,用于小数据集。
- JSON模型支持双向绑定。数据绑定的概念在本教程的后半部分提到。
- JSON 模型可用于将控件绑定到 JavaScript 对象数据。
XML模型
- XML 模型可用于将控件绑定到 XML 数据。
- XML 也是一种客户端模型,因此仅用于小型数据集。
- XML 模型不提供任何基于服务器的分页或增量加载的机制。
- XML 模型还支持双向数据绑定。
SAP UI5 - 视图
视图是使用 SAP 库定义的,如下所示 -
- XML 与 HTML、混合或独立:Library- sap.ui.core.mvc.XMLView
- JavaScript:库- sap.ui.core.mvc.JSView
- JSON:库 - sap.ui.core.mvc.JSONView
- HTML:库 - sap.ui.core.mvc.HTMLView
JavaScript 查看示例
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});
HTML 查看示例
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>
同样,您可以创建从 sap.ui.core.mvc.JsonView 派生的 JSON 视图。
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}
视图类型比较
下表列出了与 MVC 概念相关的主要功能以及不同视图类型与这些功能的比较。
| 特征 | JS视图 | XML视图 | JSON 视图 | HTML 视图 |
|---|---|---|---|---|
| 标准和自定义库 | 是的 | 是的 | 是的 | 是的 |
| string、int Boolean、float 类型的属性 | 是的 | 是的 | 是的 | 是的 |
| 聚合 1:1、1:n 关联 1:1、1:n | 是的 | 是的 | 是的 | 是的 |
| 简单的数据绑定 | 是的 | 是的 | 是的 | 是的 |
| 自定义数据绑定 | 是的 | 不 | 不 | 不 |
| 嵌入 HTML | 不 | 是的 | 不 | 不 |
| 代码完成 | 是的 | 是的 | 不 | 不 |
| 模板化 | 是的 | 不 | 不 | 不 |
| 验证 | 不 | 是的 | 不 | 不 |
| 单一事件监听器 | 是的 | 是的 | 是的 | 是的 |
SAP UI5 - 开发人员工作室
SAPUI5 Developer Studio 提供了简化 UI5 开发过程的工具。以下是功能 -
- 控制开发向导
- 项目创建向导
- 视图/控制器创建向导
您可以使用链接https://support.sap.com/software.html 从 SAP Marketplace 下载它。搜索 NetWeaver UI 插件 1.0。

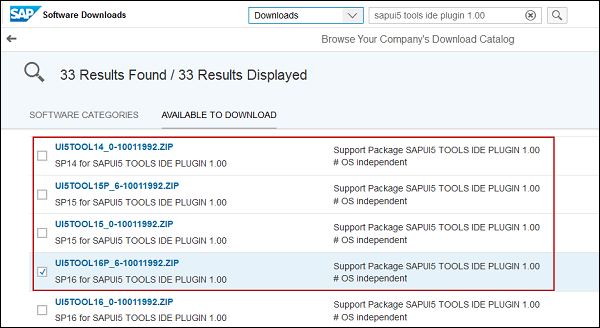
转至软件下载并输入您的 ID 和密码。然后,转到支持包和补丁。搜索 sapui5 工具 ide 插件 1.00。

SCN 下还提供了 SAPUI5 框架的试用版。您可以访问此链接http://scn.sap.com/community/developer-center/front-end

SAP UI5 - 创建 UI5 项目
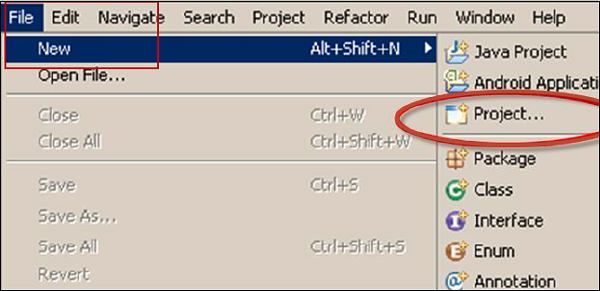
步骤 1 - 要在 UI5 Developer Studio 中创建新项目,请转到文件 → 新建 → 项目。

步骤 2 - 输入项目名称、目标设备,然后创建初始视图。

步骤 3 - 在下一个窗口中输入视图名称和视图类型,然后单击下一步。

步骤 4 - 在最后一个窗口中,您可以看到项目摘要。它向您显示项目属性。单击完成按钮创建项目。

步骤 5 - 系统将提示您切换到 Java EE 视角。单击“是”,它将打开一个新的 UI5 项目窗口,其中包含初始视图 - JSView。

步骤 6 - 现在要向此视图添加 Shell,您可以使用库 sap.ui.ux3.Shell()。

步骤 7 - 由于 Shell 不是 sap.ui.commons 的一部分,因此您需要添加 sap.ui.ux3 库。您可以将其他库添加到 data-sap-ui-libs。

要运行应用程序,您有两种选择 -
- 在服务器上运行
- 在 web 应用程序上运行
建议在服务器上运行,因为它有固定端口,不像在具有一次性随机端口的 Web 应用程序上运行。

SAP UI5 ─ 配置
如下表所示,您可以在 SAP UI5 中定义各种配置属性 -

核心功能
SAP UI5 中的核心功能如下:
Sap.ui.getCore() - 用于获取核心实例。
Sap.ui.getCore().byid(id) - 用于获取使用 id 创建的 UI5 控件的实例。
Sap.ui.getCore().applyChanges() - 用于立即执行和渲染 UI5 控件的更改。
jQuery.sap.domById(id) - 用于获取任何带有 id 的 HTML 元素。如果存在带有 id 的 UI5 控件,则返回的元素是 UI5 控件最顶层的 HTML 元素。
jQuery.sap.byId(id) - 用于返回具有指定 ID 的 DOM 元素的 jQuery 对象。
SAP UI5 - 控件
开发 UI5 应用程序时可以使用不同类型的 UI 控件。这些控件允许您在 UI5 应用程序中添加按钮、表格、图像、布局、组合框和各种其他控件。
常见的控制类型包括 -
- 简单的控制
- 复杂的控制
- UX3 控制
- 对话框
- 布局
图像控制
Var image = new sap.ui.commons.Image(); Image.setSrc(“Image1.gif”); Image.setAlt(“alternat.text”);
组合框
您可以使用组合框来提供预定义的条目。
属性 - 项目、selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});
简单的按钮控制
使用 AttachPresss 为推送操作分配事件处理程序。
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});
自动完成控制
自动完成输入的值。
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}
工作台控制箱
它源自 sap.ui.table,每个表都包含列。
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})
SAP UI5 - 数据绑定
在 SAP UI5 中,数据绑定概念用于通过将数据与保存应用程序数据的控件绑定来自动更新数据。使用数据绑定,您可以将文本字段、简单按钮等简单控件绑定到应用程序数据,并且当有新值时数据会自动更新。
使用双向数据绑定,当绑定控件的值发生变化时,应用程序数据就会更新。该值可以通过不同的方法更改,例如用户输入等。

在SAP UI5中,可以使用不同的数据模型进行数据绑定。这些数据模型支持不同的功能 -
JSON模型
JSON 模型用于将 JavaScript 对象绑定到控件。该数据模型是客户端模型,建议用于小型数据集。它不提供任何服务器端分页或加载机制。
主要特点包括 -
- 用于数据绑定的 JSON 模型支持 JavaScript 表示法格式的数据。
- 它支持双向数据绑定。
创建模型实例 -
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);
XML模型
数据绑定的 XML 模型允许您将控件绑定到 XML 数据。它用于客户端对象和小型数据集。它不提供任何服务器端分页或加载机制。
主要特点包括 -
- 数据绑定的 XML 模型支持 XML 数据。
- 它还支持双向数据绑定。
创建模型实例 -
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);
O数据模型
OData模型是服务器端模型,因此整个数据在服务器端可用。客户端只能看到行和字段,并且不能在客户端使用排序和过滤。需要向服务器发送这个请求来完成这些任务。
OData 模型中的数据绑定是一种方式,但您可以使用实验性写入支持启用双向绑定。
主要特点包括 -
- 数据绑定的 OData 模型支持 Odata 兼容数据。
- 此数据模型允许您创建 OData 请求并处理响应。
- 它支持实验性的双向绑定。
创建模型实例 -
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);
分配模型
您可以使用 setModel 方法将模型分配给特定控件或核心。
Sap.ui.getcore().setModel(oModel);
将模型绑定到视图 -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);
将模型绑定到控件 -
Var oTable = sap.ui.getCore().byId(“table”); oTable.setModel(oModel);
您可以将控件的属性绑定到模型属性。您可以使用bindproperty方法将模型的属性绑定到控件 -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});
聚合绑定
您可以使用聚合绑定来绑定值的集合,例如将多行绑定到表。要使用聚合,您必须使用充当模板的控件。
您可以使用bindAgregation方法定义聚合绑定。
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);
SAP UI5 - 设计模式
当我们谈论SAP开发或SAP Fiori系统时,设计模式是SAP UI5开发中的一个新术语。SAP 正在努力寻找新的设计模式,支持使用 UI5 SDK 在 SAP 系统中进行开发。
SAP 发布了不同类型的设计模式 -
主从
这是应用程序绑定的第一步,并由 SAP UI5 的 SplitApp 控件支持。此设计模式支持内容列表并允许线索选择和详细视图。
主-主细节
此设计模式在详细信息部分显示交易的详细信息。
示例- 您正在网上下订单,并且希望看到一个确认页面,其中显示您所购买的商品并通过详细视图显示交易的详细信息。
全屏
这种设计模式主要推荐用于显示图表、图形数据和各种类型的图表。
多流
当您使用复杂的应用程序流程并且需要使用所有设计模式来构建工作应用程序时,建议使用此设计模式。
SAP UI5 - 模块化
在针对大型 JavaScript 应用程序的 SAPUI5 开发中,UI5 框架提供了对模块化的内置支持。模块化概念允许您将应用程序分成更小的部分,并且可以在运行时将它们组合在一起。这些较小的应用程序部分称为模块化。
您可以通过调用查询 jQuery.sap.declare 函数来声明您自己的 JavaScript 模块,这用于跟踪模块名称和已加载的模块。
要加载模块,您必须使用 jQuery.sap.require
例子
<script> jQuery.sap.require(“sap.ui.commons.MessageBox”); ……………………… </script>
当需要一个模块 jQuery.sap.require 并且该模块未加载时,它会自动加载。它调用声明方法,因此当调用 require 时,它知道模块已被加载。
SAP UI5 - 本地化
SAP UI5支持基于Java平台的本地化概念。
识别语言代码- 为了识别语言,框架使用字符串类型的语言代码。
资源包- 资源包文件是一个 Java 属性文件,包含键/值对,其中值是与语言相关的文本,键与语言无关,由应用程序用来识别和访问相应的值。
资源包是*.properties文件的集合。所有文件都使用相同的基本名称(标识资源包的前缀)、标识每个文件中包含的语言的可选后缀以及固定的 .properties扩展名来命名。
语言后缀是根据较旧的 JDK 语言环境语法形成的。按照惯例,应该存在一个没有语言后缀的文件,并且包含开发人员语言的原始未翻译文本。如果找不到更合适的语言,则使用此文件。
资源包 sap.ui.commons.message_bundle 包含以下文件 -
sap.ui.commons.message_bundle.properties - 该文件携带来自开发人员的原始文本,并确定键集。
sap.ui.commons.message_bundle_en.properties - 该文件包含英文文本。
sap.ui.commons.message_bundle_en_US.properties - 此文件包含美式英语文本。
sap.ui.commons.message_bundle_en_UK.properties - 此文件包含英式英语文本。
在应用程序中使用本地化文本
SAPUI5 提供了两个在应用程序中使用本地化文本的选项 - jQuery.sap.resources 模块和数据绑定。
以下代码用于获取给定语言的资源包 -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});
以下代码用于访问资源包中的文本 -
Var sText = oBundle.getText(sKey);
以下代码用于获取资源的 URL -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);
SAP UI5 - 记事本控件
控件用于定义外观和屏幕区域。它包含宽度和文本等属性。这些属性用于修改外观或更改控件显示的数据。您可以创建聚合控件或关联控件。
控件的关联控件被定义为松散相关的控件,它们不是子控件或主控件的一部分。控件用于触发明确定义的事件。
SAPUI5中的控件可以直接使用工具或JavaScript文件创建。使用extend()方法创建的控件也称为记事本控件。
以下代码用于使用 Extend 方法定义 Control -
Sap.ui.core.control.extend (sname, oDefinition);
传递给该控件的参数 -
- 控件名称
- 控件的定义
控件的定义包含控件API、聚合、事件等信息以及实现方法。
您还可以创建自定义控件。自定义控件的定义可以包含公共和私有方法、元数据和渲染方法等。
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}
创建一个新的控件继承自 Button -
Sap.ui.commons.Button.extend (sname, oDefinition);
控件定义中的元数据由控件属性、事件和聚合的对象组成。
财产
- Type:控件属性的数据类型
- String:字符串属性的字符串
- 数字属性的 Int 或 float
- Int[] 表示整数数组
- String[] 表示字符串数组
活动
事件仅由名称事件定义。您通常将空对象传递给事件。应用程序使用enablePreventDefault标志来中断事件。
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}
SAP UI5 - 扩展应用程序
您可以扩展远程或 Web IDE 中的 UI5 应用程序。要创建新的扩展项目,您应该远程或在 IDE 上拥有一个应用程序。
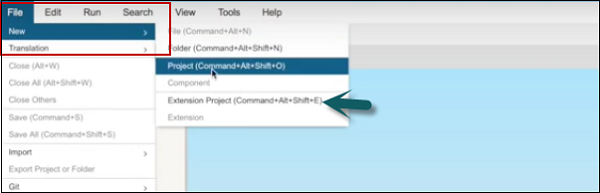
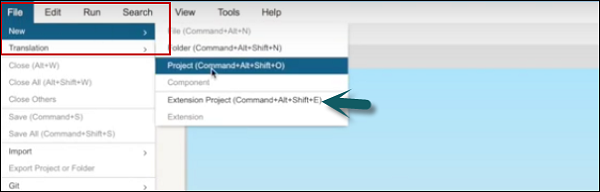
步骤 1 - 要创建新项目,请转到文件 → 扩展项目。

步骤 2 - 选择工作区以选择要用作原始应用程序的所需 SAP Fiori 应用程序。
步骤 3 - 当您选择应用程序时,扩展项目名称字段将填充原始应用程序的名称以及后缀扩展名。您可以更改此名称 → 下一步
步骤 4 - 如有必要,请选中“在扩展性窗格中打开扩展项目”复选框,以在生成项目后自动打开扩展性窗格。
步骤 5 - 单击完成。
同样,您还可以扩展驻留在 SAP HANA Cloud 平台中的应用程序。请按照下面给出的步骤操作。
步骤 1 - 要创建新项目,请转到文件 → 扩展项目。

步骤 2 - 选择启动 → 远程 → SAP HANA Cloud Platform → 从 SAP HANA Cloud Platform 对话框中选择应用程序。
步骤 3 - 在下一个窗口中,您必须输入 SAP HANA Cloud Platform 帐户、用户名和密码。
步骤 4 - 选择获取应用程序并搜索您要扩展的应用程序。
步骤 5 - 选择所需的应用程序 → 确定。扩展项目名称字段会自动填充到向导中。如有必要,您可以编辑此名称。
步骤 6 - 单击“下一步”。选择完成以确认并创建您的扩展项目。
SAP UI5 - 主题
UI 主题设计器是一个基于浏览器的工具,允许您通过修改 SAP 提供的主题模板之一来开发主题。
示例- 您可以更改配色方案,或添加您公司的徽标。该工具在您设计时提供主题的实时预览。
应用您的企业品牌并关注使用 SAP UI 技术构建的应用程序。UI 主题设计器是一个基于浏览器的跨主题场景工具。通过修改 SAP 提供的主题模板之一,使用它可以轻松构建您的企业形象主题。例如,您可以更改配色方案,或添加您公司的徽标。该工具针对不同的用户群体,包括开发人员、视觉设计师和管理员。
支持平台
- SAP NetWeaver 作为 ABAP(通过 UI 附加组件 1.0 SP4)
- SAP NetWeaver Portal(7.30 SP10 及更高版本)
- SAP HANA 云(计划)
- SAP NetWeaver Portal(7.02 计划)
主要特性和优点
基于浏览器的图形所见即所得编辑器- 更改主题参数的值并立即查看它如何影响所选预览页面的可视化。
内置预览页面- 选择内置预览页面以查看自定义主题应用于应用程序时的外观 -
应用程序预览(示例:采购订单审批、SAP Fiori Launchpad)
控制预览
不同级别的主题-
快速主题化(基本的跨技术主题设置)
专家主题(特定于技术的主题设置)
手动 LESS 或 CSS 编辑
用于重用的调色板- 指定一组参数,其中主要颜色值定义您的公司品牌。
跨技术主题- 创建一个适用于各种 SAP UI 客户端和技术的一致主题 -
SAPUI5标准库(包括SAP Fiori应用程序和SAP Fiori Launchpad)
统一渲染技术(例如Web Dynpro ABAP和Floorplan Manager)
SAP NetWeaver 业务客户端
| SAP 用户界面客户端 | UI 部分可以主题化 |
|---|---|
| Web Dynpro ABAP | 您可以为不使用以下 UI 元素的应用程序设置主题:
自 SAP NetWeaver 7.0 EHP2 起,您只能使用通过 UI 主题设计器为 Web Dynpro ABAP 应用程序创建的主题 |
| Web Dynpro ABAP 的布局管理器 (FPM) | 您可以主题化不使用 HTMLIslands 或 Chart UIBB 的应用程序 |
| SAPUI5 | 您可以主题 SAP 标准库。自定义 SAPUI5 库无法设置主题 |
| SAP NetWeaver 业务客户端 (NWBC) | NWBC 桌面版(4.0 或更高版本):您可以主题 NWBC shell 和概述页面(索引页、新选项卡页、服务地图)。 NWBC for HTML (3.6):您可以为服务地图设置主题。shell 无法主题化。 |
如何在SAP Fiori中调用主题设计师?
步骤 1 - 登录 SAP Fiori 前端服务器。您可以使用T-Code:主题设计器或使用如下截图所示的快捷方式并登录。

步骤 2 - 登录后,您将拥有 SAP 为主题设计器提供的所有默认模板。选择默认主题并单击“打开”。

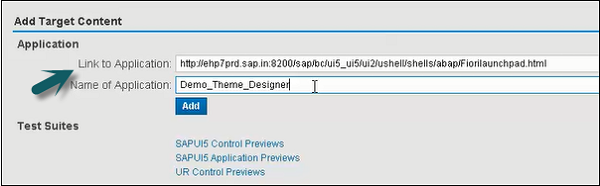
步骤 3 - 输入 Fiori Launchpad 链接和应用程序名称,然后单击添加。


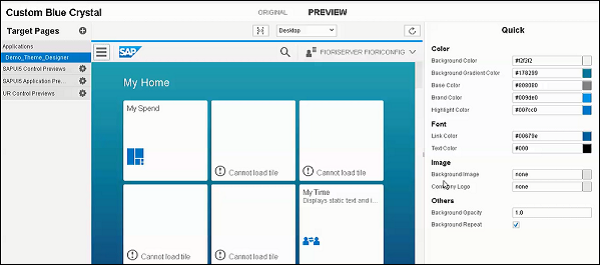
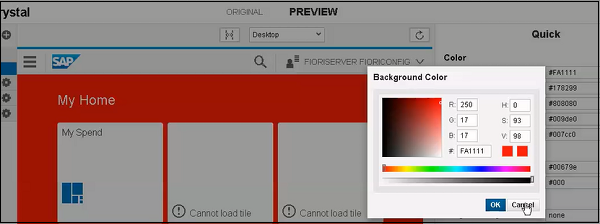
步骤 4 - 从屏幕面板的右侧,您可以选择颜色、字体、图像和其他属性。您可以编辑颜色,如以下屏幕截图所示。


步骤 5 - 要保存主题,您可以单击“保存”图标,如以下屏幕截图所示。您还可以选择保存和构建选项。

单击“保存并构建”后,它将开始保存,完成后,您将收到一条确认消息 -“保存并构建已完成”。

步骤 6 - 要获取此自定义主题的链接,请使用 T 代码,如以下屏幕截图所示 -

步骤 7 - 选择您创建的主题,然后单击“信息”选项卡。

步骤 8 - 使用 Ctrl+Y 从屏幕复制 URL 并记下这一点。

支持的主题
这些是 UI5 附带的默认主题 -
- 蓝水晶
- 金色反射
- 移动视觉识别
- 高对比度黑色

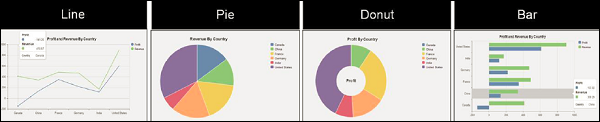
图表类型
sap.viz.ui5 图表库中有多种图表类型可用于表示业务数据。以下是一些 CVOM 图表类型 - 柱形图、气泡图、折线图、饼图等。


SAP UI5 - 移动
SAP UI5 应用程序可以在不同的移动设备(例如 iPad 和智能手机)上运行。但是,为了获得更好的用户体验,您需要控制外观、触摸交互和各种其他 UI 参数。
UI5包含一个控件库sap.m,它支持移动设备的应用程序开发,并支持所有关键概念,如数据绑定、MVC等。
主要特征
- Android、iOS、BlackBerry 平台支持
- 它包含 40 个控件
- Webkit 浏览器 - Google Chrome
- UI5 概念 - MVC、本地化、模块化等。

SAP UI5 - 在 Web IDE 中创建项目
在本章中,我们将学习如何在 Web IDE 中创建项目。让我们一步一步来。
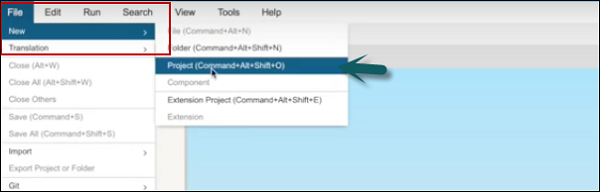
步骤 1 - 要启动新项目,请转到文件 → 新建 → 项目

步骤 2 - 输入项目名称。在下一个窗口中,选择模板。

步骤 3 - 选择模板 SAPUI5 移动应用程序 → 下一步

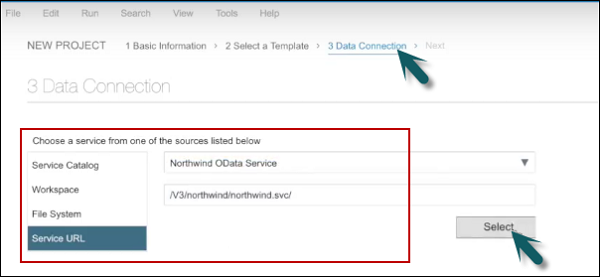
步骤 4 - 下一步是选择数据连接。选择服务 URL → 选择

步骤 5 - 在下一步中,您必须执行模板自定义。

步骤 6 - 单击“下一步”后,您将看到“完成”按钮。

单击完成后,您可以看到创建的新项目具有 UI 应用程序的默认结构。它包含项目的视图、模型和名称。

