
- SharePoint 教程
- SharePoint - 主页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 管理中心
- SharePoint - 应用程序模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 附加列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站栏目和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能\事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用程序
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 快速指南
SharePoint - 概述
本教程将让您了解如何开始进行 SharePoint 开发。Microsoft SharePoint 是一个基于浏览器的协作、文档管理平台和内容管理系统。完成本教程后,您将更好地了解 SharePoint 是什么以及 SharePoint 的高级特性领域和功能是什么。
什么是 SharePoint
SharePoint 是一个支持协作的平台和内容管理系统。它是一个基于网络的中央门户。使用 SharePoint,您可以管理同事和您自己的文档、社交活动、数据和信息。
它允许团体建立一个集中的、受密码保护的空间来共享文档。
文档可以存储、下载和编辑,然后上传以继续共享。
SharePoint 提供了如此广泛的功能,对于任何一个人来说,成为所有工作负载的专家都是非常具有挑战性的。
让我们了解我们可以使用 SharePoint 做什么。它分为三个独立的区域 -

合作
协作一词包含了 SharePoint 的一个非常强烈的主题。它意味着通过不同类型的协作将人们聚集在一起,例如企业内容管理、Web 内容管理、社交计算、人员及其技能的可发现性。
在 SharePoint 2013 中,协作是通过应用程序进行管理的。
开发人员可以扩展、自定义或构建自己的 SharePoint 应用程序,并管理 SharePoint 上的协作。
互操作性
SharePoint 还旨在通过互操作性将这种协作结合在一起,例如 -
Office 和基于 Web 的文档集成。
能够构建和部署安全的自定义解决方案,将业务线数据与 SharePoint 和 Office 集成。
与更广泛的 Web 技术集成,或将应用程序部署到云。
平台
SharePoint 还是一个平台,通过丰富的对象模型、一组可靠的开发人员工具和不断发展的开发人员社区,不仅支持互操作性和协作,还支持可扩展性。
关键范式转变之一是 SharePoint 中的云概念。
云引入了新的应用程序模型,例如 -
开发、部署和托管 SharePoint 应用程序的新方法。
通过 OAuth 进行新的身份验证形式。
使用 OData 和 REST 实现数据互操作的新方法。
SharePoint - 类型
在本章中,我们将介绍开始使用 SharePoint 的不同类型和版本。
安装和使用 SharePoint 有三种主要方法 -
- SharePoint 基金会
- SharePoint服务器
- 办公室365
前两个选项是本地 SharePoint,而 Office 365 已成为 SharePoint 的第三个完全云托管模型。
SharePoint 基金会
SharePoint Foundation 是需要安全、可管理、基于 Web 的协作平台的组织的基本解决方案。SharePoint Foundation 为您提供 SharePoint 中包含的基本协作功能。
SharePoint Foundation 作为免费、可下载的安装提供,代表 SharePoint 的基础部分。
它包括许多功能,例如安全和管理、用户和团队站点协作以及许多应用程序(例如文档库和列表)。
本质上,它提供了一组基准功能,使您能够开始使用 SharePoint 并进行开发。
SharePoint Foundation 需要一些功能才能在组织内构建标准协作和通信解决方案。SharePoint Foundation 的主要功能围绕文档管理和协作。
SharePoint Foundation 的主要功能
以下是其在企业中广泛采用的一些主要功能。
有效的文档和任务协作- 团队网站提供对中心位置信息的访问。
减少实施和部署资源- Windows Server 客户可以免费下载 SharePoint Foundation,从而大大减少实施时间和成本。
更好地控制组织的重要业务数据- SharePoint Foundation 还提供数据和信息管理及安全功能。
拥抱 Web 进行协作- 通过扩展和自定义 SharePoint Foundation
简而言之,SharePoint Foundation 代表了 SharePoint 的核心内容存储和协作功能。对于希望提高在安全、易于使用的协作工作空间中相互协作的能力的团队和小型组织来说,它是理想的版本。
SharePoint服务器
SharePoint Server 提供了丰富的功能,这些功能扩展了 SharePoint Foundation 中提供的功能。它提供了更丰富、更高级的功能集合,您可以在组织的解决方案中使用这些功能。
SharePoint Server 的主要功能
以下列表中描述了其中一些附加功能 -
高级搜索- 服务器版本中提供的搜索功能和功能特性提供了更大的灵活性。它们允许自定义搜索结果页面,您可以使用自定义搜索 Web 部件来配置这些页面。
Web 内容管理- SharePoint Server 支持 Internet 的 Web 内容创建和发布。
企业服务- 这些服务为您提供了使用 Office 产品系列中可用的工具快速轻松地构建自定义解决方案的方法。
业务连接服务- 业务连接服务 (BCS) 使您能够连接到这些外部数据源并通过 Web 部件、用户配置文件或 SharePoint 列表显示业务数据。
社交网络和计算- 社交网络无处不在,并已成为许多解决方案的预期功能集。
记录管理- SharePoint Server 为内容整个生命周期的管理提供出色的支持。
办公室365
Office 365 已成为 SharePoint 的第三个完全云托管模型。它是在您自己的本地数据中心托管您自己的场的替代选项。
Office 365 的主要功能
通过 Office 365 许可 SharePoint Online 的选项取决于要添加的用户数量、需要存储的数据量以及需要可用的功能等因素。
它还成为您可以开发丰富的应用程序(包括 SharePoint 托管的应用程序和云托管的应用程序)并进行扩展的好地方,而无需管理本地基础设施的成本。
它并不具有与 SharePoint Server 相同的服务和功能,但确实具有一些强大的开发功能。
您可以使用 C# 或 Visual Basic 构建一些 .NET 应用程序,然后将其作为 .WSP 或 .APP 部署到 SharePoint 中。您还可以部署一些轻量级应用程序,例如 HTML5 和 JavaScript 应用程序。
作为开发人员,您可以自定义任何 SharePoint 版本,无论是 SharePoint Foundation、Server 还是 Office 365。
SharePoint - 功能
在本章中,我们将介绍 SharePoint 中内置的一组默认功能(或特性),这些功能使您无需进行任何开发即可利用该平台。
您可以在构建应用程序时使用或扩展这些核心功能。Microsoft 历来将这些功能称为工作负载。
这些工作负载提供了一种方式来讨论 SharePoint 的不同功能的组合。您应该将这些工作负载视为不仅代表一组核心相关应用程序,而且还代表您的应用程序开发机会。
以下是 SharePoint 2010 中添加的工作负载 -
站点- 代表可供使用的不同类型的站点以及这些站点内的功能。
社区- 代表社区和社交功能,例如博客和维基。
内容- 代表核心企业内容管理功能。
搜索- 代表搜索驱动的功能。
见解- 代表商业智能功能,例如 KPI。
复合材料- 表示通过使用业务连接服务等来集成外部应用程序的能力。
SharePoint 2013 – 功能
在 SharePoint 2013 中,Microsoft 扩展了功能以添加更多功能并提供更紧密的集成。
以下是 SharePoint 2013 的核心功能 -
| 能力 | 原生特性 | 可扩展性示例 |
|---|---|---|
| 站点 | 您可以在网站中找到 SharePoint 的协作功能。站点包含丰富的功能,包括创建、存储和检索数据以及管理、标记和搜索内容、文档和信息的功能。您还可以通过列表和文档库连接到 Microsoft Office 2013 客户端应用程序。 | 网站、网站模板、SharePoint 应用程序、工作流程、母版页、网站页面 |
| 社会的 | 提供社交和社交网络功能、新闻源以及个人资料搜索和标记,以及通过人员的技能、组织位置、关系和内容评级来搜索、定位人员并与之交互的功能。 | 搜索定制、评级和标签功能、博客、维基、元数据标签 |
| 内容 | 包含使用网页、应用程序、工作流程或内容类型探索、搜索和管理内容的功能。 | 适用于 SharePoint、工作流程、Word 或 Excel Services 的应用程序 |
| 搜索 | 能够通过 Office Web Apps 使用实时文档视图以丰富且动态的方式搜索 SharePoint 内部和外部的内容。此外,结构化数据库系统和本地或基于云的 LOB 系统(例如 SAP、Siebel 和 Microsoft Dynamics)中的信息集成。 | SharePoint 搜索、搜索自定义、业务数据连接 (BDC) |
| 见解 | 主要涉及 BI 和支持,例如将 Microsoft Access 集成到 SharePoint 的功能;利用 Excel 和 SQL Server 访问数据并在网页上显示数据;允许使用仪表板和关键绩效指标 (KPI) 将原始数据转换为可操作的信息。 | Excel Services、Access Services、仪表板、BDC、PerformancePoint Services |
| 互操作性 | 通过新的 Apps for Office 应用程序模型,从 LOB 集成到 Office 集成;(想想 HTML 和 JavaScript 驱动的自定义任务窗格,它们链接到云服务而不是 VSTO 托管代码加载项)到自定义解决方案开发。 | BDC、Office 应用程序、定制开发 |
| 品牌推广 | 通过内置模板更改或更详细且组织驱动的品牌塑造来更改网站的外观和风格。 | 开箱即用的配置、母版页和定制的 SharePoint 应用程序 |
SharePoint - 设置环境
在本章中,我们将设置SharePoint的开发环境。如您所知,SharePoint 提供三种不同的选项。他们是 -
- SharePoint 基金会
- SharePoint服务器
- 办公室365
在本章中,我们将使用Office 365,它是基于云的版本。
步骤 1 - 您可以在此处轻松创建免费试用帐户https://products.office.com/en/business/office-365-enterprise-e3-business-software。

步骤 2 - 单击免费试用选项。将打开一个新页面。

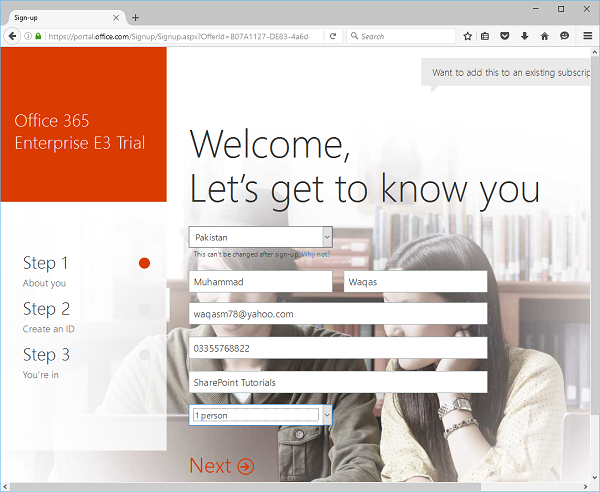
步骤 3 - 输入所需信息并单击下一步,您将看到以下页面。

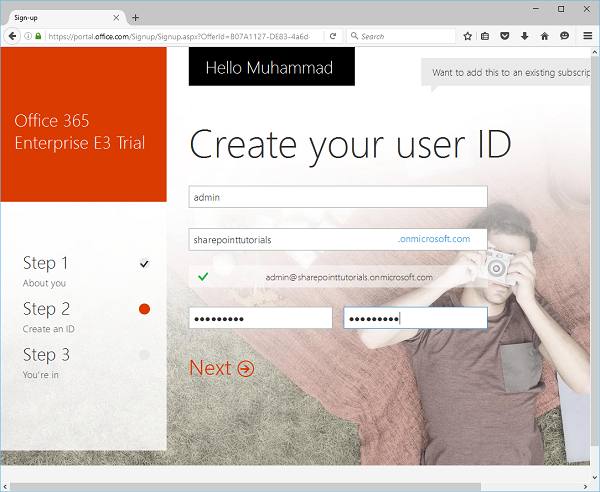
步骤 4 - 输入用户名、公司名称和密码,然后单击下一步。它会向您发送验证码。验证完成后,它将开始创建帐户。

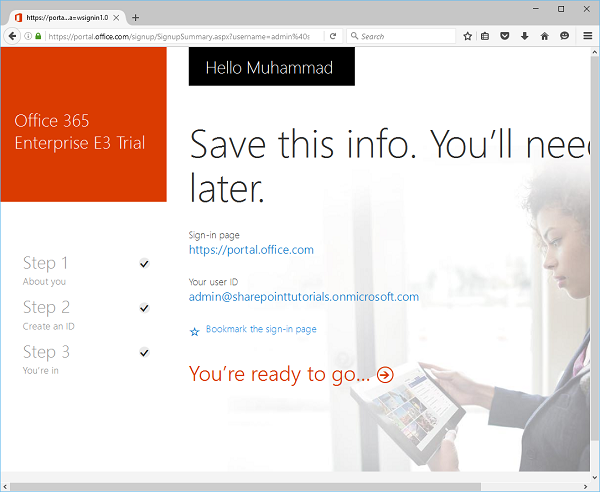
步骤 5 - 创建帐户后,您将看到以下页面。

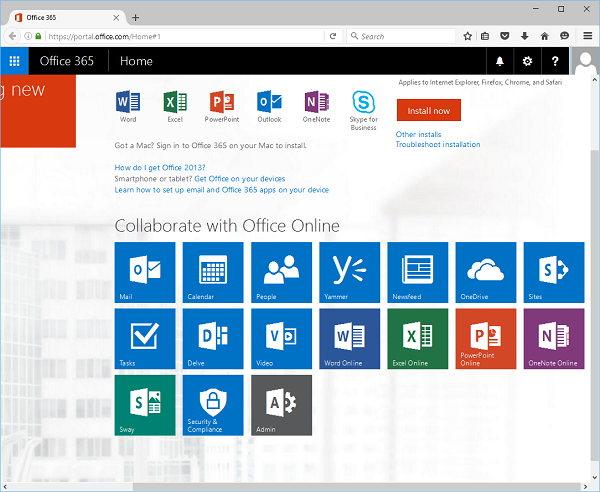
步骤 6 - 单击“你已准备好开始”,您将看到以下页面 -

现在您的环境已准备就绪,您可以开始共享点开发,但您还需要安装 Visual Studio。
Microsoft 提供了 Visual Studio 的免费版本,其中还包含 SQL Server,可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载。
安装
以下步骤将指导您安装 SharePoint。
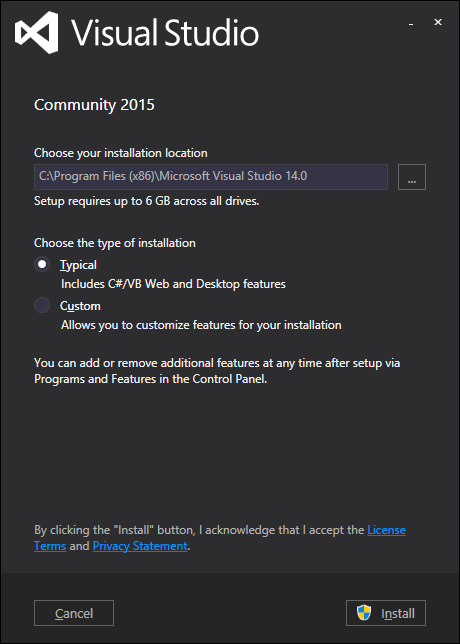
步骤 1 - 下载完成后,运行安装程序。将显示以下对话框。

步骤 2 - 单击安装,它将开始安装过程。

步骤 3 - 安装过程成功完成后,您将看到以下消息 -

步骤 4 - 如果需要,重新启动计算机。现在从“开始”菜单打开 Visual studio。它将打开以下对话框,需要一些时间进行准备。

步骤 5 - 完成所有操作后,您将看到 Visual studio 的主窗口。

您现在可以开始申请了。
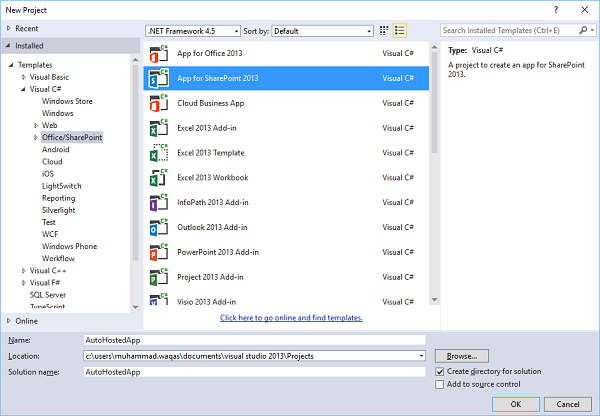
步骤 6 - 选择文件 → 新建 → 项目菜单选项。

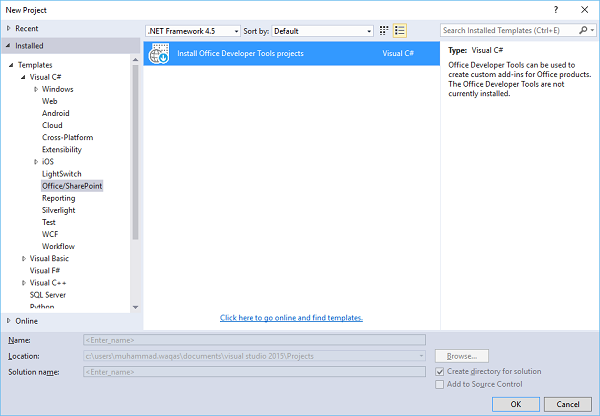
步骤 7 - 在模板 → Visual C#下的左窗格中选择 Office/SharePoint 。双击“安装 Office 开发人员工具”。

步骤 8 - 单击安装并关闭所有 Visual Studio 实例。将打开一个新页面。单击“下一步”。

步骤 9 - 将出现一个消息框。单击更新。

步骤 10 - 更新后,您将看到如下消息 -

SharePoint - 创建网站集
网站是SharePoint的核心,代表着开发人员的起点,没有网站集就无法开始SharePoint开发。Microsoft SharePoint 在线网站集是包含子网站的顶级网站。
有许多网站模板可供您使用。子网站共享管理设置、导航和权限,每个子网站都可以根据需要更改这些设置、导航和权限。
创建网站集
在学习 SharePoint 等应用程序时,最好创建一个可以在不影响现有环境或用户的情况下执行练习的区域。
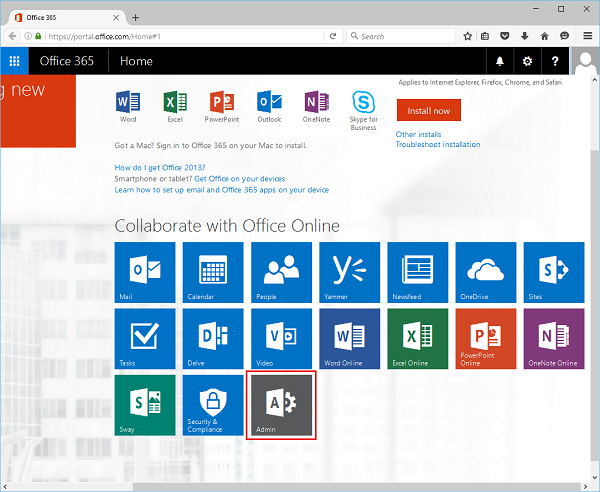
步骤 1 - 要创建新的网站集,请访问网站https://portal.office.com/

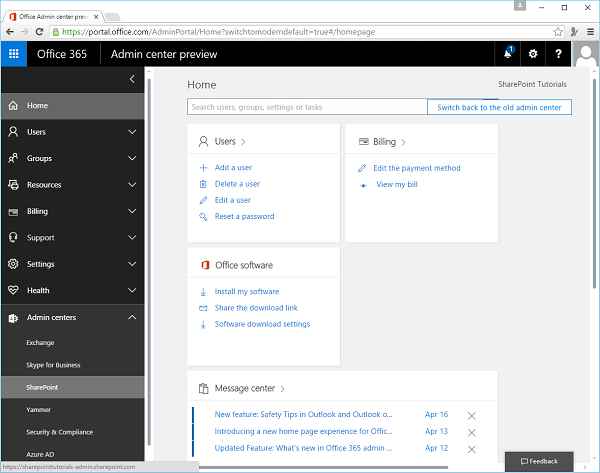
步骤 2 - 选择管理图标,您将看到以下页面 -
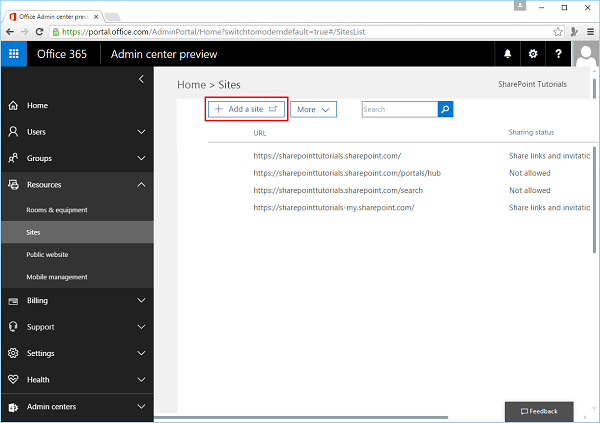
步骤 3 -在左侧窗格中选择资源 → 站点。在右侧窗格中,单击“添加站点”。

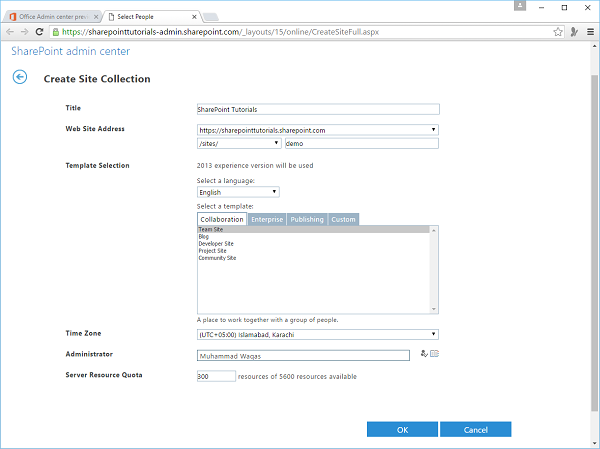
步骤 4 - 将打开以下页面。输入所需信息并单击“确定”。

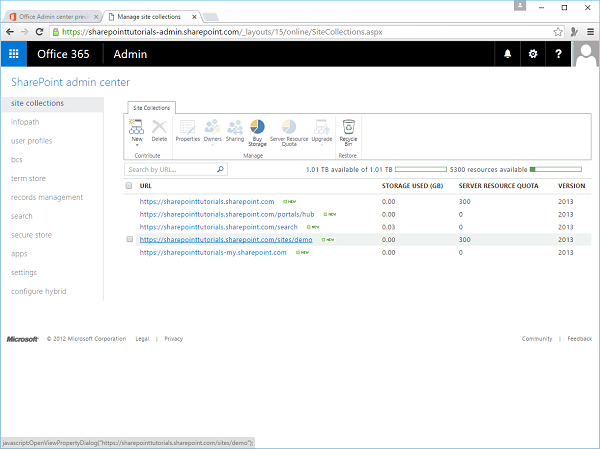
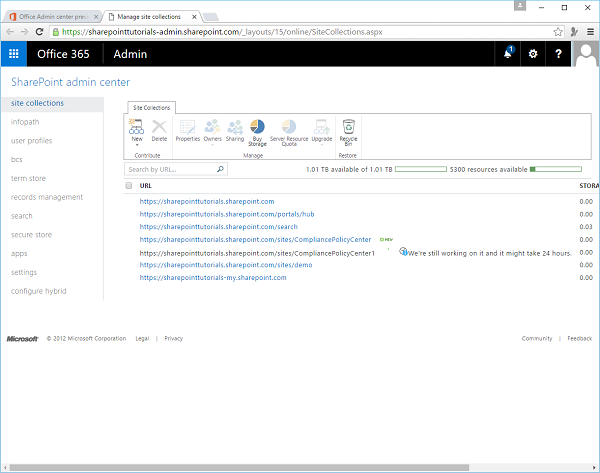
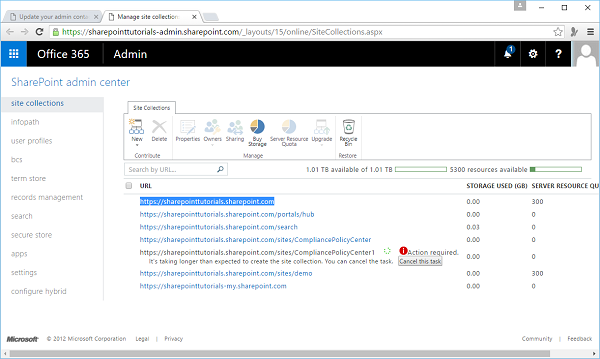
您可以看到该网站集已添加到您的管理中心 URL 列表中。URL 是管理员可以开始创建和管理网站的网站集位置。

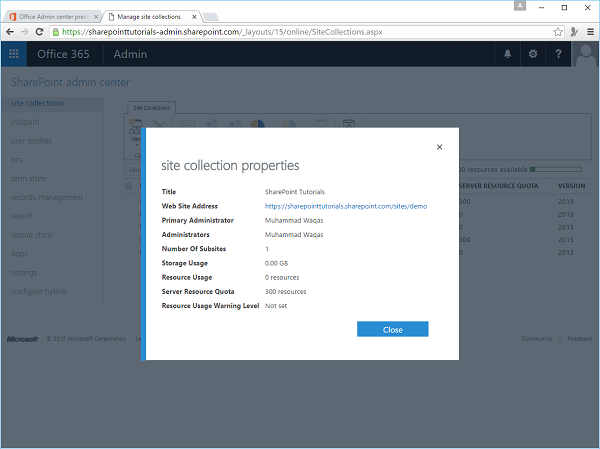
步骤 5 - 单击链接,您将看到有关该网站集的详细信息。

SharePoint - API
在本章中,我们将介绍用于访问 SharePoint 平台的几组 API。
API 的选择取决于以下不同因素 -
- 应用类型
- 开发人员现有技能
- 代码运行的设备
应用类型
有不同类型的应用程序,例如 -
- SharePoint 加载项
- SharePoint 页面上的 Web 部件
- 在客户端计算机或客户端移动设备上运行的 Silverlight 应用程序
- SharePoint 中公开的 ASP.NET 应用程序
- 在 SharePoint 网站页面中运行的 JavaScript
- SharePoint 应用程序页面
- 在客户端计算机上运行的 Microsoft .NET Framework 应用程序
- Windows PowerShell 脚本
- 在 SharePoint 服务器上运行的计时器作业
开发人员现有技能
如果您已经具有以下任何编程模型的经验,则可以轻松地在 SharePoint 中创建应用程序,而无需了解大量有关 SharePoint 编程的知识 -
- JavaScript
- 网络平台
- 休息/O数据
- .NET框架
- Windows 手机
- 银光
- Windows PowerShell
运行代码的设备
运行代码的设备可以是以下任意设备 -
- SharePoint 场中的服务器。
- 外部服务器,例如云中的服务器。
- 客户端计算机和移动设备。
下表提供了不同 API 集的指南,这些 API 可用于选定的常见 SharePoint 可扩展性项目列表。
| 编号 | API及使用 |
|---|---|
| 1 | .NET Framework 客户端对象模型、Silverlight 客户端对象模型、REST/OData 端点 创建一个 ASP.NET Web 应用程序,对 SharePoint 数据或通过 BCS 外部内容类型在 SharePoint 中显示的外部数据执行 CRUD 操作,但不必跨防火墙调用 SharePoint。 |
| 2 | REST/OData 端点 创建一个 LAMP Web 应用程序,对 SharePoint 数据或通过 BCS 外部内容类型在 SharePoint 中显示的外部数据执行 CRUD 操作。 创建对 SharePoint 数据执行 CRUD 操作的 iOS 或 Android 应用程序。 |
| 3 | 移动客户端对象模型 创建一个对 SharePoint 数据执行 CRUD 操作的 Windows Phone 应用程序。 |
| 4 | 移动客户端对象模型和服务器对象模型 创建一个使用 Microsoft 推送通知服务向移动设备发出 SharePoint 事件警报的 Windows Phone 应用程序。 |
| 5 | .NET Framework 客户端对象模型 创建对 SharePoint 数据执行 CRUD 操作的 .NET Framework 应用程序。 |
| 6 | Silverlight 客户端对象模型 创建一个对 SharePoint 数据执行 CRUD 操作的 Silverlight 应用程序。 |
| 7 | JavaScript 客户端对象模型 创建对 SharePoint 数据执行 CRUD 操作的 HTML/JavaScript 应用程序。 创建与 SharePoint 配合使用的 Office 加载项 |
| 8 | 服务器对象模型 创建自定义 Windows PowerShell 命令。 创建计时器作业。 创建中央管理的扩展。 在整个 SharePoint 场中创建一致的品牌。 创建自定义 Web 部件、应用程序页面或 ASP.NET 用户控件。 |
SharePoint - 管理中心
在本章中,我们将简要介绍 SharePoint 管理中心。管理中心是您可以从中央位置执行管理任务的地方。由于我们已经注册了 Office 365,因此我们还有一个管理站点。
在浏览器中打开 URL https://portal.office.com/ 。
步骤 1 - 选择管理图标。
步骤 2 - 现在在左侧窗格中选择管理中心 → SharePoint 。

将打开以下页面。

您可以看到各种网站集管理功能并管理以下活动 -
- 应用管理
- 监控
- 安全
- 常规应用程序设置
- 系统设置
- 备份还原
- 升级和迁移
- 配置向导
- 应用
应用管理
在应用程序管理中,您可以执行创建新 Web 应用程序和网站集等任务。您可以管理安装在 SharePoint 网站上的服务(例如 Word、Excel 或 BCS)并管理您的内容数据库。
您还可以执行修改内容数据库的属性、激活功能和创建新网站集等任务。
监控
监视是您可以管理 SharePoint 网站的报告、监视和状态的中心位置。监测站点分为三个区域,如下:
健康状态- 您可以查看 SharePoint Server 上不同服务的状态。
计时器作业- 您可以定义特定作业并决定何时运行它们。
报告- 一组工具,使您能够创建和管理报告、运行诊断日志记录以及查看有关各种服务器端活动的报告。
安全
安全设置与主浏览器 UI 中的安全性有关,用户和站点管理员可以在主浏览器 UI 中评估与其站点用户相关的特定权限。安全涵盖许多领域,例如 -
- 管理员帐户管理
- 服务帐户的配置和管理。
- 管理密码更改设置和策略。
- 身份验证提供者、可信身份提供者的规范。
- 防病毒设置。
- 阻止的文件类型。
- 自助安全。
- 安全令牌服务。
常规应用程序设置
在常规应用程序设置中,您可以为 SharePoint 网站集和网站配置许多常规选项,例如向用户发送邮件。
您还可以管理许多部署和批准选项,例如内容部署位置和该内容的批准者。一般来说,将此网站视为 SharePoint 网站的通用设置。
系统设置
您可以配置以服务器为中心的设置,例如场级别或访问功能,甚至可以管理 Excel 和 Word Services 等可供网站集用户使用的服务。您可以在系统设置站点内管理这些类型的设置。
备份还原
有时,您可能需要备份和还原 SharePoint 网站。备份和还原功能使您能够为 SharePoint 创建和计划定期备份、执行临时备份、从以前备份的 SharePoint 站点还原等。
升级与迁移
有时,您可能希望从一个版本的 SharePoint 升级到另一版本,例如从 SharePoint Standard 迁移到 SharePoint Enterprise。这需要许可证和一些设施来升级服务器。
此类活动可以在管理中心站点的升级和迁移部分中完成。您还可以在管理工具集的这一部分中安装服务补丁、检查安装和升级进度。
配置向导
它只是一个为您配置 SharePoint Server 的分步向导。
当您第一次安装 SharePoint 时,您应该已经看到过此向导。但是,您可以在安装后再次运行它来更改 SharePoint 服务器上的某些配置。
应用
应用程序是管理中心网站中的一个新类别,使您能够管理安装在 SharePoint 实例上的应用程序的不同方面。
例如,您可以使用应用程序来管理许可证,确保应用程序以无错误的方式运行和执行,还可以管理应用程序目录。
SharePoint - 应用程序模型
在本章中,我们将介绍 SharePoint 部署应用程序模型。由于 SharePoint 正在转向云,因此以下部署模型可用于使用 SharePoint 应用程序 -
- SharePoint 托管
- 自动托管
SharePoint 托管的应用程序
SharePoint 托管的部署类型代表一种将客户端轻量级应用程序部署到 SharePoint 的方法。将 SharePoint 托管应用程序视为没有服务器端代码的应用程序的最简单方法。
SharePoint 托管应用程序的主要功能是 -
它是一个由驻留在 SharePoint 上的静态应用程序文件或页面(例如支持客户端编码的 HTML 和 JavaScript 文件)组成的应用程序。
当用户访问 SharePoint 托管的应用程序时,他们将被重定向到包含您的应用程序的页面。
SharePoint 托管的部署类型适用于轻量级应用程序,例如品牌列表视图、媒体应用程序或天气应用程序。
如果您决定利用 SharePoint 托管的部署模型,那么您将只能使用不在服务器上运行的代码。
您可以将 Silverlight 与 SharePoint 结合使用,并利用 HTML 和 JavaScript。
让我们看一下 SharePoint 托管应用程序的一个简单示例。
步骤 1 - 打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单。

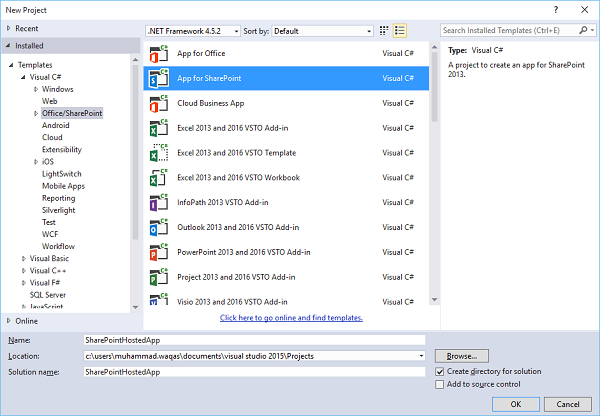
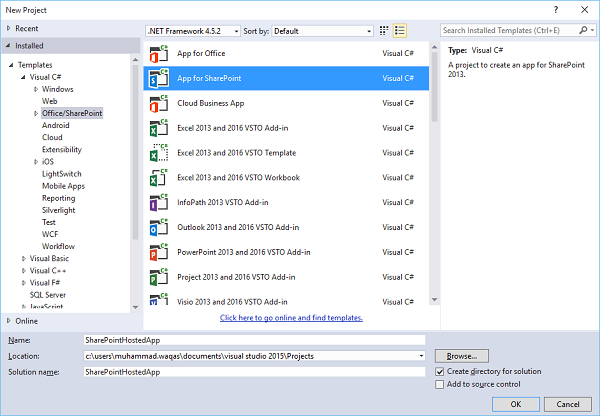
步骤 2 - 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
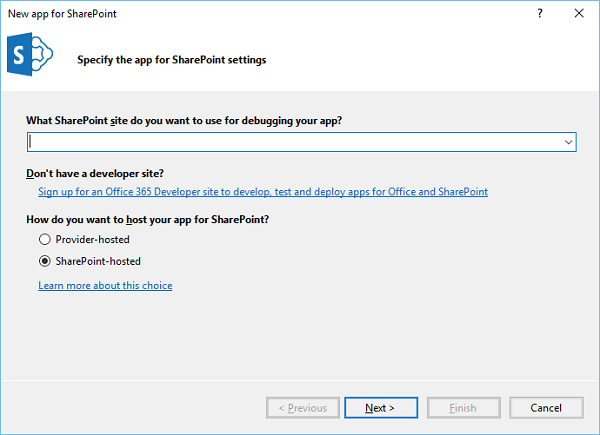
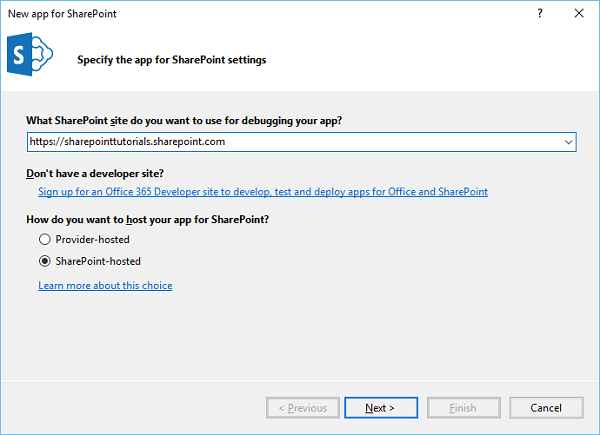
在“名称”字段中输入名称,单击“确定”,您将看到以下对话框。

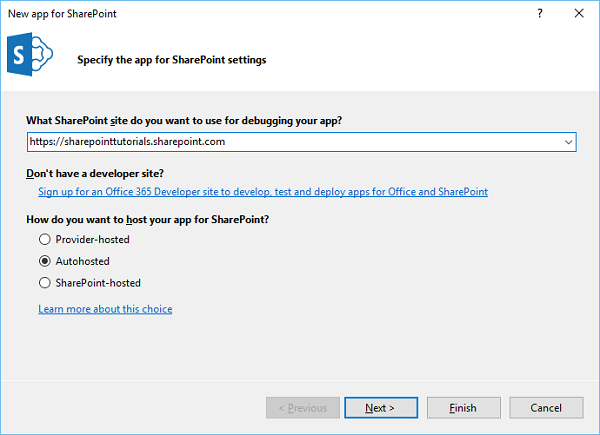
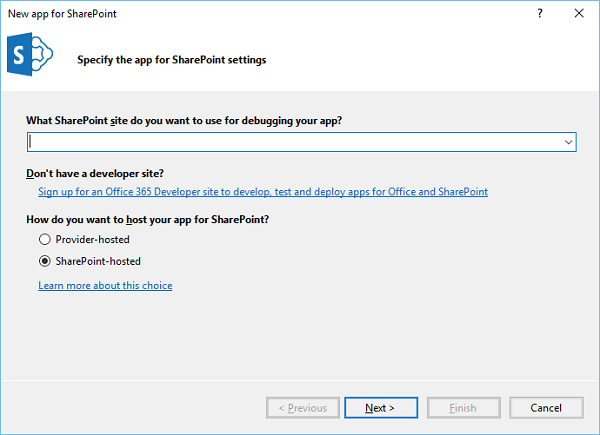
在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为托管 SharePoint 应用程序的方式。
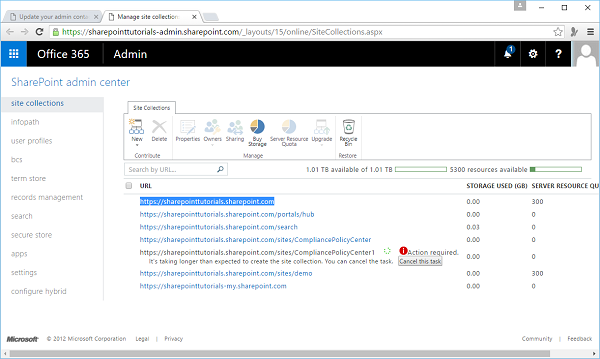
步骤 3 - 转到 SharePoint 管理中心并复制 SharePoint URL。

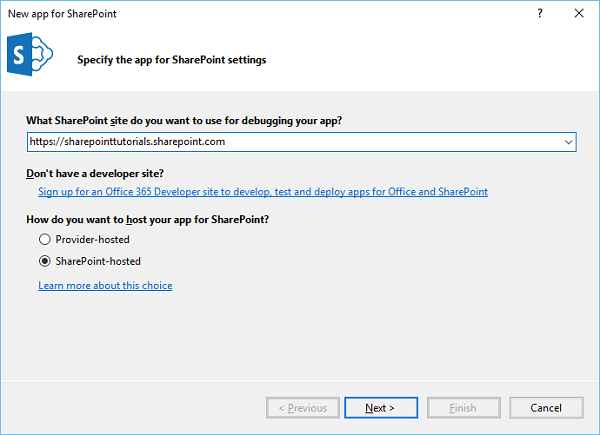
步骤 4 - 将 URL 粘贴到“SharePoint 的新建应用程序”对话框中,如下所示。

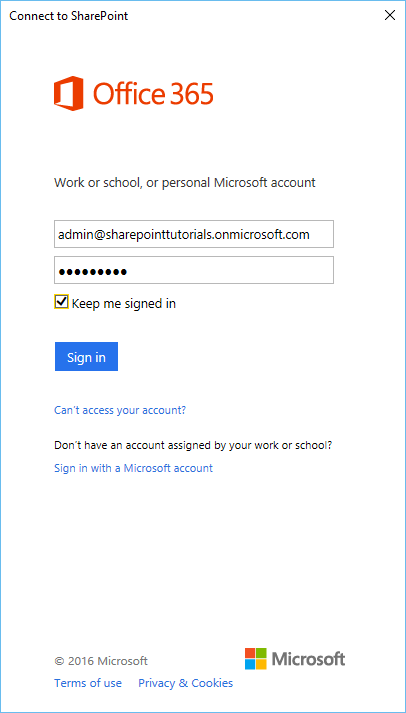
步骤 5 - 单击“下一步”,它将打开“连接到 SharePoint”对话框,我们需要在其中登录。

步骤 6 - 输入您的凭据并单击“登录”按钮。成功登录到 SharePoint 站点后,您将看到以下对话框 -

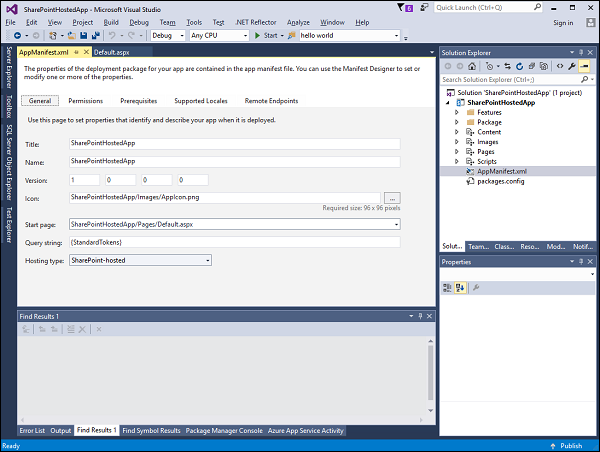
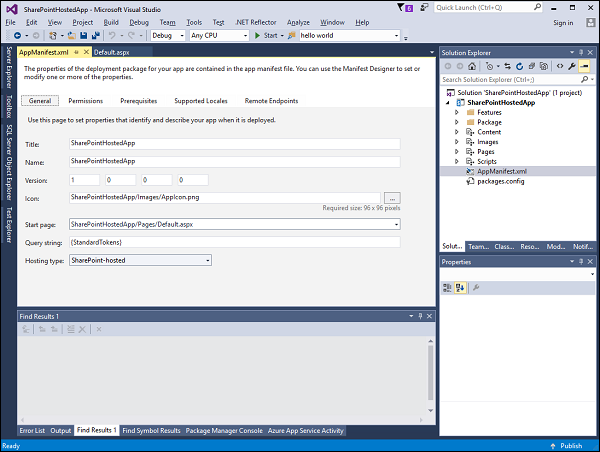
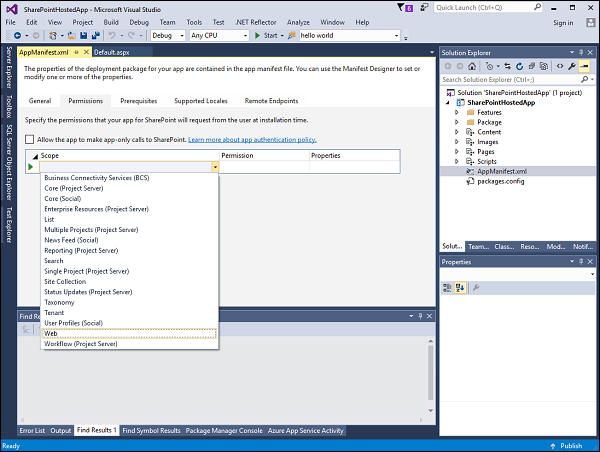
步骤 7 - 单击“完成”。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

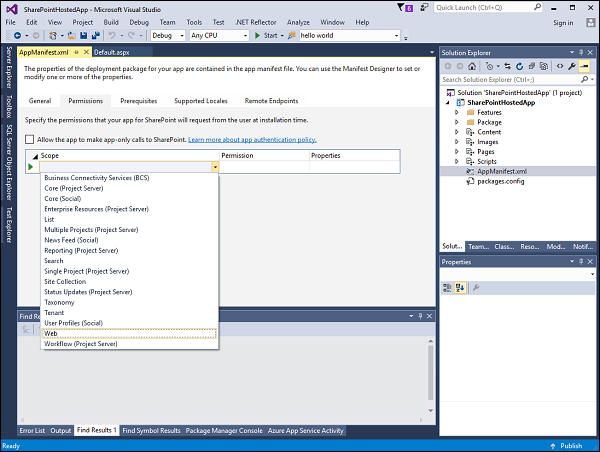
步骤 8 - 单击“权限”选项卡。将打开“范围”下拉列表。

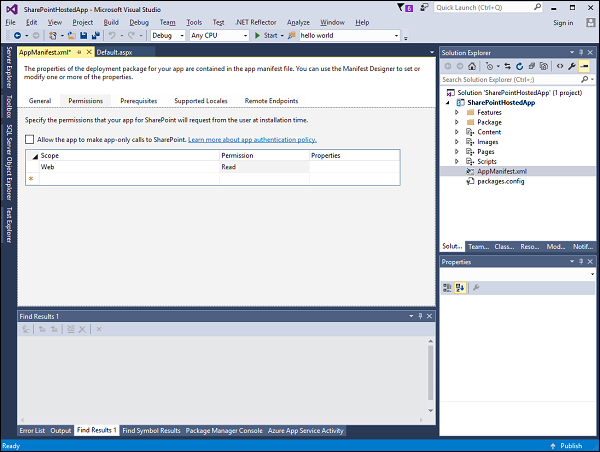
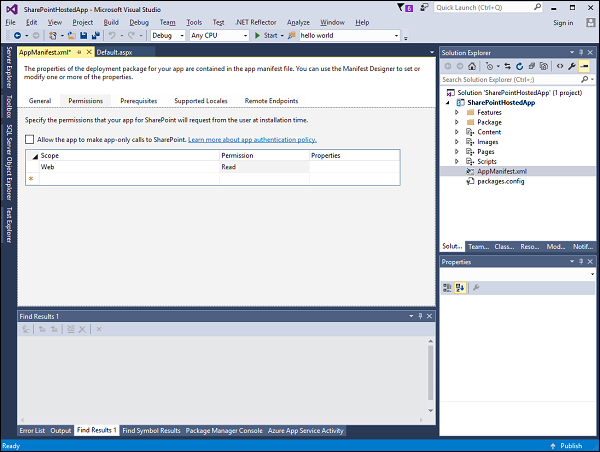
步骤 9 - 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在“权限”下拉列表中,选择“读取”,这是您正在配置的权限类型。

步骤 10 - 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
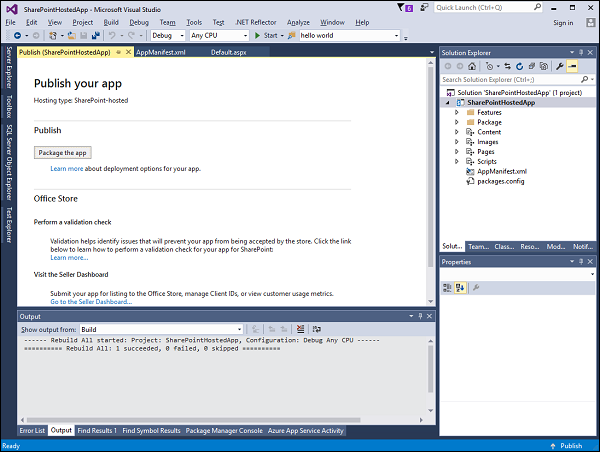
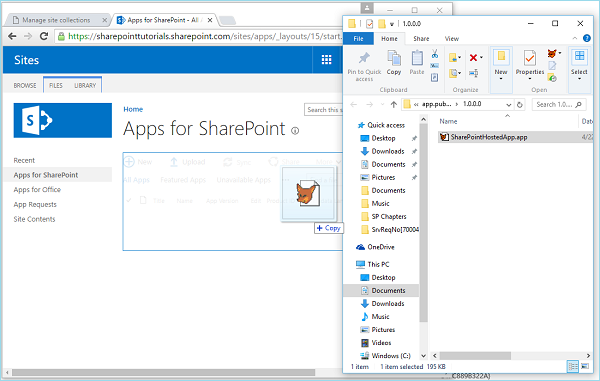
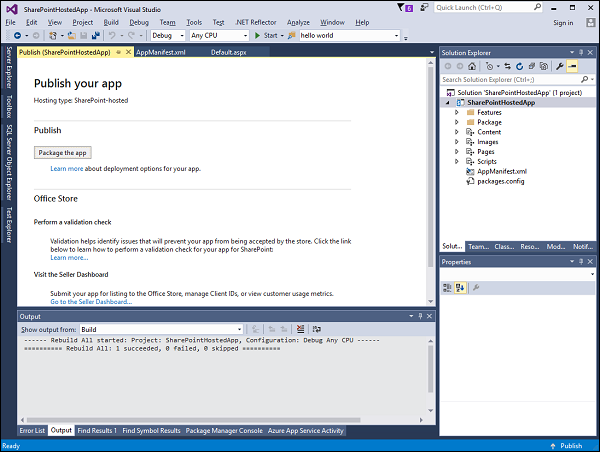
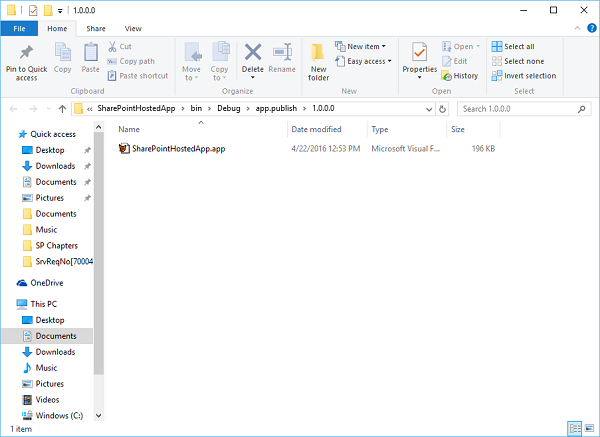
步骤 11 - 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并准备将其部署到您的 SharePoint 网站。

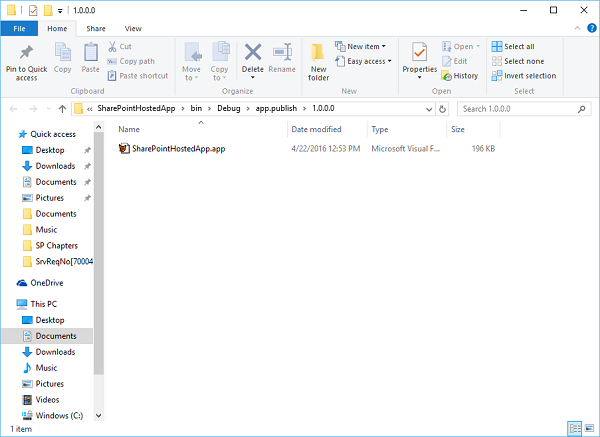
您将看到以下文件夹,其中包含 *.app 文件。

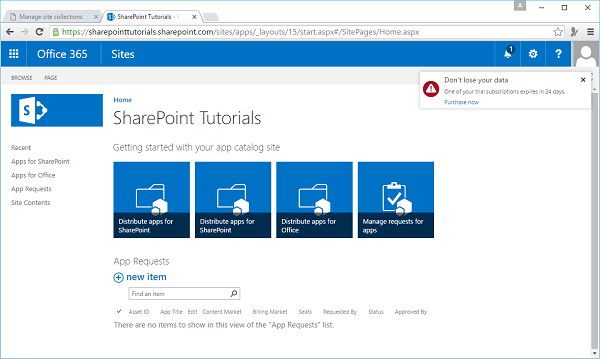
步骤 12 - 导航到您的 SharePoint 在线站点。

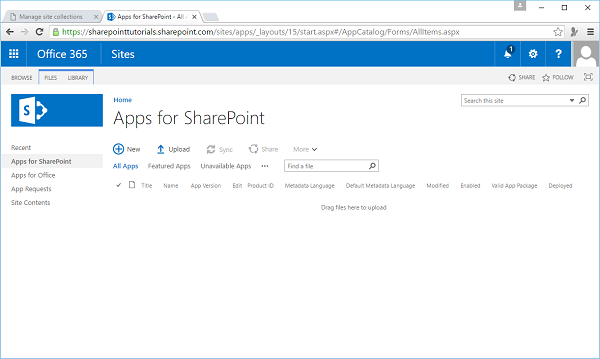
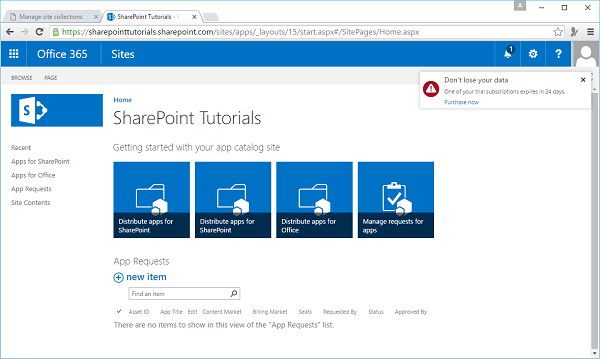
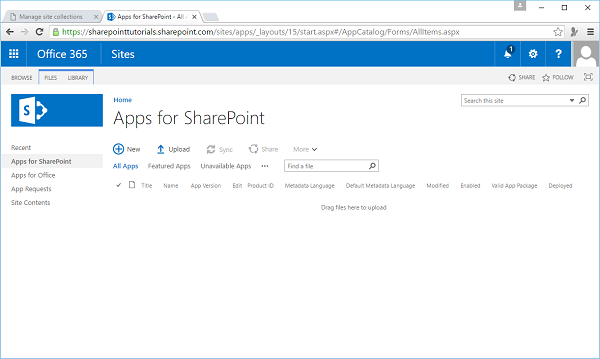
步骤 13 - 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

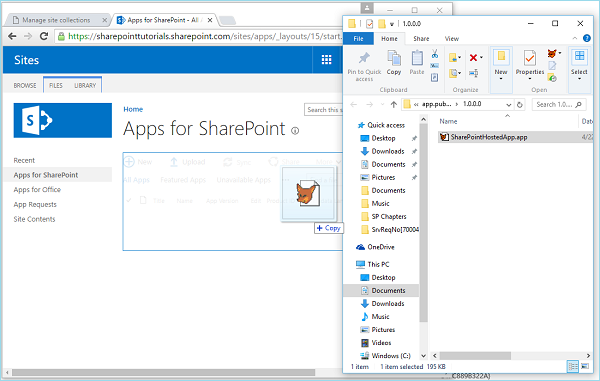
步骤 14 - 将您的文件拖到此处上传。

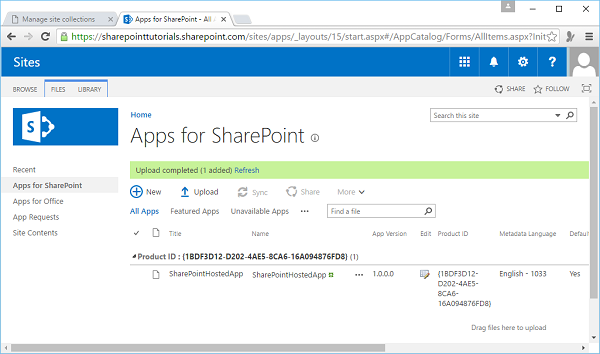
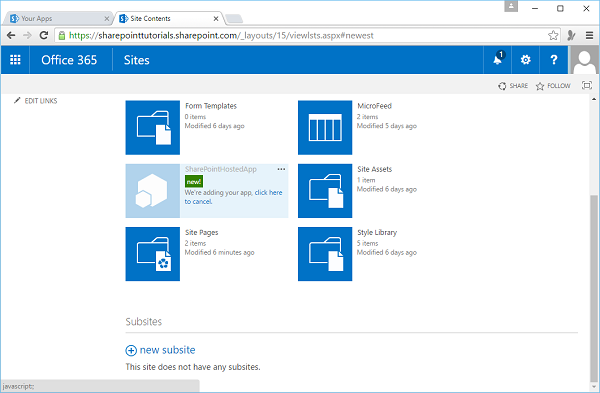
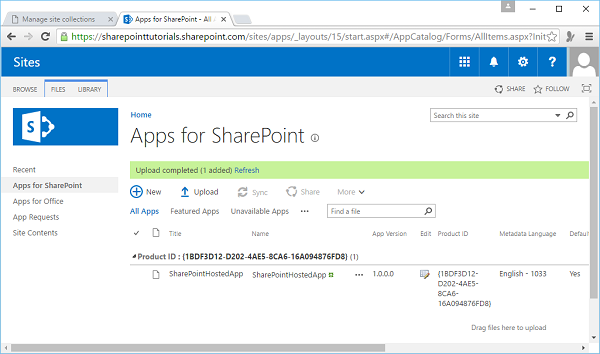
文件上传后,您将看到以下页面 -

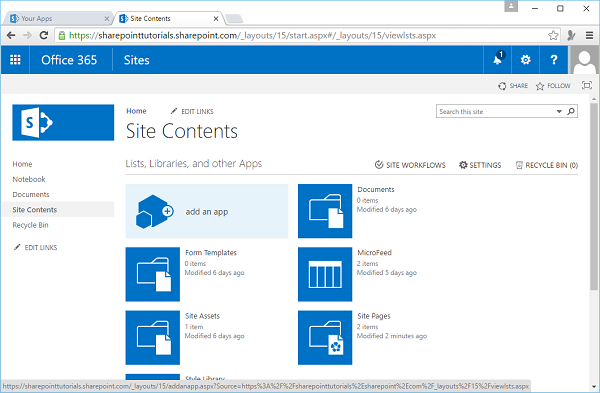
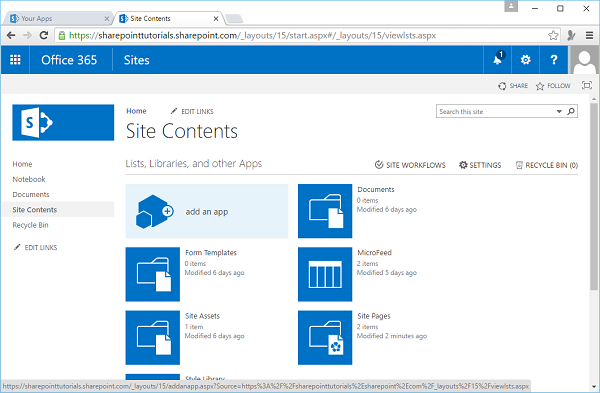
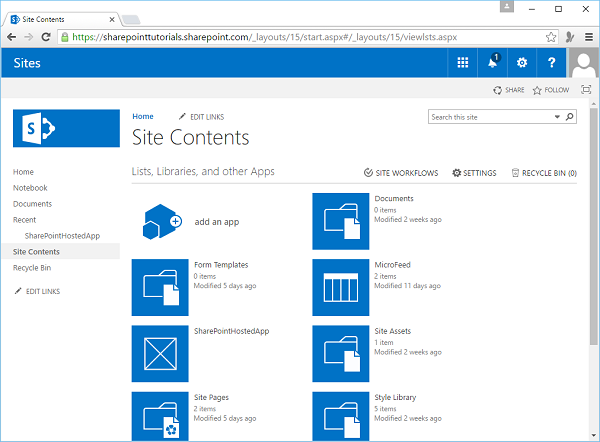
步骤 15 - 单击左侧窗格中的选项 -站点内容。单击添加应用程序图标,如以下屏幕截图所示 -

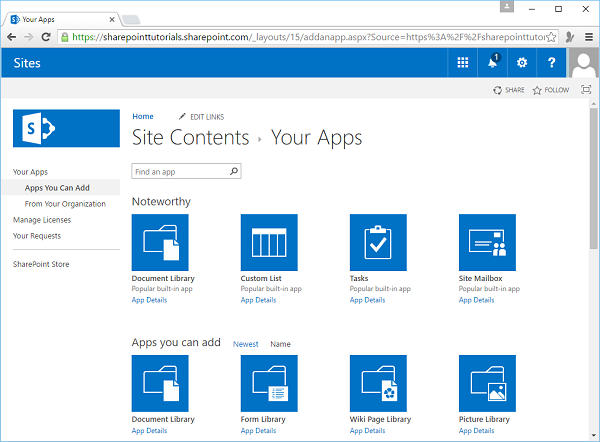
将打开一个新页面。
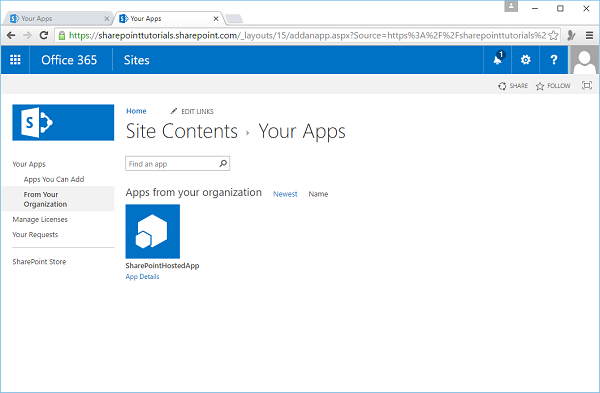
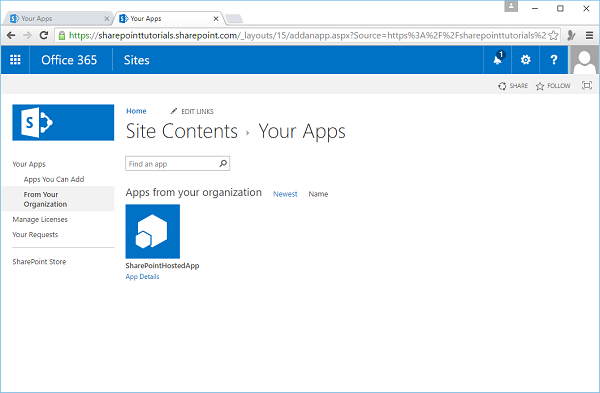
步骤 16 - 在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击该应用程序。

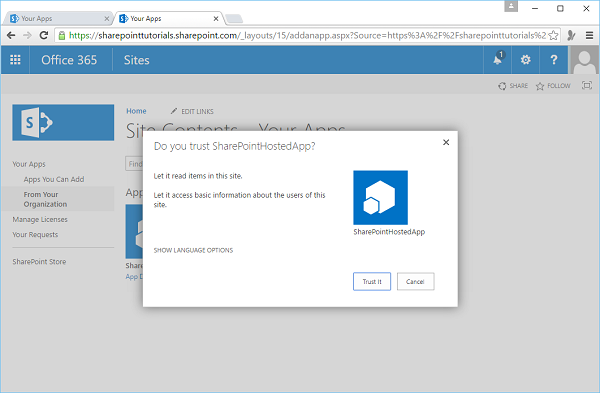
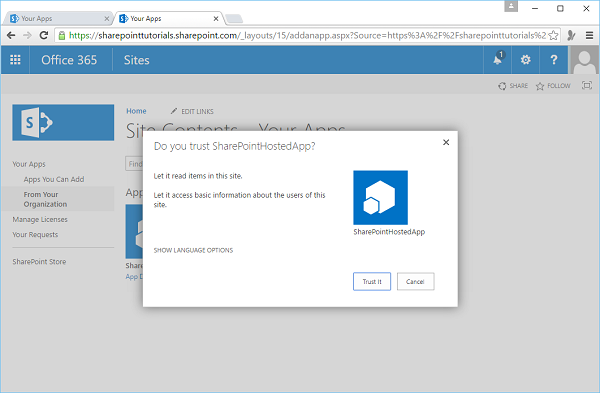
步骤 17 - 单击该应用程序时,将打开一个对话框,如以下屏幕截图所示。单击信任它。

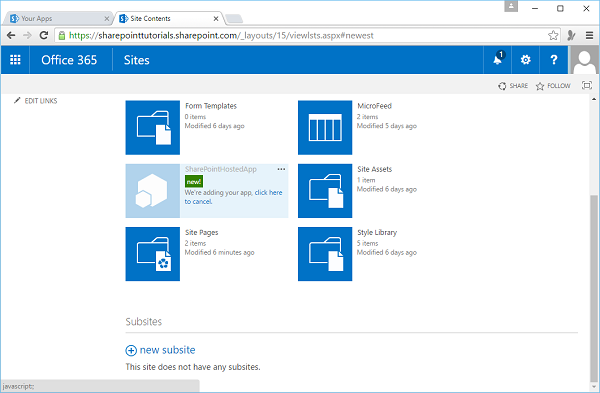
步骤 18 - 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

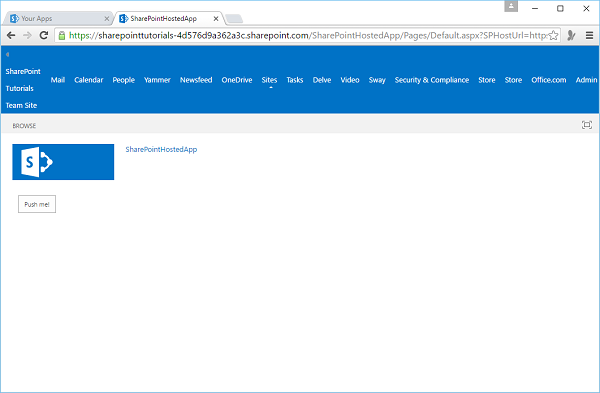
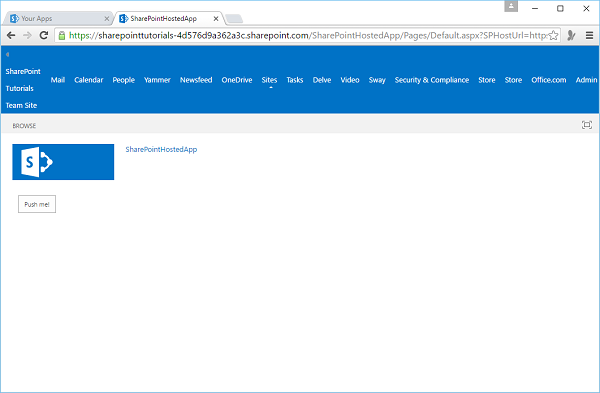
您将看到以下页面,其中包含一个按钮 -

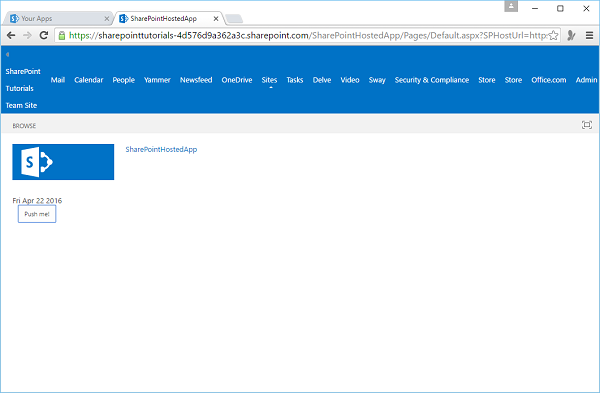
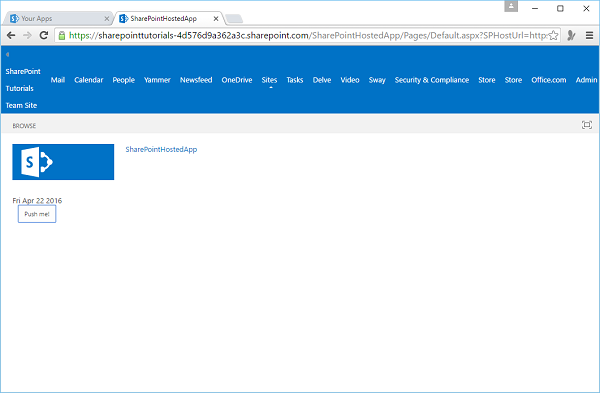
当您单击Push me按钮时,它将显示当前日期。

自动托管
自动托管部署模型与以前的 SharePoint 应用程序有很大不同。在此模型中,您为 SharePoint 构建应用程序,但代码在后台无缝部署到 Windows Azure,因此 SharePoint 会自动为您创建云托管应用程序。
重要的特点是 -
它看起来像是在 SharePoint 上运行,但在后台,它实际上部署到特殊的 Office 365 Windows Azure 实例,并在 SharePoint 中注册为经过身份验证和授权的应用程序。
通过自动托管部署模型,您无法完全访问 Windows Azure 平台的整个平台功能,但您确实有足够的平台来构建一些有趣的应用程序。
让我们通过创建一个新项目来看看 Autohosted 的简单示例。
步骤 1 - 选择“SharePoint 2013 应用程序”,然后单击“确定”。

将打开一个新对话框。
步骤 2 - 选择Autohosted并单击Next。

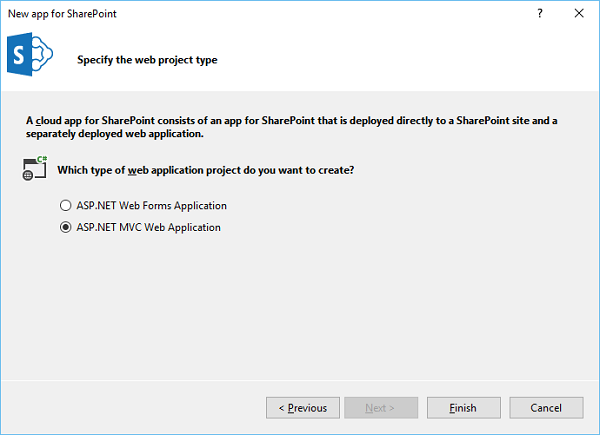
步骤 3 - 将打开一个新对话框。选择ASP.NET MVC Web 应用程序并单击完成。

创建项目后,发布您的应用程序。其余步骤与针对 SharePoint 托管选项给出的步骤相同。
SharePoint - 集成选项
在本章中,我们将介绍集成选项。SharePoint 2013 中的新应用程序模型为您的应用程序提供了许多与 SharePoint、其他系统和数据深度集成的选项。这些选项如下 -
- 用户界面集成
- 事件和逻辑集成
- 数据整合
用户界面集成
在用户界面集成中,作为 SharePoint 应用程序模型的一部分,您可以使用三个主要集成点,如下所示 -
- 应用程序部件和页面
- 功能区和操作菜单
- 导航
应用程序部件和页面
应用程序部件和页面使您能够向用户展示应用程序的用户界面。对于熟悉 SharePoint 2010 的人来说,应用程序部件与 Web 部件类似。
应用程序部件是应用程序中可重用且可配置的窗口。
页面很像应用程序部件,只不过它们是以更大、更完整的窗口样式查看的。
功能区和操作菜单
功能区首次在 SharePoint 2010 中引入。它为用户可能想要对文档和其他数据执行的所有操作提供了一个中心位置。
在 SharePoint 2010 中,开发人员可以在功能区中为其应用程序添加自定义操作;SharePoint 应用程序也允许这种自定义。这使您能够在用户期望的地方包含操作,以及 SharePoint 提供的所有其他标准操作。
操作菜单是 SharePoint 列表或库中的项目的上下文感知菜单。例如,在 SharePoint 文档库中,“操作”菜单公开常见功能,例如“签入”和“签入”。
此菜单常用的另一个术语是编辑控制块。
SharePoint 应用程序允许您在此菜单上包含其他操作。例如,它是显示应用程序功能的绝佳位置,这些功能适用于单个列表项。
导航
导航可让用户找到您的应用程序,与功能区和操作菜单集成可让您的用户在与 SharePoint 中其他地方相同的熟悉位置中执行操作。
使用这些构建块中的一个或多个使您能够将应用程序的用户界面与 SharePoint 的用户界面集成,并向用户公开您的应用程序。
事件和逻辑集成
为用户提供 UI 通常是任何应用程序最突出的方面。另一方面,响应用户在应用程序内或与应用程序交互所采取的操作也非常重要。
主要特点是 -
SharePoint 应用程序提供了响应应用程序内的活动(例如按钮单击)和响应 SharePoint 内的活动(例如正在签出的文档等)的能力。
响应应用程序中的活动非常简单。您的应用程序的 UI 和代码从 SharePoint 远程运行,并通过应用程序部件和页面轻松显示。因此,响应事件(例如在应用程序中单击按钮)完全依赖于应用程序的编程框架。例如,如果您的应用程序是使用 ASP.NET 构建的,那么您只需捕获ASP.NET 按钮的OnClick事件即可。
SharePoint 不会妨碍您处理这些类型的事件。为了响应 SharePoint 内部发生的事件(例如保存或更新文档),SharePoint 提供了事件接收器。
SharePoint 2013 还提供事件接收器,允许应用程序响应 SharePoint 网站内发生的事件。
数据整合
数据是每个应用程序的核心,通常是用户希望在应用程序中使用的内容。SharePoint 提供了许多用于存储和处理数据的现成选项。这些选项如下 -
在 SharePoint 中存储和操作数据。
处理 SharePoint 外部的数据。
从 SharePoint 的第一个版本开始,我们的目标就是让用户能够简单明了地处理数据。
最简单的例子是列表数据的概念。用户可以通过通用的 Web 界面存储和使用表格样式数据。
许多人认为使用列表类似于使用数据库中的数据表。SharePoint 应用程序还可以通过使用列表来本地利用这些相同的数据存储功能,SharePoint 使开发人员能够利用 SharePoint 提供的许多数据存储功能,而无需重新发明轮子。
如果使用得当,SharePoint 可以节省时间和精力,并有可能降低运营的管理和支持成本。
以下是核心数据存储功能 -
列表- 用于存储结构化数据,就像在表中一样。
库- 用于存储非结构化数据,例如文档或文件中。
SharePoint 提供了一组全面的 API,供开发人员在应用程序中使用以与 SharePoint 中驻留的数据进行交互和操作。对于 SharePoint 应用程序,这些 API 在客户端对象模型(CSOM)中公开。
您将在接下来的章节中看到其中的许多选项。
SharePoint - 开发工具
在本章中,我们将介绍 SharePoint 的不同“开发”级别。每个级别都以某种方式为 SharePoint 网站的最终用户提供服务。您可以将此频谱分为以下几部分 -
最终用户- 使用该平台作为应用程序平台的人。
高级用户- 创建和管理(也许还有品牌)网站的人。
设计师——为网站打造品牌并打造用户体验。
开发人员- 构建和部署应用程序的人。
从开发人员到最终用户,一系列人员都与 SharePoint 进行交互。如下图所示

站点设置
站点设置是 SharePoint 的主要部分之一。我们需要熟悉它,这一点非常重要。
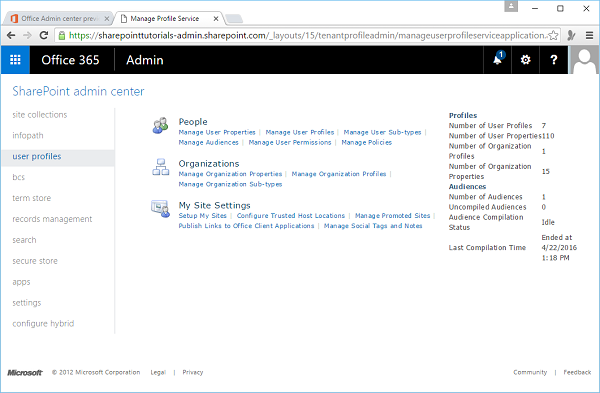
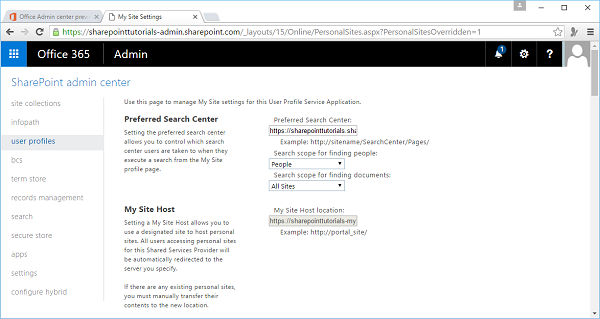
步骤 1 - 要访问“站点设置”页面,请单击SharePoint 管理中心中的“用户配置文件”。单击“我的网站设置”下的“设置我的网站”选项。

将打开以下页面。

您将在此页面上找到您网站的大部分配置,例如 -
- 更改您网站的主题。
- 激活功能。
- 管理权限。
步骤 2 - 设置中也提供了一些设置选项。因此,单击左侧窗格中的“设置”。

请注意,“站点设置”页面的核心功能分为主要类别。例如,您可以在“用户和权限”类别、Web 设计器库中的主题等中使用大多数安全设置。
添加 HTML 页面
编辑体验范围从格式化文本到添加图像或多媒体。您可以通过直接在 SharePoint 网站中嵌入 HTML 来深入了解代码。
这个任务感觉更像是开发,所以让我们看一个添加 HTML 页面的简单示例。
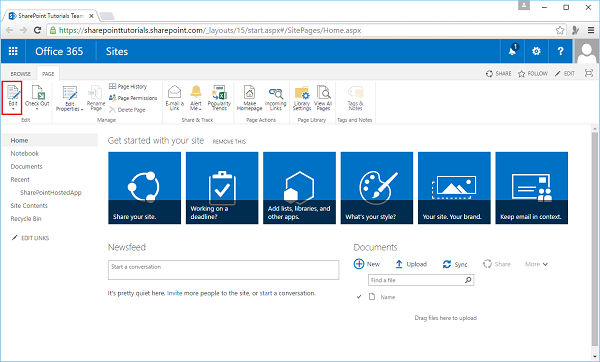
步骤 1 - 打开您的 SharePoint 网站并导航到该网站的主页。在“页面”选项卡上,单击“编辑”菜单选项。

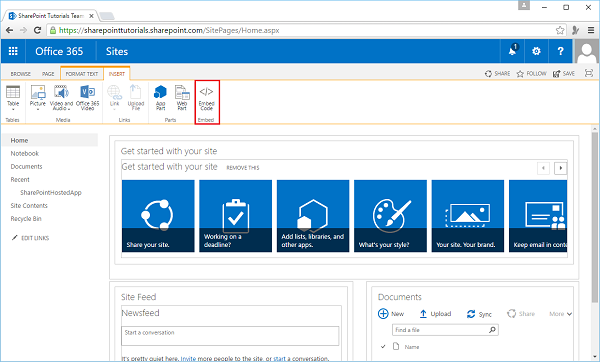
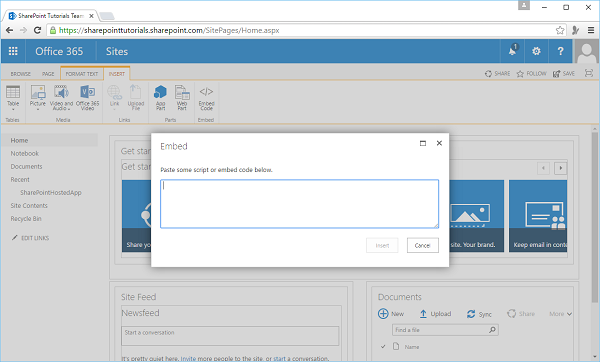
步骤 2 - 在“插入”选项卡上,单击“嵌入代码”选项。

将打开以下对话框 -

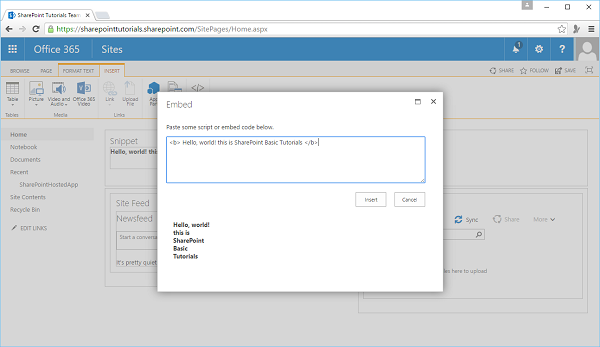
步骤 3 - 将一些 HTML 代码添加到代码字段中,如下所示 -

步骤 4 - 单击“插入”,您将看到 HTML 片段已插入。

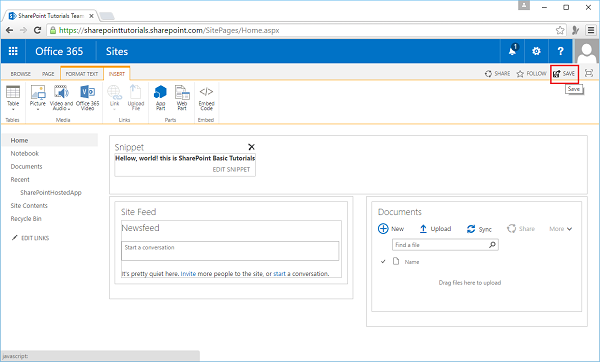
步骤 5 - 单击“保存”。

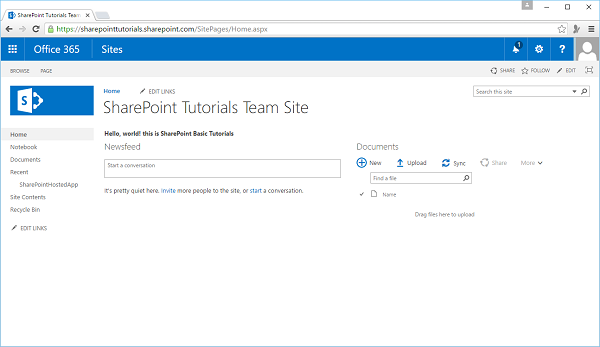
您可以看到 HTML 代码已插入到您的 SharePoint 网站中。
添加媒体文件
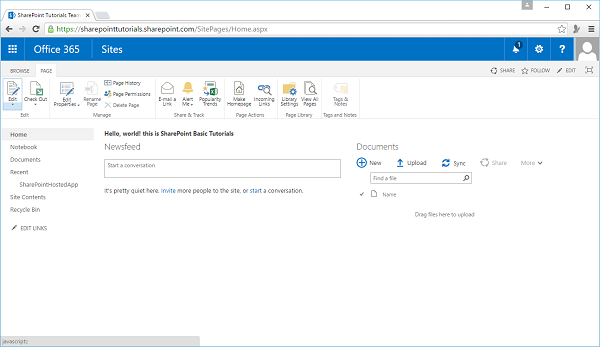
要将媒体播放器应用程序添加到您的 SharePoint 网站,请打开您的 SharePoint 网站并导航到该网站的主页。
步骤 1 - 在“页面”选项卡上,单击“编辑”菜单选项。

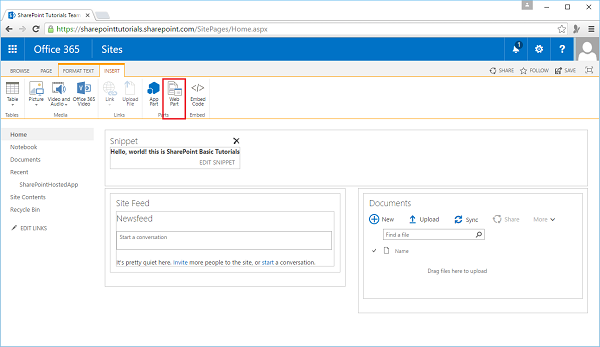
步骤 2 - 选择 Web 部件选项。

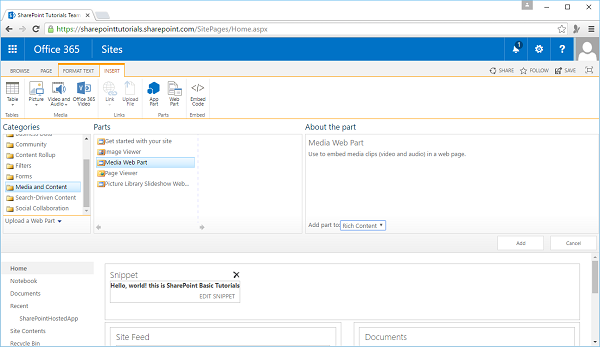
步骤 3 - 从类别中选择媒体和内容,然后从部件部分选择带有部件的媒体。单击“添加”。

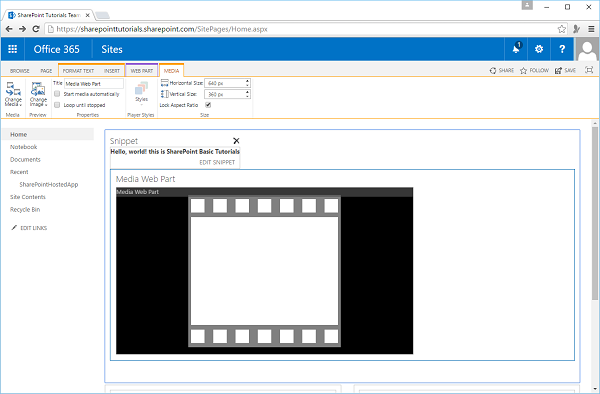
步骤 4 - 保存页面,您将看到以下页面,其中包含媒体文件。

SharePoint 设计师
许多开发人员不喜欢使用 SharePoint Designer 作为开发 SharePoint 网站的工具。然而,关键是 SharePoint Designer 工具可以使某些开发任务变得更容易。
重要的特点是 -
SharePoint Designer 可用于 SharePoint 的各种设计器功能,包括创建和编辑网站、页面、列表和内容类型。
SharePoint Designer 对于创建基于规则的声明性工作流也很有用,然后可以将其导入到 Visual Studio 中以进行更深层次的自定义。
可以从https://www.microsoft.com/en-pk/download/details.aspx?id=35491下载并安装它
首次打开 SharePoint Designer 时,您需要向其提供 SharePoint 网站的 URL 并以提升的用户身份进行身份验证。
SharePoint Designer 继承标准 SharePoint 权限。
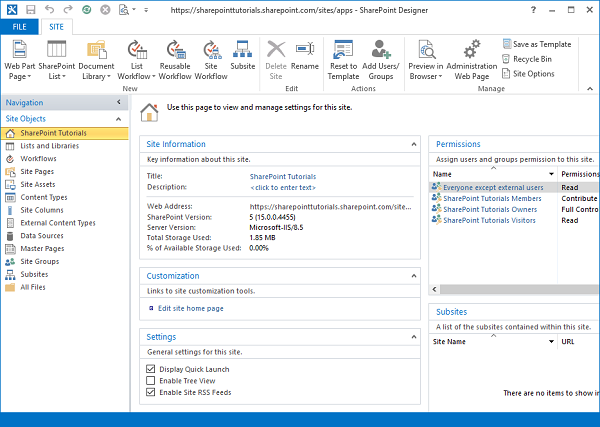
在 SharePoint Designer 中打开网站后,会显示许多可导航选项和有关网站的一些信息,例如网站元数据、权限、子网站等。
因此,让我们使用 SharePoint Designer,但首先我们需要通过打开 SharePoint 网站来使用 Office 365 设置 SharePoint Designer。
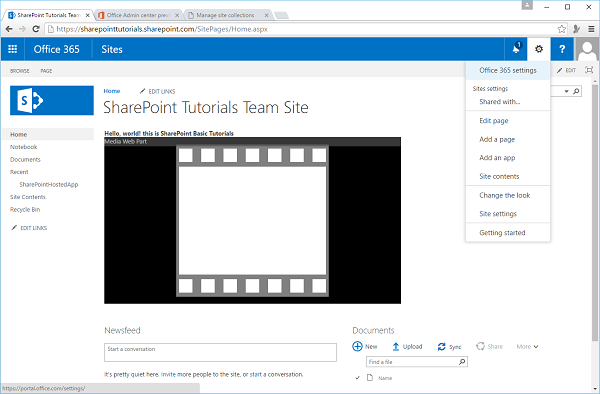
步骤 1 - 打开 SharePoint 网站。

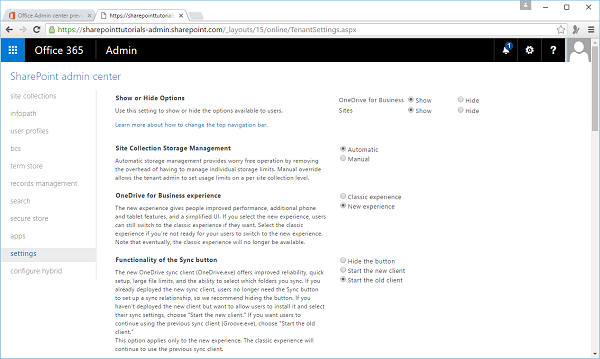
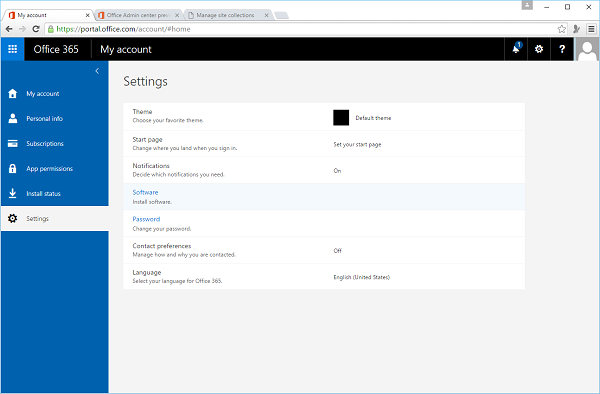
步骤 2 - 选择 Office 365 设置菜单选项。在左侧窗格中选择“设置”,然后在中间窗格中选择软件。

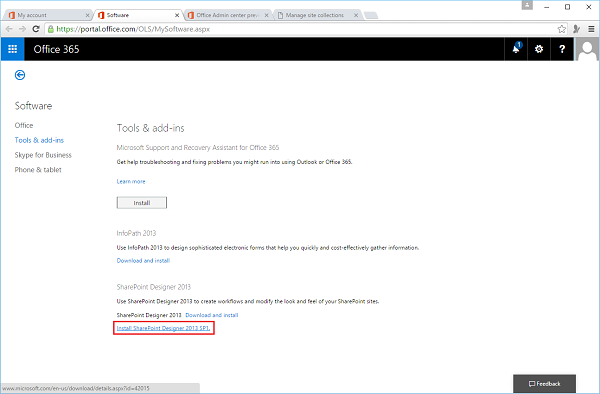
步骤 3 -在左侧窗格中选择“工具和加载项” ,您将看到不同的选项。最后您将看到 SharePoint Designer 选项,单击链接。

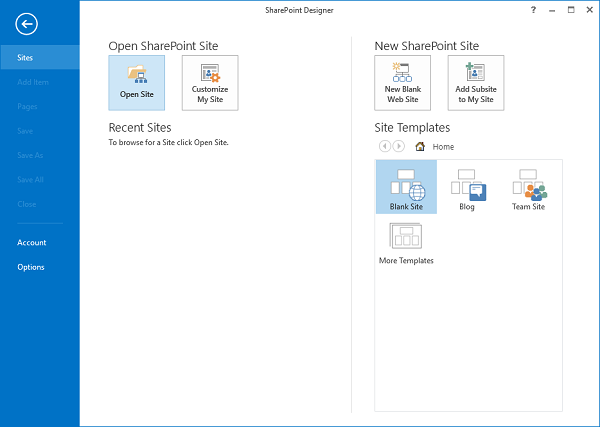
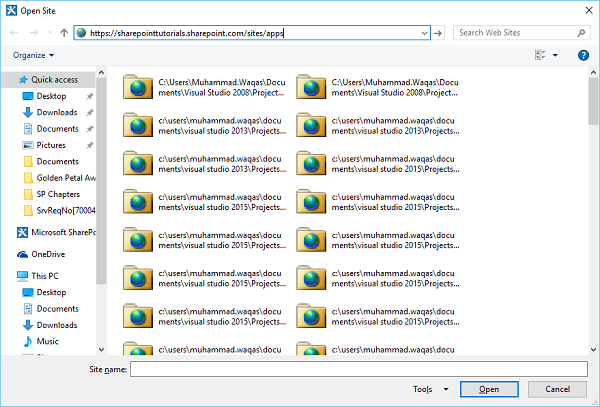
步骤 4 - 安装后打开 SharePoint Designer。单击“打开站点”选项。

步骤 5 - 指定 SharePoint 站点的 URL,然后单击“打开”。

步骤 6 - SharePoint Designer 站点打开后,您将看到不同的选项可用。

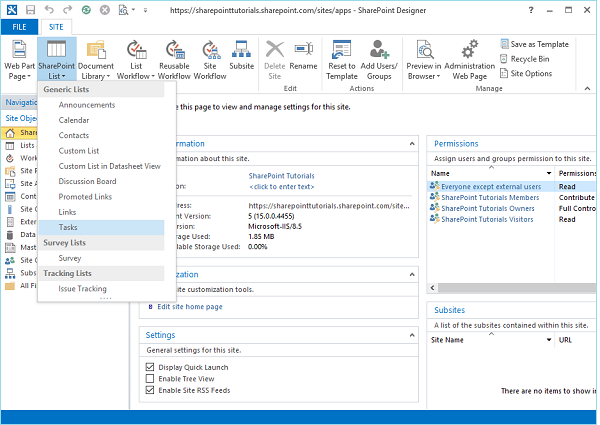
步骤 7 - 单击功能区上的 SharePoint 列表,然后从菜单中选择任务。

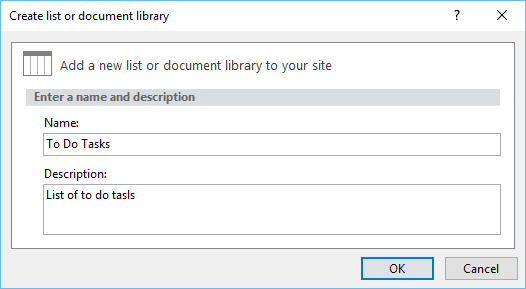
步骤 8 - 将打开一个新对话框。指定名称和描述,然后单击“确定”。

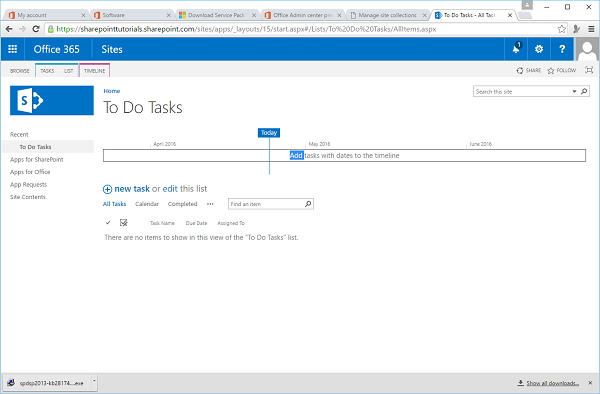
步骤 9 - 让我们使用门户访问同一站点,您将在站点中看到待办事项列表。

Visual Studio 和 Expression Blend
您还可以使用Visual Studio和Blend将一些内容添加到 SharePoint 网站。Visual Studio 提供了许多功能来帮助在 SharePoint 中开发应用程序;详细地熟悉它们是有帮助的。
让我们通过打开 Visual Studio 看一下 SharePoint 托管应用程序的简单示例。选择文件→新建→项目选项。
步骤 1 - 打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单。

步骤 2 - 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
在“名称”字段中输入名称,单击“确定”,您将看到以下对话框。

在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为托管 SharePoint 应用程序的方式。
步骤 3 - 转到 SharePoint 管理中心并复制 SharePoint URL。

步骤 4 - 将 URL 粘贴到“SharePoint 的新建应用程序”对话框中,如下所示。

步骤 5 - 单击“下一步”,它将打开“连接到 SharePoint”对话框,我们需要在其中登录。

步骤 6 - 输入您的凭据并单击“登录”按钮。成功登录到 SharePoint 站点后,您将看到以下对话框 -

步骤 7 - 单击“完成”。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

步骤 8 - 单击“权限”选项卡。将打开“范围”下拉列表。

步骤 9 - 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在“权限”下拉列表中,选择“读取”,这是您正在配置的权限类型。

步骤 10 - 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
步骤 11 - 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并准备将其部署到您的 SharePoint 网站。

您将看到以下文件夹,其中包含 *.app 文件。

步骤 12 - 导航到您的 SharePoint 在线站点。

步骤 13 - 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

步骤 14 - 将您的文件拖到此处上传。

文件上传后,您将看到以下页面 -

步骤 15 - 单击左侧窗格中的选项 -站点内容。单击添加应用程序图标,如以下屏幕截图所示 -

将打开一个新页面。
步骤 16 - 在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击该应用程序。

步骤 17 - 单击该应用程序时,将打开一个对话框,如以下屏幕截图所示。单击信任它。

步骤 18 - 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

您将看到以下页面,其中包含一个按钮 -

当您单击Push me按钮时,它将显示当前日期。

SharePoint - 列表功能
在本章中,我们将主要从最终用户的角度进行讨论,涵盖列表和列表顶部的一些增值功能,如视图、验证等。当最终用户在 SharePoint 中创建内容时,它存储在表单中列表。
列表实际上是 SharePoint 中的数据存储机制。
它提供的用户界面能够查看列表中的项目、添加、编辑和删除项目或查看单个项目。
让我们看一个简单的示例,我们将在其中添加联系人列表。
步骤 1 - 打开您的 SharePoint 网站并转到网站内容页面。您可以查看当前的内容、列表和库,并且我们可以通过单击“添加应用程序”来添加新内容。

第 2 步- 让我们看一下可以添加到我们网站的一些内容 -
我们可以创建一个新的文档库。
我们可以创建一个自定义列表,在其中定义架构。
还有一些具有预定义架构的列表,例如此处的任务列表。
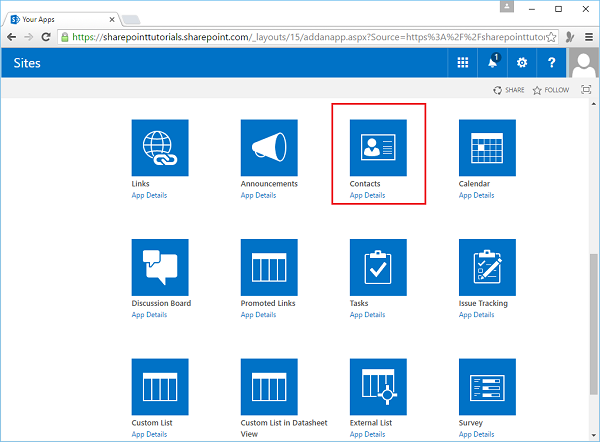
我们可以添加图片、一些维基页面、表单、链接列表、公告列表、联系人列表和日历等。

步骤 3 - 让我们选择联系人列表。

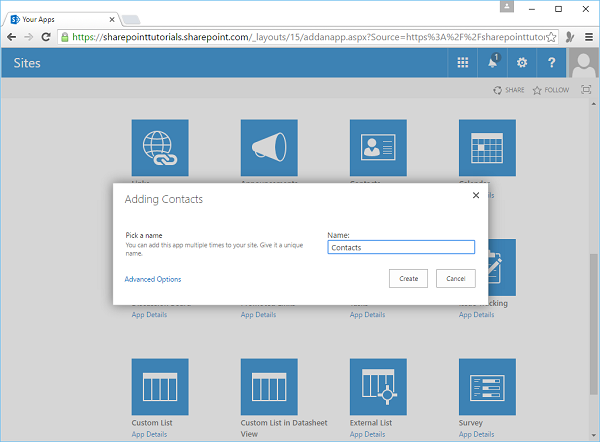
步骤 4 - 我们将此列表称为“联系人”,然后单击“创建”按钮。

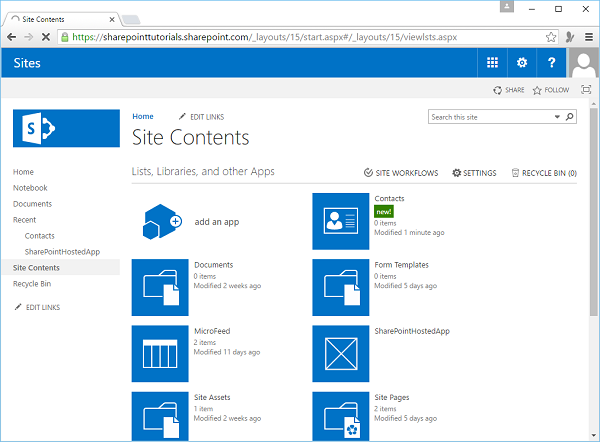
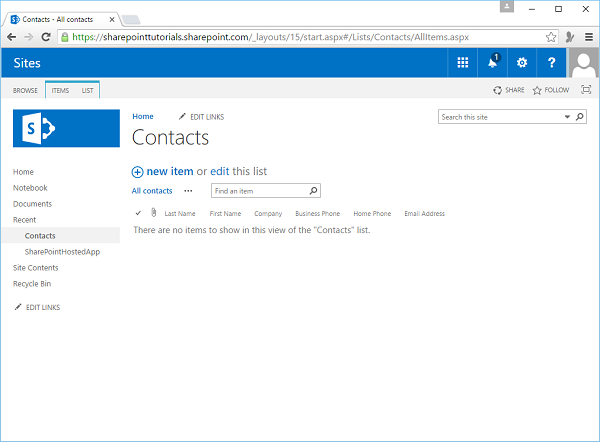
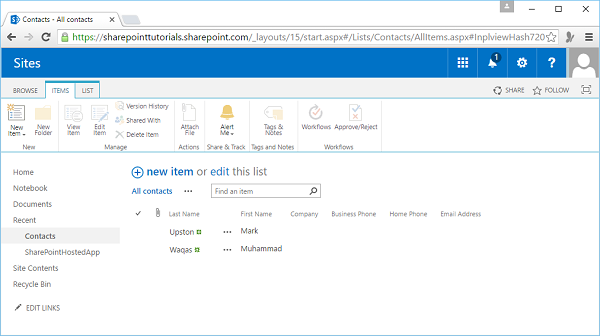
步骤 5 - 现在您可以在站点联系人中看到,您拥有联系人列表,您可以单击该列表来处理列表中的项目。

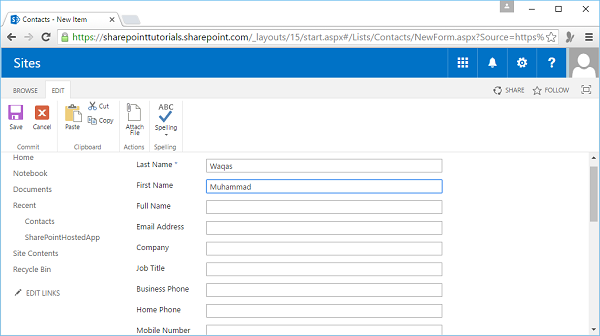
步骤 6 - 将新项目添加到此列表的一种方法是单击此新项目链接,然后将其添加到我的内容中。

步骤 7 - 输入姓氏和名字,然后进入工具栏或功能区并单击“保存”。

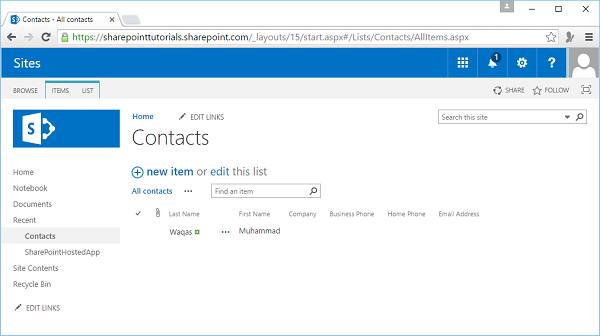
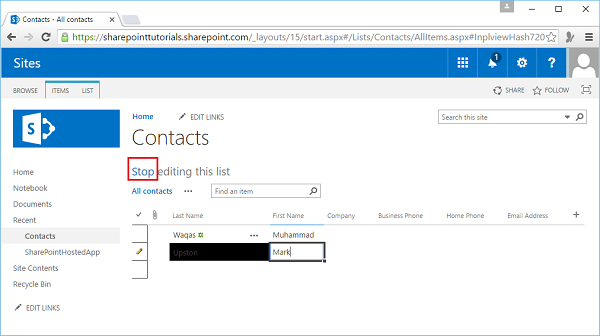
步骤 8 - 我们还可以通过单击编辑链接将列表置于编辑模式。

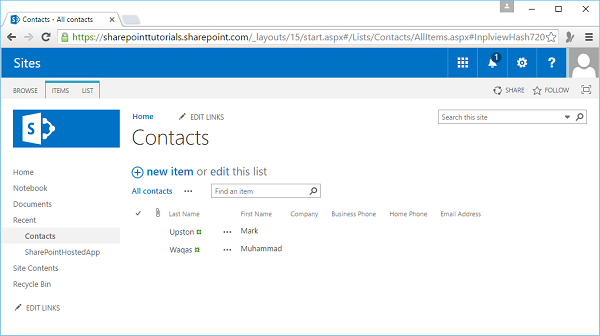
步骤 9 - 接下来,我们可以添加一些其他联系人。编辑完成后,单击停止编辑即可退出徽章编辑模式。

该页面将显示所有联系人。

当我们处理这里的列表时,还有其他一些事情。
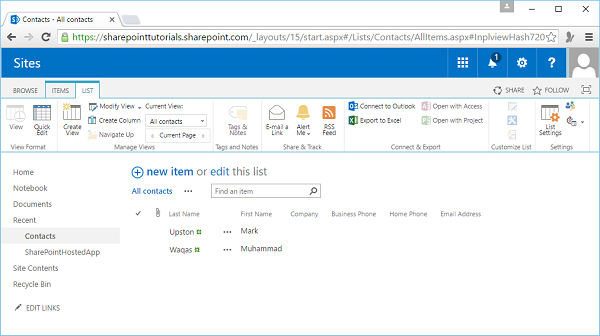
步骤 10 - 单击“ITEMS”以访问功能区上的项目。

步骤 11 - 单击此处的列表可访问与整个列表相关的功能区项目。

SharePoint - 附加列表功能
SharePoint 提供了许多列表功能。它提供列表数据的存储、自定义列表模式的能力以及查看、添加、编辑和删除列表项等的能力。还有更多可用的功能,例如在列表数据上创建视图、在两者上进行简单验证字段和列表级别、内容审批、项目版本控制等。
意见
让我们开始使用列表数据上的视图。在这里,我们回到了作者列表,正如您所注意到的,我们只添加了四个项目。只有四个项目,从数据中获取我们需要的任何信息并不困难。
随着项目数量的增加,比如从 4 个增加到 50 个,再到 100 个,甚至可能达到 500 个,仅仅浏览列表并快速获取我们需要的信息变得越来越困难。为了解决这个问题,SharePoint 允许您在列表上创建多个视图,以便我们可以过滤掉不需要的信息,例如 -
- 我们可以对字段值进行排序。
- 我们可以对信息进行分组。
- 我们可以得到总数。
- 我们还可以有不同的方式来呈现信息。
对于大多数列表,当您创建它们时,默认情况下您会获得一个视图。它称为“所有项目视图”,这就是我们在上面给出的示例中看到的视图。
现在让我们看看如何创建自定义视图。正如创建列表架构一样,SharePoint 为我们提供了几种不同的方法来创建视图。一种方法是从现有视图开始并更改不同列的排序和过滤。我们可以按照您希望的方式获取数据,然后将其保存为新视图。
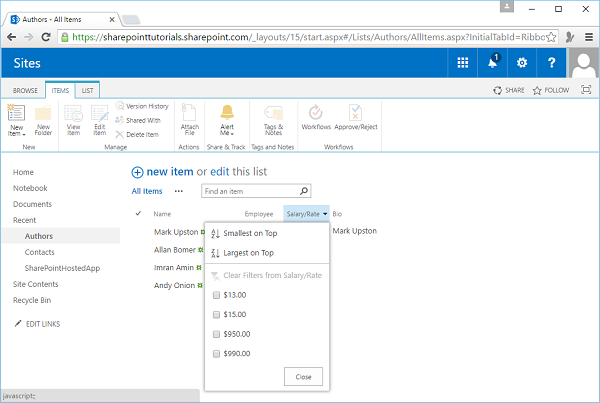
您会注意到,如果我们转到其他列标题,大多数列标题都会为我们提供一个小下拉菜单,我们可以访问如下所示的薪资/费率标题。

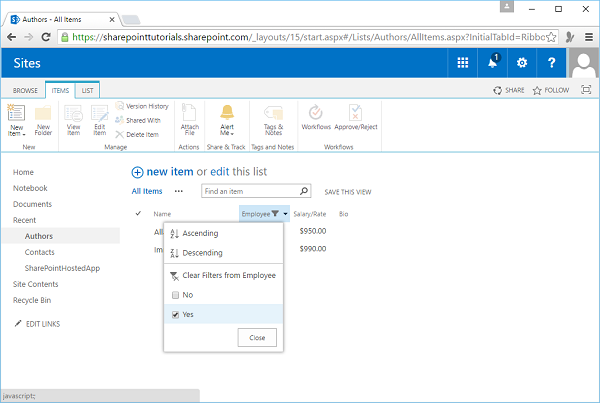
转到另一个列标题 - Bio。它没有下拉列表,因为它包含多行文本。其他列都有此选项。它使我们能够对信息进行排序或过滤。
让我们在此处创建一个仅显示员工的过滤器。

一旦我们添加 t