
- Struts 2 教程
- Struts2 - 主页
- Struts2 - 基本 MVC 架构
- Struts2 - 概述
- Struts2 - 环境设置
- Struts2 - 架构
- Struts2 - 示例
- Struts2 - 配置
- Struts2 - 动作
- Struts2 - 拦截器
- Struts2 - 结果类型
- Struts2 - 价值堆栈/OGNL
- Struts2 - 文件上传
- Struts2 - 数据库访问
- Struts2 - 发送电子邮件
- Struts2 - 验证
- Struts2 - 本地化
- Struts2 - 类型转换
- Struts2 - 主题/模板
- Struts2 - 异常处理
- Struts2 - 注释
- Struts 2 集成
- Struts2-Spring
- Struts2 - 瓷砖
- Struts2-Hibernate
- Struts 2 有用资源
- Struts2 - 问题与解答
- Struts2 - 快速指南
- Struts2 - 有用的资源
- Struts2 - 讨论
Struts 2 - 表单标签
表单标签列表是 Struts UI 标签的子集。这些标签有助于呈现 Struts Web 应用程序所需的用户界面,并且可以分为三类。本章将带您了解所有三种类型的 UI 标签 -
简单的用户界面标签
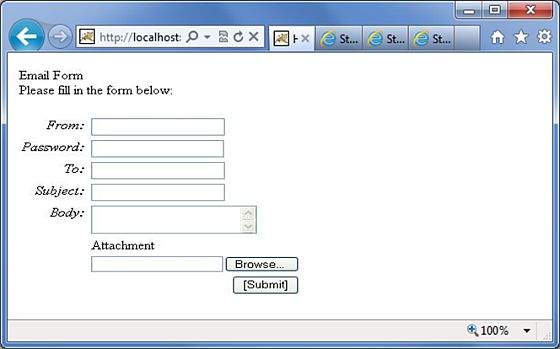
我们已经在示例中使用了这些标签,我们将在本章中对它们进行梳理。让我们看一个简单的视图页面email.jsp,其中包含几个简单的 UI 标签 -
<%@ page language = "java" contentType = "text/html; charset = ISO-8859-1"
pageEncoding = "ISO-8859-1"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<s:head/>
<title>Hello World</title>
</head>
<body>
<s:div>Email Form</s:div>
<s:text name = "Please fill in the form below:" />
<s:form action = "hello" method = "post" enctype = "multipart/form-data">
<s:hidden name = "secret" value = "abracadabra"/>
<s:textfield key = "email.from" name = "from" />
<s:password key = "email.password" name = "password" />
<s:textfield key = "email.to" name = "to" />
<s:textfield key = "email.subject" name = "subject" />
<s:textarea key = "email.body" name = "email.body" />
<s:label for = "attachment" value = "Attachment"/>
<s:file name = "attachment" accept = "text/html,text/plain" />
<s:token />
<s:submit key = "submit" />
</s:form>
</body>
</html>
如果您了解 HTML,那么使用的所有标签都是非常常见的 HTML 标签,带有附加前缀s:以及每个标签和不同的属性。当我们执行上述程序时,只要您为所有使用的键设置了正确的映射,我们就会得到以下用户界面。

如图所示,s:head 生成 Struts2 应用程序所需的 javascript 和样式表元素。
接下来,我们有 s:div 和 s:text 元素。s:div 用于呈现 HTML Div 元素。这对于不喜欢将 HTML 和 Struts 标签混合在一起的人很有用。对于这些人来说,他们可以选择使用 s:div 来渲染 div。
如图所示的 s:text 用于在屏幕上呈现文本。
接下来我们有熟悉的 s:form 标签。s:form 标记有一个 action 属性,用于确定向何处提交表单。因为表单中有一个文件上传元素,所以我们必须将 enctype 设置为 multipart。否则,我们可以将此留空。
在表单标签的末尾,我们有 s:submit 标签。这用于提交表单。提交表单时,所有表单值都会提交到 s:form 标记中指定的操作。
在 s:form 内部,我们有一个隐藏属性,称为 Secret。这会在 HTML 中呈现一个隐藏元素。在我们的例子中,“secret”元素的值为“abracadabra”。该元素对最终用户不可见,用于将状态从一个视图传递到另一个视图。
接下来我们有 s:label、s:textfield、s:password 和 s:textarea 标签。它们分别用于呈现标签、输入字段、密码和文本区域。我们已经在“Struts - 发送电子邮件”示例中看到了这些的实际效果。
这里需要注意的重要一点是“key”属性的使用。“key”属性用于从属性文件中获取这些控件的标签。我们已经在 Struts2 本地化、国际化章节中介绍了此功能。
然后,我们有 s:file 标签,它呈现输入文件上传组件。该组件允许用户上传文件。在此示例中,我们使用 s:file 标记的“accept”参数来指定允许上传哪些文件类型。
最后我们有 s:token 标签。token标签生成一个唯一的token,用于查明表单是否已重复提交
当呈现表单时,将放置一个隐藏变量作为标记值。例如,假设令牌是“ABC”。提交此表单后,Struts Fitler 将根据会话中存储的令牌检查该令牌。如果匹配,则会从会话中删除该令牌。现在,如果意外地重新提交表单(通过刷新或点击浏览器后退按钮),则将以“ABC”作为标记重新提交表单。在这种情况下,过滤器会再次根据会话中存储的令牌检查令牌。但由于令牌“ABC”已从会话中删除,因此它将不匹配,并且 Struts 过滤器将拒绝该请求。
组 UI 标签
组 UI 标签用于创建单选按钮和复选框。让我们看一个带有复选框和单选按钮标签的简单视图页面HelloWorld.jsp -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "hello.action">
<s:radio label = "Gender" name = "gender" list="{'male','female'}" />
<s:checkboxlist label = "Hobbies" name = "hobbies"
list = "{'sports','tv','shopping'}" />
</s:form>
</body>
</html>
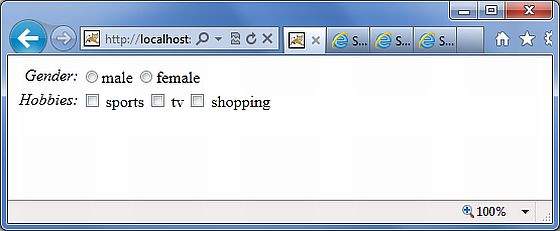
当我们执行上面的程序时,我们的输出将类似于以下内容 -

现在让我们看一下这个例子。在第一个示例中,我们创建一个带有标签“性别”的简单单选按钮。name 属性对于单选按钮标记是必需的,因此我们指定一个名称“gender”。然后我们提供一个性别列表。该列表填充有值“男性”和“女性”。因此,在输出中我们得到一个包含两个值的单选按钮。
在第二个示例中,我们创建一个复选框列表。这是为了收集用户的兴趣爱好。用户可以有不止一种爱好,因此我们使用复选框而不是单选按钮。该复选框填充有“体育”、“电视”和“购物”列表。这将爱好显示为复选框列表。
选择用户界面标签
让我们探索 Struts 提供的 Select Tag 的不同变体。让我们看一个带有选择标签的简单视图页面HelloWorld.jsp -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "login.action">
<s:select name = "username" label = "Username"
list = "{'Mike','John','Smith'}" />
<s:select label = "Company Office" name = "mySelection"
value = "%{'America'}" list="%{#{'America':'America'}}">
<s:optgroup label = "Asia"
list = "%{#{'India':'India','China':'China'}}" />
<s:optgroup label = "Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label = "My Sign" name = "mySign"
list = "#{'aries':'aries','capricorn':'capricorn'}" headerkey = "-1"
headervalue = "--- Please Select ---" emptyOption = "true" value = "capricorn" />
<s:doubleselect label = "Occupation" name = "occupation"
list = "{'Technical','Other'}" doublename = "occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>
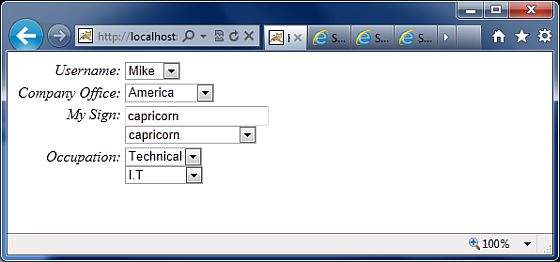
当我们执行上面的程序时,我们的输出将类似于以下内容 -

现在让我们通过个案来一一分析。
首先,select 标签呈现 HTML 选择框。在第一个示例中,我们创建一个简单的选择框,名称为“username”,标签为“username”。选择框将填充一个包含姓名 Mike、John 和 Smith 的列表。
在第二个示例中,我们公司的总部位于美国。它还在亚洲和欧洲设有全球办事处。我们希望在选择框中显示办事处,但我们希望按大陆名称对全球办事处进行分组。这就是 optgroup 派上用场的地方。我们使用 s:optgroup 标签来创建一个新组。我们给这个群体一个标签和一个单独的列表。
在第三个示例中,使用了组合框。组合框是输入字段和选择框的组合。用户可以从选择框中选择一个值,在这种情况下,输入字段会自动填充用户选择的值。如果用户直接输入值,则不会选择选择框中的任何值。
在我们的示例中,我们有列出太阳星座的组合框。选择框仅列出四个条目,允许用户输入他的太阳星座(如果列表中没有)。我们还在选择框中添加了一个标题条目。标题条目是显示在选择框顶部的条目。在我们的例子中,我们要显示“请选择”。如果用户没有选择任何内容,那么我们假设值是-1。在某些情况下,我们不希望用户选择空值。在这些情况下,可以将“emptyOption”属性设置为 false。最后,在我们的示例中,我们提供“capricorn”作为组合框的默认值。
在第四个示例中,我们有一个双重选择。当您想要显示两个选择框时,可以使用双选。第一个选择框中选择的值决定第二个选择框中显示的内容。在我们的示例中,第一个选择框显示“技术”和“其他”。如果用户选择技术,我们将在第二个选择框中显示 IT 和硬件。否则我们将显示会计和人力资源。这可以使用“list”和“doubleList”属性来实现,如示例中所示。
在上面的示例中,我们进行了比较以查看顶部选择框是否等于“技术”。如果是,那么我们会显示 IT 和硬件。
我们还需要为顶部框(“name = 'Occupations')和底部框(doubleName = 'ocupations2')指定名称