- Watir教程
- Watir - 主页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - cookie
- Watir - 代理
- Watir - 警报
- Watir - 下载
- Watir - 浏览器 Windows
- Watir有用资源
- Watir - 快速指南
- Watir - 有用的资源
- Watir - 讨论
Watir - 自动等待
在本章中,让我们详细了解等待。为了了解自动等待,我们创建了一个简单的测试页面。当用户在文本框中输入文本时,将触发 onchange 事件,并在 3 秒后启用按钮。
Watir 有一个wait_unit api 调用,它等待特定的事件或属性。我们将对测试页进行相同的测试,如下所示 -
句法
browser.button(id: 'btnsubmit').wait_until(&:enabled?) //here the wait is on the button with id : btnsubmit to be enabled.
测试等待.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>
输出

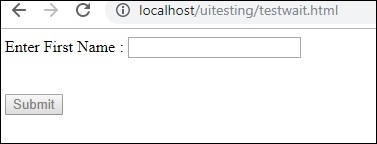
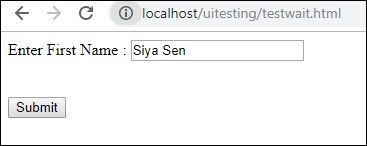
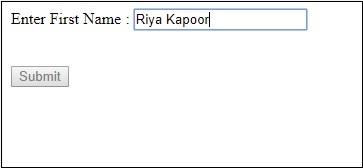
当您在文本框中输入文本时,您必须等待 3 秒钟才能启用该按钮。

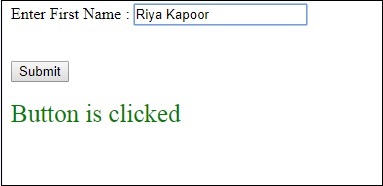
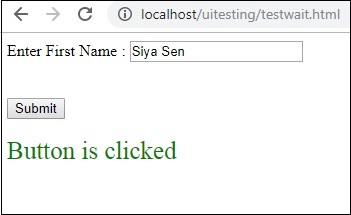
当您单击“提交”按钮时,将显示以下文本 -

现在,由于我们为启用按钮添加了延迟,因此自动化很难处理此类情况。每当我们有一些延迟或必须等待要定位的元素的某些事件或属性时,我们可以使用 wait_until ,如下所示 -
使用 wait_until 的 Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'
接下来,使用以下命令
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
Watir 将等待按钮启用,然后触发单击事件。捕获的屏幕截图如下所示 -
等待测试.png

waittestafter.png