
- Watir教程
- Watir - 主页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - cookie
- Watir - 代理
- Watir - 警报
- Watir - 下载
- Watir - 浏览器 Windows
- Watir有用资源
- Watir - 快速指南
- Watir - 有用的资源
- Watir - 讨论
Watir - 下载
我们的 UI 或网站上有用于下载 pdf 或 doc 的按钮或链接。我们可以通过为浏览器提供一些首选项来测试它是否与 Watir 一起使用。
下载语法 -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
首选项具有下载功能,其中我们需要提供下载后存储文件的路径,并且必须使用上面语法中所示的选项向浏览器提供相同的路径。
这里显示了一个工作示例。在这里,我们创建了带有按钮的测试页面,单击该按钮将下载一个名为 file.txt 的文件,如下所示 -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>
文件.txt
This is for testing watir download
输出

单击下载按钮后,将下载该文件。
现在让我们使用 Watir 进行相同的测试 -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'
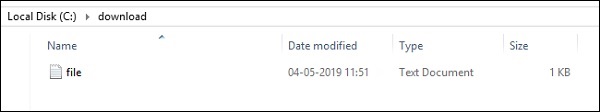
我们给出的用于存储下载文件的路径是“C:/download”。当我们执行上面的代码时,我们将在下载路径中下载文件,如下所示 -

输出 testdownload.png 如下所示 -
