- ASP.NET MVC 教程
- ASP.NET MVC - 主页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 帮助程序
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全
- ASP.NET MVC - 缓存
- ASP.NET MVC - 剃刀
- ASP.NET MVC - 数据注释
- Nuget包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - 引导程序
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用的资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 引导程序
在本章中,我们将了解 Bootstrap,它是一个前端框架,现已包含在 ASP.NET 和 MVC 中。它是一个流行的 Web 应用程序前端工具包,将帮助您使用 HTML、CSS 和 JavaScript 构建用户界面。
它最初是由 Twitter 的网络开发人员创建供个人使用的,但是现在它是开源的,并且由于其灵活性和易用性而受到设计师和开发人员的欢迎。
您可以使用 Bootstrap 创建一个在从大型桌面显示器到小型移动屏幕的所有设备上看起来都不错的界面。在本章中,我们还将了解 Bootstrap 如何与布局视图一起使用来构建应用程序的外观。
Bootstrap 提供了布局、按钮、表单、菜单、小部件、图片轮播、标签、徽章、版式和各种功能所需的所有部分。由于 Bootstrap 完全是 HTML、CSS 和 JavaScript,都是开放标准,因此您可以将它与包括 ASP.NET MVC 在内的任何框架一起使用。当您启动一个新的 MVC 项目时,Bootstrap 将出现,这意味着您将在项目中找到 Bootstrap.css 和 Bootstrap.js。
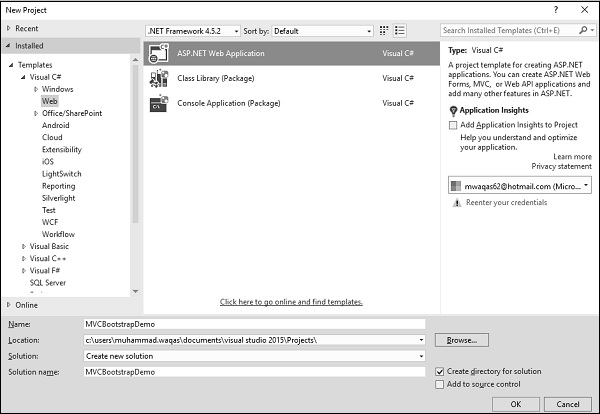
让我们创建一个新的 ASP.NET Web 应用程序。

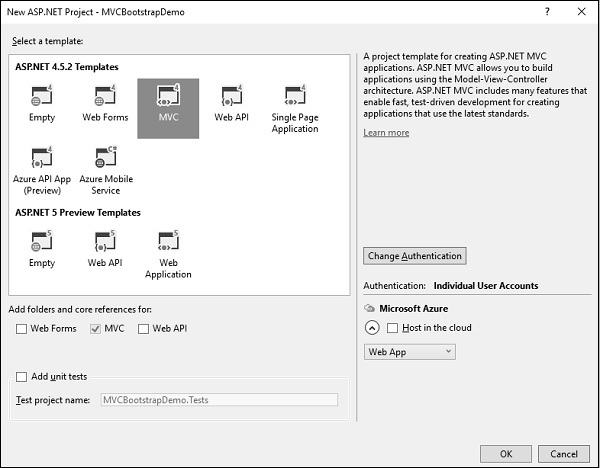
输入项目名称,例如“MVCBootstrap”,然后单击“确定”。您将看到以下对话框。

在此对话框中,如果您选择空模板,您将获得一个空的 Web 应用程序,并且不会出现 Bootstrap。也不会有任何控制器或任何其他脚本文件。
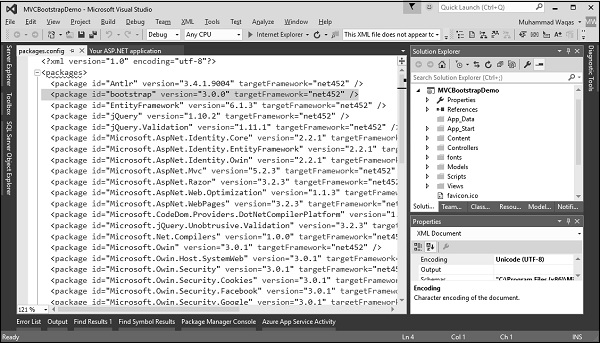
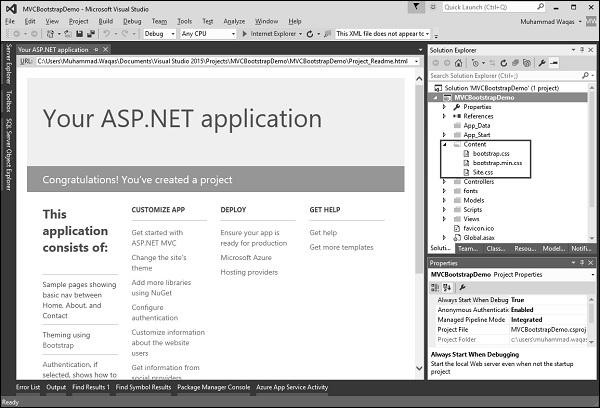
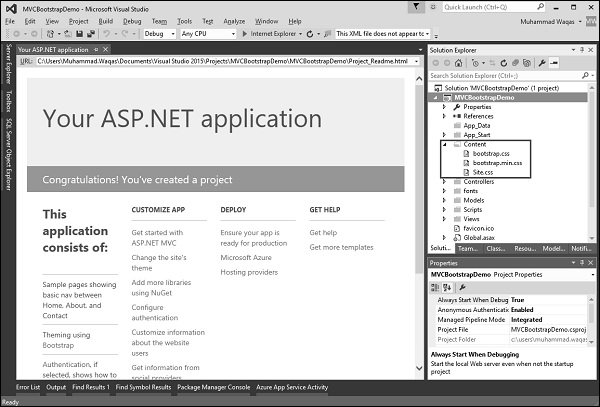
现在选择 MVC 模板并单击“确定”。当 Visual Studio 创建此解决方案时,它将下载并安装到项目中的包之一是 Bootstrap NuGet 包。您可以通过转到packages.config进行验证,您可以看到Bootstrap版本3包。

您还可以看到包含不同 css 文件的 Content 文件夹。

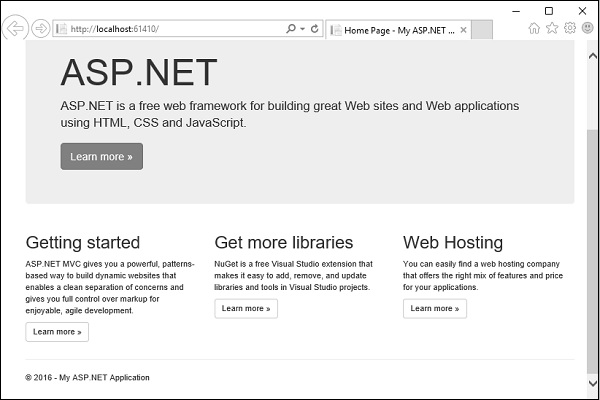
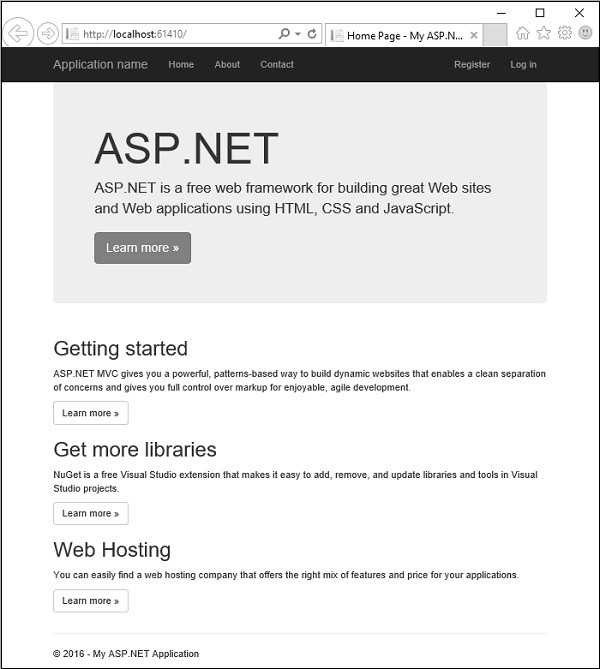
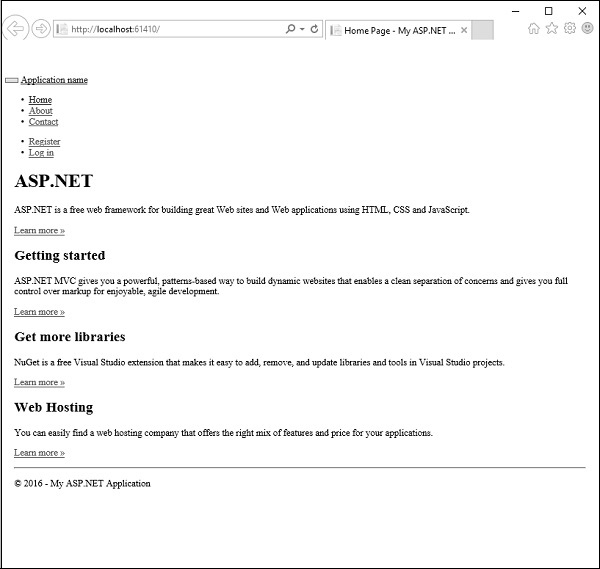
运行该应用程序,您将看到以下页面。

当此页面出现时,您看到的大部分布局和样式都是 Bootstrap 应用的布局和样式。它包括顶部的导航栏、链接以及广告 ASP.NET 的显示。它还包括有关入门以及获取更多库和网络托管的所有这些内容。
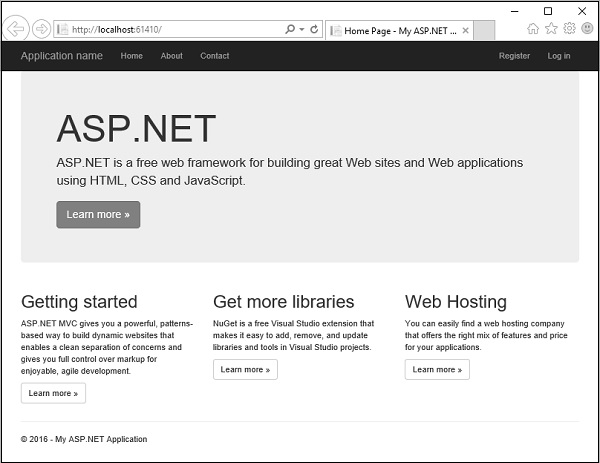
如果您将浏览器再扩展一点,它们实际上会并排排列,这是 Bootstrap 响应式设计功能的一部分。

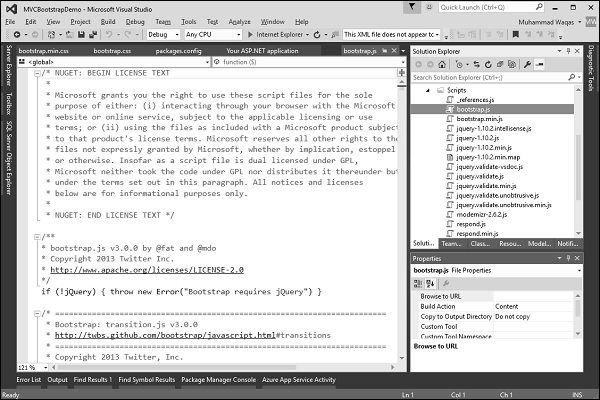
如果您查看内容文件夹,您将找到 Bootstrap.css 文件。

NuGet 包还提供了该文件的缩小版本,该版本稍小一些。在脚本下,您将找到 Bootstrap.js,这是 Bootstrap 的某些组件所必需的。

它确实依赖于 jQuery,幸运的是 jQuery 也安装在这个项目中,并且有一个缩小版本的 Bootstrap JavaScript 文件。
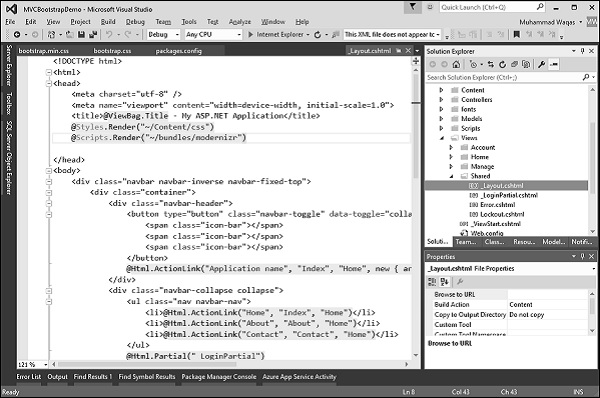
现在的问题是,所有这些都添加到应用程序中的哪里?您可能期望它位于布局模板中,该项目的布局视图位于 View/Shared/_layout.cshtml 下。

布局视图控制 UI 的结构。以下是 _layout.cshtml 文件中的完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new
{ area = "" }, new { @class = "navbar-brand" })
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class = "container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
上面的代码中有两点需要注意。首先在顶部的 <title> 之后,您将看到以下代码行。
@Styles.Render("~/Content/css")
Content/css 的 Styles.Render 实际上是包含 Bootstrap.css 文件的地方,在底部,您将看到以下代码行。
@Scripts.Render("~/bundles/bootstrap")
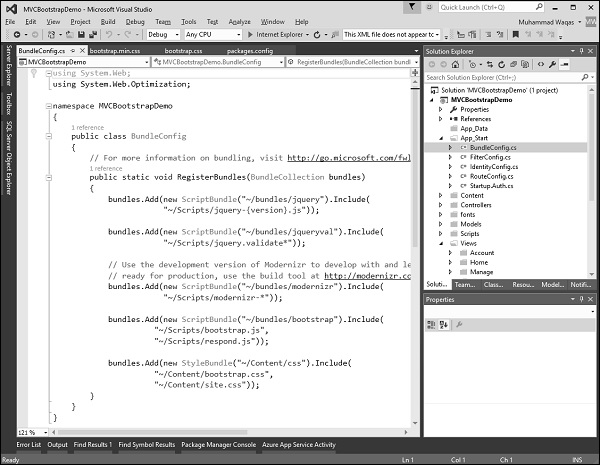
它正在渲染 Bootstrap 脚本。因此,为了找出这些包中到底包含什么,我们必须进入 App_Start 文件夹中的 BundleConfig 文件。

在 BundleConfig 中,您可以在底部看到 CSS 捆绑包包含 Bootstrap.css 和我们的自定义 site.css。
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
我们可以在其中添加自己的样式表来自定义应用程序的外观。您还可以看到 Bootstrap 包出现在包含 Bootstrap.js 的 CSS 包之前,以及另一个 JavaScript 文件 respond.js。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
让我们注释 Bootstrap.css,如以下代码所示。
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
再次运行此应用程序,只是为了让您了解 Bootstrap 正在做什么,因为现在唯一可用的样式是 site.css 中的样式。

正如你所看到的,我们失去了布局,即页面顶部的导航栏。现在一切看起来都很普通而且乏味。
现在让我们看看 Bootstrap 到底是什么。Bootstrap 会自动执行一些操作,并且当您添加类并拥有正确的 HTML 结构时,Bootstrap 可以为您执行一些操作。如果查看 _layout.cshtml 文件,您将看到导航栏类,如以下代码所示。
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "/">Application name</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li><a href = "/">Home</a></li>
<li><a href = "/Home/About">About</a></li>
<li><a href = "/Home/Contact">Contact</a></li>
</ul>
<ul class = "nav navbar-nav navbar-right">
<li><a href = "/Account/Register" id = "registerLink">Register</a></li>
<li><a href = "/Account/Login" id = "loginLink">Log in</a></li>
</ul>
</div>
</div>
</div>
它是来自 Bootstrap 的 CSS 类,如导航栏、反向导航栏和固定顶部导航栏。如果您删除其中一些类,例如导航栏反转、导航栏固定顶部,并取消注释 Bootstrap.css,然后再次运行您的应用程序,您将看到以下输出。

您会看到我们仍然有一个导航栏,但现在它不使用反色,因此它是白色的。它也不会粘在页面顶部。当您向下滚动时,导航栏会从顶部滚动,您将无法再看到它。