
- ASP.NET MVC 教程
- ASP.NET MVC - 主页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 帮助程序
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全
- ASP.NET MVC - 缓存
- ASP.NET MVC - 剃刀
- ASP.NET MVC - 数据注释
- Nuget包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - 引导程序
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用的资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 控制器
控制器本质上是 ASP.NET MVC 应用程序的中央单元。它是第一个接收者,与传入的 HTTP 请求交互。因此,控制器决定选择哪个模型,然后从模型中获取数据,并在渲染视图后将其传递到相应的视图。实际上,控制器正在控制应用程序获取输入并呈现正确输出的整体流程。
控制器是继承自 System.Web.Mvc.Controller 的 C# 类,System.Web.Mvc.Controller 是内置控制器基类。控制器中的每个公共方法都称为操作方法,这意味着您可以通过某个 URL 从 Web 调用它来执行操作。
MVC 约定是将控制器放在 Visual Studio 在设置项目时创建的 Controllers 文件夹中。
让我们通过创建一个新的 ASP.Net MVC 项目来看一个简单的 Controller 示例。
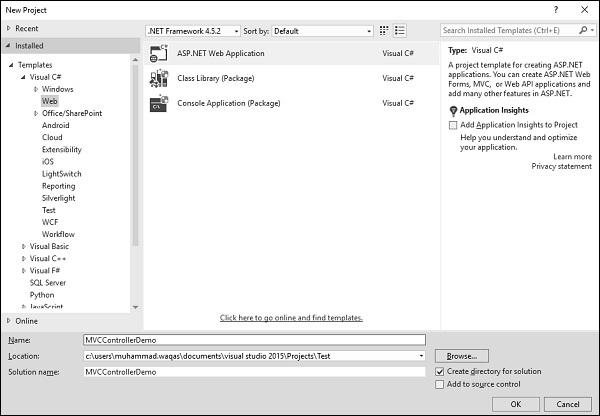
步骤 1 - 打开 Visual Studio 并单击“文件”→“新建”→“项目”菜单选项。
将打开一个新的项目对话框。

步骤 2 - 从左侧窗格中,选择模板 → Visual C# → Web。
步骤 3 - 在中间窗格中,选择 ASP.NET Web 应用程序。
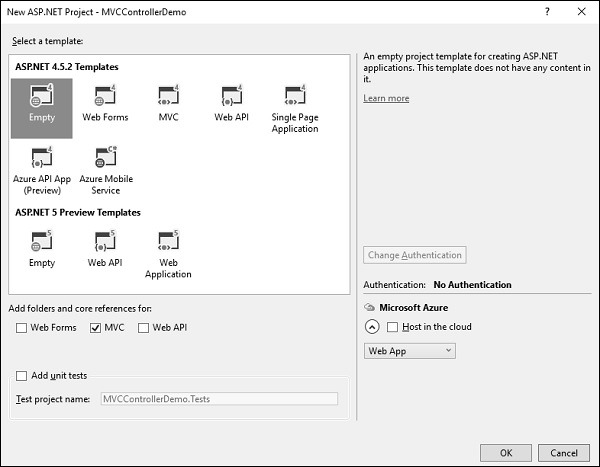
步骤 4 - 在“名称”字段中输入项目名称“MVCControllerDemo”,然后单击“确定”继续。您将看到以下对话框,要求您设置 ASP.NET 项目的初始内容。

步骤 5 - 为了简单起见,选择“空”选项并选中“添加文件夹和核心引用”部分中的 MVC 复选框,然后单击“确定”。
它将创建一个具有最少预定义内容的基本 MVC 项目。
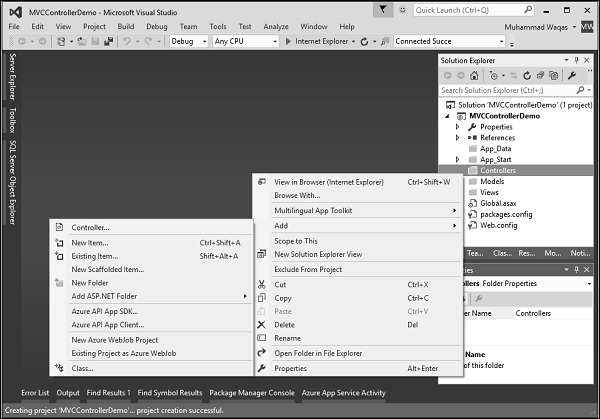
Visual Studio 创建项目后,您将看到“解决方案资源管理器”窗口中显示许多文件和文件夹。
由于我们是从空项目模板创建 ASP.Net MVC 项目,因此目前该应用程序不包含任何要运行的内容。
步骤 6 - 通过右键单击解决方案资源管理器中的 Controllers 文件夹来添加 EmployeeController。选择添加 → 控制器。

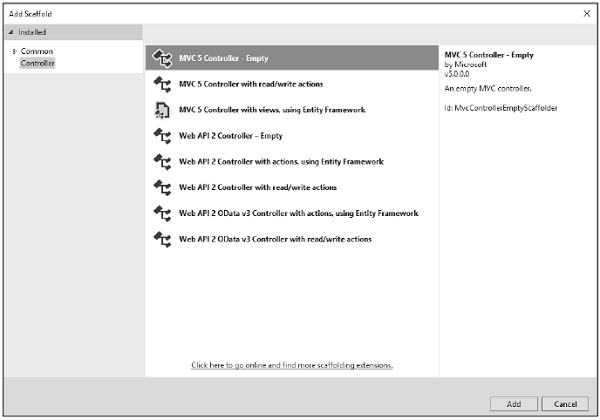
它将显示“添加支架”对话框。

步骤 7 - 选择 MVC 5 Controller – Empty 选项,然后单击“添加”按钮。
将出现“添加控制器”对话框。

步骤 8 - 将名称设置为 EmployeeController 并单击“添加”按钮。
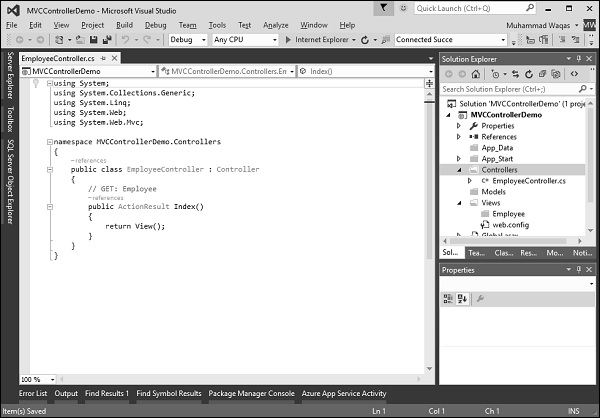
您将在 Controllers 文件夹中看到一个新的 C# 文件 EmployeeController.cs,该文件也可以在 Visual Studio 中打开以供编辑。

现在,在此应用程序中,我们将为具有默认路由的 Employee 控制器添加自定义路由。
步骤 1 - 转到“App_Start”文件夹下的“RouteConfig.cs”文件并添加以下路由。
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name =
UrlParameter.Optional });
以下是 RouteConfig.cs 文件的完整实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCControllerDemo {
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes){
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name = UrlParameter.Optional });
routes.MapRoute(
name: "Default", url: "{controller}/{action}/{id}", defaults: new{
controller = "Home", action = "Index", id = UrlParameter.Optional });
}
}
}
考虑一个场景,其中任何用户来搜索员工,并指定 URL“Employee/Mark”。在这种情况下,Mark 将被视为参数名称,而不是像 Action 方法那样。因此,在这种情况下,我们的默认路由将不起作用。
为了在传递参数时从浏览器获取传入值,MVC 框架提供了一种简单的方法来解决这个问题。这是通过使用 Action 方法内的参数来实现的。
步骤 2 - 使用以下代码更改 EmployeeController 类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCControllerDemo.Controllers {
public class EmployeeController : Controller {
// GET: Employee
public ActionResult Search(string name){
var input = Server.HtmlEncode(name);
return Content(input);
}
}
}
如果您向操作方法添加参数,那么 MVC 框架将查找与参数名称匹配的值。它将应用所有可能的组合来找出参数值。它将搜索路线数据、查询字符串等。
因此,如果您请求“/Employee/Mark”,那么 MVC 框架将决定我需要一个带有“UserInput”的参数,然后将从 URL 中选取 Mark 并自动传递。
Server.HtmlEncode 将简单地将任何类型的恶意脚本转换为纯文本。当上面的代码被编译并执行并请求以下 URL http://localhost:61465/Employee/Mark 时,您将得到以下输出。

正如您在上面的屏幕截图中看到的,Mark 是从 URL 中选取的。