
- Selenium Webdriver 教程
- 家
- 介绍
- 安装
- 浏览器导航
- 识别单个元素
- 识别多个元素
- 显式等待和隐式等待
- 弹出窗口
- 向后和向前导航
- cookie
- 例外情况
- 动作类
- 创建基本测试
- 形式
- 拖放
- 视窗
- 警报
- 处理链接
- 处理编辑框
- 颜色支持
- 在 Python 中生成 HTML 测试报告
- 从 Excel 读取/写入数据
- 处理复选框
- 在多个浏览器中执行测试
- 无头执行
- 等待支持
- 选择支持
- JavaScript 执行器
- Chrome WebDriver 选项
- 滚动操作
- 捕获屏幕截图
- 右键点击
- 双击
- Selenium Webdriver 有用资源
- Selenium WebDriver - 快速指南
- Selenium WebDriver - 有用的资源
- Selenium WebDriver - 讨论
Selenium Webdriver - 弹出窗口
单击链接或按钮可以打开一个新的弹出窗口。默认情况下,webdriver 具有对主页的控制权,为了访问新弹出窗口上的元素,必须将 webdriver 控件从主页切换到新弹出窗口。
方法
下面列出了处理新弹出窗口的方法 -
driver.current_window_handle - 获取焦点窗口的句柄 ID。
driver.window_handles - 获取所有打开的窗口句柄 ID 的列表。
driver.swtich_to.window(<窗口句柄id>) - 将webdriver控件切换到打开的窗口,其句柄id作为参数传递给该方法。

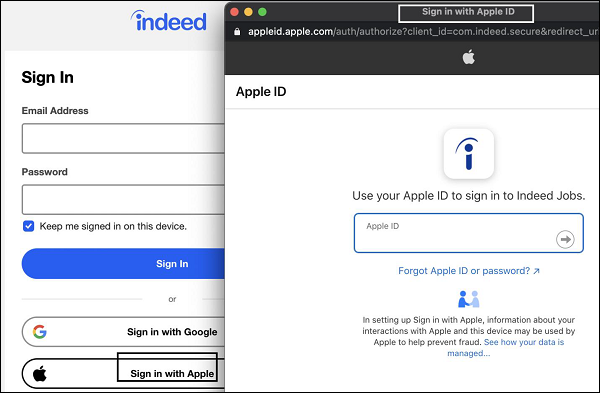
单击“使用 Apple 登录”按钮后,会打开一个新的弹出窗口,其浏览器标题为“使用 Apple ID 登录”。让我们尝试切换到新的弹出窗口并访问其中的元素。
代码实现
弹出窗口的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://the-internet.herokuapp.com/windows")
#identify element
s = driver.find_element_by_link_text("Click Here")
s.click()
#current main window handle
m= driver.current_window_handle
#iterate over all window handles
for h in driver.window_handles:
#check for main window handle
if h != m:
n = h
#switch to new tab
driver.switch_to.window(n)
print('Page title of new tab: ' + driver.title)
#switch to main window
driver.switch_to.window(m)
print('Page title of main window: ' + driver.title)
#quit browser
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。首先,新弹出窗口的页面标题(从方法标题中获取) - 使用 Apple ID 登录会打印在控制台中。接下来,将webdriver控件切换到主窗口后,其页面标题-登录 | 登录 事实上,帐户会打印在控制台中。