
- Selenium Webdriver 教程
- 家
- 介绍
- 安装
- 浏览器导航
- 识别单个元素
- 识别多个元素
- 显式等待和隐式等待
- 弹出窗口
- 向后和向前导航
- cookie
- 例外情况
- 动作类
- 创建基本测试
- 形式
- 拖放
- 视窗
- 警报
- 处理链接
- 处理编辑框
- 颜色支持
- 在 Python 中生成 HTML 测试报告
- 从 Excel 读取/写入数据
- 处理复选框
- 在多个浏览器中执行测试
- 无头执行
- 等待支持
- 选择支持
- JavaScript 执行器
- Chrome WebDriver 选项
- 滚动操作
- 捕获屏幕截图
- 右键点击
- 双击
- Selenium Webdriver 有用资源
- Selenium WebDriver - 快速指南
- Selenium WebDriver - 有用的资源
- Selenium WebDriver - 讨论
Selenium Webdriver - 快速指南
Selenium Webdriver - 简介
Selenium Webdriver 是一个强大的工具,用于测试应用程序的前端并在浏览器上执行任务。Selenium 测试可以使用多种编程语言创建,例如 Python、Java、C#、JavaScript 等。
Selenium 与 Python 的结合比较容易理解,而且冗长。Python 中提供的 API 使我们能够使用 Selenium 创建与浏览器的连接。Selenium 与 Python 的组合相对容易理解,而且冗长。Python 中提供的 API 使我们能够使用 Selenium 创建与浏览器的连接。
Selenium 提供了各种 Python 命令,可用于为不同浏览器(如 Chrome、Firefox、IE 等)创建测试。它可以在Windows、Mac、Linux等各种平台上使用。
使用 Python 学习 Selenium 的理由
Python在编程方面更容易学习并且紧凑。
在使用 Java 在 Selenium 中创建测试时,我们必须处理开始和结束大括号。在 Python 中,只需处理代码缩进即可。
使用 Python 在 Selenium 中开发的测试比用 Java 编写的测试运行得更快。
学习 Selenium Webdriver 的理由
学习 Selenium Webdriver 的原因如下:
它是开源的,无需任何许可费用。
它可以执行鼠标和键盘操作,如拖放、按键、单击并按住等。
它有一个非常友好的API。
它可以与 TestNG 和 JUnit 等框架集成,与 Maven 等构建工具、Jenkins 等持续集成工具集成。
它拥有巨大的社区支持。
它可以在无头模式下执行测试用例。
Selenium Webdriver - 安装
在 Python 中安装和设置 Selenium webdriver 可以通过下面列出的步骤来完成 -
步骤 1 - 导航到具有以下链接的网站 -
https://www.python.org/downloads/
步骤 2 - 单击“下载 Python <版本号>”按钮。

步骤 3 - Python 的可执行文件应该下载到我们的系统中。单击它后,应该会启动 Python 安装页面。

步骤 4 - Python 应下载到以下路径:
C:\Users\<用户>\AppData\Local\Programs\Python\Python<版本>
步骤 5 - 对于 Windows 用户,我们必须在环境变量中配置 Python 和 Scripts 文件夹(在 Python 文件夹内创建)的路径。

步骤 6 - 要检查 Python 是否已成功安装,请执行命令 - python --version。应显示 Python 版本。
步骤 7 - 对于 Selenium 绑定安装,运行下面提到的命令 -
pip install selenium.
步骤 8 - 现在应该在 Python 文件夹中生成一个名为 Selenium 的新文件夹。要升级到最新的 Selenium 版本,请运行以下命令 -
pip install --U selenium.
步骤 9 - 要验证 Selenium 是否已正确安装,请执行下面提到的命令 -
pip show Selenium.
步骤 10 - 接下来,我们必须从以下链接下载名为 PyCharm 的 Python 编辑器 -
https://www.jetbrains.com/pycharm/
步骤 11 - 单击“下载”。

步骤 12 - 对于 Python 中的 Selenium webdriver,单击社区版本下方的“下载”按钮(免费使用)。

步骤 13 - 安装 PyCharm 后,我们必须从文件 -> 新项目 -> 给出项目名称创建一个新项目,例如 pythonProjectTest。然后,单击“创建”。
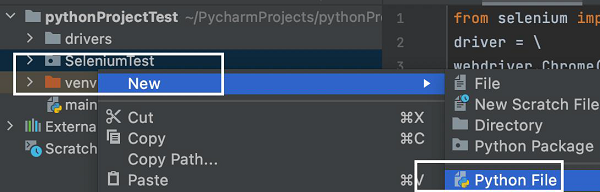
步骤 14 - 我们必须通过右键单击我们在步骤 13 中创建的新项目来创建一个 Python 包,单击“新建”,然后选择“Python 包”。给出一个包名称,例如 SeleniumTest 并继续。

步骤 15 - 我们必须通过右键单击我们在步骤 14 中创建的新包来创建一个 Python 文件,单击“新建”,然后选择“Python 文件”。给出一个包名称,例如 test1.py 并继续。

步骤 16 - 要查看项目中的 Selenium 包,请单击“外部库”,然后展开 site-packages 文件夹。

Selenium Webdriver - 浏览器导航
我们可以在 Python 中的 Selenium webdriver 的帮助下打开浏览器并导航到应用程序。这是在 get 方法的帮助下完成的。在自动化测试时,我们创建的第一步是使用 URL 启动应用程序。
Selenium Webdriver 的语法如下-
driver.get("<url>")
driver.get("https://www.tutorialspoint.com/index.htm")
对于 get 方法,网络驱动程序会等待页面完全加载,然后再进行下一步。如果我们尝试启动一个包含大量 AJAX 调用的网页,那么 Web 驱动程序不会意识到该页面何时完全加载。
要解决此问题,我们必须在代码中应用等待。
代码实现
selenium webdriver 的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/questions/index.php")
#get page title
print('Page title: ' + driver.title)
#quit browser
driver.quit()
输出

输出显示消息 - Process with exit code 0。这意味着上述 Python 代码已成功执行。此外,应用程序的页面标题(从 driver.title 方法获取)- 最佳技术问题和答案也会打印在控制台中。
Selenium Webdriver - 识别单个元素
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
按 ID
为此,我们的首要工作是识别元素。我们可以使用元素的 id 属性来识别它,并使用 find_element_by_id 方法。这样,就会返回第一个与属性 id 的值匹配的元素。
如果没有与 id 属性值匹配的元素,则应抛出 NoSuchElementException。
识别元素的语法如下-
driver.find_element_by_id("value of id attribute")
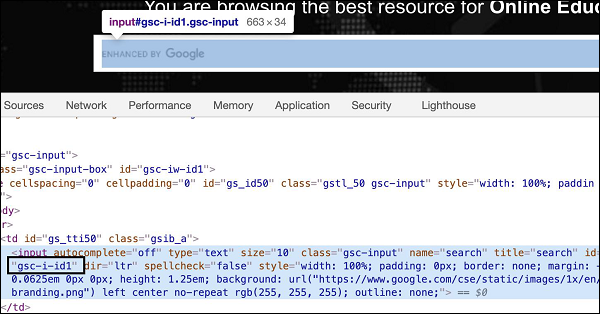
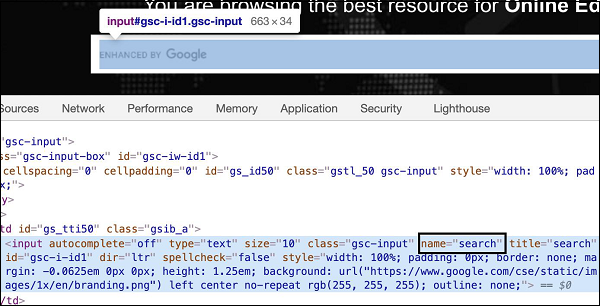
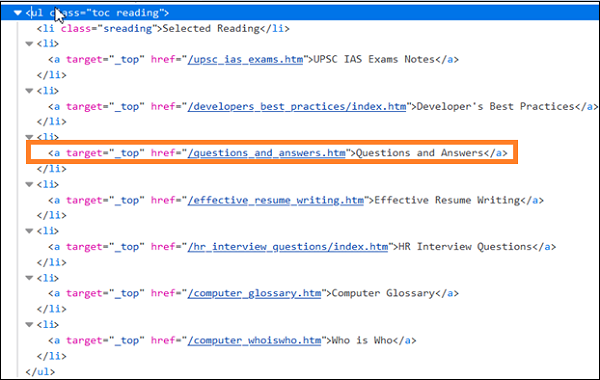
让我们看一下 Web 元素的 html 代码 -

上图中突出显示的编辑框有一个值为 gsc-i-id1 的 id 属性。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
识别网页元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with id
l = driver.find_element_by_id('gsc-i-id1')
#input text
l.send_keys('Selenium')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得)- Selenium 会打印在控制台中。
按名字
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的 name 属性来识别它,并使用 find_element_by_name 方法。这样,返回与属性名称匹配的第一个元素。
如果没有与 name 属性值匹配的元素,则应抛出 NoSuchElementException。
通过名称识别单个元素的语法如下:
driver.find_element_by_name("value of name attribute")
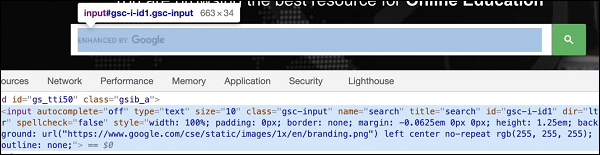
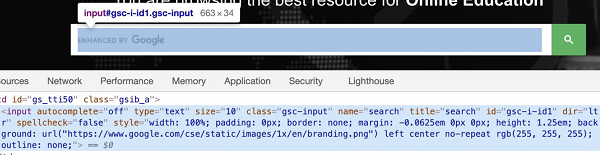
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框具有带有值搜索的名称属性。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过名称识别单个元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with name
l = driver.find_element_by_name('search')
#input text
l.send_keys('Selenium Java')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Java 会打印在控制台中。
按类名
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的类属性来识别它,并使用 find_element_by_class_name 方法。由此,返回具有属性类的匹配值的第一个元素。
如果没有与类属性值匹配的元素,则应抛出NoSuchElementException。
通过类名识别单个元素的语法如下:
driver.find_element_by_class_name("value of class attribute")
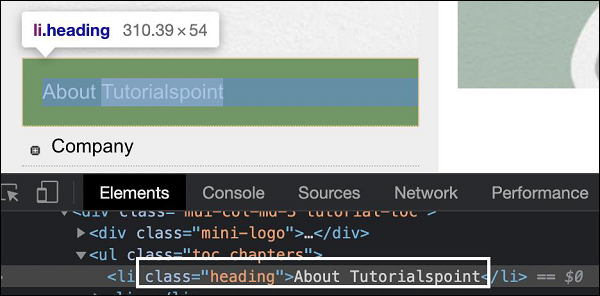
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的 Web 元素具有带有值标题的类属性。让我们在识别该元素后尝试获取该元素的文本。
代码实现
通过Classname识别单个元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify edit box with class
l = driver.find_element_by_class_name('heading')
#identify text
v = l.text
#text obtained
print('Text is: ' + v)
#driver close
driver.close()
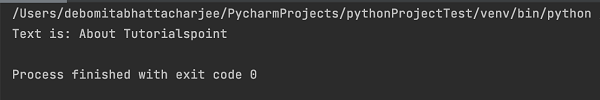
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,Web 元素的文本(从 text 方法获得)- About Tutorialspoint 也会打印在控制台中。
按标签名称
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的标记名来识别它,并使用 find_element_by_tag_name 方法。这样,将返回具有匹配标记名的第一个元素。
如果不存在具有匹配标记名的元素,则应抛出 NoSuchElementException。
通过Tagname识别单个元素的语法如下:
driver.find_element_by_tag_name("tagname of element")
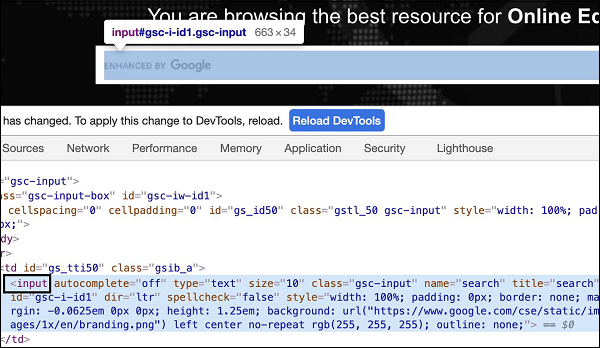
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框有一个标记名 - 输入。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过Tagname识别单个元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with tagname
l = driver.find_element_by_tag_name('input')
#input text
l.send_keys('Selenium Python')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
通过链接文本
一旦我们导航到网页,我们就可以通过单击链接来与网络元素交互以完成我们的自动化测试用例。链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的链接文本属性来识别它,并利用 find_element_by_link_text 方法。这样,将返回与给定链接文本匹配的第一个元素。
如果没有与链接文本的值匹配的元素,则应抛出NoSuchElementException。
通过链接文本识别单个元素的语法如下:
driver.find_element_by_link_text("value of link text")
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的链接有一个标记名 - a 和链接文本 - 隐私政策。让我们在识别后尝试点击这个链接。
代码实现
通过链接文本识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify link with link text
l = driver.find_element_by_link_text('Privacy Policy')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,应用程序的页面标题(从 driver.title 方法获取) - 关于 Tutorials Point 的隐私政策 - Tutorialspoint 也会打印在控制台中。
通过部分链接文本
导航到网页后,我们可以通过单击链接来与 Web 元素进行交互,以完成我们的自动化测试用例。部分链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的部分链接文本属性来进行识别,并利用 find_element_by_partial_link_text 方法。这样,返回具有给定部分链接文本的匹配值的第一个元素。
如果不存在与部分链接文本的匹配值的元素,则应抛出NoSuchElementException。
通过部分链接文本识别单个元素的语法如下-
driver.find_element_by_partial_link_text("value of partial ink text")
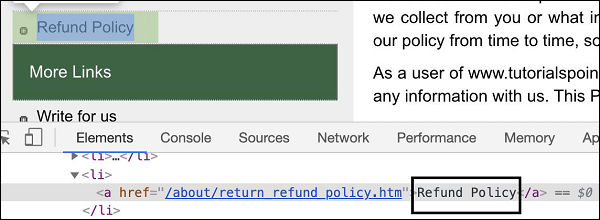
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的链接有一个标记名 - a 和部分链接文本 - Refund。让我们在识别后尝试点击这个链接。
代码实现
通过部分链接文本识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify link with partial link text
l = driver.find_element_by_partial_link_text('Refund')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,应用程序的页面标题(从 driver.title 方法获取) - 退货、退款和取消政策 - Tutorialspoint 也会打印在控制台中。
通过 CSS 选择器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为元素创建一个 css 选择器来识别它,并使用 find_element_by_css_selector 方法。这样,就会返回与给定 css 匹配的第一个元素。
如果没有与 css 值匹配的元素,则会抛出 NoSuchElementException。
CSS 选择器识别单个元素的语法如下 -
driver.find_element_by_css_selector("value of css")
创建 CSS 表达式的规则
下面讨论创建 css 表达式的规则
要使用 css 来标识元素,表达式应为 tagname[attribute='value']。我们还可以专门使用 id 属性来创建 css 表达式。
对于id,css表达式的格式应该是tagname#id。例如,input#txt [这里input是标记名,txt是id属性的值]。
对于class,css表达式的格式应该是tagname.class。例如,input.cls-txt [此处输入是标记名,cls-txt 是类属性的值]。
如果父元素有 n 个子元素,并且我们想要识别第 n 个子元素,则 css 表达式应该具有 nth-of –type(n)。

在上面的代码中,如果我们要识别ul[问答]的第四个li子级,则css表达式应该是ul.reading li:nth-of-type(4)。同样,要识别最后一个子节点,CSS 表达式应为 ul.reading li:last-child。
对于值动态变化的属性,我们可以使用^=来定位属性值以特定文本开头的元素。例如,input[name^='qa'] 这里,input 是标记名,name 属性的值以 qa 开头。
对于值动态变化的属性,我们可以使用 $= 来定位属性值以特定文本结尾的元素。例如, input[class$='txt'] 这里,input 是标记名,class 属性的值以 txt 结尾。
对于值动态变化的属性,我们可以使用*=来定位属性值包含特定子文本的元素。例如,input[name*='nam'] 这里,input 是标记名,name 属性的值包含子文本 nam。
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,css 表达式应为 input[name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
CSS Selector识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify element with css
l = driver.find_element_by_css_selector("input[name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
通过Xpath
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为元素创建一个 xpath 来识别它,并使用 find_element_by_xpath 方法。这样,就会返回与给定 xpath 的匹配值的第一个元素。
如果没有与 xpath 的值匹配的元素,则应抛出 NoSuchElementException。
通过 Xpath 识别单个元素的语法如下 -
driver.find_element_by_xpath("value of xpath")
创建 Xpath 表达式的规则
下面讨论创建 xpath 表达式的规则 -
要使用 xpath 标识元素,表达式应为 //tagname[@attribute='value']。xpath 可以有两种类型——相对路径和绝对路径。绝对xpath以/符号开头,从根节点开始直到我们想要识别的元素。
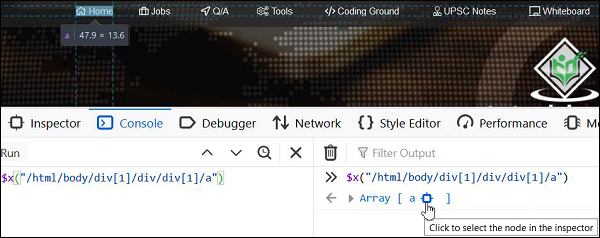
例如,
/html/body/div[1]/div/div[1]/a
相对xpath以//符号开始,并不从根节点开始。
例如,
//img[@alt='tutorialspoint']
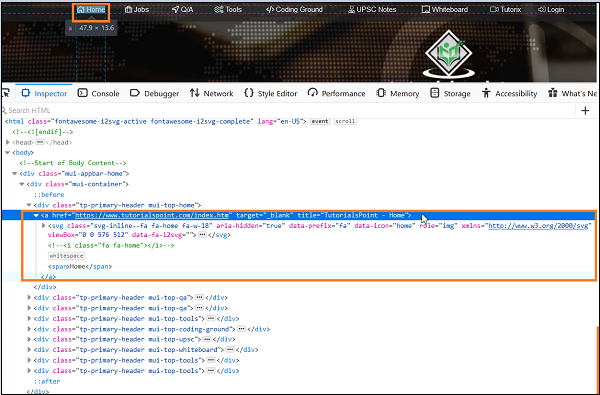
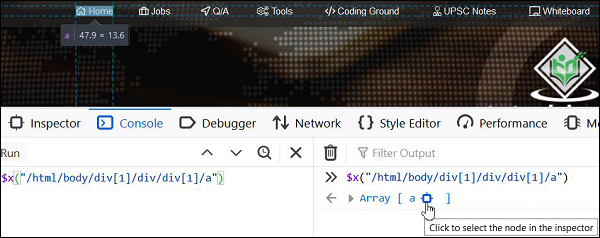
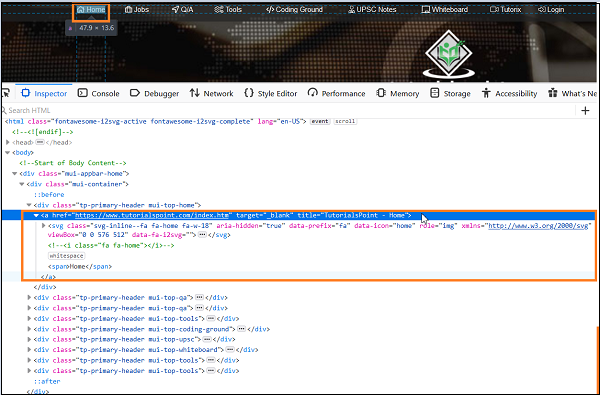
让我们看看突出显示的链接 - Home 从根开始的 html 代码。

该元素的绝对 xpath 如下 -
/html/body/div[1]/div/div[1]/a.
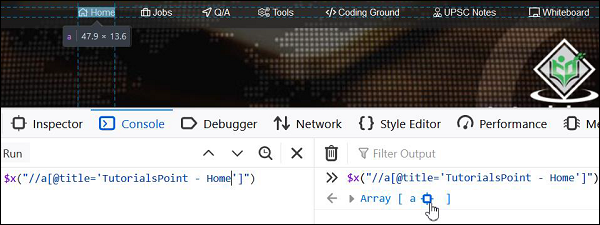
元素 Home 的相对 xpath 可以如下 -
//a[@title='TutorialsPoint - Home'].

功能
还有一些函数可以帮助构建相对 xpath 表达式。
文本()
它用于通过页面上的可见文本来标识元素。xpath 表达式如下 -
//*[text()='Home'].

以。。开始
它用于标识属性值以特定文本开头的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
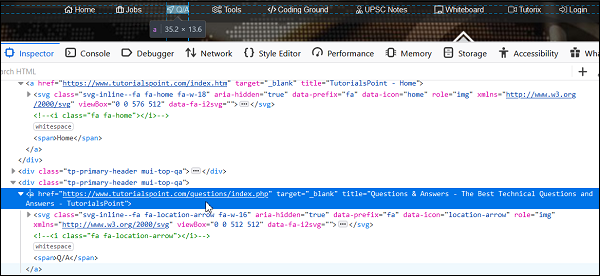
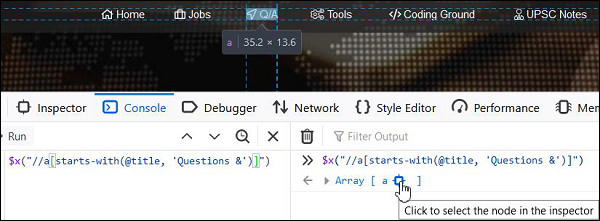
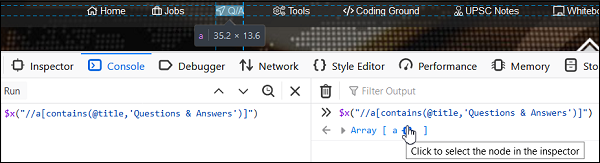
让我们看看链接 Q/A 的 html -

xpath 表达式应如下所示:
//a[starts-with(@title, 'Questions &')].

包含()
它标识其属性值包含子文本的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
xpath 表达式如下 -
//a[contains(@title, 'Questions & Answers')].

让我们看看 webelement 的 html 代码,如下所示 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,xpath 表达式应为 //input[@name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过XPath识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify element with xpath
l = driver.find_element_by_xpath("//input[@name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
Selenium Webdriver - 识别多个元素
在本章中,我们将学习如何通过各种选项来识别多个元素。让我们首先了解通过 Id 识别多个元素。
按 ID
不建议通过定位器 id 来标识多个元素,因为 id 属性的值对于元素来说是唯一的,并且适用于页面上的单个元素。
按类名
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的类属性来识别它们,并使用 find_elements_by_class_name 方法。这样,所有与该属性类的值匹配的元素都会以列表的形式返回。
如果没有与 class 属性值匹配的元素,则应返回空列表。
通过类名标识多个元素的语法如下-
driver.find_elements_by_class_name("value of class attribute")
让我们看看具有 class 属性的 webelements 的 html 代码,如下所示 -

上图中突出显示的 class 属性的值是 toc Chapters。让我们尝试计算此类网络元素的数量。
代码实现
通过类名识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify elements with class attribute
l = driver.find_elements_by_class_name("chapters")
#count elements
s = len(l)
print('Count is:')
print(s)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,具有类属性值 Chapters(从 len 方法获得)的 Web 元素的总数 - 2 会打印在控制台中。
按标记名
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的标记名来识别它们,并使用 find_elements_by_tag_name 方法。这样,所有与标记名匹配的元素都会以列表的形式返回。
如果没有与标记名的值匹配的元素,则应返回空列表。
通过标记名标识多个元素的语法如下-
driver.find_elements_by_tag_name("value of tagname")
让我们看一下 webelement 的 html 代码,如下 -

上图中突出显示的标记名的值为 h4。让我们尝试计算标记名为 h4 的 Web 元素的数量。
代码实现
通过标记名识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify elements with tagname
l = driver.find_elements_by_tag_name("h4")
#count elements
s = len(l)
print('Count is:')
print(s)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,标签名为 h4(从 len 方法获得)的 webelement 的总数 - 1 会打印在控制台中。
通过部分链接文本
一旦我们导航到网页,我们可能必须通过单击链接来与网络元素进行交互以完成我们的自动化测试用例。部分链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的部分链接文本属性来进行识别,并使用 find_elements_by_partial_link_text 方法。这样,具有给定部分链接文本的匹配值的所有元素都会以列表的形式返回。
如果没有与部分链接文本的匹配值的元素,则应返回空列表。
通过部分链接文本识别多个元素的语法如下-
driver.find_elements_by_partial_link_text("value of partial link text")
让我们看看链接的html代码,如下 -

上图中突出显示的链接 - 使用条款具有标记名 - a 和部分链接文本 - 条款。让我们在识别完文本后尝试对其进行识别。
代码实现
通过部分链接文本识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify elements with partial link text
l = driver.find_elements_by_partial_link_text('Terms')
#count elements
s = len(l)
#iterate through list
for i in l:
#obtain text
t = i.text
print('Text is: ' + t)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,使用部分链接文本定位器(从文本方法获得)标识的链接文本 - 使用条款将打印在控制台中。
通过链接文本
一旦我们导航到网页,我们可能必须通过单击链接来与网络元素进行交互以完成我们的自动化测试用例。链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的链接文本属性来识别它们,并利用 find_elements_by_link_text 方法。这样,具有给定链接文本的匹配值的所有元素都会以列表的形式返回。
如果没有与链接文本的值匹配的元素,则应返回空列表。
通过链接文本识别多个元素的语法如下-
driver.find_elements_by_link_text("value of link text")
让我们看看链接的html代码,如下 -

上图中突出显示的链接 - Cookies 政策具有标记名 - a 和链接文本 - Cookies 政策。让我们在识别完文本后尝试对其进行识别。
代码实现
通过链接文本识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify elements with link text
l = driver.find_elements_by_link_text('Cookies Policy')
#count elements
s = len(l)
#iterate through list
for i in l:
#obtain text
t = i.text
print('Text is: ' + t)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,用链接文本定位器(从文本方法获得)标识的链接文本 - Cookies 策略会打印在控制台中。
按名字
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的名称属性来识别它们,并使用 find_elements_by_name 方法。这样,属性名称匹配值的元素就会以列表的形式返回。
如果没有与 name 属性值匹配的元素,则应返回空列表。
通过名称识别多个元素的语法如下-
driver.find_elements_by_name("value of name attribute")
让我们看一下 webelement 的 html 代码,如下 -

上图中突出显示的编辑框具有带有值搜索的名称属性。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过名称识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify elements with name attribute
l = driver.find_elements_by_name('search')
#count elements
s = len(l)
#iterate through list
for i in l:
#obtain text
t = i.send_keys('Selenium Python')
v = i.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
通过 CSS 选择器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以创建一个 css 选择器来识别它们,并使用 find_elements_by_css_selector 方法。这样,与给定 css 的匹配值的元素就会以列表的形式返回。
如果没有与 css 值匹配的元素,则应返回空列表。
CSS 选择器识别多个元素的语法如下-
driver.find_elements_by_css_selector("value of css")
CSS 表达规则
下面讨论创建 CSS 表达式的规则 -
要使用 css 来标识元素,表达式应为 tagname[attribute='value']。我们还可以专门使用 id 属性来创建 css 表达式。
对于id,css表达式的格式应该是tagname#id。例如,input#txt [这里input是标记名,txt是id属性的值]。
对于 class,css 表达式的格式应该是 tagname.class 。例如,input.cls-txt [此处输入是标记名,cls-txt 是类属性的值]。
如果父元素有 n 个子元素,并且我们想要识别第 n 个子元素,则 css 表达式应该具有 nth-of –type(n)。

在上面的代码中,如果我们要识别 ul[问答] 的第四个 li 子级,则 css 表达式应该为 ul.reading li:nth-of-type(4)。同样,要识别最后一个子节点,CSS 表达式应为 ul.reading li:last-child。
对于值动态变化的属性,我们可以使用^=来定位属性值以特定文本开头的元素。例如,input[name^='qa'][这里input是标记名,name属性的值以qa开头]。
对于值动态变化的属性,我们可以使用 $= 来定位属性值以特定文本结尾的元素。例如, input[class$='txt'] 这里,input 是标记名,class 属性的值以 txt 结尾。
对于值动态变化的属性,我们可以使用*=来定位属性值包含特定子文本的元素。例如,input[name*='nam'] 这里,input 是标记名,name 属性的值包含子文本 nam。
让我们看看 webelement 的 html 代码 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,css 表达式应为 input[name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
CSS选择器识别多个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify elements with css
l = driver.find_elements_by_css_selector("input[name='search']")
#count elements
s = len(l)
#iterate through list
for i in l:
#obtain text
t = i.send_keys('Tutorialspoint')
v = i.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得)-Tutorialspoint 会打印在控制台中。
通过 Xpath
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以创建一个 xpath 来识别它们,并使用 find_elements_by_xpath 方法。这样,与给定 xpath 的匹配值的元素就会以列表的形式返回。
如果没有与 xpath 的值匹配的元素,则应返回空列表。
Xpath识别多个元素的语法如下:
driver.find_elements_by_xpath("value of xpath")
Xpath 表达式的规则
下面讨论创建 xpath 表达式的规则 -
要使用 xpath 标识元素,表达式应为 //tagname[@attribute='value']。xpath 可以有两种类型——相对路径和绝对路径。绝对xpath以/符号开头,从根节点开始直到我们想要识别的元素。
例如,
/html/body/div[1]/div/div[1]/a
相对xpath以//符号开始,并不从根节点开始。
例如,
//img[@alt='tutorialspoint']
让我们看看突出显示的链接 - Home 从根开始的 html 代码。

元素 Home 的绝对 xpath 可以如下 -
/html/body/div[1]/div/div[1]/a.

元素 Home 的相对 xpath 可以如下 -
//a[@title='TutorialsPoint - Home'].

功能
还有一些可用的函数可以帮助构建相对的 xpath 表达式 -
文本()
它用于借助页面上的可见文本来识别元素。xpath 表达式如下 -
//*[text()='Home'].

以。。开始
它用于标识属性值以特定文本开头的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
让我们看看元素 Q/A 的 html -

xpath 表达式应如下所示 -
//a[starts-with(@title, 'Questions &')].

包含()
它标识其属性值包含子文本的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
xpath 表达式如下 -
//a[contains(@title, 'Questions & Answers')].

让我们看看 webelement 的 html 代码 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,xpath 表达式应为 //input[@name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过 Xpath 识别多个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify elements with xpath
l = driver.find_elements_by_xpath("//input[@name='search']")
#count elements
s = len(l)
#iterate through list
for i in l:
#obtain text
t = i.send_keys('Tutorialspoint - Selenium')
v = i.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Tutorialspoint - Selenium 会打印在控制台中。
Selenium Webdriver - 显式和隐式等待
让我们了解 Selenium Webdriver 中的显式等待是什么。
显式等待
应用显式等待来指示网络驱动程序等待特定条件,然后再转到自动化脚本中的其他步骤。
显式等待是使用 WebDriverWait 类和预期条件来实现的。Expected_conditions 类有一组预构建的条件,可与 WebDriverWait 类一起使用。
预建条件
下面给出了与 WebDriverWait 类一起使用的预构建条件 -
警报存在
元素选择状态待定状态
所有元素的存在位置
要选择的元素
元素中出现的文本
元素值中出现的文本
frame_to_be_available_and_switch_to_it
要选择的元素
元素位置的可见性
元素存在位置
标题是
标题包含
可见性_of
陈旧性
元素可点击
元素位于的不可见性
要选择的元素
让我们等待文本 - Team @ Tutorials Point,单击页面上的链接 - Team 即可获得该文本。

代码实现
显式等待的代码实现如下 -
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify element
l = driver.find_element_by_link_text('Team')
l.click()
#expected condition for explicit wait
w = WebDriverWait(driver, 5)
w.until(EC.presence_of_element_located((By.TAG_NAME, 'h1')))
s = driver.find_element_by_tag_name('h1')
#obtain text
t = s.text
print('Text is: ' + t)
#driver quit
driver.quit()
输出
输出如下 -

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,文本(从文本方法获得)-Team @TutorialsPoint 也会打印在控制台中。
隐式等待
应用隐式等待来指示 Webdriver 在特定时间内轮询 DOM(文档对象模型),同时尝试识别当前不可用的元素。
隐式等待时间的默认值为 0。设置等待时间后,它在 Webdriver 对象的整个生命周期中保持适用。如果未设置隐式等待并且 DOM 中仍不存在元素,则会引发异常。
隐式等待的语法如下-
driver.implicitly_wait(5)
此处,对 webdriver 对象应用五秒的等待时间。
代码实现
隐式等待的代码实现如下 -
from selenium import webdriver
#set path of chromedriver.exe
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait of 0.5s
driver.implicitly_wait(0.5)
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify link with link text
l = driver.find_element_by_link_text('FAQ')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出
输出如下 -

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。单击常见问题解答链接后,网络驱动程序会等待 0.5 秒,然后进入下一步。此外,下一页的标题(从 driver.title 方法获得) - 常见问题 - Tutorialspoint 也会打印在控制台中。
Selenium Webdriver - 弹出窗口
单击链接或按钮可以打开一个新的弹出窗口。默认情况下,webdriver 具有对主页的控制权,为了访问新弹出窗口上的元素,必须将 webdriver 控件从主页切换到新弹出窗口。
方法
下面列出了处理新弹出窗口的方法 -
driver.current_window_handle - 获取焦点窗口的句柄 ID。
driver.window_handles - 获取所有打开的窗口句柄 ID 的列表。
driver.swtich_to.window(<窗口句柄id>) - 将webdriver控件切换到打开的窗口,其句柄id作为参数传递给该方法。

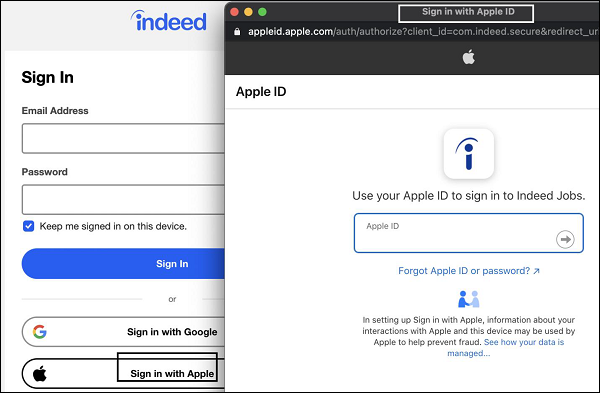
单击“使用 Apple 登录”按钮后,会打开一个新的弹出窗口,其浏览器标题为“使用 Apple ID 登录”。让我们尝试切换到新的弹出窗口并访问其中的元素。
代码实现
弹出窗口的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://the-internet.herokuapp.com/windows")
#identify element
s = driver.find_element_by_link_text("Click Here")
s.click()
#current main window handle
m= driver.current_window_handle
#iterate over all window handles
for h in driver.window_handles:
#check for main window handle
if h != m:
n = h
#switch to new tab
driver.switch_to.window(n)
print('Page title of new tab: ' + driver.title)
#switch to main window
driver.switch_to.window(m)
print('Page title of main window: ' + driver.title)
#quit browser
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。首先,新弹出窗口的页面标题(从方法标题中获取) - 使用 Apple ID 登录会打印在控制台中。接下来,将webdriver控件切换到主窗口后,其页面标题-登录 | 登录 事实上,帐户会打印在控制台中。
向后和向前导航
借助 Selenium Webdriver 和 Python,我们可以在浏览器历史记录中前后移动。为了在历史上向前迈出一步,可以使用forward方法。要在历史上向后退一步,可以使用 back 方法。
向后和向前导航的语法如下-
driver.forward() driver.back()
代码实现
向后和向前导航的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(0.8)
#url 1 launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#url 2 launch
driver.get("https://www.tutorialspoint.com/online_dev_tools.htm")
#back in history
driver.back()
print('Page navigated after back: ' + driver.title)
#forward in history
driver.forward()
print('Page navigated after forward: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。启动这两个 URL 后,网络驱动程序将导航回浏览器历史记录和上一页的标题(从 driver.title 方法获取) - 关于 Tutorialspoint 的职业 - Tutorialspoint 会打印在控制台中。
同样,Webdriver 在浏览器历史记录中向前导航,并在控制台中打印下一页的标题(从 driver.title 方法获取)- 在线开发和测试工具。
Selenium Webdriver - Cookie
Selenium webdriver 可以处理 cookie。我们可以借助 Selenium 中的各种方法添加 cookie、获取具有特定名称的 cookie 以及删除 cookie。
方法
下面列出了处理 cookie 的方法 -
add_cookie - 用于向当前会话添加 cookie。
get_cookie - 用于获取具有特定名称的 cookie。如果没有给定名称的可用 cookie,则不会产生任何结果。
get_cookies - 用于获取当前 URL 的所有 cookie。
delete_cookie - 用于删除具有特定名称的 cookie。
delete_all_cookies - 用于删除当前 URL 的所有 cookie。
代码实现
处理cookie的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#add a cookie
c = {'name': 'c1', 'value': 'val1'}
driver.add_cookie(c)
#get a cookie
l = driver.get_cookie('c1')
print('Cookie is: ')
print(l)
#get all cookies
m = driver.get_cookies()
print('Cookies are: ')
print(m)
#delete a cookie
driver.delete_cookie('c1')
#check cookie after deletion
l = driver.get_cookie('c1')
print('Cookie is: ')
print(l)
#close driver
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。首先,添加到当前会话的 cookie 的详细信息会打印在控制台中。
接下来,当前会话中存在的所有 cookie 的详细信息都会打印在控制台中。删除cookie c1后,我们尝试获取cookie c1的详细信息。由于已删除,因此 get_cookie 方法不会返回 None。
Selenium Webdriver - 例外
如果发生错误、任何方法失败或发生意外错误,则会引发异常。在Python中,所有异常都是从BaseException类获取的。
Selenium例外情况
下面列出了一些常见的 Selenium 例外情况 -
ElementNotInteractableException - 如果 Web 元素附加到 DOM,但在尝试访问同一个 Web 元素时会访问不同的 Web 元素,则会抛出该异常。
ElementClickInterceptedException - 如果由于覆盖该 Web 元素的另一个 Web 元素接收到单击而无法发生 Web 元素上的单击操作,则抛出该异常。
ElementNotVisibleException - 如果 Web 元素附加到 DOM,但在页面上不可见且无法访问,则会抛出该异常。
ElementNotSelectableException - 如果我们尝试选择不可选择的 Web 元素,则会抛出该异常。
ImeActivationFailedException - 如果我们无法激活 IME 引擎,则会抛出该异常。
ErrorInResponseException - 如果服务器端出现问题,则会抛出该异常。
InsecureCertificateException - 如果用户在导航应用程序时收到证书警告,则会抛出该异常。这是由于 TLS 证书不再有效。
ImeNotAvailableException - 如果不支持 IME 引擎,则会抛出该异常。
InvalidCookieDomainException - 如果我们尝试在当前 URL 之外的不同域下添加 cookie,则会抛出该异常。
InvalidArgumentException - 如果传递给命令的参数不再有效,则抛出该异常。
InvalidElementStateException - 如果我们尝试访问不处于有效状态的 WebElement,则会抛出该异常。
InvalidCoordinatesException - 如果交互的坐标无效,则会抛出该异常。
InvalidSessionIdException - 如果会话 ID 在实时会话组中不可用,则会抛出该异常。因此,给定的会话要么不存在,要么不活动。
InvalidSelectorException - 如果用于标识元素的定位器未产生 Web 元素,则会抛出该异常。
MoveTargetOutOfBoundsException - 如果 ActionChains 方法中给定的目标超出文档的范围,则会抛出该异常。
InvalidSwitchToTargetException - 如果要切换到的框架 ID/名称或窗口句柄 ID 不正确,则会抛出该异常。
NoSuchAttributeException - 如果未检测到元素属性,则抛出该异常。
NoAlertPresentException - 如果我们尝试切换到不存在的警报,则会抛出该异常。
NoSuchFrameException - 如果我们尝试切换到不存在的框架,则会抛出该异常。
StaleElementReferenceException - 如果元素引用当前已过时,则抛出该异常。
NoSuchWindowException - 如果我们尝试切换到不存在的窗口,则会抛出该异常。
UnexpectedAlertPresentException - 如果自动化流程中意外出现警报,则会抛出该异常。
UnableToSetCookieException - 如果网络驱动程序设置 cookie 失败,则会抛出该异常。
UnexpectedTagNameException - 如果支持类未收到预期的 Web 元素,则会抛出该异常。
NoSuchElementException - 如果使用的选择器无法找到 Web 元素,则会抛出该异常。
让我们看一个引发异常的代码示例。
代码实现
Selenium 异常的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify element with an incorrect link text value
l = driver.find_element_by_link_text('Teams')
l.click()
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 1meani