
- TestLodge教程
- TestLodge - 主页
- TestLodge - 简介
- TestLodge - 特点
- TestLodge - 免费试用
- 登录
- TestLodge - 仪表板
- TestLodge - 添加用户
- TestLodge - 添加项目
- TestLodge - 测试计划
- TestLodge - 复制测试计划
- TestLodge - 要求
- TestLodge - 副本要求
- TestLodge - 测试套房
- TestLodge - 复制测试用例
- TestLodge - 导入测试用例
- TestLodge - 添加测试运行
- TestLodge - 执行测试运行
- TestLodge - 测试运行摘要
- TestLodge - 报告
- TestLodge - 导出内容
- 问题跟踪器集成
- TestLodge - 搜索
- 测试洛奇 - 注销
- TestLodge 有用资源
- TestLodge - 快速指南
- TestLodge - 有用的资源
- TestLodge - 讨论
TestLodge - 快速指南
TestLodge - 简介
TestLodge 是一个基于云的测试用例管理工具,用于项目管理和测试管理。它简化了测试过程。它提供了一种组织、协作和跟踪测试进度的简单方法。
该工具用于编写和管理测试计划以及测试用例。它是由6人团队开发的。TestLodge 首席执行官是 Scott Sherwood。
TestLodge 是一个基于云的工具,支持所有浏览器,特别是 Chrome、Firefox、IE 等。它支持不同的 Windows 操作系统,如 Windows XP、Windows Vista、Windows 7 等。它可以与许多其他工具集成 – JIRA、Mantis 、Bugzilla、FogBugz、版本一、GitHub、代码库、TFS 等。
许可证和免费试用
这是一款商业工具,所有帐户(Premium、Plus、Basic 和 Personal)均提供 30 天的试用版。要使用 TestLodge 服务超过 30 天,需要许可证。TestLodge 提供 30 天的免费许可证。
用途
- 用于跟踪软件测试生命周期第一阶段的所有 QA 活动。
- 在项目管理、需求管理和测试管理中很有用。
- 支持 QA 执行的所有测试级别活动。
- 在执行 QA 任务时很有用,例如编写测试用例、执行、报告等。
TestLodge规格
| 先生。 | 规格及描述 |
|---|---|
| 1 | 应用版权 这是TestLodge拍摄的 它提供商业版和试用版 |
| 2 | 工具范围 它可用于测试管理和项目管理 用作测试实用程序 |
| 3 | 测试方法 敏捷测试 黑盒测试 探索性测试 功能/手动测试 传统测试 |
| 4 | 工具目标 桌面测试 网页测试 |
| 5 | 管理特色 需求管理 项目管理 测试管理 报告 |
| 6 | 软件需求 由于它是一个基于云的在线工具,因此可以在任何浏览器上使用,例如IE、Chrome、Mozilla等。 |
TestLodge - 特点
TestLodge 具有广泛的功能来吸引 QA 和其他利益相关者进行测试管理。
核心特点
以下是 TestLodge 的核心功能。
| 先生。 | 核心特性及描述 |
|---|---|
| 1 | 测试支持 TestLodge 支持以下测试方法 -
|
| 2 | 集中和组织
|
| 3 | 管理和跟踪执行
|
| 4 | 通知
|
| 5 | 搜索
|
| 6 | 报告
|
| 7 | 随着团队成长而扩展
|
| 8 | 一体化
|
TestLodge - 免费试用
TestLodge 提供 30 天免费试用电子邮件,访问权限不受用户限制,具有基本功能。它还有其他计划以及不同的高级功能和插件。成本取决于不同的计划。访问https://www.testlodge.com并单击“定价和注册”。用户可以查看不同的可用计划进行试用。

设置免费试用
以下是设置免费试用所需遵循的步骤。
步骤 1 - 访问https://www.testlodge.com并单击屏幕右上角的定价和注册。
步骤 2 - 根据选择的计划单击“注册”,如以下屏幕截图所示。

弹出一个用于创建 TestLodge 帐户的基本表单。
步骤 3 - 在相应字段中输入以下详细信息,如以下屏幕截图所示。
名
姓
电子邮件
创建您的 TestLodge 站点地址:它应该是唯一的,并且此 URL 将用于访问 TestLodge 应用程序。
密码- 验证此 URL 的访问。
重新输入密码


步骤 4 - 输入所有详细信息后,单击“创建我的帐户”,如上面的屏幕截图所示。它将显示新用户的感谢页面,如以下屏幕截图所示。
步骤 5 - 输入 URL,几秒钟后,您将看到登录页面。

以下屏幕截图显示登录页面,您可以在其中输入详细信息以访问主页。

登录
以下是登录 TestLodge 的步骤。
步骤 1 - 要登录 TestLodge,请访问创建免费试用版时选择的示例网站。它将打开一个登录页面。
步骤 2 - 输入您注册的电子邮件地址作为用户名,然后输入密码。
步骤 3 - 单击登录按钮。
以下屏幕截图显示了如何使用凭据登录 TestLodge。

出错时
由于电子邮件 ID 或密码的组合不正确,可能会出现错误。由于登录不成功或凭据不正确,您将看到以下错误页面。

如果您忘记了密码,那么您可以按照以下步骤恢复您的密码 -
第 1 步- 点击“忘记密码?” 登录按钮下方的链接。
步骤 2 - 输入电子邮件地址。
步骤 3 - 单击发送重置链接。
如果您忘记了密码,可以使用以下页面来恢复密码。您将收到一封电子邮件,其中包含用户名详细信息或重置密码的链接。

登录成功后
成功登录后,如果该帐户已由管理员与任何项目关联,或者用户可以创建示例项目,则系统仪表板将显示。
以下屏幕截图显示成功登录后 TestLodge 的欢迎页面/仪表板。

TestLodge - 仪表板
登录TestLodge后,显示的第一个页面是Dashboard。仪表板由管理员自定义。根据角色,管理员可以设置对 TestLodge 的访问权限。管理员还有权更改TestLodge的颜色和标志。
在这里,您需要注意以下几点 -
TestLodge 页面左上角的导航栏在 TestLodge 的所有页面/屏幕上都是相同的。
URL - <项目名称>、所有项目、概述、测试计划、要求、测试套件和测试运行是主要链接。这些链接用于导航各自的功能。
导航栏包含可快速访问 TestLodge 最有用功能的链接。
默认情况下,成功登录后将显示默认项目的概述页面。
导航栏下方显示项目概述和活动部分。
项目概述和活动部分下方左侧提供的信息是分配给用户的未开始、正在进行、未完成的测试的详细信息。
页面右侧主要功能为“用户配置文件”、“通知”和“搜索”。这在 TestLodge 的所有页面/屏幕上都保持不变。
使用“所有项目”选项卡,用户可以查看“设置”、“帐户信息”和“所有人员”(如果用户以管理员身份登录)链接。
以下屏幕截图显示了 TestLodge 的仪表板页面的概述。

以下屏幕截图显示“所有项目”选项卡。

TestLodge - 添加用户
要将新用户添加到您的 TestLodge 域,请执行以下步骤。
步骤 1 - 导航到“所有项目”部分,然后单击“所有人”图标,如以下屏幕截图所示。

步骤 2 - 单击屏幕右侧的添加人员图标,如以下屏幕截图所示。
步骤 3 - 现在,添加人员表单打开。输入受邀者的姓名和电子邮件 ID。选择访问项目并选中复选框以向相关人员发送电子邮件。

步骤 4 - 单击添加人员按钮添加用户,如上所示。
添加人员后,将显示一条成功消息,并且该用户将列在列表中,如以下屏幕截图所示。

TestLodge - 添加项目
要添加项目,用户应以管理员身份登录。
创建一个项目
以下是将项目添加到 TestLodge 中的步骤。
第 1 步- 登录 TestLodge 帐户并单击“所有项目”图标

步骤 2 - 以下屏幕截图显示“创建新项目”链接。单击“创建新项目”,如以下屏幕截图所示。

步骤 3 - 显示项目表单。输入项目详细信息 - 名称和描述。然后,单击“添加项目”按钮,如以下屏幕截图所示。

通过单击“添加项目”按钮,项目将成功添加,并且将显示“概述”页面以及一条成功消息,如以下屏幕截图所示。

步骤 4 - 您可以通过单击“所有项目”选项卡并从下面的列表中选择项目名称来访问所有可用项目。

单击项目名称后,概览页面将显示相应的项目。
TestLodge - 测试计划
TestLodge 支持测试计划模块内灵活、轻量级的项目管理。测试计划是一个测试工件,提供测试特定产品时要遵循的过程和目标的详细信息。
测试计划提供了时间、依赖性、涉及的资源、验收标准等详细信息。可以使用预构建的模板或从头开始创建测试计划。
用户还可以将测试计划链接到测试套件。在“测试计划”选项卡中,用户可以查看所有可用的测试计划。测试计划页面左侧有一个编辑和删除图标,可用于编辑或删除测试计划。
可以使用创建日期、更新日期或标题选项对测试计划进行排序。有一个搜索文本框,用户可以使用测试计划的标题来搜索特定的测试计划。
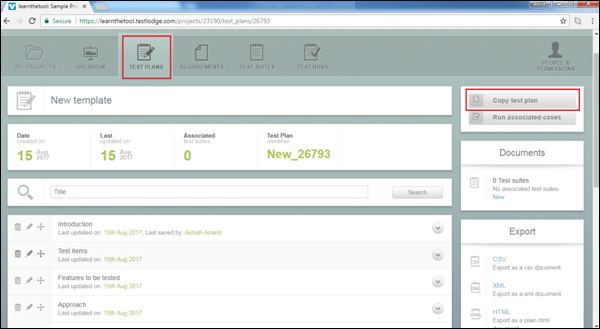
以下屏幕截图显示“测试计划”页面。

创建测试计划
要创建测试计划,您应该具有创建测试计划权限。
要创建新的测试计划,有两个选项。
使用第一个选项,转到概述选项卡,然后单击测试计划屏幕右侧的 + 号,如以下屏幕截图所示。

使用第二个选项,转到“测试计划”部分,然后单击屏幕右侧的“新建测试计划”按钮,如以下屏幕截图所示。

通过使用上述两个选项中的任何一个,您将获得以下“创建测试计划”表单。

以下是创建测试计划的步骤 -
步骤 1 - 输入测试计划的名称。
步骤 2 - 选择测试计划类型为模板或空白。模板是建议的测试计划结构,允许在不同部分输入详细信息,而通过选择空白,它会创建一个空白测试计划,用户必须在其中添加标题和内容。
步骤 3 - 单击添加测试计划按钮,如上一个屏幕截图所示。
以下屏幕截图显示了模板测试计划结构。

在屏幕顶部,会出现一条成功消息,在下一行中,您将看到一个模板名称。
在搜索部分之后,您将看到一个测试计划结构,其中包含不同的子部分,例如简介、测试项目和要测试的功能。
每个部分的左侧有三个按钮 - 删除、编辑、重新定位(从左到右)。
步骤 4 - 选择空白测试计划,然后添加空白模板,如以下屏幕截图所示。

步骤 5 - 单击添加新内容区域,它会打开一个页面。添加标题和内容。然后,单击添加单个区域或添加并添加另一个按钮。后者将打开一个与添加另一个字段相同的新表单。
以下屏幕截图显示了如何添加新内容。

编辑测试计划
要编辑测试计划,您应该具有编辑测试计划权限。以下是编辑测试计划的步骤 -
步骤 1 - 选择要编辑的测试计划。单击可打开测试计划的不同子部分。
步骤 2 - 单击每个部分左侧的编辑图标,如以下屏幕截图所示。

步骤 3 - 这将使文本能够进行编辑。单击“保存更改”按钮,如以下屏幕截图所示。通过单击箭头符号,您可以查看测试计划中特定部分的内容。

移动一个部分
您可以根据团队遵循的流程对测试计划的不同部分重新排序。
要向上或向下移动部分,请使用该部分左侧的拖放按钮,如以下屏幕截图所示。

删除一个部分
您可以删除测试计划中不需要的部分。
选择每个部分左侧的删除按钮。
您将收到一个确认弹出窗口以进行删除。单击“确定”后,它将删除特定的子部分,如以下屏幕截图所示。

同样,要删除/编辑测试计划,请选择测试计划屏幕左侧的删除/编辑图标。

TestLodge - 复制测试计划
您可以将测试计划的内容复制为同一项目中以及整个项目中的另一个测试计划。测试计划也可以复制到新项目中。
以下是复制测试计划的步骤。
步骤 1 - 要复制测试计划,请转到测试计划部分,然后单击要复制的列出的测试计划之一。
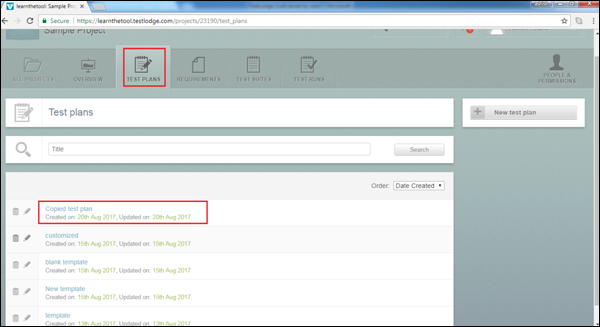
它将打开测试计划的内容。您将能够在屏幕右上角看到“复制测试计划”按钮,如以下屏幕截图所示。

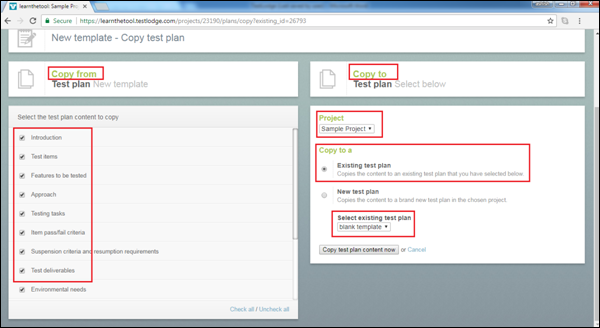
步骤 2 - 单击复制测试计划按钮。它显示复制自(左侧)和复制到(右侧)部分。
步骤 3 - 在“复制来源”部分的左侧,显示测试计划的所有内容。通过选中复选框来选择要复制到新测试计划中的内容。这取决于您是要选择全部内容还是单个内容。
步骤 4 - 在复制到部分的右侧,第一个字段是项目。选择应将测试计划复制到的项目名称。它可以是同一个项目,也可以是 TestLodge 帐户中列出的其他项目。
下一个字段是 - 复制到 - 其中有两个单选按钮 - 现有测试计划和新测试计划。现有测试计划将内容复制到您在另一个名为“选择现有测试计划”的下拉列表中选择的现有测试计划,如以下屏幕截图所示。

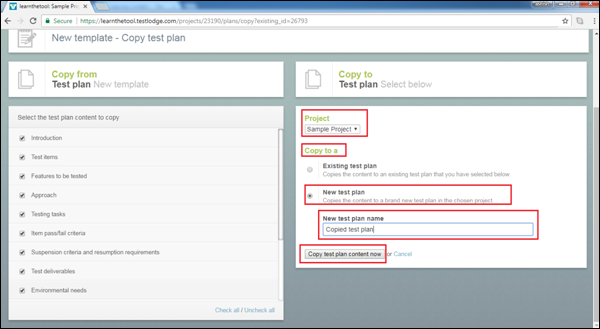
新测试计划选项将内容复制到所选项目中的全新测试计划。选择“新测试计划”选项后,新文本字段将显示“新测试计划名称”,您需要在其中输入测试计划的名称,如以下屏幕截图所示。

步骤 5 - 仔细选择后,单击立即复制测试计划内容按钮。
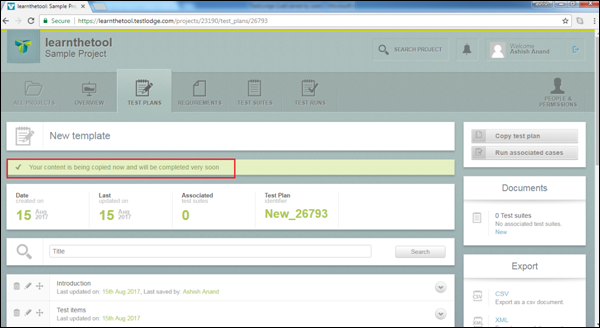
您将收到一条成功消息,如以下屏幕截图所示。

步骤 6 - 导航到测试计划部分,可以看到复制的测试计划,如以下屏幕截图所示。

TestLodge - 要求
TestLodge 具有简单灵活的需求界面。
它允许用户同步项目需求结构以测试设计结构作为可追溯性矩阵。
在此界面中,用户可以在需求部分中创建、编辑、移动和删除需求详细信息。
可以创建需求并将其导出为 CSV、XML 和 HTML。您还可以跟踪需求可追溯性和测试执行报告。
创建新需求
以下是创建需求的步骤。
步骤 1 - 转到“要求”部分。
步骤 2 - 单击屏幕右侧的“新建需求文档”按钮,如以下屏幕截图所示。

步骤 3 - 单击按钮,将打开“创建需求”表单。在标题文本框中输入需求,然后单击添加此需求文档按钮。

现在,页面上会显示成功消息和要求名称,如以下屏幕截图所示。

添加的需求文档是空白的。该需求文档没有内容。您可以在一份需求文档中添加多个需求。
步骤 4 - 要添加需求中的内容,请单击添加新需求按钮。
它将打开一个新的需求表。输入标题、描述,如果需要,您甚至可以附加文件。
步骤 5 - 单击添加单个要求或添加并添加另一个按钮,如以下屏幕截图所示。

您将收到一条成功消息,并且需求将在需求文档中获得一个 ID,因为可以将许多需求添加到一个文档中。您还可以计算需求文档中的需求数量,如以下屏幕截图所示。

编辑要求
以下是在需求文档中编辑需求的步骤。
步骤 1 - 转到“要求”部分。选择要编辑的需求文档,然后单击以打开详细信息。
步骤 2 - 单击屏幕左侧的编辑图标,如以下屏幕截图所示。

步骤 3 - 它将在编辑表单中打开要求的详细信息。更改后,单击保存更改按钮。

移动需求
此功能允许对需求文档中的需求进行重新排序。
步骤 1 - 转到“要求”部分。选择要编辑的需求文档,然后单击以打开详细信息。
步骤 2 - 单击重新排序图标并向上或向下拖动,具体取决于您要重新定位的位置并将其放在所需的位置。

删除需求
以下是删除需求文档中的需求的步骤。
步骤 1 - 转到“要求”部分。选择需求文档并单击以打开详细信息。
步骤 2 - 单击要删除的要求之一处的删除图标,如以下屏幕截图所示。

步骤 3 - 将显示一个弹出窗口以确认删除。单击“确定”。

该页面将刷新,并且该需求将从需求文档中删除。
TestLodge - 副本要求
您可以将需求文档的内容复制到同一项目中以及跨项目的另一个需求文档。需求文档也可以复制到新项目中。
以下是复制需求的步骤。
步骤 1 - 转到“要求”部分,然后单击要复制的列出的要求文档之一。
它将打开需求文档的内容,您将能够在屏幕右侧看到复制需求按钮,如以下屏幕截图所示。

步骤 2 - 单击复制要求,它将显示复制自(左侧)和复制到(右侧)部分。
步骤 3 - 在“复制来源”部分的左侧,显示需求文档的所有内容。通过选中复选框来选择要复制到新需求文档中的内容。这取决于您是要选择所有内容还是单独选择每个内容。
步骤 4 - 在复制到部分的右侧,第一个字段是项目。选择应将需求文档复制到的项目名称。它可以是同一个项目,也可以是 TestLodge 帐户中列出的其他项目。
下一个字段是 - 复制到 - 其中有两个单选按钮 - 现有需求文档和新需求文档。
现有需求文档将需求复制到现有需求文档,您必须在另一个名为“选择现有需求文档”的下拉列表中选择该文档,如以下屏幕截图所示。

新需求文档选项将需求复制到所选项目中的全新需求文档中。选择“新需求文档”选项后,新文本字段将显示“新需求文档标题”,您必须在其中输入需求文档名称,如以下屏幕截图所示。

步骤 5 - 仔细选择后,单击“立即复制需求”按钮。
您将收到一条成功消息,如以下屏幕截图所示。

步骤 6 - 导航到需求部分,可以看到复制的需求文档,如以下屏幕截图所示。

您将收到一条通知,表明要求已成功添加。

TestLodge - 测试套房
TestLodge 具有简单而灵活的测试套件界面。在TestLodge中,您可以维护测试套件和相应的测试用例,这些测试用例可以在测试执行中使用。
在创建测试用例之前必须创建测试套件。使用此界面,您可以在测试套件部分中创建、编辑、移动或删除测试套件/案例。
测试套件可以创建并导出为 CSV、XML 和 HTML。您可以与需求、测试计划和测试执行相关联。
创建测试套件
以下是创建测试套件的步骤。
步骤 1 - 转到测试套件部分。
步骤 2 - 单击屏幕右侧的“新建测试套件”按钮。
步骤 3 - 单击按钮打开“创建新测试套件”表单。在名称文本框中输入测试套件名称(必填)。从测试计划列表(可选)中选择测试计划,然后单击添加此测试套件按钮。

单击“添加此测试套件”按钮后,您将收到一条成功消息,并且页面上将显示“需求名称”,如以下屏幕截图所示。

步骤 4 - 添加的测试套件是空白的。该套件没有测试用例。现在,您可以在测试套件中添加尽可能多的测试用例。
创建测试用例
测试用例是单独的验证。它们是循序渐进的连续活动。为了执行测试,应遵循这些要求。
步骤 1 - 要在测试套件中添加测试用例,请单击添加新测试用例按钮。
步骤 2 - 它将打开一个新的测试用例表单。输入以下详细信息。
标题- 测试用例的名称
描述- 要验证的概述功能
测试步骤- 详细的顺序步骤
预期结果- 最终结果的详细信息
验证需求- 将测试用例与相应的一个或多个需求相关联
附加文件- 附加任何支持文件

步骤 3 - 单击“添加单个测试用例”或“添加并添加另一个”按钮,如以下屏幕截图所示。

测试用例将在测试套件内获得一个 ID。您还可以计算测试套件中测试用例的数量,如以下屏幕截图所示。

编辑测试用例
以下是在测试套件中编辑测试用例的步骤。
步骤 1 - 转到测试套件部分。选择要编辑的测试套件,然后单击打开详细信息。
步骤 2 - 单击相应测试用例的编辑图标进行编辑,如以下屏幕截图所示。

它将在编辑表单中打开测试用例的详细信息。
步骤 3 - 进行更改后,单击“保存更改”按钮。

移动测试用例
此功能允许对测试套件中的测试用例进行重新排序。
步骤 1 - 转到测试套件部分。选择要编辑的测试套件,然后单击打开详细信息。
步骤 2 - 单击重新排序图标,然后根据要重新定位的位置向上或向下拖动,然后放到所需的位置。
删除测试用例
以下步骤是删除测试套件中的测试用例的步骤。
步骤 1 - 转到测试套件部分。选择一个测试套件并单击以打开详细信息。
步骤 2 - 单击要删除的测试用例之一的删除图标。
步骤 3 - 将显示一个弹出窗口以确认删除。单击“确定”,如以下屏幕截图所示。

该页面将被刷新,并且测试用例将从测试套件中删除。
TestLodge - 复制测试用例
您可以将测试用例复制到同一项目或跨项目中的另一个测试套件。测试套件也可以复制到新项目中。
以下是复制测试用例的步骤。
步骤 1 - 转到测试套件并单击列出的测试套件之一。
它将打开测试用例列表。您将能够在屏幕右侧看到“复制测试用例”按钮,如以下屏幕截图所示。

步骤 2 - 单击复制测试用例。它显示复制自(左侧)和复制到(右侧)部分。
步骤 3 - 在“复制自”部分的左侧,显示所有测试用例,用户可以通过选中复选框来选择要复制到新测试套件的测试用例。如果您想选择所有测试用例还是单独选择一个测试用例,这取决于您。
步骤 4 - 在复制到部分的右侧,第一个字段是项目。选择将复制测试用例的项目名称。它可以是同一个项目,也可以是 TestLodge 帐户中列出的其他项目。
下一个字段是 - 复制到 - 其中有两个单选按钮 - 现有测试套件和新测试套件。
现有测试套件将测试用例复制到您在另一个名为“选择现有测试套件”的下拉列表中选择的现有测试套件,如以下屏幕截图所示。

新测试套件选项将测试用例复制到所选项目中的全新测试套件。选择“新测试套件”选项后,新文本字段将显示“新测试套件名称”,您必须在其中输入测试套件的名称,如以下屏幕截图所示。

步骤 5 - 仔细选择后,单击“立即复制测试用例”按钮。
您将收到一条成功消息,如以下屏幕截图所示。

步骤 6 - 导航到测试套件部分,可以看到复制的测试用例,如以下屏幕截图所示。

您将收到一条通知,表明测试用例已成功复制。
TestLodge - 导入测试用例
您可以使用 Excel 电子表格或 CSV 文件一次创建多个测试用例。Excel/csv 文件是由行和列作为单元格表示的文本文件。
TestLodge 使用 Google Docs 导入电子表格。您必须先将电子表格上传到 Google 文档帐户,然后授权该帐户访问该文件。授权后,TestLodge 会自动识别帐户中所有上传的电子表格。
您可以选择电子表格并将列名称与 TestLodge 的字段映射。每个电子表格都与一个测试套件相关联。然后,您必须将测试用例导入到测试套件中。因此,最好确保测试套件已存在于 TestLodge 中。
每个测试用例应该只在自己的一行中。新的测试用例应写入新行。TestLodge 从电子表格导入标题、描述、测试步骤和预期结果。如果测试用例有多个步骤,可以使用 CTRL+ Enter 将其写入新行、同一行/单元格。
您可以使用第一行作为列名称,或者第一行也可以用作测试用例数据。
以下是 Excel 表格示例。
| 标题 | 描述 | 预期结果 | 测试步骤 | 自定义字段 1(如果有) |
|---|---|---|---|---|
| 情况1 | 步骤1 | 步骤 预期结果 1 | 步骤1 第2步 步骤3 |
|
| 案例2 | 步骤1 | 步骤 预期结果 1 | 步骤1 第2步 步骤3 |
|
| 案例n | 步骤1 | 步骤 预期结果 1 | 步骤1 第2步 步骤3 |
导入文件
步骤 1 - 确保 csv 或 excel 作为 Google 电子表格导入到 Google 文档中。
步骤 2 - 要复制测试用例,请转到测试套件并单击列出的测试套件之一。
步骤 3 - 单击屏幕右侧的导入测试用例按钮。

现在,导入测试用例页面打开。
步骤 4 - 单击立即授权以允许 TestLodge 访问 Google 电子表格,如以下屏幕截图所示。

步骤 5 - 登录您的 Google 帐户,然后单击“允许”以授权 TestLodge 访问该帐户。

TestLodge 将访问并显示 Google 帐户中所有 CSV 和 Excel 文件的列表。
步骤 6 - 单击包含测试用例的文件以选择该文件,如以下屏幕截图所示。

步骤 7 - 查看电子表格数据并将其映射到 TestLodge 中的相应字段。如果电子表格中的第一行数据是标题,则为 TestLodge 选择“是”以忽略第一行。
步骤 8 - 选择标题、描述、测试步骤和预期结果的列名称。

步骤 9 - 单击预览按钮,您将能够看到哪些数据将作为第一种情况导入。
以下屏幕截图显示了预览文件的外观。

单击“立即导入”按钮,导入将开始并显示成功或失败消息。您可以看到有多少测试用例导入成功,有多少测试用例导入失败以及失败消息。请注意,标题和说明是必填字段。导入完成后,您可以返回测试套件并查看导入的测试用例。

成功导入后,您将收到一条通知,并且能够在屏幕右侧的“最近导入”部分中看到电子表格的名称,如以下屏幕截图所示。

TestLodge - 添加测试运行
要执行测试运行,您应该首先创建测试运行。测试运行可以在测试计划下创建,即每个测试运行都应与测试计划相关联。
以下是创建测试运行的步骤 -
步骤 1 - 要创建新的测试运行,请转到测试运行部分。向下滚动并单击右下角的“新建测试运行”按钮,如以下屏幕截图所示。

它将打开一个新测试运行页面,该页面包含 3 个部分:添加详细信息、选择测试计划和添加测试套件。
步骤 2 - 在添加详细信息部分中,输入测试运行名称并将其分配给您自己。
步骤 3 - 在“选择测试计划”部分中,选择一个测试计划,以便这些测试运行将与该测试计划相关联。建立关联后,用户也可以在测试计划部分看到这些测试套件。而且,您也可以在测试计划部分运行测试用例。
步骤 4 - 要添加测试套件,请单击屏幕右侧的添加另一个测试套件按钮。
以下屏幕截图显示“新建测试运行”页面。

步骤 5 - 单击按钮后,它将打开在“测试套件”部分中创建的所有具有测试用例的测试套件。单击“添加套件”按钮添加到测试运行,如以下屏幕截图所示。

步骤 6 - 选择后,按钮将更改为“已选择”。单击“关闭”,返回“测试运行”页面。您可以选择多个测试套件添加到测试运行中。

步骤 7 - 关闭向导后,测试套件将添加选项“运行所有测试用例”和“仅运行选定的测试用例”。默认情况下,选择“运行所有测试用例”选项,如以下屏幕截图所示。

步骤 8 - 选择仅运行选定的测试用例选项。将打开一个弹出窗口,其中显示所有测试用例的列表。您可以根据需要勾选或取消勾选。仔细选择后,单击“关闭”返回到“测试运行”部分。

还有另一个选项 - 分配给用户。使用此选项,您可以向任何列出的用户分配权限。
步骤 9 - 单击分配给用户链接,将显示一个弹出窗口。选择用户并单击分配给用户按钮。用户名将显示,如以下屏幕截图所示。

还有一个选项 - 选择测试配置来配置测试运行。
步骤 10 - 单击此链接,将打开选择测试配置向导。
默认情况下,操作系统和 Web 浏览器是通过选中/取消选中可用选项来配置测试运行的两个类别。
您可以在每个类别中添加新配置以及编辑/删除可用选项和类别。您甚至可以创建一个新组。
步骤 11 - 根据需要进行配置,然后单击“应用更改并关闭”按钮。
以下屏幕截图显示了测试配置向导。

现在,您可以看到运行测试用例的所有可能的配置组合。对于每个组合,都有一个分配用户选项,可用于向其他用户分配权限。

步骤 12 - 仔细进行所有这些选择,然后单击屏幕右下角的“创建测试运行”按钮。
将为每个配置组合添加一个测试套件。您可以查看每个配置中要执行的测试用例总数以及进度百分比。它还将显示指定用户的名称。
以下屏幕截图显示了添加的要运行的测试套件。

TestLodge - 执行测试运行
您可以执行单个或多个测试运行和测试套件。您甚至可以将同一测试套件中的各个测试用例分配给不同的用户。在执行测试用例时,测试人员遵循书面的手动步骤并记录结果。TestLodge 支持将测试用例标记为“通过”、“失败”或“跳过”的功能。您可以添加实际结果并附加图像。
执行测试运行
有多种方法可以开始执行测试用例,例如从“测试计划”或“需求”选项卡。在这里,我们将讨论“测试运行”选项卡。从任何可用选项中单击“测试运行”后,将控件置于“测试运行”处。
以下是执行测试运行的步骤。
步骤 1 - 转到测试运行部分。向下移动并选择可用的测试运行之一,然后单击,如以下屏幕截图所示。

它将打开“测试运行 - 概述”页面。有很多选项可以开始执行 -
运行分配给您的测试- 此按钮位于“概述”部分的开头。
运行所有测试- 此按钮位于页面右侧。
运行测试- 此按钮位于页面底部,用户可以针对每个套件看到此按钮。


步骤 2 - 单击运行测试来运行单个测试用例。它打开测试用例的详细信息,其中提供步骤、预期结果和要求。
步骤 3 - 输入实际结果并附加结果文件(如果需要)。
步骤 4 - 单击通过/失败/跳过。如果失败,您可以输入缺陷的问题跟踪器编号。
下面的截图显示了单个测试用例的测试运行页面。

步骤 5 - 单击“通过”。它会更新测试运行摘要,并自动打开下一个测试用例,如以下屏幕截图所示。

当您单击“运行分配给您的测试”或“运行所有测试”时,其工作原理与上述相同。
重新运行测试
重新运行测试选项允许您再次运行测试用例。您可以选择需要重新运行哪些测试用例,例如仅失败/通过/跳过或所有测试用例。
以下是使用此选项的步骤。
步骤 1 - 选择测试运行,然后单击屏幕右侧的重新运行测试按钮。

它会打开重新运行测试屏幕,您可以在其中选择应包含在重新运行中的测试标准。可用选项包括“所有测试”、“失败的测试”、“未运行测试”、“通过的测试”和“跳过的测试”。
步骤 2 - 仔细选择后,单击“创建重新运行”。

它将创建一个新的测试套件,其中包含所有处于“未运行”状态的案例。它基本上将来自不同测试套件的所有未运行测试用例分组到一个地方。
以下屏幕截图显示了重新运行的测试套件。

步骤 3 - 从这里开始,遵循执行测试运行部分中解释的相同步骤。
TestLodge - 测试运行摘要
测试运行部分实时显示测试运行执行进度。它提供了整个项目的测试运行摘要以及带有测试用例结果和进度的单个测试套件。它还显示每日进度图表。
当您导航到“测试运行”部分时,它会显示项目的最新摘要,包括测试用例通过、失败、跳过或未运行。
以下屏幕截图显示“测试摘要”页面。下面列出了该页面的详细信息。

第一部分是过去一周的结果。
在屏幕右侧,您可以查看<No. 测试用例> 没有运行,< 没有。测试用例数>通过,<否。测试用例数 > 失败且 < 数量 测试用例数> 已跳过。这些详细信息源自项目级别的所有测试套件。
在屏幕左侧,您可以看到不同的图表,例如饼图、表格和连续图。
在饼图中,它显示通过/失败/跳过/未运行的测试用例总数。
同样,您可以在表格中查看每日进度,如以下屏幕截图所示。

您还可以使用表格图下方的连续图来查看每日进度。
在屏幕左侧的图表部分下方,您可以查看尚未开始的测试运行数量以及分配给登录用户的测试运行数量。
在屏幕右侧,您可以查看正在进行的测试运行次数以及登录用户参与的测试运行次数。
以下屏幕截图显示了测试运行的“未开始”和“进行中”详细信息 -

单独的测试套件/案例摘要
您可以查看测试套件中各个测试用例的状态。
以下是查看单个测试用例进度的步骤:
步骤 1 - 转到测试运行并单击页面底部的测试套件。
它将打开测试套件 - 概述页面。还有其他两个子选项卡 - 分配的用户和个别案例。
在屏幕右侧,您可以看到处于“未运行”/“通过”/“失败”/“跳过”状态的测试用例数量,而在右侧您可以看到有关测试套件进度的饼图。
步骤 2 - 单击“运行分配给您的测试”按钮,您将能够运行测试套件中分配给登录用户的所有测试用例。
以下屏幕截图显示了测试套件 - 概述页面。

步骤 3 - 单击分配的用户子选项卡。您可以查看分配给登录用户的测试用例数量。您可以查看分配的测试用例中,有多少个通过/失败/跳过。
步骤 4 - 单击运行所有剩余的测试用例/运行分配给您的测试按钮来运行测试用例。
以下屏幕截图显示了“分配的用户”部分的详细信息。

步骤 5 - 单击下一个选项卡 - 个别案例。它显示测试套件中存在的所有测试用例。每个测试用例名称下方还有一行,显示上次运行日期、上次保存的用户名、案例编号以及通过/失败/跳过的结果。
以下屏幕截图显示了个别案例的详细信息。

有一个链接名称为“查看测试运行统计信息”。它显示特定测试用例的所有测试实例结果,如以下屏幕截图所示。

步骤 6 - 单击屏幕右侧的日历标志,然后选择时间线以查看状态。各个运行结果显示所选时间线期间出现的所有测试实例和结果。
步骤 7 - 单击“查看”,它会显示特定实例的详细信息。
以下屏幕截图显示了如何使用日期进行过滤。

步骤 8 - 单击屏幕右侧的向下箭头。它显示测试用例的所有详细信息。您可以看到执行测试用例时添加的实际注释和附件。

TestLodge - 报告
TestLodge 支持报告功能,您可以使用该功能创建报告来跟踪进度。
TestLodge主要支持以下类型的报告 -
- 试运行结果
- 常见案例结果
- 用户工作量
- 追溯矩阵
前三个报告位于“测试运行”部分,而“可追溯性矩阵”则位于“要求”部分。
在“测试运行”页面上,“报告”部分位于屏幕右侧。

测试运行结果
测试运行结果是一个非常简单的报告,它提供了所有测试用例的测试结果的高级视图。
在此报告中,您可以查看以下详细信息 -
- No Run 状态的测试用例
- 已通过的测试用例
- 失败的测试用例
- 被跳过的测试用例
要访问此报告,请转至测试运行 → 报告部分,然后单击测试运行结果。它将打开 HTML 格式的报告,如以下屏幕截图所示。

有两个过滤器选项可用于操作报告。首先,是按测试创建日期范围。此选项根据提供的开始和结束日期生成报告。其次,是通过手动选择测试用例。此选项提供所选测试套件的报告。
您可以在屏幕右侧查看测试用例总数和通过的测试用例以及完成百分比。
下一部分显示未运行、通过、失败和跳过的测试用例的饼图和表格形式。
最后一部分将所有测试用例分组为不同状态,例如“未运行”、“通过”、“失败”和“跳过”。它显示各个测试用例的详细状态,如以下屏幕截图所示。

同样,当您选择测试套件时,可以在“报告”部分中单独查看每个测试套件的测试运行结果报告。
常见案例结果
常见案例结果报告显示前 10 个通过、失败和跳过的测试用例。该报告有助于了解被测应用程序的优点和缺点。
该报告包括以下信息 -
- 标题
- 总跑数
- 总计通过
- 通过率(通过总数/总跑次)
要访问此报告,请转至测试运行 → 报告部分,然后单击常见案例结果链接。
以下屏幕截图显示了常见案例结果报告页面。

此报告显示前 10 个通过、失败和跳过的测试用例。运行总数提到了为此测试用例启动的实例数,而通过总数显示了通过的测试实例数。
用户工作负载
用户工作负载报告用于容量规划。该报告有助于管理层了解每个团队成员已完成多少工作以及还剩下多少工作。
该报告包括以下信息 -
- 团队成员姓名
- 不完整的测试用例数量和涉及的测试运行数量
- 运行标题
- 运行创建日期
- 分配给用户的剩余测试
- 完成率
要访问此报告,请转至测试运行 → 报告部分,然后单击用户工作负载链接。
以下屏幕截图显示了用户工作负载报告页面。

追溯矩阵
需求可追溯性矩阵有助于跟踪并确保所有需求都经过测试。查看哪些需求已经通过测试验证以及哪些需求尚未验证是非常有用的。
为了利用需求可跟踪性报告,您应该创建需求并将其链接到各个测试用例。
要访问需求可追溯性报告,请选择需求文档之一,然后选择“报告”下的可追溯性矩阵,如以下屏幕截图所示。

在此报告中,您可以查看针对哪个测试用例测试了哪个需求。
以下屏幕截图显示了可追溯性矩阵页面。

TestLodge - 导出内容
TestLodge 允许导出 CSV、XML 或 HTML 文件中的所有内容。如果需要,这些文件有助于将内容上传到其他系统。您可以导出测试计划、需求、测试套件和测试运行报告的内容。
导出测试计划
测试计划可以导出为 CSV、XML 或 HTML 文件。以下是导出测试计划的步骤。
步骤 1 - 转到测试计划部分并单击可用的测试计划之一。
步骤 2 - 转到导出部分并单击所需的文件格式名称,如以下屏幕截图所示。

如果您选择 CSV 文件,则如下所示 -

XML 文件如下所示 -

HTML 文件如下所示 -

出口要求
您可以导出需求文档中存在的所有需求。与测试计划类似,要求也支持 CSV、XML 和 HTML 报告。
以下是导出要求的步骤。
步骤 1 - 转到“需求”选项卡并选择可用的需求文档之一。
步骤 2 - 转到导出部分并单击其中一种文件格式,如以下屏幕截图所示。

导出测试套件
您可以导出所有测试套件以及属于该测试套件的所有测试用例。与测试计划类似,测试套件也支持 CSV、XML 和 HTML 报告。
以下是导出测试套件的步骤。
步骤 1 - 转到测试套件选项卡并选择可用的测试套件之一。
步骤 2 - 转到导出部分并单击其中一种文件格式,如以下屏幕截图所示。

导出测试运行摘要
您只能导出特定测试运行/套件的测试运行摘要。与测试计划类似,它也支持 CSV、XML 和 HTML 报告。
以下是导出测试运行摘要的步骤。步骤 1 - 转到测试运行选项卡并选择可用的测试套件/运行之一。
步骤 2 - 转到导出部分并单击其中一种文件格式,如以下屏幕截图所示。
请注意,没有文件格式导出图表,它仅导出测试用例的详细信息及其状态。

TestLodge - 问题跟踪器集成
TestLodge 与 20 多种领先的问题跟踪工具集成。这些集成使我们能够直接在 TestLodge 中为失败的测试用例创建票证/缺陷。通过使用这些集成,您可以在测试过程中记录票证/缺陷时节省时间。
配置
将 TestLodge 与不同的问题跟踪器连接起来非常简单。在这里,我们将学习如何使用 Mantis 错误跟踪器配置 TestLodge。
步骤 1 - 转到“所有项目”选项卡,然后单击“设置”,如以下屏幕截图所示。

步骤 2 - 单击问题跟踪器集成。
步骤 3 - 在选择您的问题跟踪器中填写以下详细信息。
问题跟踪器- 从下拉列表中选择 Mantis
帐户 URL - 提供 Mantis URL 来访问项目和其他信息
用户名- 输入 Mantis 用户名
密码- 提供访问 mantis 的密码
步骤 4 - 单击保存 Mantis 设置。

现在,TestLodge 可以访问问题跟踪器帐户。
下一步是将 TestLodge 项目与问题跟踪器项目链接起来。
步骤 5 - 转到所有项目并选择项目。
步骤 6 - 在概述部分中,单击屏幕右侧的编辑符号。

步骤 7 - 单击链接选择您的 Mantis 项目列表。选择您要为失败的测试用例创建票证/缺陷的项目。
以下屏幕截图显示了如何选择 Mantis 项目。

以下屏幕截图显示了可用项目的列表。

步骤 8 - 最后,单击“保存更改”。
TestLodge - 搜索
TestLodge 支持简单的搜索功能,您可以利用它