
- ES6 教程
- ES6 - 主页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - 无效关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - 符号
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - 地图和集合
- ES6 - 承诺
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - 反射 API
- ES6 - 代理 API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像映射
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用的资源
- ES6 - 讨论
ES6 - 数组
使用变量来存储值有以下限制 -
变量本质上是标量。换句话说,变量声明一次只能包含一个。这意味着要在程序中存储 n 个值,需要 n 个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
程序中的变量以随机顺序分配内存,因此很难按照声明的顺序检索/读取值。
JavaScript 引入了数组的概念来解决这个问题。
数组是同质值的集合。简单来说,数组是相同数据类型的值的集合。它是用户定义的类型。
数组的特点
数组声明分配连续的内存块。
数组是静态的。这意味着数组一旦初始化就无法调整大小。
每个内存块代表一个数组元素。
数组元素由称为元素下标/索引的唯一整数标识。
数组也像变量一样,应该在使用之前声明。
数组初始化是指填充数组元素。
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 JavaScript 中声明和初始化数组,请使用以下语法 -
var array_name; //declaration array_name = [val1,val2,valn..] //initialization OR var array_name = [val1,val2…valn]
注意- [] 对称为数组的维数。
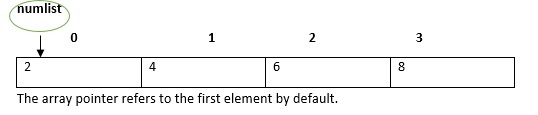
例如,如下声明:var numlist = [2,4,6,8]将创建一个数组,如下图所示。

访问数组元素
数组名后跟下标用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例:简单数组
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
成功执行上述代码后将显示以下输出。
1 2
示例:单语句声明和初始化
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
成功执行上述代码后将显示以下输出。
1 2 3 3
数组对象
还可以使用 Array 对象创建数组。数组构造函数可以传递为 -
表示数组或的大小的数值。
逗号分隔值的列表。
以下示例使用此方法创建数组。
例子
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
成功执行上述代码后将显示以下输出。
0 2 4 6
示例:数组构造函数接受逗号分隔值
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
成功执行上述代码后将显示以下输出。
Mary Tom Jack Jill
数组方法
以下是 Array 对象的方法列表及其描述。
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
连接()
返回一个由该数组与其他数组和/或值连接组成的新数组 |
| 2 |
每一个()
如果此数组中的每个元素都满足提供的测试函数,则返回 true。 |
| 3 |
筛选()
创建一个新数组,其中包含该数组中所提供的过滤函数返回 true 的所有元素。 |
| 4 |
forEach()
为数组中的每个元素调用一个函数。 |
| 5 |
指数()
返回数组中等于指定值的元素的第一个(最小)索引,如果未找到,则返回 -1。 |
| 6 |
加入()
将数组的所有元素连接成一个字符串。 |
| 7 |
最后索引()
返回数组中等于指定值的元素的最后一个(最大)索引,如果未找到,则返回 -1。 |
| 8 |
地图()
创建一个新数组,其中包含对该数组中每个元素调用提供的函数的结果。 |
| 9 |
流行音乐()
从数组中删除最后一个元素并返回该元素。 |
| 10 |
推()
将一个或多个元素添加到数组末尾并返回数组的新长度。 |
| 11 |
减少()
同时对数组的两个值(从左到右)应用函数,以将其减少为单个值。 |
| 12 |
减少右()
同时对数组的两个值(从右到左)应用函数,以将其减少为单个值。 |
| 13 |
撤销()
反转数组元素的顺序 - 第一个变为最后一个,最后一个变为第一个。 |
| 14 |
转移()
从数组中删除第一个元素并返回该元素切片。 |
| 15 |
片()
提取数组的一部分并返回一个新数组。 |
| 16 |
一些()
如果此数组中至少有一个元素满足提供的测试函数,则返回 true。 |
| 17 号 |
源() 代表对象的源代码。 |
| 18 |
种类()
对数组的元素进行排序。 |
| 19 |
拼接()
添加和/或删除数组中的元素。 |
| 20 |
toString()
返回表示数组及其元素的字符串。 |
| 21 |
取消移位()
将一个或多个元素添加到数组的前面并返回数组的新长度。 |
ES6 - 数组方法
以下是 ES6 中引入的一些新的数组方法。
Array.prototype.find
find允许您迭代数组并获取导致给定回调函数返回 true 的第一个元素。一旦找到一个元素,该函数立即返回。这是一种仅获取与给定条件匹配的第一个项目的有效方法。
例子
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
成功执行上述代码后将显示以下输出。
1
注意- ES5 filter()和 ES6 find()不是同义词。Filter 始终返回匹配数组(并且将返回多个匹配),find 始终返回实际元素。
Array.prototype.findIndex
findIndex 的Behave与 find 类似,但它不返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
上面的示例将返回值 1 (0) 的索引作为输出。
Array.prototype.entries
Entry是一个返回数组迭代器的函数,可用于循环数组的键和值。条目将返回一个数组数组,其中每个子数组都是一个 [index, value] 数组。
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
成功执行上述代码后将显示以下输出。
[0,1] [1.2] [2,3]
或者,我们也可以使用扩展运算符一次性获取一组条目。
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
成功执行上述代码后将显示以下输出。
[[0,1],[1,2],[2,3]]
数组.from
Array.from()允许从类似数组的对象创建新数组。Array.from() 的基本功能是将两种值转换为数组 -
类似数组的值。
可迭代的值,例如 Set 和 Map。
例子
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
成功执行上述代码后将显示以下输出。
h e l l o
Array.prototype.keys()
该函数返回数组索引。
例子
console.log(Array.from(['a', 'b'].keys()))
成功执行上述代码后将显示以下输出。
[ 0, 1 ]
使用 for…in 循环遍历数组
可以使用 for...in 循环来遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
该循环执行基于索引的数组遍历。成功执行上述代码后将显示以下输出。
1001 1002 1003 1004
JavaScript 中的数组
JavaScript 支持以下关于数组的概念 -
| 先生编号 | 概念与描述 |
|---|---|
| 1 |
多维数组
JavaScript 支持多维数组。多维数组最简单的形式是二维数组 |
| 2 |
将数组传递给函数
您可以通过指定不带索引的数组名称来将指向数组的指针传递给函数。 |
| 3 |
从函数返回数组
允许函数返回数组。 |
数组解构
解构是指将数组或对象中的各个值提取到不同的变量中。考虑一个场景,其中数组的值需要分配给各个变量。下面给出了传统的方法 -
var a= array1[0] var b= array1[1] var c= array1[2]
解构有助于以简洁的方式实现相同的目的。
句法
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}
例子
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>
上述代码的输出如下所示 -
Mohtashim Kannan Kiran Mumbai ["Hyderabad", "Chennai"] Mohtashim Kannan second is 10 first is 20