
- ES6 教程
- ES6 - 主页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - 无效关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - 符号
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - 地图和集合
- ES6 - 承诺
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - 反射 API
- ES6 - 代理 API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像映射
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用的资源
- ES6 - 讨论
ES6 - 调试
开发人员在编码时时不时会犯错误。程序或脚本中的错误称为错误。
查找和修复错误的过程称为调试,是开发过程的正常部分。本章介绍了可以帮助您完成调试任务的工具和技术。
IE 中的错误消息
追踪错误的最基本方法是在浏览器中打开错误信息。默认情况下,当页面发生错误时,Internet Explorer 在状态栏中显示错误图标。
双击该图标将打开一个对话框,其中显示有关已发生的特定错误的信息。
由于此图标很容易被忽视,因此 Internet Explorer 为您提供了在发生错误时自动显示错误对话框的选项。
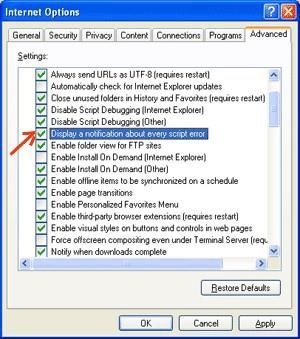
要启用此选项,请选择“工具”→“Internet 选项”→“高级”选项卡,然后最后选中“显示每个脚本错误的通知”框选项,如以下屏幕截图所示。

Firefox 或 Mozilla 中的错误消息
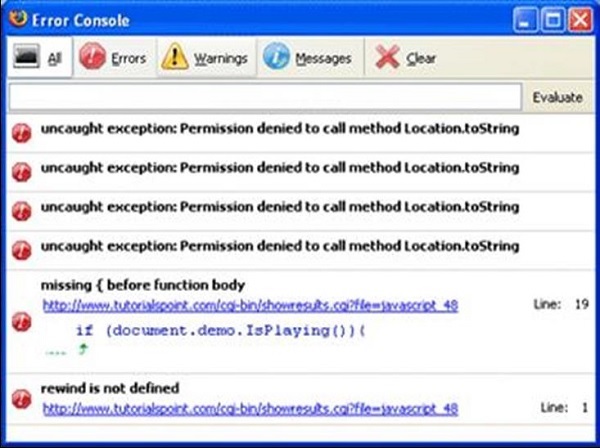
其他浏览器(如 Firefox、Netscape 和 Mozilla)将错误消息发送到称为JavaScript 控制台或错误控制台的特殊窗口。要查看控制台,请选择“工具”→“错误控制台”或“Web 开发”。
不幸的是,由于这些浏览器在发生错误时不会给出视觉指示,因此您必须保持控制台打开并在脚本执行时监视错误。

错误通知
控制台或通过 Internet Explorer 对话框显示的错误通知是语法错误和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是 Firefox,则可以单击错误控制台中的错误,以转到脚本中出现错误的确切行。
调试脚本
有多种方法可以调试 JavaScript。以下是一些方法。
使用 JavaScript 验证器
检查 JavaScript 代码是否存在奇怪错误的一种方法是通过一个程序来运行它,该程序会检查它以确保它有效并且遵循该语言的官方语法规则。这些程序称为验证解析器或简称验证器,通常附带商业 HTML 和 JavaScript 编辑器。
最方便的 JavaScript 验证器是 Douglas Crockford 的 JavaScript Lint,它可以在 Douglas Crockford 的 JavaScript Lint 上免费获得。
只需访问该网页,将 JavaScript(仅限 JavaScript)代码粘贴到提供的文本区域中,然后单击jslint按钮即可。该程序将解析您的 JavaScript 代码,确保所有变量和函数定义都遵循正确的语法。它还会检查 JavaScript 语句,例如 if 和 while,以确保它们也遵循正确的格式。
将调试代码添加到您的程序中
您可以在程序中使用alert()或document.write()方法来调试代码。例如,您可以编写如下内容 -
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查alert()出现的内容和顺序,您可以非常轻松地检查程序的运行状况。
使用 JavaScript 调试器
调试器是一种将脚本执行的所有方面置于程序员控制之下的应用程序。调试器通过一个界面提供对脚本状态的细粒度控制,该界面允许您检查和设置值以及控制执行流程。
一旦脚本被加载到调试器中,它就可以一次运行一行或指示在某些断点处停止。一旦执行停止,程序员就可以检查脚本及其变量的状态,以确定是否有问题。您还可以观察变量值的变化。
适用于 Mozilla 和 Netscape 浏览器的最新版本的 Mozilla JavaScript 调试器(代号为 Venkman)可以从www.hacksrus.com/~ginda/venkman下载。
给开发者的有用提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程 -
使用大量评论。注释使您能够解释为什么以这种方式编写脚本,并特别解释代码中的困难部分。
始终使用缩进以使代码易于阅读。缩进语句还使您可以更轻松地匹配开始和结束标记、大括号以及其他 HTML 和脚本元素。
编写模块化代码。只要有可能,将语句分组到函数中。函数使您可以对相关语句进行分组,并以最小的工作量测试和重用部分代码。
变量和函数的命名方式保持一致。尝试使用足够长且有意义的名称,并描述变量的内容或函数的用途。
命名变量和函数时使用一致的语法。换句话说,保持它们全部小写或全部大写;如果您更喜欢 Camel-Back 表示法,请始终使用它。
以模块化方式测试长脚本。换句话说,在测试脚本的任何部分之前,不要尝试编写整个脚本。在添加下一部分代码之前,编写一段代码并使其运行。
使用描述性变量和函数名称,避免使用单字符名称。
注意你的引号。请记住,引号在字符串周围成对使用,并且两个引号必须具有相同的样式(单引号或双引号)。
注意等号。您不应使用单个 = 进行比较。
使用var关键字显式声明变量。
使用 Node.js 进行调试
Node.js 包含一个功能齐全的调试实用程序。要使用它,请使用 debug 参数启动 Node.js,后跟要调试的脚本的路径。
node debug test.js
将启动一个提示,表明调试器已成功启动。
要在指定位置应用断点,请在源代码中调用调试器,如以下代码所示。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
以下是一组可以与 Node.js 一起使用的单步命令。
| 先生编号 | 步进命令及说明 |
|---|---|
| 1 | 续,c 继续 |
| 2 | 下一个,n 下一个 |
| 3 | 脚步 介入;涉足 |
| 4 | 出来,哦 走出去 |
| 5 | 暂停 暂停代码。类似于开发者工具中的暂停 |
Node 调试命令的完整列表可以在这里找到 - https://nodejs.org/api/debugger.html。
Visual Studio 代码和调试
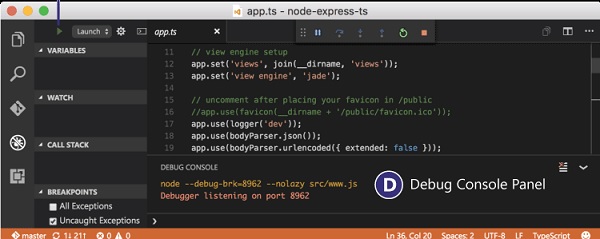
Visual Studio Code 的主要功能之一是其对 Node.js 运行时的强大内置调试支持。为了调试其他语言的代码,它提供了调试器扩展。

调试器提供了大量功能,允许我们启动配置文件、应用/删除/禁用和启用断点、变量或启用数据检查等。
有关使用 VS Code 进行调试的详细指南可以在这里找到 - https://code.visualstudio.com/docs/editor/debugging