
- ES6 教程
- ES6 - 主页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - 无效关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - 符号
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - 地图和集合
- ES6 - 承诺
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - 反射 API
- ES6 - 代理 API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像映射
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用的资源
- ES6 - 讨论
ES6 - 多媒体
JavaScript 导航器对象包含一个名为plugins 的子对象。该对象是一个数组,对于浏览器上安装的每个插件都有一个条目。navigator.plugins对象仅受 Netscape、 Firefox和 Mozilla 支持。
例子
以下示例显示如何列出浏览器中安装的所有插件。
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
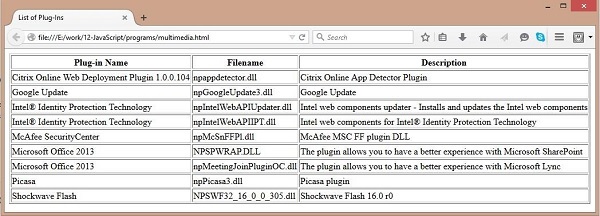
输出
成功执行上述代码后将显示以下输出。

检查插件
每个插件在数组中都有一个条目。每个条目都有以下属性 -
name - 插件的名称。
filename - 为安装插件而加载的可执行文件。
描述- 插件的描述,由开发人员提供。
mimeTypes - 一个数组,其中包含插件支持的每种 MIME 类型的一个条目。
您可以在脚本中使用这些属性来找出已安装的插件,然后使用 JavaScript,就可以播放相应的多媒体文件。看看下面的代码。
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
注意- 这里我们使用 HTML <embed> 标签来嵌入多媒体文件。
控制多媒体
让我们举一个几乎适用于所有浏览器的真实示例。
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>