Grav - Lifecycle
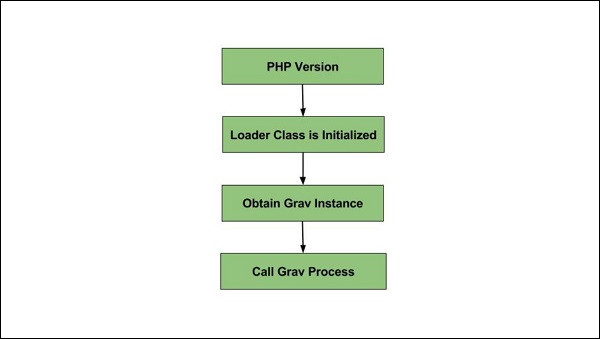
In this chapter, we will understand the lifecycle of Grav. Grav Lifecycle determines how Grav processes in order to extend the Grav via Plugins. The following diagram shows the flow of Grav lifecycle process.

The following four steps from the Grav lifecycle −
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
PHP Version
It checks the version of PHP to make sure that we are running the PHP version above 5.4.0.
Loader class is initialized
In the second step, the class loader gets initialized.
Obtain Grav Instance
If no instance exists, then it calls the load() method and adds Grav.
It initializes the debugger value and adds to the debugger.
It registers the log and the error handler.
It adds the uri, task, events, cache, session, plugins, themes, twig, taxonomy, language, pages, assets and base url.
It registers the stream and the config handler.
Call Grav Process
It initializes the configuration, Uri object, error handler, debugger and session.
After initializing, it starts buffering the output.
It initializes the timezone and the plugins and fires the onPluginsInitialized event.
Next it initializes the theme and fires the onThemeInitialized and onTask[TASK] events.
It initializes the assets and fires the onAssetsInitialized event.
It initializes the twig with the following actions −
Based on the configuration, it sets the twig template paths.
Handles the available language templates.
Next it fires the onTwigTemplatePaths event.
Loader chain and twig configuration is loaded.
Fires onTwigInitialized event.
It loads the twig extensions and fires onTwigExtensions event.
It sets the standard twig variables.
Next it initializes the pages.
It calls the buildPages() method.
If cache is good, then it loads pages from cache. If cache is not good then the recurse() method is called.
onBuildPagesInitialized event is fired in the recurse() method.
If a file is found as .md, the following actions are performed −
To load the file details, the init() method is called.
It sets the filePath, modified and id.
The header() method is called to initialize header variables.
The slug() method is called to set the URL slug.
The visible() method is called to set the visible state.
Based on the folder that starts with _(underscore), modularTwig() is set.
It later fires the onPageProcessed event.
recurse() the children if a folder is found.
It fires the onFolderProcessed event.
调用buildRoutes()方法。
对于所有页面,分类法均已初始化
路由表是为了快速查找而构建的。
onPagesInitialized和onPageInitialized事件被触发。
调试器 CSS/JS 已添加到资产中。
使用 Twig 的processSite()方法,我们得到输出。
onTwigSiteVariables事件被触发。
获取页面的输出。
当页面未找到或不可路由时,将触发onPageNotFound事件。
所有 Twig 变量都在 Twig 对象上设置。
模板名称根据文件/标头/扩展名信息设置。
调用render()方法。
返回 HTML 格式的文件
它触发onOutputGenerate事件。
设置 HTTP 标头。
显示输出
输出缓冲区被刷新到页面。
onOutputRendered事件将会被触发。
关闭与客户端的连接。
最后,它触发onShutDown事件。
当页面调用content()方法时,就会发生以下生命周期。
onPageContentRaw事件将被触发。
根据 Markdown 和 Twig 设置,它处理页面。
它触发onPageContentProcessed事件。
