Grav - 快速指南
重力 - 概述
Grav是一个基于平面文件的内容管理系统。该系统不使用数据库来存储内容,而是使用文本(.txt)文件或markdown(.md)文件来存储内容。平面文件部分是指可读文本,它以一种简单的方式处理内容,这对于开发人员来说很简单。
Grav 由Rocket Theme团队开发。它在 PHP 上运行,是一个开源 CMS,如 Joomla、Wordpress 或 Drupal。
为什么是格拉夫?
Grav 现在是最快的平面文件内容管理系统。使用 Grav 可以更轻松地发布和管理内容。它允许开发人员通过将内容存储在文件(例如文本或 Markdown 文件)而不是数据库中来非常轻松地处理内容。
Grav 可帮助您构建一个简单、可管理且快速的网站。它的成本低于数据库驱动的 CMS,并且当您没有足够的资源时,对于文件处理的 I/O 非常有用。
重力的特点
它是一个快速、简单且功能强大的平面文件网络平台。
它用于构建网站,无需额外的工具或 html 知识。
它使用文本文件或markdown文件来存储内容。
它不使用数据库,因此这减轻了瓶颈的情况。
它使用 Twig 提供的基于 PHP 的模板,该模板直接解析为 PHP,使其速度更快。
优点
它不基于数据库CMS,因此安装非常简单,当您将文件上传到服务器时即可使用。
它使用 Markdown 文本文件来使事情变得简单。使用此功能,内容会动态转换为 HTML 并显示在浏览器中。
为了安全起见,Grav 没有管理区域和数据库。因此,没有机会侵入帐户或数据库来访问重要数据。
您可以轻松备份所有文件以保留网站的备份副本,因为没有要备份的数据库。
这是一款不需要更多时间学习的软件。
缺点
您可能会遇到未经授权的用户可以直接从文件访问您的内容的情况,因为没有文件的数据库。
使用 Grav CMS 构建复杂的网站很困难。
重力 - 安装
在本章中,我们将了解 Grav 的安装。我们将讨论 Grav 的软件要求以及如何下载它。
Grav 的软件要求
现在让我们了解 Grav 的软件要求。
网络服务器
- WAMP(Windows)
- 灯(Linux)
- XAMP(多平台)
- MAMP(麦金塔)
- nginx
- 微软IIS
操作系统- 跨平台
浏览器支持- IE (Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
PHP 兼容性- PHP 5.4 或更高版本
文本编辑器
- Sublime Text(Mac / Windows / Linux)
- Atomics(Mac/Windows)
- 记事本++(Windows)
- 蓝鱼(Mac / Windows / Linux)
下载重力
单击此链接https://getgrav.org/downloads并按照下面的屏幕截图所示的步骤下载 Grav。

将下载的 Grav 文件解压缩到您的 Web 服务器中。
设置向导
Grav 的安装过程非常简单。请按照以下步骤进行 Grav 设置。
下载 zip 文件并将其解压到您的 Web 服务器或本地主机。将文件夹的当前名称重命名为您要用来引用您的站点的文件夹。
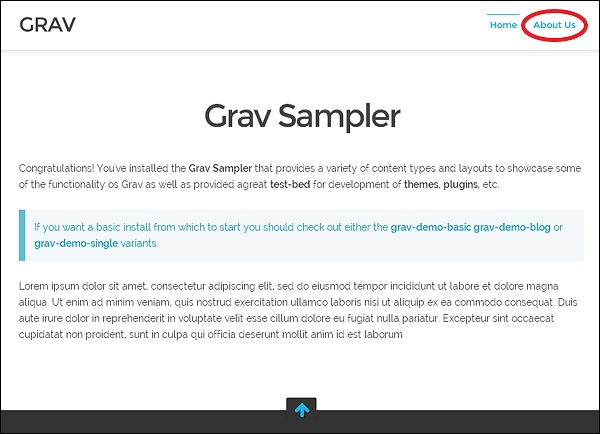
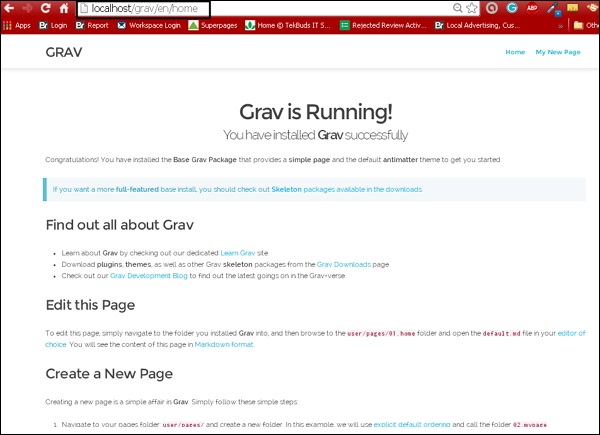
打开浏览器并导航到localhost/<your_folder_name>,您将被重定向到一个屏幕,显示您已成功安装 Grav,如以下屏幕截图所示。

Grav 附带了一个示例页面,可帮助您入门。在上面的屏幕截图中,您可以看到显示示例页面的主页链接。
Grav - 页面
本章我们来学习一下Grav Pages。页面可以被定义为网站的构建块。页面结合了内容和导航;即使对于没有经验的用户来说,这也使得工作变得更加容易。
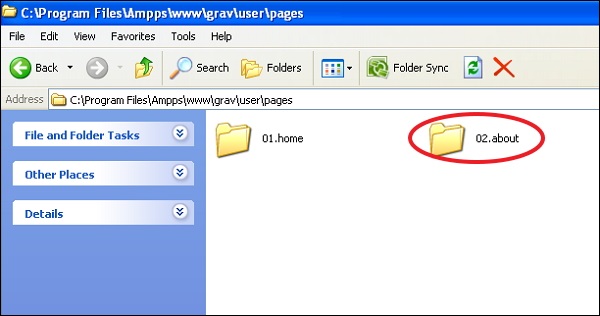
首先,让我们了解如何创建一个简单的页面。所有用户内容将存储在user/pages/文件夹下。只有一个名为01.home的文件夹。文件夹的数字部分是可选的;它表达了页面的顺序(例如,01 将出现在 02 之前),并明确通知 Grav 该页面应该在菜单中可见。
现在让我们看看如何创建一个新页面。
步骤 1 - 在/user/pages/ 下创建一个文件夹;例如,02.about,如下面的屏幕截图所示。

步骤 2 -在新创建的02.about文件夹中创建一个名为default.md的文件,其中包含以下内容。
--- title: About Us --- # About Us Page! This is the body of **about us page**.
上面的代码使用了一些Markdown语法,下面简要解释。你可以在Markdown章节中详细学习Markdown。
--- 指示器之间的内容是页眉。
Markdown中的#或hashes语法表示将转换为HTML 中的<h1>标头的标题。
**标记表示粗体文本或HTML 中的<b>。
步骤 3 - 重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示。

页面类型
Grav 页面支持 3 种类型的页面 -
- 标准页面。
- 列表页面。
- 模块化页面。
标准页
标准页面是最基本的页面类型,例如博客文章、联系表单、错误页面等。默认情况下,页面被视为标准页面。下载并安装 Base Grav 软件包后,您会立即看到标准页面。安装 Base Grav 软件包时,您将看到以下页面。

列表页面
列表页面是标准页面的扩展,它引用页面集合。设置列表页面的最简单方法是在列表页面下方创建子页面。博客列表页面就是一个很好的例子。
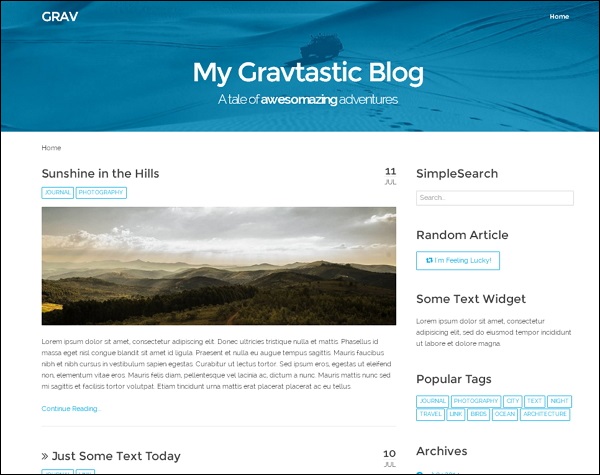
带有列表页面的博客骨架示例可以在Grav 下载中找到。下面的屏幕截图显示了一个示例。

模块化页面
模块化页面是一种列表页面形式,它从其子页面构建单个页面。这使我们能够从较小的模块化内容页面构建非常复杂的单页布局。这可以通过从页面主文件夹中找到的多个模块化文件夹构建模块化页面来实现。
使用模块化页面的单页框架示例可以在Grav 下载中找到。下面的屏幕截图显示了一个示例。

文件夹
/ user/pages文件夹将包含其各自页面的内容。/user/pages文件夹内的文件夹会自动被 Grav 视为菜单并用于订购目的。例如,01.home文件夹将被视为主文件夹。排序也将保持不变,即 01.home 将出现在 02.about 之前。
您应该提供一个入口点,以便在您将浏览器指向站点根目录时指定浏览器的去向。例如,如果您在浏览器中输入 http://mysite.com,Grav默认情况下需要别名home/ ,但您可以通过更改Grav 配置文件中的home.alias选项来覆盖主位置。
文件夹名称之前的下划线 (_) 被标识为模块化文件夹,这是一种特殊的文件夹类型,仅与模块化内容一起使用。例如,对于诸如pages/02.about之类的文件夹,slug将默认为about,URL将为http://mysite.com/about。
如果文件夹名称没有数字前缀,则该页面被视为不可见,并且不会显示在导航中。例如,如果user/pages/有/contact文件夹,则不会在导航中显示。通过将visible设置为true,可以在页眉部分内的页面本身中覆盖此设置,如下所示,使其在导航中可见。
--- title: contact visible: true ---
默认情况下,如果周围的文件夹具有数字前缀,则页面在导航中可见。设置可见性的有效值为true或false。
订购
有很多方法可以控制文件夹的排序,其中重要的方法之一是设置页面配置设置的content.order.by 。下面列出了选项。
default - 文件系统可用于排序,即 01.home 在 02.about 之前。
title - 标题可用于在每个页面中定义的排序。
日期- 排序可以基于每个页面中定义的日期。
文件夹- 包含任何数字前缀的文件夹名称,例如 01.,将被删除。
basename - 排序基于字母文件夹,没有数字顺序。
Modified - 也可以使用页面的修改时间戳。
header.x - 任何页面标题字段都可以用于排序。
手动- 使用 order_manual 可以进行变量排序。
random - 也可以随机化您的订单。
手动顺序是通过向content.order.custom配置设置提供选项列表来专门定义的。您可以设置pages.order.dir和pages.order.by选项来覆盖Grav系统配置文件中的默认Behave。
页面文件
page文件夹内的页面应创建为.md文件,即Markdown格式文件;它是带有 YAML 标题的 Markdown。默认情况下将是主模板的标准名称,您可以为其指定任何名称。简单页面的示例如下所示 -
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
--- 标记之间的内容称为 YAML 前端内容,此 YAML 前端内容由基本 YAML 设置组成。在上面的示例中,我们为博客页面设置标题和分类。一对 --- 标记后面的部分是我们在网站上看到的实际内容。
摘要大小和分隔符
摘要的默认大小可以在通过page.summary()使用的site.yaml中设置。这对于只需要摘要信息而不需要完整页面内容的博客很有用。您可以使用手动摘要分隔符(也称为摘要分隔符:===),并确保将其放入内容中,并在其上方和下方留有空白行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
当page.summary()引用时,将使用分隔符上方的文本;当page.content()引用时,将使用完整内容。
查找其他页面
Grav 具有名为find()方法的功能,用于查找另一个页面并在该页面上执行操作。
例如,如果您想在特定页面上列出所有公司位置,请使用以下降价规则 -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>
Grav - Markdown 语法
Markdown 语法被定义为以易于阅读和易于编写的格式编写纯文本,然后将其转换为 HTML 代码。Markdown 语法中使用 (*) 或 (`) 等符号。这些符号用于加粗、创建标题和组织内容。
要使用 Markdown 语法,您必须在user/pages/02.mypage文件夹中创建一个 .md 文件。在\user\config\system.yaml配置文件中启用 Markdown 语法。
.jpg)
使用 Markdown 语法有很多好处,其中一些好处如下。
它简单易学,字符最少。
当你使用 Markdown 时,出现错误的可能性很小。
有效的 XHTML 输出。
您的内容和视觉显示是分开的,这样就不会影响您网站的外观。
您可以使用任何文本编辑器或 Markdown 应用程序。
在以下部分中,我们将讨论 Markdown 中使用的 HTML 的主要元素。
标题
每个标题标签都是用 # 为每个标题创建的,即从 h1 到 h6,# 的数量增加,如图所示。
#my new Heading ##my new Heading ###my new Heading ####my new Heading #####my new Heading ######my new Heading
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

评论
您可以按照以下格式撰写评论。
<!— This is my new comment -->
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

水平规则
水平线用于在段落之间创建主题中断。您可以使用以下任一方法在段落之间创建分隔符。
___ - 三个下划线
--- − 三个破折号
*** − 三个星号
在浏览器中以localhost/Grav/mypage打开md文件;您将收到以下结果 -

正文副本
正文可以定义为以 Markdown 语法以正常格式编写文本,不使用(p)标签
例子
It is a way of writing your plain text in an easy to read and write format, which later gets converted into HTML code.
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

强调
强调是 Markdown 语法中的书写格式,用于将文本的一部分加粗、斜体或删除线。让我们在下面讨论它们 -
大胆的
可以使用两侧的两个(**)符号将文本的一部分设置为粗体。
例子
The newest articles from **Advance Online Publication (AOP)** and the current issue.
在此示例中,我们必须将“Advance Online Publication (AOP)”一词显示为粗体。
在浏览器中以localhost/Grav/mypage打开.md文件,您将收到以下结果 -

斜体
在单词两侧使用“_” (下划线)符号使文本变为斜体。
例子
The newest articles from _Advance Online Publication_ (AOP) and the current issues.
在此示例中,我们必须将“Advance Online Publication” (AOP) 一词设置为斜体。
在浏览器中以localhost/Grav/mypage打开.md文件。这将为您提供以下结果 -

删除线
在单词两侧使用两个“~~” (波形符)来删除该单词。
例子
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.
在此示例中,我们必须删除“Advance Online Publication”(AOP)一词。
在浏览器中以localhost/Grav/mypage打开.md文件。这将为您提供以下结果 -

块引用
要创建块引用,您必须在句子或单词之前添加>符号。
例子
>The newest articles from Advance Online Publication (AOP) and the current issues.
在此示例中,我们在句子之前使用了 > 符号。
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

块引用也可以按以下方式使用 -
>The newest articles from Advance Online Publication (AOP) and the current issues. >>> The newest articles from Advance Online Publication (AOP) and the current issues.
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

通知
通知可用于通知或通知某些重要的事情。
通知有四种类型:黄色、红色、蓝色和绿色。
黄色的
您必须在描述!Info或信息的黄色通知类型前使用>>>符号。
例子
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
红色的
在红色通知前使用四个>>>>标志表示警告。
例子
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
蓝色的
使用五个>>>>>符号表示蓝色通知类型,这描述了一个注释。
例子
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
绿色的
在绿色通知类型之前使用六个>>>>>>符号,这描述了提示。
例子
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
在浏览器中以 localhost/Grav/mypage 打开 md 文件;您将收到以下结果 -

列表
在本节中,我们将了解无序列表和有序列表在 Grav 中的工作原理。
无序
在无序列表中,使用项目符号。使用*、-、+。子弹的符号。在任何文本之前使用带空格的符号,将显示项目符号。
例子
+ Bullet + Bullet + Bullet -Bullet -Bullet -Bullet *Bullet
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

已订购
在列出某些内容之前添加数字。
例子
1. Coffee 2. Tea 3. Green Tea
在浏览器中以localhost/Grav/mypage打开.md文件。这将为您提供以下结果 -

代码
在本节中,我们将了解内联代码和块代码“栅栏”在 Grav 中的工作原理。
内联代码
使用(`)制作内联代码,以便在 Markdown 中使用代码。
例子
In the given example, '<section></section>' must be converted into code.
在浏览器中以localhost/Grav/mypage打开.md文件,您将收到以下结果 -

块代码“栅栏”
如果要阻止多行代码,请使用(```)栅栏。
例子
``` You’re Text Here ```
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

表格
在 Grav 中,表格是通过在标题部分下使用竖线和破折号来创建的。管道不得垂直对齐。
例子
| Number | Points | | ------ | ----------- | | 1 | Eve Jackson 94 | | 2 | John Doe 80 | | 3 | Adam Johnson 67 |
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

右对齐文本
要获取右侧的表格内容,您必须在标题下方的破折号右侧添加一个冒号。
| Number | Points | | ------:| -----------: | | 1 | Eve Jackson 94 | | 2 | John Doe 80 | | 3 | Adam Johnson 67 |
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -
.jpg)
链接
在本节中,我们将了解链接在 Grav 中的工作原理。
基本链接
链接是在 ([]) 方括号和 (()) 圆括号的帮助下建立的。[]括号内必须填写内容,()内填写域名。
例子
[Follow the Given link](http://www.google.com)
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -

添加标题
在本节中,我们将了解如何在 .md 文件中添加标题。
例子
[Google](https://www.gogle.com/google/ "Visit Google!")
在浏览器中以localhost/Grav/mypage打开.md文件;您将收到以下结果 -
.jpg)
图片
图像与链接类似,但在语法开头有一个感叹号。
例子
![Nature] (/Grav/images/Grav-images.jpg)
在浏览器中以localhost/Grav/mypage打开.md文件,您将收到以下结果 -

Grav - 页面链接
在本章中,我们将了解如何在 Grav 中链接页面。您可以通过一种简单的方式将一个页面链接到另一个页面,甚至可以通过页面链接来链接远程页面。Grav 有许多响应式链接选项。如果您以前使用过HTML来链接文件,那么很容易理解 Grav 中的页面链接。
下面给出的是 Grav 站点的 Pages 目录的基本示例。我们将使用以下目录作为示例,如图所示。

下面给出了 Grav link 的一些常见组件。
[Linked Content](../path/slug/page)
[] - 指定写入链接的文本或替代内容。在 HTML 中,我们使用 <a href=""> 和 </a> 来放置内容。
() - URL 放在这个括号中,直接放在方括号后面。
../ - 表示向上移动一个目录。
内容中使用了 4 种类型的链接,如下所示 -
蛞蝓亲戚
目录相关
绝对
偏僻的
蛞蝓亲戚
内部链接不限于文件/目录结构中的某些名称。可以从标头和后备目录名称中提取 Slug,这可以帮助您轻松创建链接,因为无需记住任何特定文件名,但可以记住相关的 slug。Grav 的模板引擎使用文件名来了解要应用哪个模板。
[link](../dog)
上面的代码为您获取以下结果 -

在上面的示例中,您必须上移一个目录并从pages/01.home/02.dog/item.md加载位于pages/01.home/02.nature/ item.md目录中的默认页面。文件 item.md 没有分配 slug,因此 Grav 使用目录名称。
接下来,您会发现一个类似的示例,从pages/01.home/01.dog/item.md链接到pages/02.black/01.fish/item.md,但是当它加载item.md文件时,会出现一个slug将被分配给01.fish文件。
[link](../../black/fish)
上面的代码给出了以下结果 -

现在,您将看到item.md 标题中默认的 slug 文件夹名称将被替换为黑色slug。
目录相关
相对设置的目标用于链接当前页面,可以是图像文件或任何其他需要的文件。文件的位置与目标的位置一样重要。如果在更改路径时移动文件,则链接可能会损坏。只要文件保持一致,您就可以在本地开发服务器和具有不同域名的实时服务器之间轻松切换。链接应该可以正常工作,没有任何问题。
您将直接通过名称指向文件的链接,而不是其目录或slug。您可以使用如下所示的命令创建从pages/01.home/01.dog/item.md到pages/02.black/01.fish/item.md的链接。
[link](../../02.black/01.fish/item.md)
上面的代码给出了以下结果 -

这两个文件夹都会向上移动,如../../所示,然后在底部的两个文件夹中,直接指向item.md文件。
绝对链接
它类似于相对链接,基于Grav 中的/user/pages/目录。此外,这可以通过两种方法来完成。
Slug 相对风格
目录相对风格
相对样式
您可以像 slug 相对类型一样执行此操作。它使用路径中的目录名称。它通过断开链接来消除顺序错误和稍后的更改。它会更改开头的文件夹名称编号,从而导致链接中断。
下面给出的是绝对链接的示例,链接以 / 打开。它指定在pages/01.home/01.dog/item.md中以Slug样式进行绝对链接。
[link](/home/nature)
上面的代码给出了以下结果 -

与 GitHub 等服务一起使用时,目录相对样式更加一致。他们没有 Grav 的灵活性的好处。下面您可以看到使用“目录相对”样式对pages/01.home/01.dog/item.md进行绝对链接的示例。
[link](/01.home/01.dog)
偏僻的
远程链接允许您通过 URL 直接链接到任何文件或文档。无需包含您自己网站的内容。
以下示例向您展示如何链接到TutorialsPoint页面。
[link](http://www.tutorialspoint.com)
上面的代码给出了以下结果 -

您可以直接链接到任何 URL,包括安全的 HTTPS 链接。
Grav - 图像链接
在本章中,我们将了解 Grav 中的图像链接。Grav 允许您将图像从一个页面链接到另一页面,甚至链接到远程页面。如果您使用 HTML 链接了文件,那么 Grav 中的图像链接将非常容易理解。

使用此结构,我们将了解如何使用不同类型的链接在页面中显示媒体文件。此结构下的每个文件夹都包含图像,并且/02.green/img01下有一个特殊目录,它充当页面,但仅包含媒体文件。
让我们看看基于 Grav markdown 的图像标签的一些常见元素。

!− 当您将其放置在 Markdown 链接标签的开头时,它表示图像标签。
[] - 它指定图像的可选替代文本。
() - 它直接放置在包含文件路径的方括号之后。
../ - 表示向上移动目录。
Grav 使用五种类型的图像链接,如下所示 -
蛞蝓亲戚
目录相关
绝对
偏僻的
媒体对图像的行动
蛞蝓亲戚
它将相对图像链接设置到当前页面并链接同一目录中的另一个文件。使用相对链接时,源文件的位置与目标文件的位置一样重要。如果在移动时更改文件中的路径,则链接可能会被破坏。使用此图像链接结构的优点是,只要文件结构保持不变,您就可以在本地开发服务器和具有不同域名的实时服务器之间切换。
例子

这里../表示您的链接向上移动一个文件夹,然后向下移动一个文件夹,img.jpg 是目标。
当您使用上述路径时,您将收到以下输出 -

Grav 支持在页面的主 Markdown 文件的标题中使用 slug,并且该 slug 会取代给定页面的文件夹名称。
如果01.sky文件夹通过其.md文件设置了一个 slug ,即/pages/01.blue/01.sky/text.md,则文件的标题将如下 -
--- title: Sky slug: test-slug taxonomy: category: blog ---
在上面的代码中,我们设置了 slug test-slug,它是可选的。设置 slug 后,您就可以链接到媒体文件,该文件将为链接设置Slug 相对或绝对URL。
目录相关
在这种类型的链接中,您可以设置当前页面的目录相对图像链接。您可以通过完整路径及其目录相关图像链接中的文件夹名称进行引用,而不是使用 URL slugs。
例子

当您使用上述路径时,它将显示输出,如下所示 -

绝对
绝对链接与相对链接相同,但唯一的区别是它们相对于站点的根目录并存在于/user/pages/目录中。
您可以通过两种不同的方式使用绝对链接 -
您可以使用Slug 相对样式,该样式在路径中包含 slug 或目录名称,通常用于绝对链接。
您可以使用绝对链接来打开带有/ 的链接。

当您使用上述路径时,您将收到以下输出 -

偏僻的
远程图像链接允许直接通过其 URL 显示任何媒体文件。这些链接不包含您自己网站的内容。以下示例显示如何使用远程 URL 显示图像 -

当您单击下图所示的链接时,它将显示给定 URL 中的图像。

媒体对图像的行动
与页面关联的图像使我们能够利用Grav 媒体操作的优势。在 Grav 中创建内容时,您可以显示一些媒体文件,例如图像、视频和其他文件。
例子
您可以使用下面给出的格式加载图像 -

当您使用上述路径时,您将收到如下所示的输出 -

重力 - 媒体
媒体文件包含不同类型的显示内容,例如图像、视频和许多其他文件。Grav 自动查找并处理这些文件以供任何页面使用。通过使用页面的内置功能,您可以动态访问元数据并修改媒体。
Grav 使用智能缓存在必要时创建缓存内生成的媒体。这样,所有人都可以使用缓存的版本,而不必一次又一次地生成媒体。
支持的媒体文件
以下是 Grav 支持的媒体文件类型 -
图像- jpg、jpeg、png
动画图像- gif
矢量化图像- svg
视频- mp4、mov、m4v、swf
数据/信息- txt、doc、pdf、html、zip、gz
显示模式
以下是 Grav 中的几种显示模式 -
源- 它是图像、视频或文件的视觉显示。
text - 媒体文件的文本呈现。
缩略图- 媒体文件的缩略图。
找到缩略图
您可以使用三个位置找到缩略图 -
在媒体文件所在的同一文件夹中- [media-name].[media-extension].thumb.[thumb-extension]; 这里,media-name和media-extension是实际媒体文件的名称和扩展名,thumb-extension是图像媒体类型支持的扩展名。
用户文件夹 - user/images/media/thumb-[media-extension].png; 这里,media-extension是实际媒体文件的扩展名。
系统文件夹- system/images/media/thumb-[media-extension].png; 这里,media-extension是实际媒体文件的扩展名。
灯箱和链接
Grav 提供锚标记的输出,其中包含灯箱插件要读取的一些元素。如果您想使用插件中未包含的灯箱库,那么您可以使用以下属性来创建您自己的插件。
rel - 表示灯箱链接。该值是灯箱。
href - 它是媒体对象的 URL。
data-width - 设置用户选择的灯箱的宽度。
data-height - 设置用户选择的灯箱的高度。
data-srcset - srcset 字符串用于图像媒体。
行动
Grav 中的构建器模式用于处理媒体,执行多个操作。有些操作是所有媒体都支持的,而有些操作仅适用于特定媒体。
一般的
对于媒体类型,有 6 种类型的常规操作可用。每个动作的解释如下。
| 先生。 | 动作与描述 |
|---|---|
| 1 | 网址()
url() 返回媒体的原始 url 路径。 |
| 2 | html([标题][, alt][, 类]
输出将具有有效的媒体 html 标签。 |
| 3 | 显示模式) 它用于在不同的显示模式之间切换。当切换到显示模式时,所有操作都会被重置。 |
| 4 | 关联()
在链接之前应用的操作将应用于链接的目标。 |
| 5 | 灯箱([宽度,高度])
Lightbox 与链接操作类似,但有一点不同,它创建带有一些额外属性的链接。 |
| 6 | 缩略图
在页面和默认之间选择任何类型的媒体文件,这可以手动完成。 |
对图像的操作
下表列出了应用于图像的一些操作。
| 先生。 | 动作与描述 |
|---|---|
| 1 | 调整大小(宽度,高度,[背景])
通过调整大小来更改图像的宽度和高度。 |
| 2 | 强制调整大小(宽度,高度)
根据需要拉伸图像,无论原始比例如何。 |
| 3 | 裁剪调整大小(宽度,高度)
根据图像的宽度和高度将图像大小调整为更小或更大的尺寸。 |
| 4 | 裁剪(x,y,宽度,高度)
根据 x 和 y 位置的宽度和高度描述裁剪图像。 |
| 5 | 作物缩放(宽度,高度)
帮助根据请求缩放和裁剪图像。 |
| 6 | 质量(价值)
将图像质量值设置在 0 到 100 之间。 |
| 7 | 否定()
否定时颜色会反转。 |
| 8 | 亮度(值)
值为-255到+255时,将亮度滤镜添加到图像中。 |
| 9 | 对比度(值)
-100 到 +100 之间的值用于将对比度滤镜应用于图像。 |
| 10 | 灰度()
灰度滤波器用于处理图像。 |
| 11 | 浮雕()
浮雕滤镜还用于处理图像。 |
| 12 | 平滑(值)
通过将值设置为 -10 到 +10,将平滑滤波器应用于图像。 |
| 13 | 锋利的()
锐化滤镜添加到图像上。 |
| 14 | 边缘()
边缘查找过滤器添加到图像上。 |
| 15 | 着色(红、绿、蓝)
通过调整红色、绿色和蓝色对图像进行着色。 |
| 16 | 棕褐色()
添加棕褐色滤镜以呈现复古外观。 |
动画和矢量化图像和视频
动画和矢量化动作是在图像和视频上完成的。以下是对图像和视频进行的操作。
| 先生。 | 动作与描述 |
|---|---|
| 1 | 调整大小(宽度,高度)
调整大小操作将设置宽度、高度、数据宽度和数据高度属性。 |
组合
Grav 具有图像处理功能,可以轻松处理图像。

上面的代码将生成如下所示的输出 -

响应式图像
下表列出了几种类型的响应式图像。
图元文件
image1.jpg、archive.zip或任何其他引用都能够设置变量或可以被图元文件覆盖。这些文件采用<filename>.meta.yaml的格式。例如,如果您有一个图像image2.jpg,那么您的图元文件可以创建为image2.jpg.meta.yaml。内容必须采用 yaml 语法。您可以使用此方法添加您喜欢的任何文件或元数据。
Grav - 模块化页面
模块化页面一开始很难理解,但是一旦你了解了它,就会很容易使用。它允许从其子页面创建单个页面。它能够从模块化内容页面构建复杂的一页布局。
模块化页面被设置为不可路由,因为它们无法通过 URL 直接访问。它们由文件夹名称前的 _(下划线)标识。它是页面的集合,每个页面上方显示一个页面以获得单个页面。例如,user/pages/home/_header。。
文件夹结构
如果是一页骨架,您可以在01.home文件夹中找到该页面。在此,您将获得一个模块化.md文件,该文件告诉必须包含哪些页面以及要显示的页面的顺序。module.html.twig 可以在您当前的主题文件夹中找到。
在下图中,您可以看到为模块化页面创建的文件夹结构。

每个子文件夹必须包含一个描述 markdown 文件的.md文件。
首先,您必须在/users/pages/01.home文件夹中创建子文件夹。接下来,每个文件夹必须包含一个.md文件和一个modular.md文件。
创建子文件夹时,图像和文件必须位于同一文件夹中。
如何创建模块化页面
要创建模块化页面,您必须遵循给定的步骤。
步骤 1 - 在/user/pages/01.home/中创建几个页面。文件夹。在下图中,您可以看到我们创建了两个文件夹以及一个modular.md 文件。

步骤 2 - 要创建模块化页面,您必须在每个文件夹中创建一个文件并将其命名为text.md。

步骤 3 - 接下来,将代码添加到text.md文件中,保存并运行相同的代码。
例子
将所有四个页面保存为.md文件。这里我们创建了4个页面,分别命名为text.md、text1.md、text2.md和text3.md。
--- title: Bio-diversity --- ## Bio-diversity Biodiversity refers to the variety of life. It is seen in the number of species in an [ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth] (https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the health of biological systems, and to see if there is a danger that too many species become[extinct](https://simple.wikipedia.org/wiki/Extinct).
现在,创建 4 个页面,将它们添加到\templates\modular文件夹中,如下所示。

接下来,进入首页并刷新,就可以看到变化了。

在新的导航栏中,您可以看到四个文件链接。
Grav - 多语言
多语言定义为在您的网站中使用不同的语言。我们将学习不同的程序,帮助您在 Grav 网站中使用多种语言。
多语言基础知识
基本上 Grav 需要一个.md文件来表示任何页面。当您启用多语言支持时,它将查找类似default.en.md或default.fr.md的文件。。
语言配置
您必须首先在user/config/system.yaml文件中设置一些基本语言配置。文件。
Language:
Supported:
- en
- Fr
通过执行此操作,您已在 Grav 中启用了多语言支持。在上面的代码中,en表示英语,fr表示法语。这意味着您的网站将支持这两种语言。这里的默认语言是en (英语)。如果您先写Fr(法语) ,那么它将成为您的默认语言。
多语言页面
如果您的默认语言设置为English,那么 Grav 将查找default.en.md文件。如果未找到该文件,Grav 会查找您设置的另一种语言。如果两种语言均未找到,则会查找default.md文件。
例子
默认.en.md 文件
--- title: Home --- # Grav is Running! ## You have installed **Grav** successfully
上面的代码将生成以下输出 -

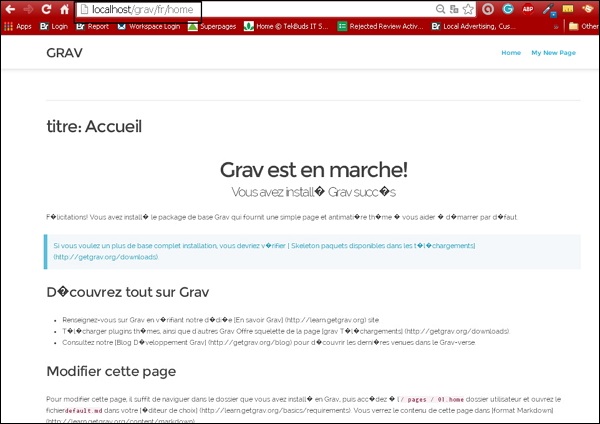
对于法语作为默认语言,default.fr.md 文件将为 -
--- titre: Accueil --- # Grav est en marche! ## Vous avez installé ** ** Grav succès
上面的代码将生成以下输出 -

通过 URL 的活动语言
如果您想使用语言代码更新网站的 URL,请按照以下步骤操作 -
例子
如果您希望您的网站是英文的,请在浏览器中输入以下行 -
http://www.mysite.com/en
如果您希望您的网站使用法语,请在浏览器中输入以下行 -
http://www.mysite.com/fr
通过浏览器激活语言
Grav 能够获取http_accept_language值并将其与当前支持的语言进行比较。如果您希望此功能发挥作用,请在语言部分中启用您的user/system.yaml文件:
language : http_accept_language : true
基于语言的主页
要拥有基于语言的主页,您必须在site.yaml文件中启用以下代码 -
home:
aliases:
en: /homepage
fr: /page-d-accueil
这样,Grav 就会从活动语言中找出要使用的语言。
以下代码将强制 Grav 将您重定向到默认语言路线。include_route选项强制在您的 url 中添加语言代码,例如http://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: false
基于语言的 Twig 模板
如果您的文件是default.en.md,那么 Grav 将查找 twig 文件作为default.html.twig。当您需要特定于语言的树枝文件时,您必须将其上传到语言文件夹的根级别。如果您当前的主题位于templates/default.html.twig中,则必须创建一个templates/en/文件夹并将英语特定文件夹放入其中:templates/en/default.html.twig
语言切换器
Grav Package Manager (GPM)提供了语言切换器插件。
翻译来自 Twig
使用 twig 过滤器和t()函数。两者的功能相似。如果您有另一个树枝文件,那么它可以让您从数组进行转换。
插件和主题语言翻译
通过在主题或插件的根目录 (/user/plugins/error/ languages.yaml) 中创建languages.yaml文件来提供插件和主题中的翻译,并且该文件必须包含所有支持的语言。
翻译覆盖
如果要覆盖翻译,则必须将值对放入user/linguals/文件夹中的语言文件中。
先进的
基于环境的语言处理
可以根据 URL 将用户路由到您网站的正确版本。如果您的站点 URL 是http://english.yoursite.com ,这是标准http://www.yoursite.com的别名,那么您可以将配置创建为/user/english.yoursite.com/config/system 。 yaml。。
languages:
supported:
- fr
- en
它使用倒置的语言顺序。在上面的代码中,fr是默认语言。如果您更改顺序,将en保留在顶部,将fr保留在底部,则en将成为默认语言。
语言别名路由
在同一页面的不同语言版本之间切换非常困难,您可以在页面对象上使用Page.rawRoute()方法。对于单个页面的不同语言翻译,它获得相同的原始路线。将语言代码放在前面以获得正确的路线。
如果您在法语页面上的自定义路线为 -
/ma-page-francaise-personnalisee
英文页面的自定义路线为 -
/my-custom-french-page
您将获得法语页面的原始页面,这可能是 -
/blog/custom/my-page
然后只需添加您想要的语言,这将是您的新 URL。
/en/blog/custom/my-page
翻译支持
Grav 提供了简单的机制,可以通过 PHP 在 Twig 中提供翻译,以便在主题和插件中使用。它默认启用,如果未定义特定语言,则使用en语言。要启用或禁用,请转到 system.yaml 文件并进行更改。
languages: translations: true
您可以通过多种方式在不同的地方提供翻译。第一个地方是系统/语言文件夹。文件必须以en.yaml、fr.yaml等格式创建。每个 yaml 文件必须包含一个或多个密钥对的嵌套数组。
SITE_NAME: My Blog Site HEADER: MAIN_TEXT: Welcome to my new blog site SUB_TEXT: Check back daily for the latest news
基于会话的活动语言
您可以激活活动语言的基于会话的存储。要启用,您必须在 system.yaml 中设置session : Enables : true并启用语言设置。
languages: session_store_active: true
语言切换器
从 GPM 安装语言切换插件。
设置语言特定域
具有基于环境的语言处理配置来分配默认语言。将此选项添加到您的 system.yaml 中;它必须设置为 true。
pages.redirect_default_route: true
将以下内容添加到您的.htaccess文件中,并根据您的要求选择语言块和域名。
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L]
RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]
Grav - 主题基础知识
主题控制 Grav 站点的外观。Grav 中的主题是使用强大的Twig 模板引擎构建的。
内容页面和树枝模板
您创建的页面通过名称或通过设置页面的模板标头变量来引用特定的模板文件。建议使用页面名称以简化维护。
安装 Grav Base 包后,您将在 user/pages/01.home 文件夹中找到defauld.md文件。文件的名称(即default)告诉Grav该页面应该使用放置在themes/<mytheme>/templates文件夹内的twig模板default.html.twig来呈现。
例如,如果您有一个名为contact.md 的文件,它将使用 twig 模板呈现为theme/<mytheme>/templates/contact.html.twig。
主题组织
在下面的部分中,我们将讨论主题组织,即它的定义、配置等。
定义和配置
有关主题的信息将在user/themes/antimatter/blueprints.yaml文件中定义,并且可以选择提供在管理面板中使用的表单定义。您将在Antimatter 主题的user/themes/antimatter/blueprints.yaml文件中看到以下内容。
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
为了使用主题配置选项,您需要在名为user/themes/<mytheme>/<mytheme>.yaml 的文件中提供默认设置。
例子
enable: true
主题和插件事件
主题通过插件架构与 Grav 交互的能力是 Grav 的另一个强大功能。要实现此目的,只需创建user/themes/<mytheme>/<mytheme>.php(例如,默认 Antimatter 主题的antimatter.php)文件并使用以下格式。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}
模板
Grav 主题的结构没有固定的规则,除了每个页面类型内容的 templates/ 文件夹中必须有关联的 twig 模板。
由于页面内容和树枝模板之间的紧密耦合,最好基于下载页面中提供的骨架包创建通用主题。
假设您想在主题中支持模块化模板,您必须创建module/文件夹并在其中存储 twig 模板文件。如果您想支持表单,那么您应该创建form/文件夹并在其中存储表单模板。
蓝图
要为每个模板文件定义选项和配置表单,请使用blueprint/文件夹。这些不能通过管理员面板进行编辑,并且可以选择使用。该主题功能齐全,无需蓝图文件夹。
SCSS/LESS/CSS
如果你想使用 SASS 或 LESS 开发网站,那么你必须在user/themes/<mytheme>/scss/中创建子文件夹,如果你想要 LESS 和 css/ 文件夹,则必须在less/ 中创建子文件夹。
对于从 SASS 或 LESS 编译的自动生成的文件,使用css-compiled/文件夹。在 Antimatter 主题中,使用了 SASS 的scss变体。
请按照以下步骤在您的计算机中安装 SASS。
在主题的根目录中,键入下面给出的命令
