Grav - 页面
本章我们来学习一下Grav Pages。页面可以被定义为网站的构建块。页面结合了内容和导航;即使对于没有经验的用户来说,这也使得工作变得更加容易。
首先,让我们了解如何创建一个简单的页面。所有用户内容将存储在user/pages/文件夹下。只有一个名为01.home的文件夹。文件夹的数字部分是可选的;它表达了页面的顺序(例如,01 将出现在 02 之前),并明确通知 Grav 该页面应该在菜单中可见。
现在让我们看看如何创建一个新页面。
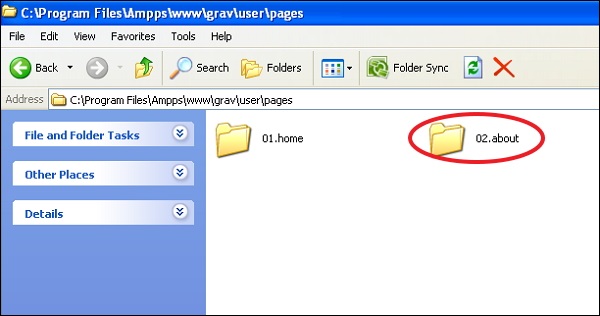
步骤 1 - 在/user/pages/ 下创建一个文件夹;例如,02.about,如下面的屏幕截图所示。

步骤 2 -在新创建的02.about文件夹中创建一个名为default.md的文件,其中包含以下内容。
--- title: About Us --- # About Us Page! This is the body of **about us page**.
上面的代码使用了一些Markdown语法,下面简要解释。你可以在Markdown章节中详细学习Markdown。
--- 指示器之间的内容是页眉。
Markdown中的#或hashes语法表示将转换为HTML 中的<h1>标头的标题。
**标记表示粗体文本或HTML 中的<b>。
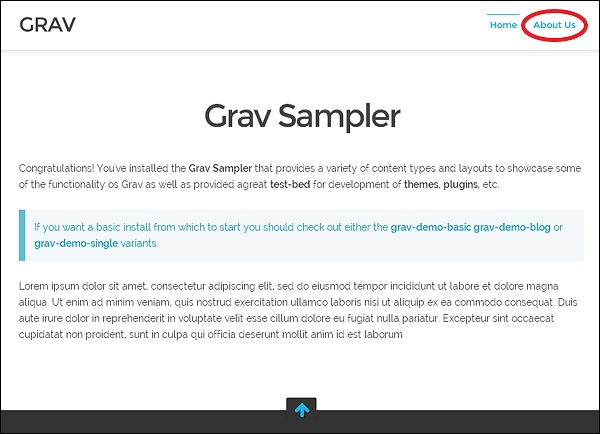
步骤 3 - 重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示。

页面类型
Grav 页面支持 3 种类型的页面 -
- 标准页面。
- 列表页面。
- 模块化页面。
标准页
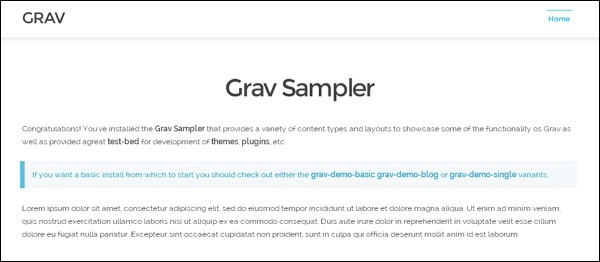
标准页面是最基本的页面类型,例如博客文章、联系表单、错误页面等。默认情况下,页面被视为标准页面。下载并安装 Base Grav 软件包后,您会立即看到标准页面。安装 Base Grav 软件包时,您将看到以下页面。

列表页面
列表页面是标准页面的扩展,它引用页面集合。设置列表页面的最简单方法是在列表页面下方创建子页面。博客列表页面就是一个很好的例子。
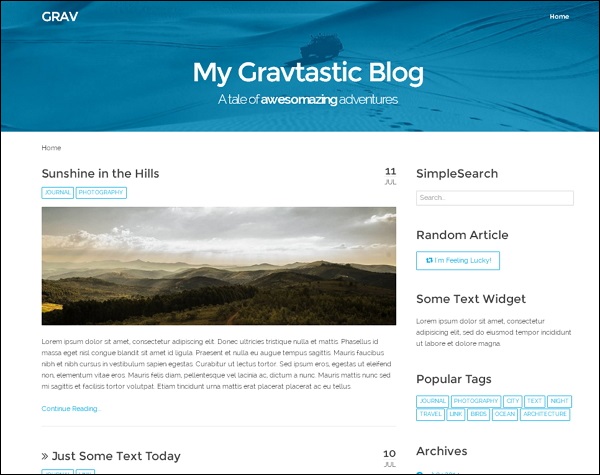
带有列表页面的博客骨架示例可以在Grav 下载中找到。下面的屏幕截图显示了一个示例。

模块化页面
模块化页面是一种列表页面形式,它从其子页面构建单个页面。这使我们能够从较小的模块化内容页面构建非常复杂的单页布局。这可以通过从页面主文件夹中找到的多个模块化文件夹构建模块化页面来实现。
使用模块化页面的单页框架示例可以在Grav 下载中找到。下面的屏幕截图显示了一个示例。

文件夹
/ user/pages文件夹将包含其各自页面的内容。/user/pages文件夹内的文件夹会自动被 Grav 视为菜单并用于订购目的。例如,01.home文件夹将被视为主文件夹。排序也将保持不变,即 01.home 将出现在 02.about 之前。
您应该提供一个入口点,以便在您将浏览器指向站点根目录时指定浏览器的去向。例如,如果您在浏览器中输入 http://mysite.com,Grav默认情况下需要别名home/ ,但您可以通过更改Grav 配置文件中的home.alias选项来覆盖主位置。
文件夹名称之前的下划线 (_) 被标识为模块化文件夹,这是一种特殊的文件夹类型,仅与模块化内容一起使用。例如,对于诸如pages/02.about之类的文件夹,slug将默认为about,URL将为http://mysite.com/about。
如果文件夹名称没有数字前缀,则该页面被视为不可见,并且不会显示在导航中。例如,如果user/pages/有/contact文件夹,则不会在导航中显示。通过将visible设置为true,可以在页眉部分内的页面本身中覆盖此设置,如下所示,使其在导航中可见。
--- title: contact visible: true ---
默认情况下,如果周围的文件夹具有数字前缀,则页面在导航中可见。设置可见性的有效值为true或false。
订购
有很多方法可以控制文件夹的排序,其中重要的方法之一是设置页面配置设置的content.order.by 。下面列出了选项。
default - 文件系统可用于排序,即 01.home 在 02.about 之前。
title - 标题可用于在每个页面中定义的排序。
日期- 排序可以基于每个页面中定义的日期。
文件夹- 包含任何数字前缀的文件夹名称,例如 01.,将被删除。
basename - 排序基于字母文件夹,没有数字顺序。
Modified - 也可以使用页面的修改时间戳。
header.x - 任何页面标题字段都可以用于排序。
手动- 使用 order_manual 可以进行变量排序。
random - 也可以随机化您的订单。
手动顺序是通过向content.order.custom配置设置提供选项列表来专门定义的。您可以设置pages.order.dir和pages.order.by选项来覆盖Grav系统配置文件中的默认Behave。
页面文件
page文件夹内的页面应创建为.md文件,即Markdown格式文件;它是带有 YAML 标题的 Markdown。默认情况下将是主模板的标准名称,您可以为其指定任何名称。简单页面的示例如下所示 -
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
--- 标记之间的内容称为 YAML 前端内容,此 YAML 前端内容由基本 YAML 设置组成。在上面的示例中,我们为博客页面设置标题和分类。一对 --- 标记后面的部分是我们在网站上看到的实际内容。
摘要大小和分隔符
摘要的默认大小可以在通过page.summary()使用的site.yaml中设置。这对于只需要摘要信息而不需要完整页面内容的博客很有用。您可以使用手动摘要分隔符(也称为摘要分隔符:===),并确保将其放入内容中,并在其上方和下方留有空白行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
当page.summary()引用时,将使用分隔符上方的文本;当page.content()引用时,将使用完整内容。
查找其他页面
Grav 具有名为find()方法的功能,用于查找另一个页面并在该页面上执行操作。
例如,如果您想在特定页面上列出所有公司位置,请使用以下降价规则 -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>
