WebGL - 基础知识
WebGL 主要是低级光栅化 API,而不是 3D API。要使用 WebGL 绘制图像,您必须传递表示图像的向量。然后,它使用 OpenGL SL 将给定矢量转换为像素格式,并将图像显示在屏幕上。编写 WebGL 应用程序涉及一系列步骤,我们将在本章中解释这些步骤。
WebGL - 坐标系
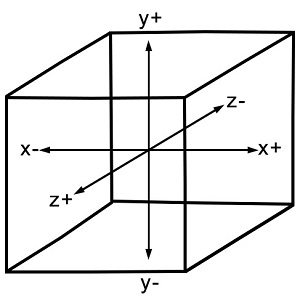
就像任何其他 3D 系统一样,WebGL 中将有 x、y 和 z 轴,其中z轴表示深度。WebGL 中的坐标仅限于 (1, 1, 1) 和 (-1, -1, - 1)。这意味着 - 如果您将投影 WebGL 图形的屏幕视为一个立方体,则立方体的一个角将为 (1, 1, 1),对角将为 (-1, -1, -1)。WebGL 不会显示超出这些边界绘制的任何内容。
下图描述了 WebGL 坐标系。z 轴表示深度。z 的正值表示对象靠近屏幕/观看者,而 z 的负值表示对象远离屏幕。同样,x 的正值表示对象位于屏幕的右侧,负值表示对象位于屏幕的左侧。类似地,y 的正值和负值表示对象是在屏幕的顶部还是底部。

WebGL 图形
获取画布对象的 WebGL 上下文后,您可以开始使用 JavaScript 中的 WebGL API 绘制图形元素。
以下是开始使用 WebGL 之前需要了解的一些基本术语。
顶点
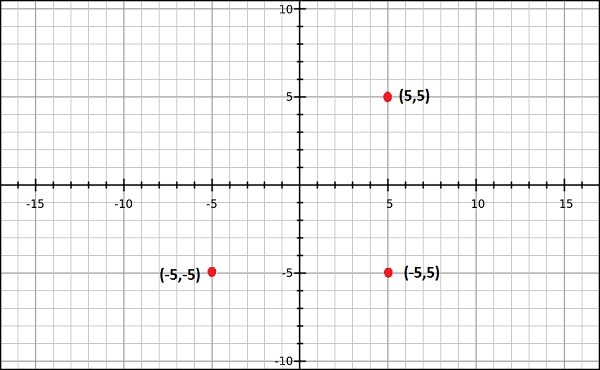
通常,为了绘制多边形等对象,我们在平面上标记点并将它们连接起来形成所需的多边形。顶点是定义 3D 对象边缘连接的点。它由三个浮点值表示,每个浮点值分别代表 x、y、z 轴。
例子
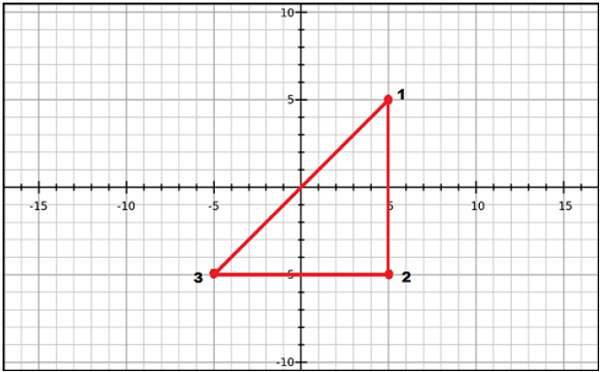
在下面的示例中,我们绘制一个具有以下顶点的三角形 - (0.5, 0.5), (-0.5, 0.5), (-0.5, -0.5)。

注意- 我们必须使用 JavaScript 数组手动存储这些顶点,并使用顶点缓冲区将它们传递到 WebGL 渲染管道。
指数
在 WebGL 中,使用数值来标识顶点。这些数值称为指数。这些索引用于在 WebGL 中绘制网格。

注意- 就像顶点一样,我们使用 JavaScript 数组存储索引,并使用索引缓冲区将它们传递到 WebGL 渲染管道。
数组
与 OpenGL 和 JoGL 不同,WebGL 中没有预定义的方法来直接渲染顶点。我们必须使用 JavaScript 数组手动存储它们。
例子
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
缓冲器
缓冲区是 WebGL 保存数据的内存区域。有多种缓冲区,即绘图缓冲区、帧缓冲区、顶点缓冲区和索引缓冲区。顶点缓冲区和索引缓冲区用于描述和处理模型的几何形状。
顶点缓冲区对象存储有关顶点的数据,而索引缓冲区对象存储有关索引的数据。将顶点存储到数组中后,我们使用这些 Buffer 对象将它们传递到 WegGL 图形管道。
帧缓冲区是图形内存中保存场景数据的一部分。该缓冲区包含表面的宽度和高度(以像素为单位)、每个像素的颜色、深度和模板缓冲区等详细信息。
网
为了绘制2D或3D对象,WebGL API提供了两种方法,即drawArrays()和drawElements()。这两个方法接受一个名为mode的参数,您可以使用该参数选择要绘制的对象。该字段提供的选项仅限于点、线和三角形。
要使用这两种方法绘制 3D 对象,我们必须使用点、线或三角形构造一个或多个原始多边形。此后,使用这些原始多边形,我们可以形成一个网格。
使用原始多边形绘制的 3D 对象称为网格。WebGL 提供了多种绘制 3D 图形对象的方法,但用户通常更喜欢绘制网格。
例子
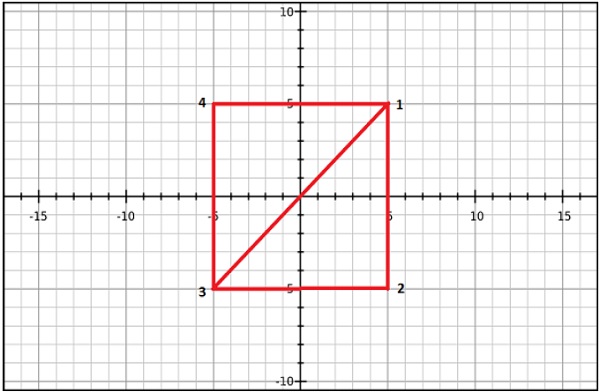
在下面的示例中,您可以观察到我们使用两个三角形→ {1, 2, 3} 和 {4, 1, 3} 绘制了一个正方形。

着色器程序
我们通常使用三角形来构建网格。由于WebGL使用GPU加速计算,因此这些三角形的信息应该从CPU传输到GPU,这需要大量的通信开销。
WebGL 提供了一种减少通信开销的解决方案。由于它使用在 GPU 上运行的 ES SL(嵌入式系统着色器语言),因此我们使用着色器程序(我们使用 OpenGL ES 着色语言/ GLSL编写的程序)编写在客户端系统上绘制图形元素所需的所有程序。
这些着色器是GPU的程序,编写着色器程序的语言是GLSL。在这些着色器中,我们准确定义顶点、变换、材质、灯光和相机如何相互作用以创建特定图像。
简而言之,它是一个实现获取网格像素的算法的片段。我们将在后面的章节中详细讨论着色器。有两种类型的着色器 - 顶点着色器和片段着色器。
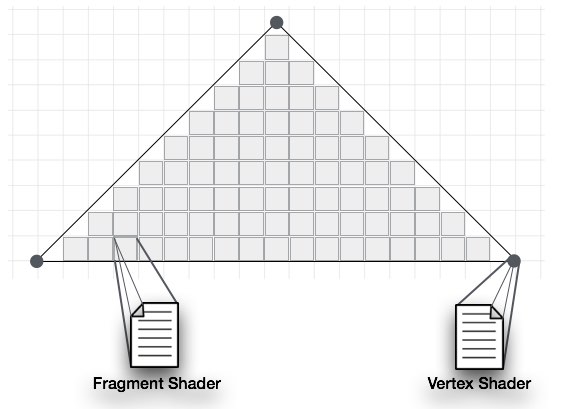
顶点着色器
顶点着色器是在每个顶点上调用的程序代码。它用于将几何图形(例如:三角形)从一个地方变换(移动)到另一个地方。它处理每个顶点的数据(per-vertex data),例如顶点坐标、法线、颜色和纹理坐标。
在顶点着色器的ES GL代码中,程序员必须定义属性来处理数据。这些属性指向用 JavaScript 编写的顶点缓冲区对象。
可以使用顶点着色器执行以下任务 -
- 顶点变换
- 法线变换和归一化
- 纹理坐标生成
- 纹理坐标变换
- 灯光
- 色料应用
片段着色器(像素着色器)
网格由多个三角形组成,每个三角形的表面称为片段。片段着色器是在每个片段的所有像素上运行的代码。它的编写目的是计算并填充各个像素的颜色。
可以使用片段着色器执行以下任务 -
- 插值运算
- 纹理访问
- 纹理应用
- 多雾路段
- 颜色总和

OpenGL ES SL 变量
OpenGL ES SL的完整形式是 OpenGL 嵌入式系统着色语言。为了处理着色器程序中的数据,ES SL 提供了三种类型的变量。它们如下 -
属性- 这些变量保存顶点着色器程序的输入值。属性指向包含每个顶点数据的顶点缓冲区对象。每次调用顶点着色器时,属性都指向不同顶点的VBO。
Uniforms - 这些变量保存顶点和片段着色器通用的输入数据,例如灯光位置、纹理坐标和颜色。
Varyings - 这些变量用于将数据从顶点着色器传递到片段着色器。
有了这些基础知识,我们现在将继续讨论图形管道。
