WebRTC - 架构
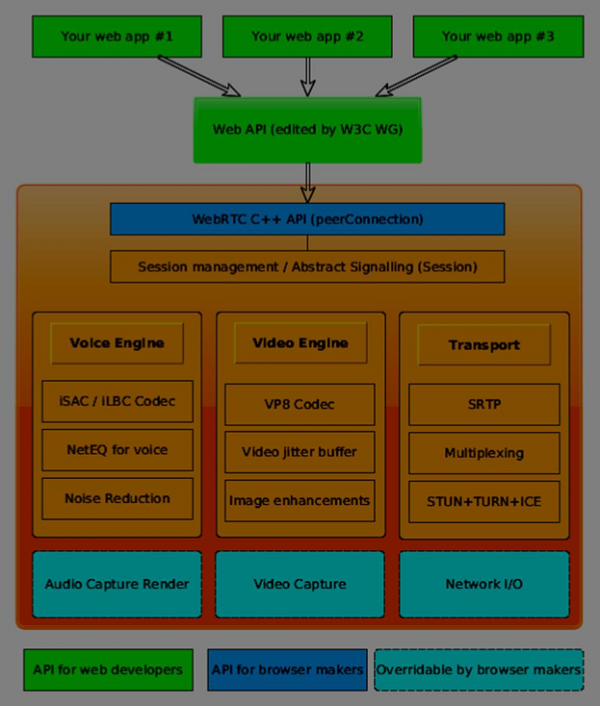
整个 WebRTC 架构非常复杂。

在这里你可以找到三个不同的层 -
Web 开发人员的 API - 该层包含 Web 开发人员所需的所有 API,包括 RTCPeerConnection、RTCDataChannel 和 MediaStrean 对象。
浏览器制造商的API
可重写的 API,浏览器制造商可以挂钩。
传输组件允许跨各种类型的网络建立连接,而语音和视频引擎是负责将音频和视频流从声卡和摄像头传输到网络的框架。对于Web开发者来说,最重要的部分是WebRTC API。
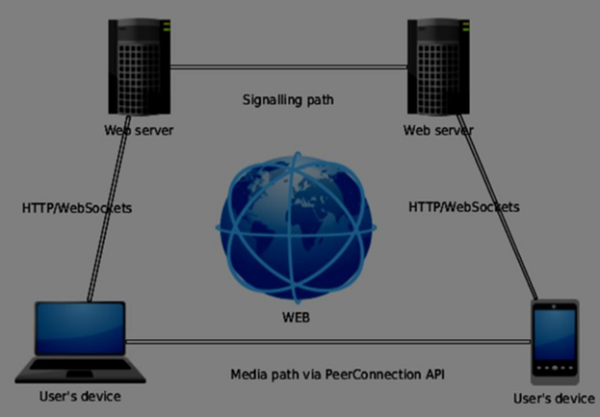
如果我们从客户端-服务器端看 WebRTC 架构,我们可以看到最常用的模型之一是受到 SIP(会话启动协议)梯形的启发。

在此模型中,两个设备都运行来自不同服务器的 Web 应用程序。RTCPeerConnection 对象配置流,以便它们可以点对点地相互连接。此信号通过 HTTP 或 WebSocket 完成。
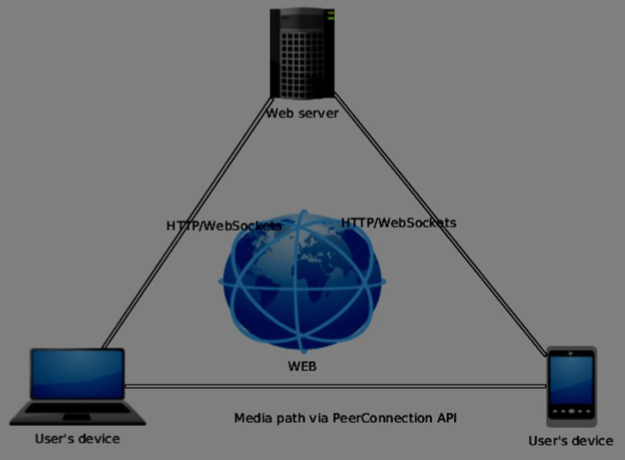
但最常用的模型是三角形 -

在此模型中,两个设备使用相同的 Web 应用程序。它为 Web 开发人员在管理用户连接时提供了更大的灵活性。
WebRTC API
它由一些主要的 javascript 对象组成 -
- RTCP对等连接
- 媒体流
- RTC数据通道
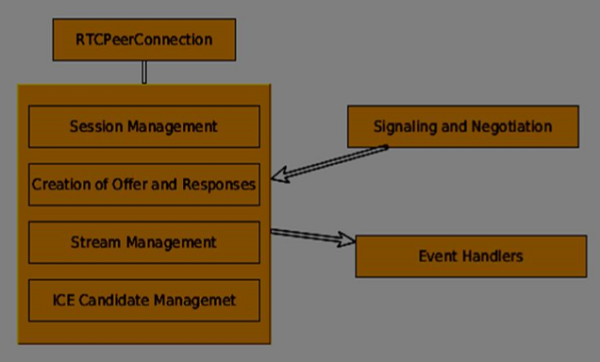
RTCPeerConnection 对象
该对象是 WebRTC API 的主要入口点。它帮助我们连接到对等点、初始化连接并附加媒体流。它还管理与另一个用户的 UDP 连接。
RTCPeerConnection 对象的主要任务是设置和创建对等连接。我们可以轻松地挂钩连接的关键点,因为该对象在出现一组事件时会触发它们。这些事件使您可以访问我们的连接配置 -

RTCPeerConnection 是一个简单的 javascript 对象,您可以这样简单地创建它 -
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]
RTCPeerConnection 对象接受一个conf参数,我们将在这些教程的后面部分介绍该参数。当远程用户将视频或音频流添加到其对等连接时,会触发onaddstream事件。
媒体流API
现代浏览器允许开发人员访问getUserMedia API(也称为MediaStream API)。功能有三个关键点 -
它使开发人员可以访问表示视频和音频流的流对象
如果用户的设备上有多个摄像头或麦克风,它可以管理输入用户设备的选择
它提供了一个安全级别,随时询问用户想要获取流的情况
为了测试这个 API,我们创建一个简单的 HTML 页面。它将显示一个 <video> 元素,询问用户使用摄像头的许可,并在页面上显示来自摄像头的实时流。创建一个index.html文件并添加 -
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]
然后添加一个client.js文件 -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]
现在打开index.html,您应该会看到视频流显示您的脸部。
但要小心,因为 WebRTC 只在服务器端工作。如果您只是用浏览器打开此页面,则无法正常工作。您需要将这些文件托管在 Apache 或 Node 服务器上,或者您喜欢的服务器上。
RTCDataChannel 对象
除了在对等点之间发送媒体流外,您还可以使用DataChannel API 发送其他数据。该 API 与 MediaStream API 一样简单。主要工作是创建来自现有 RTCPeerConnection 对象的通道 -
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]
这就是您所需要的,只需两行代码。其他一切都在浏览器的内部层完成。您可以在任何对等连接上创建通道,直到RTCPeerConnection 对象关闭。
概括
您现在应该已经牢牢掌握了 WebRTC 架构。我们还介绍了 MediaStream、RTCPeerConnection 和 RTCDataChannel API。WebRTC API 是一个不断变化的目标,因此请始终跟上最新规范。
