WebRTC - 概述
随着WebRTC(Web 实时通信)的出现,Web 对实时通信不再陌生。尽管它于 2011 年 5 月发布,但它仍在发展,其标准也在变化。一组协议由 IETF(互联网工程任务组)的 Web 浏览器实时通信工作组 (http://tools.ietf.org/wg/rtcweb/) 标准化,而新的API集由W3C(万维网联盟)的Web 实时通信工作组,网址为http://www.w3.org/2011/04/webrtc/。随着 WebRTC 的出现,现代 Web 应用程序可以轻松地将音频和视频内容传输给数百万人。
基本方案
WebRTC 允许您快速轻松地建立与其他网络浏览器的点对点连接。要从头开始构建这样的应用程序,您需要大量的框架和库来处理数据丢失、连接断开和 NAT 遍历等典型问题。借助 WebRTC,所有这些都开箱即用地内置到浏览器中。该技术不需要任何插件或第三方软件。它是开源的,其源代码可在http://www.webrtc.org/ 上免费获取。
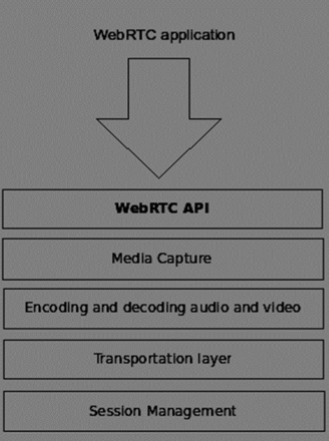
WebRTC API包括媒体捕获、音频和视频编码和解码、传输层和会话管理。

媒体捕捉
第一步是访问用户设备的摄像头和麦克风。我们检测可用设备的类型,获取用户访问这些设备的权限并管理流。
音频和视频编码和解码
通过互联网发送音频和视频数据流并不是一件容易的事。这就是使用编码和解码的地方。这是将视频帧和音频波分割成更小的块并压缩它们的过程。这种算法称为编解码器。有大量不同的编解码器,由具有不同业务目标的不同公司维护。WebRTC 内部还有许多编解码器,如 H.264、iSAC、Opus 和 VP8。当两个浏览器连接在一起时,它们会选择两个用户之间支持的最佳编解码器。幸运的是,WebRTC 在幕后完成了大部分编码工作。
传输层
传输层管理数据包的顺序、处理数据包丢失以及连接到其他用户。WebRTC API 再次使我们能够轻松访问事件,这些事件会告诉我们连接何时出现问题。
会话管理
会话管理涉及管理、打开和组织连接。这通常称为信令。如果您将音频和视频流传输给用户,那么传输附属数据也是有意义的。这是由RTCDataChannel API完成的。
来自 Google、Mozilla、Opera 等公司的工程师在将这种实时体验带入网络方面做了出色的工作。
浏览器兼容性
WebRTC 标准是网络上发展最快的标准之一,因此这并不意味着每个浏览器同时支持所有相同的功能。要检查您的浏览器是否支持WebRTC,您可以访问http://caniuse.com/#feat=rtcpeerconnection。在所有教程中,我建议您使用 Chrome 来查看所有示例。
尝试 WebRTC
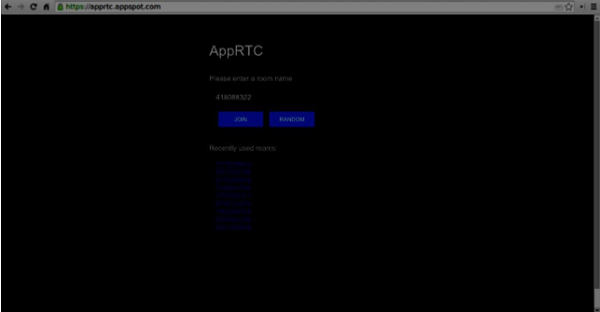
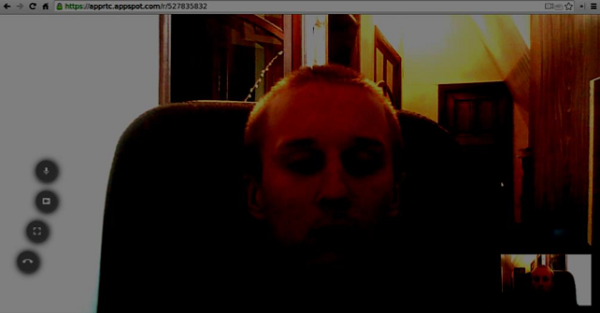
现在让我们开始使用 WebRTC。将浏览器导航至演示站点:https://apprtc.appspot.com/

单击“加入”按钮。您应该会看到一个下拉通知。

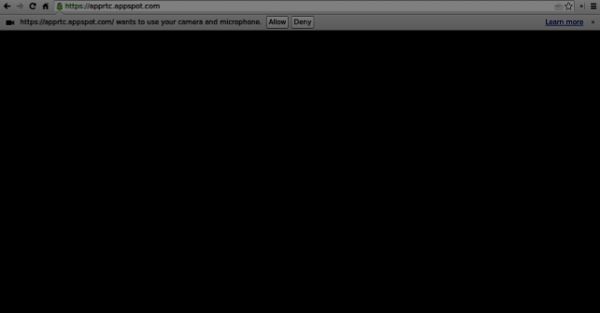
单击“允许”按钮开始将视频和音频流式传输到网页。您应该会看到自己的视频流。

现在在新的浏览器选项卡中打开您当前所在的 URL,然后单击“加入”。您应该看到两个视频流 - 一个来自您的第一个客户,另一个来自第二个客户。

现在您应该明白为什么 WebRTC 是一个强大的工具了。
用例
实时网络打开了通往全新应用范围的大门,包括基于文本的聊天、屏幕和文件共享、游戏、视频聊天等等。除了通信之外,您还可以将 WebRTC 用于其他目的,例如 -
- 实时营销
- 实时广告
- 后台通信(CRM、ERP、SCM、FFM)
- 人力资源管理
- 社交网络
- 约会服务
- 在线医疗咨询
- 金融服务
- 监视
- 多人游戏
- 现场直播
- 电子学习
概括
现在您应该对WebRTC这个术语有了清晰的了解。您还应该了解可以使用 WebRTC 构建哪些类型的应用程序,因为您已经在浏览器中尝试过了。综上所述,WebRTC是一项相当有用的技术。
