WebRTC - 信令
大多数 WebRTC 应用程序不仅仅能够通过视频和音频进行通信。他们还需要许多其他功能。在本章中,我们将构建一个基本的信令服务器。
信令和协商
要连接到另一个用户,您应该知道他在网络上的位置。您设备的 IP 地址允许支持 Internet 的设备直接在彼此之间发送数据。RTCPeerConnection对象负责此操作。一旦设备知道如何通过互联网找到彼此,它们就会开始交换有关每个设备支持的协议和编解码器的数据。
要与其他用户通信,您只需交换联系信息,其余的将由 WebRTC 完成。连接到其他用户的过程也称为信令和协商。它由几个步骤组成 -
创建对等连接的潜在候选者列表。
用户或应用程序选择要与之建立连接的用户。
信令层通知另一个用户有人想要连接到他。他可以接受也可以拒绝。
第一个用户会收到接受要约的通知。
第一个用户发起与另一个用户的RTCPeerConnection。
双方用户通过信令服务器交换软硬件信息。
两个用户交换位置信息。
连接成功或失败。
WebRTC 规范不包含任何有关交换信息的标准。因此请记住,以上只是信号发送如何发生的一个示例。您可以使用您喜欢的任何协议或技术。
构建服务器
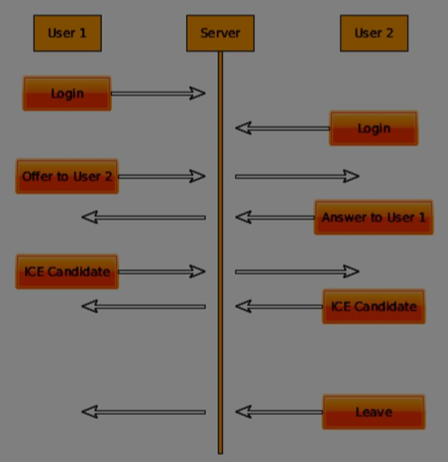
我们要构建的服务器将能够将不在同一台计算机上的两个用户连接在一起。我们将创建我们自己的信号机制。我们的信令服务器将允许一个用户呼叫另一个用户。一旦用户呼叫另一个用户,服务器就会在他们之间传递提议、应答、ICE 候选项并建立 WebRTC 连接。

上图是使用信令服务器时用户之间的消息传递流程。首先,每个用户向服务器注册。在我们的例子中,这将是一个简单的字符串用户名。用户注册后,就可以互相呼叫。用户 1 使用他希望呼叫的用户标识符提出报价。其他用户应该回答。最后,ICE 候选者会在用户之间发送,直到他们可以建立连接。
要创建 WebRTC 连接,客户端必须能够在不使用 WebRTC 对等连接的情况下传输消息。这是我们将使用 HTML5 WebSockets 的地方——两个端点(Web 服务器和 Web 浏览器)之间的双向套接字连接。现在让我们开始使用 WebSocket 库。创建server.js文件并插入以下代码 -
//require our websocket library
var WebSocketServer = require('ws').Server;
//creating a websocket server at port 9090
var wss = new WebSocketServer({port: 9090});
//when a user connects to our sever
wss.on('connection', function(connection) {
console.log("user connected");
//when server gets a message from a connected user
connection.on('message', function(message){
console.log("Got message from a user:", message);
});
connection.send("Hello from server");
});
第一行需要我们已经安装的 WebSocket 库。然后我们在端口 9090 上创建一个套接字服务器。接下来,我们监听连接事件。当用户与服务器建立 WebSocket 连接时,将执行此代码。然后我们监听用户发送的任何消息。最后,我们向连接的用户发送一条响应“Hello from server”。
现在运行节点服务器,服务器应该开始侦听套接字连接。
为了测试我们的服务器,我们将使用我们也已经安装的wscat实用程序。该工具有助于直接连接到 WebSocket 服务器并测试命令。在一个终端窗口中运行我们的服务器,然后打开另一个终端窗口并运行wscat -c ws://localhost:9090命令。您应该在客户端看到以下内容 -

服务器还应该记录连接的用户 -

用户注册
在我们的信令服务器中,我们将为每个连接使用基于字符串的用户名,以便我们知道向何处发送消息。让我们稍微改变一下我们的连接处理程序 -
connection.on('message', function(message) {
var data;
//accepting only JSON messages
try {
data = JSON.parse(message);
} catch (e) {
console.log("Invalid JSON");
data = {};
}
});
这样我们只接受 JSON 消息。接下来,我们需要将所有连接的用户存储在某处。我们将使用一个简单的 Javascript 对象来实现它。更改文件的顶部 -
//require our websocket library
var WebSocketServer = require('ws').Server;
//creating a websocket server at port 9090
var wss = new WebSocketServer({port: 9090});
//all connected to the server users
var users = {};
我们将为来自客户端的每条消息添加一个类型字段。例如,如果用户想要登录,他会发送登录类型消息。让我们定义它 -
connection.on('message', function(message){
var data;
//accepting only JSON messages
try {
data = JSON.parse(message);
} catch (e) {
console.log("Invalid JSON");
data = {};
}
//switching type of the user message
switch (data.type) {
//when a user tries to login
case "login":
console.log("User logged:", data.name);
//if anyone is logged in with this username then refuse
if(users[data.name]) {
sendTo(connection, {
type: "login",
success: false
});
} else {
//save user connection on the server
users[data.name] = connection;
connection.name = data.name;
sendTo(connection, {
type: "login",
success: true
});
}
break;
default:
sendTo(connection, {
type: "error",
message: "Command no found: " + data.type
});
break;
}
});
如果用户发送带有登录类型的消息,我们 -
检查是否有人已经使用该用户名登录
如果是,则告诉用户尚未成功登录
如果没有人使用此用户名,我们将用户名添加为连接对象的键。
如果命令未被识别,我们会发送错误。
以下代码是用于向连接发送消息的辅助函数。将其添加到server.js文件中 -
function sendTo(connection, message) {
connection.send(JSON.stringify(message));
}
上面的函数确保我们所有的消息都以 JSON 格式发送。
当用户断开连接时,我们应该清理其连接。当关闭事件被触发时,我们可以删除用户。将以下代码添加到连接处理程序 -
connection.on("close", function() {
if(connection.name) {
delete users[connection.name];
}
});
现在让我们使用登录命令测试我们的服务器。请记住,所有消息都必须以 JSON 格式进行编码。运行我们的服务器并尝试登录。你应该看到这样的东西 -

拨打电话
成功登录后,用户想要呼叫另一个用户。他应该向其他用户提出要约以实现这一目标。添加报价处理程序 -
case "offer":
//for ex. UserA wants to call UserB
console.log("Sending offer to: ", data.name);
//if UserB exists then send him offer details
var conn = users[data.name];
if(conn != null){
//setting that UserA connected with UserB
connection.otherName = data.name;
sendTo(conn, {
type: "offer",
offer: data.offer,
name: connection.name
});
}
break;
首先,我们获取我们尝试呼叫的用户的连接。如果存在,我们会向他发送报价详细信息。我们还将otherName添加到连接对象。这样做是为了以后查找起来简单。
正在接听
对响应的应答具有与我们在优惠处理程序中使用的类似模式。我们的服务器只是将所有消息作为对另一个用户的答复传递。在报价处理程序之后添加以下代码-
case "answer":
console.log("Sending answer to: ", data.name);
//for ex. UserB answers UserA
var conn = users[data.name];
if(conn != null) {
connection.otherName = data.name;
sendTo(conn, {
type: "answer",
answer: data.answer
});
}
break;
您可以看到这与优惠处理程序有何相似之处。请注意,此代码遵循RTCPeerConnection对象上的createOffer和createAnswer函数。
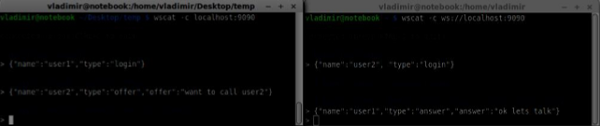
现在我们可以测试我们的提供/应答机制。同时连接两个客户端并尝试报价和应答。您应该看到以下内容 -

在这个例子中,offer和answer是简单的字符串,但在实际的应用程序中,它们将被SDP数据填充。
ICE候选人
最后一部分是处理用户之间的 ICE 候选。我们使用相同的技术在用户之间传递消息。主要区别在于,每个用户候选消息可能以任意顺序多次发生。添加候选处理程序 -
case "candidate":
console.log("Sending candidate to:",data.name);
var conn = users[data.name];
if(conn != null) {
sendTo(conn, {
type: "candidate",
candidate: data.candidate
});
}
break;
它的工作方式应该与提供和应答处理程序类似。
离开连接
为了允许我们的用户与另一个用户断开连接,我们应该实现挂断功能。它还会告诉服务器删除所有用户引用。添加休假处理程序 -
case "leave":
console.log("Disconnecting from", data.name);
var conn = users[data.name];
conn.otherName = null;
//notify the other user so he can disconnect his peer connection
if(conn != null) {
sendTo(conn, {
type: "leave"
});
}
break;
这还将向其他用户发送离开事件,以便他可以相应地断开对等连接。我们还应该处理用户从信令服务器断开连接的情况。让我们修改我们的关闭处理程序 -
connection.on("close", function() {
if(connection.name) {
delete users[connection.name];
if(connection.otherName) {
console.log("Disconnecting from ", connection.otherName);
var conn = users[connection.otherName];
conn.otherName = null;
if(conn != null) {
sendTo(conn, {
type: "leave"
});
}
}
}
});
现在,如果连接终止,我们的用户将被断开。当用户关闭浏览器窗口而我们仍处于Offer、Answer或Candidate状态时,将触发close事件。
完整的信令服务器
这是我们的信令服务器的完整代码 -
//require our websocket library
var WebSocketServer = require('ws').Server;
//creating a websocket server at port 9090
var wss = new WebSocketServer({port: 9090});
//all connected to the server users
var users = {};
//when a user connects to our sever
wss.on('connection', function(connection) {
console.log("User connected");
//when server gets a message from a connected user
connection.on('message', function(message) {
var data;
//accepting only JSON messages
try {
data = JSON.parse(message);
} catch (e) {
console.log("Invalid JSON");
data = {};
}
//switching type of the user message
switch (data.type) {
//when a user tries to login
case "login":
console.log("User logged", data.name);
//if anyone is logged in with this username then refuse
if(users[data.name]) {
sendTo(connection, {
type: "login",
success: false
});
} else {
//save user connection on the server
users[data.name] = connection;
connection.name = data.name;
sendTo(connection, {
type: "login",
success: true
});
}
break;
case "offer":
//for ex. UserA wants to call UserB
console.log("Sending offer to: ", data.name);
//if UserB exists then send him offer details
var conn = users[data.name];
if(conn != null) {
//setting that UserA connected with UserB
connection.otherName = data.name;
sendTo(conn, {
type: "offer",
offer: data.offer,
name: connection.name
});
}
break;
case "answer":
console.log("Sending answer to: ", data.name);
//for ex. UserB answers UserA
var conn = users[data.name];
if(conn != null) {
connection.otherName = data.name;
sendTo(conn, {
type: "answer",
answer: data.answer
});
}
break;
case "candidate":
console.log("Sending candidate to:",data.name);
var conn = users[data.name];
if(conn != null) {
sendTo(conn, {
type: "candidate",
candidate: data.candidate
});
}
break;
case "leave":
console.log("Disconnecting from", data.name);
var conn = users[data.name];
conn.otherName = null;
//notify the other user so he can disconnect his peer connection
if(conn != null) {
sendTo(conn, {
type: "leave"
});
}
break;
default:
sendTo(connection, {
type: "error",
message: "Command not found: " + data.type
});
break;
}
});
//when user exits, for example closes a browser window
//this may help if we are still in "offer","answer" or "candidate" state
connection.on("close", function() {
if(connection.name) {
delete users[connection.name];
if(connection.otherName) {
console.log("Disconnecting from ", connection.otherName);
var conn = users[connection.otherName];
conn.otherName = null;
if(conn != null) {
sendTo(conn, {
type: "leave"
});
}
}
}
});
connection.send("Hello world");
});
function sendTo(connection, message) {
connection.send(JSON.stringify(message));
}
这样工作就完成了,我们的信令服务器也准备好了。请记住,建立 WebRTC 连接时不按顺序执行操作可能会导致问题。
概括
在本章中,我们构建了简单明了的信令服务器。我们介绍了信令流程、用户注册和提供/应答机制。我们还实现了在用户之间发送候选人。
