WebRTC - 媒体流 API
MediaStream API 旨在轻松访问本地摄像头和麦克风的媒体流。getUserMedia ()方法是访问本地输入设备的主要方法。
该 API 有几个关键点 -
实时媒体流由视频或音频形式的流对象表示
它通过在 Web 应用程序开始获取流之前询问用户的用户权限来提供安全级别
输入设备的选择由 MediaStream API 处理(例如,当有两个摄像头或麦克风连接到设备时)
每个 MediaStream 对象都包含多个 MediaStreamTrack 对象。它们代表来自不同输入设备的视频和音频。
每个 MediaStreamTrack 对象可以包括多个通道(右音频通道和左音频通道)。这些是 MediaStream API 定义的最小部分。
输出 MediaStream 对象有两种方法。首先,我们可以将输出渲染为视频或音频元素。其次,我们可以将输出发送到 RTCPeerConnection 对象,然后该对象将其发送到远程对等点。
使用媒体流 API
让我们创建一个简单的 WebRTC 应用程序。它将在屏幕上显示视频元素,询问用户使用摄像头的权限,并在浏览器中显示实时视频流。创建一个index.html文件 -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后创建client.js 文件并添加以下内容;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
这里我们创建了hasUserMedia()函数来检查是否支持 WebRTC。然后我们访问getUserMedia函数,其中第二个参数是接受来自用户设备的流的回调。然后我们使用window.URL.createObjectURL将流加载到视频元素中,这会创建一个代表参数中给定对象的 URL。
现在刷新您的页面,单击“允许”,您应该在屏幕上看到您的脸。

请记住使用 Web 服务器运行所有脚本。我们已经在WebRTC环境教程中安装了一个。
媒体流API
特性
MediaStream.active(只读) - 如果 MediaStream 处于活动状态,则返回 true,否则返回 false。
MediaStream.ished(只读,已弃用) - 如果已在对象上触发结束事件,则返回 true,这意味着流已被完全读取,如果尚未到达流的末尾,则返回 false。
MediaStream.id(只读) - 对象的唯一标识符。
MediaStream.label(只读,已弃用) - 由用户代理分配的唯一标识符。
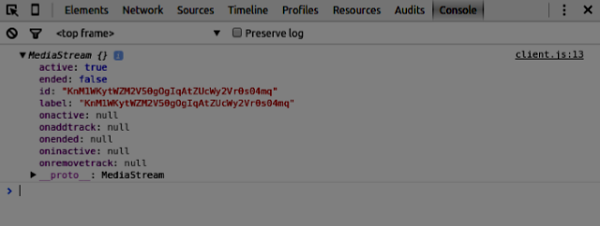
您可以在我的浏览器中看到上述属性的外观 -

事件处理程序
MediaStream.onactive -当 MediaStream 对象变为活动状态时触发的活动事件的处理程序。
MediaStream.onaddtrack -添加新MediaStreamTrack对象时触发的addtrack事件的处理程序。
MediaStream.onished(已弃用) -流终止时触发的已结束事件的处理程序。
MediaStream.oninactive - 当MediaStream对象变为非活动状态时触发的非活动事件的处理程序。
MediaStream.onremovetrack -移除MediaStreamTrack对象时触发的removetrack事件的处理程序。
方法
MediaStream.addTrack() - 将作为参数给出的MediaStreamTrack对象添加到 MediaStream。如果曲目已添加,则不会发生任何情况。
MediaStream.clone() - 返回具有新 ID 的 MediaStream 对象的克隆。
MediaStream.getAudioTracks() -从MediaStream对象返回音频MediaStreamTrack对象的列表。
MediaStream.getTrackById() - 按 ID 返回曲目。如果参数为空或未找到 ID,则返回 null。如果多个轨道具有相同的 ID,则返回第一个轨道。
MediaStream.getTracks() -从MediaStream对象返回所有MediaStreamTrack对象的列表。
MediaStream.getVideoTracks() -从MediaStream对象返回视频MediaStreamTrack对象的列表。
MediaStream.removeTrack() -从 MediaStream 中删除作为参数给出的MediaStreamTrack对象。如果轨道已被移除,则不会发生任何情况。
要测试上述 API,请按以下方式更改index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>
我们添加了一些按钮来尝试多个 MediaStream API。然后我们应该为新创建的按钮添加事件处理程序。这样修改client.js文件 -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
});
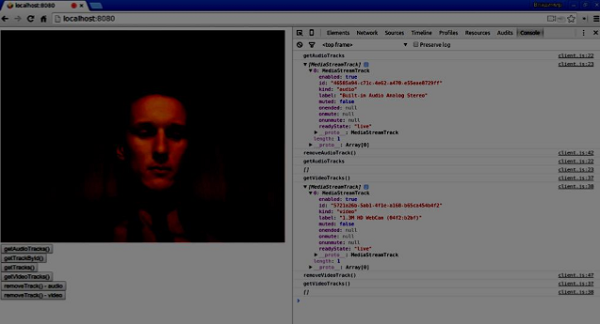
现在刷新您的页面。单击getAudioTracks()按钮,然后单击removeTrack() - 音频按钮。现在应该删除音轨。然后对视频轨道执行相同的操作。

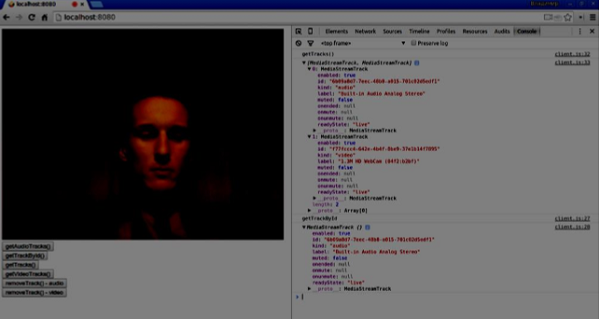
如果单击getTracks()按钮,您应该会看到所有MediaStreamTrack(所有连接的视频和音频输入)。然后点击getTrackById()获取音频 MediaStreamTrack。

概括
在本章中,我们使用 MediaStream API 创建了一个简单的 WebRTC 应用程序。现在您应该对使 WebRTC 工作的各种 MediaStream API 有一个清晰的概述。
