
- Xamarin 教程
- Xamarin - 主页
- Xamarin - 安装
- Xamarin - 首次应用
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 小部件
- Xamarin - Android 对话框
- Xamarin - 画廊
- Xamarin - Andriod 视图
- Xamarin - 多屏应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用的资源
- Xamarin - 讨论
Xamarin - Android 小部件
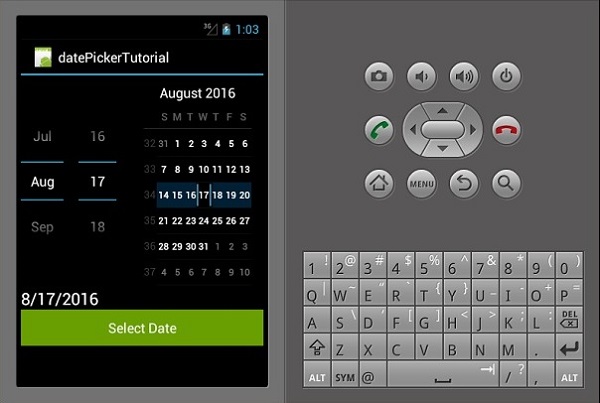
日期选择器
这是一个用于显示日期的小部件。在此示例中,我们将创建一个日期选择器,在文本视图上显示设置的日期。
首先,创建一个新项目并将其命名为datePickerExample。打开Main.axml并创建一个日期选择器、文本视图和一个按钮。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>
接下来,转到Mainactivity.cs。我们首先在mainActivity:Activity类中创建一个文本视图的私有实例。
该实例将用于存储所选日期或默认日期。
private TextView showCurrentDate;
接下来,在setContentView()方法后添加以下代码。
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};
在上面的代码中,我们通过使用FindViewById类从main.axml文件中查找来引用日期选择器、文本视图和按钮。
引用后,我们设置按钮单击事件,该事件负责将所选日期从日期选择器传递到文本视图。
接下来,我们创建setCurrentDate()方法来向文本视图显示默认的当前日期。以下代码解释了它是如何完成的。
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
DateTime.Now.ToString()类将今天的时间绑定到字符串对象。
现在,构建并运行应用程序。它应该显示以下输出 -

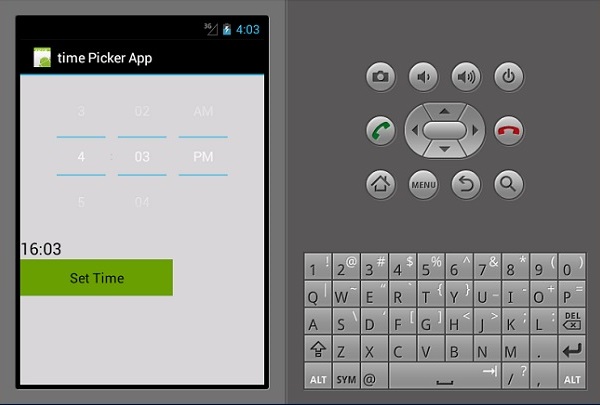
时间选择器
时间选择器是一个用于显示时间并允许用户选择和设置时间的小部件。我们将创建一个基本的时间选择器应用程序,用于显示时间并允许用户更改时间。
转到main.axml并添加新按钮、文本视图和时间选择器,如以下代码所示。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
转到MainActivity.cs添加在我们创建的文本视图上显示设置日期的功能。
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}
在上面的代码中,我们首先通过FindViewById<>类引用了timepicker、设置时间按钮和用于显示时间的 textview 。然后,我们为设置时间按钮创建了一个单击事件,单击该事件会将时间设置为用户选择的时间。默认情况下,它显示当前系统时间。
setCurrentTime ()方法类初始化txt_showTime文本视图以显示当前时间。
现在,构建并运行您的应用程序。它应该显示以下输出 -

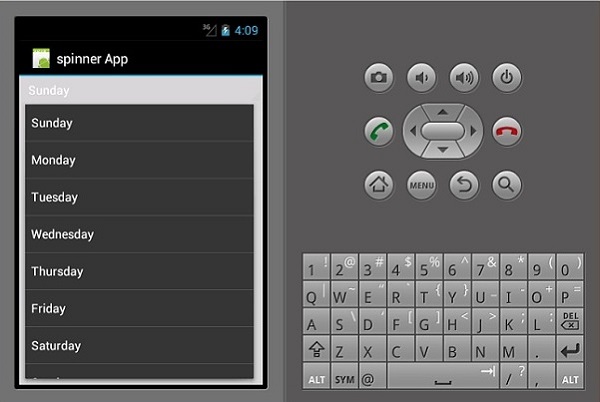
旋转器
微调器是一个用于从一组选项中选择一个选项的小部件。它相当于下拉/组合框。首先,创建一个新项目并将其命名为Spinner App Tutorial。
打开布局文件夹下的Main.axml并创建一个新的spinner。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>
打开位于值文件夹下的Strings.xml文件并添加以下代码以创建微调项目。
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
接下来,打开MainActivity.cs添加显示一周中选定日期的功能。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
现在,构建并运行该应用程序。它应该显示以下输出 -

在上面的代码中,我们通过FindViewById<>类引用了在main.axml文件中创建的微调器。然后我们创建了一个新的arrayAdapter(),用于绑定strings.xml类中的数组项。
最后,我们创建了SelectedDay()方法,用于显示一周中选定的一天。