- Angular7 教程
- Angular7 - 主页
- Angular7 - 概述
- Angular7 - 环境设置
- Angular7 - 项目设置
- Angular7 - 组件
- Angular7 - 模块
- Angular7 - 数据绑定
- Angular7 - 事件绑定
- Angular7 - 模板
- Angular7 - 指令
- Angular7 - 管道
- Angular7 - 路由
- Angular7 - 服务
- Angular7 - Http 客户端
- Angular7 - CLI 提示
- Angular7 - 表单
- 材料/CDK-虚拟滚动
- Angular7 - 材质/CDK - 拖放
- Angular7 - 动画
- Angular7 - 材料
- 测试和构建 Angular7 项目
- Angular7 有用资源
- Angular7 - 快速指南
- Angular7 - 有用的资源
- Angular7 - 讨论
Angular7 - 项目设置
在本章中,我们将讨论 Angular 7 中的项目设置。
要开始项目设置,请确保已安装 Nodejs。您可以使用命令 node –v 在命令行中检查节点的版本,如下所示 -

如果您没有获得版本,请从其官方网站安装 Nodejs - https://nodejs.org/en/。

一旦你安装了nodejs,npm也会随之安装。要检查 npm 版本,请在命令行中运行 npm -v ,如下所示 -

所以我们有 Node 版本 10 和 npm 版本 6.4.1。
要安装 Angular 7,请访问站点https://cli.angular.io以安装 Angular CLI。

您将在网页上看到以下命令 -
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve
上述命令有助于在 Angular 7 中进行项目设置。
我们将创建一个名为projectA7的文件夹并安装angular/cli,如下所示 -

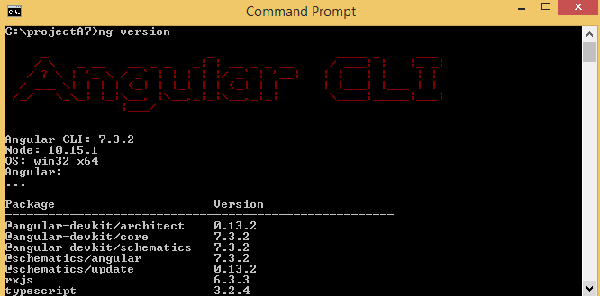
安装完成后,使用命令 ng version 检查安装的软件包的详细信息,如下所示 -

它提供了 Angular CLI 的版本、typescript 版本以及可用于 Angular 7 的其他软件包。
我们已经完成了 Angular 7 的安装,现在我们将开始项目设置。
要在 Angular 7 中创建项目,我们将使用以下命令 -
ng new projectname
您可以使用您选择的项目名称。现在让我们在命令行中运行上述命令。
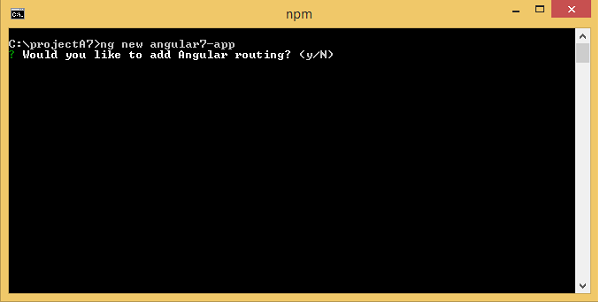
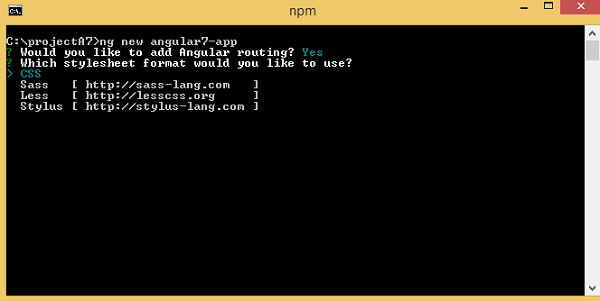
在这里,我们使用项目名称 angular7-app。运行命令后,它会询问您有关路由的信息,如下所示 -

输入 y 将路由添加到您的项目设置中。
下一个问题是关于样式表 -

可用的选项有 CSS、Sass、Less 和 Stylus。在上面的屏幕截图中,箭头位于 CSS 上。要进行更改,您可以使用箭头键选择项目设置所需的选项。目前,我们将讨论我们项目设置的 CSS。

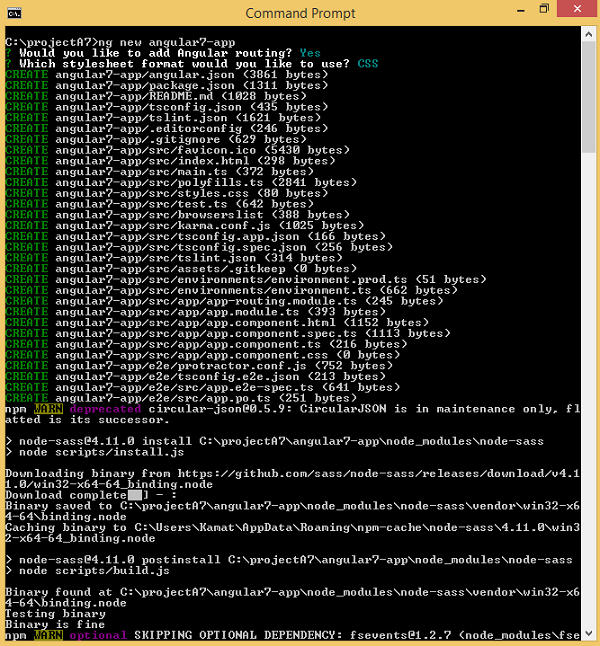
项目angular7-app已成功创建。它会安装我们的项目在 Angular7 中运行所需的所有必需包。现在让我们切换到创建的项目,该项目位于目录angular7-app中。
使用给定的代码行更改命令行中的目录 -
cd angular7-app
我们将使用 Visual Studio Code IDE 来处理 Angular 7,您可以使用任何 IDE,即 Atom、WebStorm 等。
要下载 Visual Studio Code,请访问https://code.visualstudio.com/并单击“下载适用于 Windows”。

单击“下载 Windows 版”以安装 IDE 并运行安装程序以开始使用 IDE。
以下是编辑 -

我们还没有启动任何项目。现在让我们看看使用 angular-cli 创建的项目。

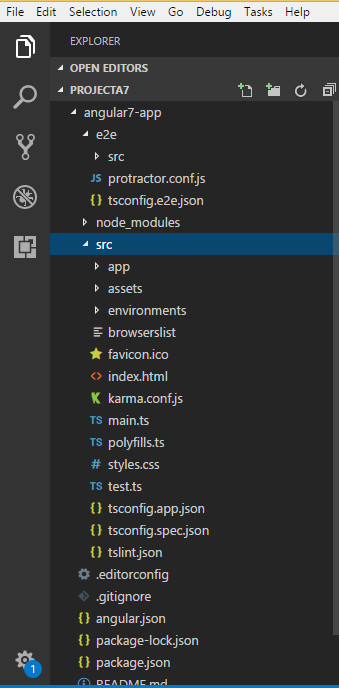
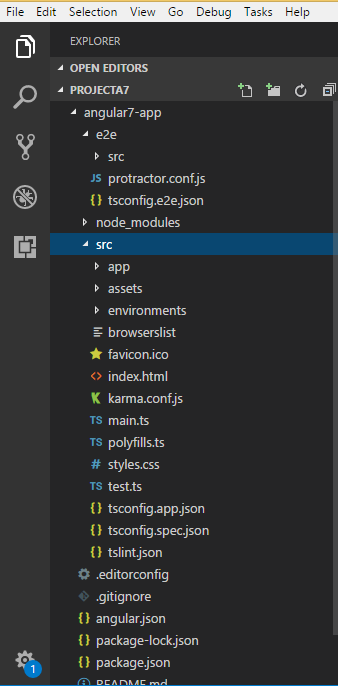
我们将考虑angular7-app项目。让我们打开angular7-app看看文件夹结构是什么样的。

现在我们已经有了项目的文件结构,让我们使用以下命令编译我们的项目 -
ng serve
ngserve 命令构建应用程序并启动 Web 服务器。

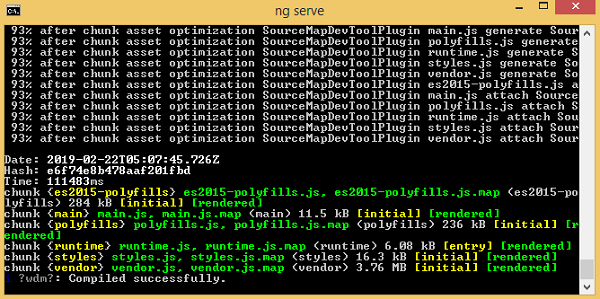
当命令开始执行时,您将看到以下内容 -

Web 服务器在端口 4200 上启动。在浏览器中键入 url “http://localhost:4200/” 并查看输出。项目编译完成后,您将收到以下输出 -

在浏览器中运行 url http://localhost:4200/后,您将被定向到以下屏幕 -

现在让我们进行一些更改以显示以下内容 -
“欢迎来到 Angular 7!”

我们对文件进行了更改 - app.component.html和app.component.ts。我们将在后续章节中对此进行更多讨论。
让我们完成项目设置。如果您看到我们使用了端口 4200,这是 Angular-cli 在编译时使用的默认端口。如果您愿意,可以使用以下命令更改端口 -
ng serve --host 0.0.0.0 –port 4205
angular7-app/ 文件夹具有以下文件夹结构-
e2e/ - 端到端测试文件夹。e2e 主要用于集成测试,有助于确保应用程序正常运行。
node_modules/ - 安装的npm包是node_modules。您可以打开该文件夹并查看可用的包。
src/ - 我们将在该文件夹中使用 Angular 7 处理项目。在 src/ 内,您将在项目设置期间创建 app/ 文件夹,并保存项目所需的所有必需文件。
angular7-app/ 文件夹具有以下文件结构-
angular.json - 它基本上保存了项目名称、cli 版本等。
.editorconfig - 这是编辑器的配置文件。
.gitignore - 应将 .gitignore 文件提交到存储库中,以便与克隆存储库的任何其他用户共享忽略规则。
package.json - package.json 文件告诉您运行 npm install 时哪些库将安装到 node_modules 中。
目前,如果您在编辑器中打开文件 package.json,您将在其中添加以下模块 -
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26"
如果您需要添加更多库,可以在此处添加这些库并运行 npm install 命令。
tsconfig.json - 这基本上包含编译期间所需的编译器选项。
tslint.json - 这是配置文件,其中包含编译时要考虑的规则。
src /文件夹是主文件夹,其内部具有不同的文件结构。
应用程序
它包含下述文件。这些文件默认由 angular-cli 安装。
应用程序模块.ts
如果打开该文件,您将看到代码引用了导入的不同库。Angular-cli 使用这些默认库进行导入:Angular/core、platform-browser。
名称本身就解释了库的用法。它们被导入并保存到声明、导入、提供程序和引导程序等变量中。
我们可以看到app-routing.module也被添加了。这是因为我们在安装开始时就选择了路由。该模块由@angular/cli 添加。
以下是文件的结构 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule 是从 @angular/core 导入的,它的对象具有以下属性 -
声明- 在声明中,存储对组件的引用。App 组件是每当启动新项目时创建的默认组件。我们将在不同的部分学习如何创建新组件。
导入- 这将导入如上所示的模块。目前,BrowserModule 是从 @angular/platform-browser 导入的导入的一部分。另外还添加了路由模块AppRoutingModule。
提供商- 这将引用创建的服务。该服务将在后续章节中讨论。
Bootstrap - 这引用了创建的默认组件,即 AppComponent。
app.component.css - 你可以在这里编写你的CSS。现在,我们已经向 div 添加了背景颜色,如下所示。
文件的结构如下 -
.divdetails {
background-color: #ccc;
}
应用程序组件.html
html 代码将在此文件中提供。
文件的结构如下 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>
这是当前项目创建时可用的默认 html 代码。
应用程序.组件.规格.ts
这些是自动生成的文件,其中包含源组件的单元测试。
应用程序组件.ts
组件的类在此处定义。您可以在.ts文件中对html结构进行处理。处理将包括连接数据库、与其他组件交互、路由、服务等活动。
文件的结构如下 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
应用程序路由.module.ts
该文件将处理您的项目所需的路由。它与主模块(即app.module.ts)连接。
文件的结构如下 -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
资产
您可以在此文件夹中保存您的图像、js 文件。
环境
此文件夹包含生产或开发环境的详细信息。该文件夹包含两个文件。
- 环境.产品.ts
- 环境.ts
这两个文件都详细说明了最终文件是否应在生产环境或开发环境中编译。
angular7-app/文件夹的附加文件结构包括以下内容 -
图标.ico
该文件通常位于网站的根目录中。
索引.html
这是浏览器中显示的文件。
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
主体有<app-root></app-root>。这是在app.component.ts文件中使用的选择器,并将显示app.component.html文件中的详细信息。
主要.ts
main.ts 是我们开始项目开发的文件。首先导入我们需要的基本模块。现在,如果您看到 Angular/Core、Angular/platform-browser-dynamic、app.module 和环境是在 Angular-CLI 安装和项目设置过程中默认导入的。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
platformBrowserDynamic().bootstrapModule(AppModule) 具有父模块引用 AppModule。因此,当它在浏览器中执行时,该文件称为index.html。Index.html 内部引用 main.ts,当以下代码执行时,它调用父模块,即 AppModule -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
当 AppModule 被调用时,它会调用 app.module.ts,后者根据引导程序进一步调用 AppComponent,如下所示 -
bootstrap: [AppComponent]
在app.component.ts中,有一个选择器:app-root,它在 index.html 文件中使用。这将显示app.component.html中存在的内容。
以下内容将显示在浏览器中 -

填充.ts
这主要用于向后兼容。
样式.css
这是项目所需的样式文件。
测试.ts
在这里,将处理用于测试项目的单元测试用例。
tsconfig.app.json
这是在编译期间使用的,它具有运行应用程序所需的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
打字.d.ts
它用于管理 Typescript 定义。
最终的文件结构如下 -