
- Angular7 教程
- Angular7 - 主页
- Angular7 - 概述
- Angular7 - 环境设置
- Angular7 - 项目设置
- Angular7 - 组件
- Angular7 - 模块
- Angular7 - 数据绑定
- Angular7 - 事件绑定
- Angular7 - 模板
- Angular7 - 指令
- Angular7 - 管道
- Angular7 - 路由
- Angular7 - 服务
- Angular7 - Http 客户端
- Angular7 - CLI 提示
- Angular7 - 表单
- 材料/CDK-虚拟滚动
- Angular7 - 材质/CDK - 拖放
- Angular7 - 动画
- Angular7 - 材料
- 测试和构建 Angular7 项目
- Angular7 有用资源
- Angular7 - 快速指南
- Angular7 - 有用的资源
- Angular7 - 讨论
Angular7 - 路由
路由基本上意味着在页面之间导航。您已经看到许多网站都带有将您引导至新页面的链接。这可以使用路由来实现。这里我们所指的页面将以组件的形式存在。我们已经了解了如何创建组件。现在让我们创建一个组件并看看如何使用它的路由。
在项目设置过程中,我们已经包含了路由模块,并且在 app.module.ts 中也提供了相同的模块,如下所示 -
应用程序模块.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
AppRoutingModule如上所示添加并包含在导入数组中。
app-routing.module的文件详细信息如下 -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }
这里需要注意的是,这个文件是在工程设置时添加路由时默认生成的。如果没有添加,则需要手动添加上述文件。
所以在上面的文件中,我们从@angular/router导入了Routes和RouterModule。
定义了一个常量路由,其类型为路由。它是一个数组,包含我们项目中所需的所有路线。
const 路由被赋予 RouterModule,如 @NgModule 中所示。要向用户显示路由详细信息,我们需要在要显示视图的位置添加 <router-outlet> 指令。
在 app.component.html 中添加相同的内容,如下所示 -
<h1>Angular 7 Routing Demo</h1> <router-outlet></router-outlet>
现在让我们创建两个名为“主页”和“联系我们”的组件,并使用路由在它们之间导航。
组件主页
首先,我们来讨论一下Home。以下是组件主页的语法 -
ng g component home
C:\projectA7\angular7-app>ng g component home CREATE src/app/home/home.component.html (23 bytes) CREATE src/app/home/home.component.spec.ts (614 bytes) CREATE src/app/home/home.component.ts (261 bytes) CREATE src/app/home/home.component.css (0 bytes) UPDATE src/app/app.module.ts (692 bytes)
组件 联系我们
以下是组件联系我们的语法 -
ng g component contactus
C:\projectA7\angular7-app>ng g component contactus CREATE src/app/contactus/contactus.component.html (28 bytes) CREATE src/app/contactus/contactus.component.spec.ts (649 bytes) CREATE src/app/contactus/contactus.component.ts (281 bytes) CREATE src/app/contactus/contactus.component.css (0 bytes) UPDATE src/app/app.module.ts (786 bytes)
我们已经完成了组件主页的创建,请联系我们。以下是 app.module.ts 中组件的详细信息 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
现在让我们在app-routing.module .ts中添加路由详细信息,如下所示 -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
路由数组包含包含路径和组件的组件详细信息。如上所示导入所需的组件。
这里,我们需要注意的是,路由所需的组件是在 app.module.ts 和 app-routing.module.ts 中导入的。让我们将它们导入到一个地方,即 app-routing.module.ts 中。
因此,我们将创建一个用于路由的组件数组,并将该数组导出到 app-routing.module.ts 中,然后再次将其导入到 app.module.ts 中。因此,我们在 app-routing.module.ts 中拥有用于路由的所有组件。
这就是我们的做法app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];
组件数组,即 RoutingComponent 被导入到 app.module.ts 中,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
现在我们已经完成了路线的定义。我们需要向用户显示相同的内容,因此让我们在 app.component.html 中添加两个按钮,即“主页”和“联系我们”,然后单击相应的按钮,它将在 <router-outlet> 指令中显示我们的组件视图已经添加到add.component.html中。
在 app.component.html 中创建按钮并给出创建的路由的路径。
应用程序组件.html
<h1>Angular 7 Routing Demo</h1> <nav> <a routerLink = "/home">Home</a> <a routerLink = "/contactus">Contact Us </a> </nav> <router-outlet></router-outlet>
在 .html 中,我们添加了锚链接、Home 和 Contact us,并使用 routerLink 提供我们在 app-routing.module.ts 中创建的路由的路径。
现在让我们在浏览器中测试相同的内容 -

这就是我们在浏览器中获取它的方式。让我们添加一些样式以使链接看起来不错。
我们在 app.component.css 中添加了以下 css -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}
这是浏览器中链接的显示 -

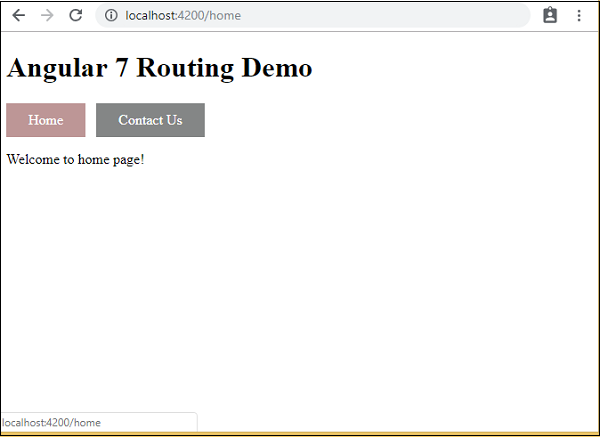
单击主页链接,查看主页的组件详细信息,如下所示 -

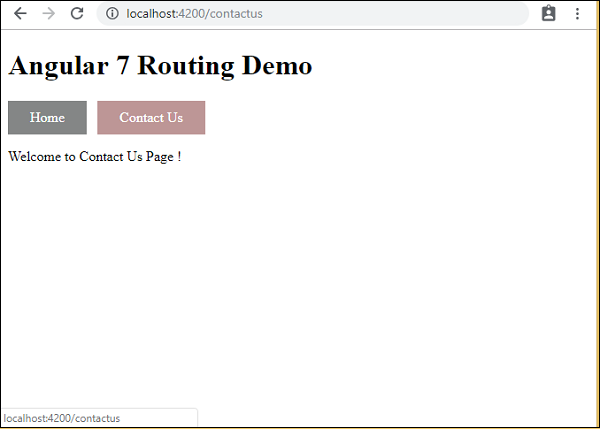
单击“联系我们”,查看其组件详细信息,如下所示 -

当您点击链接时,您还会看到地址栏中的页面 URL 发生变化。它将路径详细信息附加在页面末尾,如上面的屏幕截图所示。