
- Angular7 教程
- Angular7 - 主页
- Angular7 - 概述
- Angular7 - 环境设置
- Angular7 - 项目设置
- Angular7 - 组件
- Angular7 - 模块
- Angular7 - 数据绑定
- Angular7 - 事件绑定
- Angular7 - 模板
- Angular7 - 指令
- Angular7 - 管道
- Angular7 - 路由
- Angular7 - 服务
- Angular7 - Http 客户端
- Angular7 - CLI 提示
- Angular7 - 表单
- 材料/CDK-虚拟滚动
- Angular7 - 材质/CDK - 拖放
- Angular7 - 动画
- Angular7 - 材料
- 测试和构建 Angular7 项目
- Angular7 有用资源
- Angular7 - 快速指南
- Angular7 - 有用的资源
- Angular7 - 讨论
Angular7 - 快速指南
Angular7 - 概述
Angular 7由 Google 所有,稳定版本于 2018 年 10月18 日完成。这是 Angular 的最新版本。
以下是迄今为止发布的 Angular 版本列表 -
| 版本 | 发布日期 |
|---|---|
| 角JS | 2010年10月 |
| 角2.0 | 2016年9月 |
| 角4.0 | 2017年3月 |
| 角5.0 | 2017年11月 |
| 角6.0 | 2018年5月 |
| 角7.0 | 2018年10月 |
Angular 接下来两个主要版本的发布日期如下:
| 版本 | 发布日期 |
|---|---|
| 角8.0 | 2019 年 3 月/4 月 |
| 角9.0 | 2019 年 9 月/10 月 |
Google 计划每 6 个月发布一次 Angular 主要版本。迄今为止发布的版本是向后兼容的,并且可以很容易地更新到新版本。
让我们讨论一下 Angular 7 中添加的新功能。
V7 的 Angular 更新
Angular 7 是一个主要版本,其中更新了 Angular 核心框架、Angular CLI、Angular Materials。如果您使用 Angular 5 或 6 并且想要更新到 Angular 7,下面的命令会将您的应用程序更新到最新版本的 Angular -
ng update @angular/cli @angular/core
角度 CLI
在使用 Angular CLI 进行项目设置时,它会提示您有关可用的内置功能,即路由和样式表支持,如下所示 -

应用性能
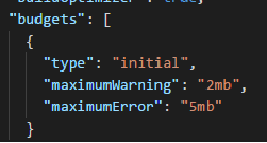
在 Angular 7 中,在 angular.json 中添加了捆绑预算,如下所示 -

预算是 Angular CLI 中添加的一项功能,它允许您在配置中设置限制,以确保您的应用程序大小在设置的限制内。您可以设置大小,以便在超出限制时向应用程序发出警告。
角度材质和 CDK
Angular Material/CDK 的版本在 Angular 7 中进行了更新。CDK 中还添加了 2 个功能 -虚拟滚动和拖放。
虚拟滚动
虚拟滚动功能向用户显示可见的 dom 元素,当用户滚动时,将显示下一个列表。这提供了更快的体验,因为完整列表不会一次性加载,而是仅根据屏幕上的可见性加载。
拖放
您可以从列表中拖放元素并将其放置在列表中所需的位置。新功能非常流畅和快速。
Angular7 - 环境设置
在本章中,我们将讨论 Angular 7 所需的环境设置。要安装 Angular 7,我们需要以下内容 -
- Nodejs
- 尼普
- 角度 CLI
- 用于编写代码的 IDE
Nodejs
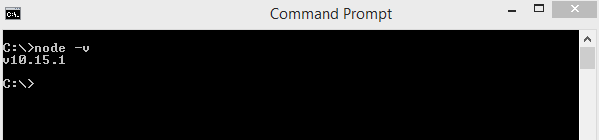
要检查您的系统上是否安装了nodejs,请在终端中输入node -v 。这将帮助您查看系统上当前安装的 Nodejs 版本。
Nodejs 必须大于 8.x 或 10.x,npm 必须大于 5.6 或 6.4。
C:\>node –v v10.15.1
如果它没有打印任何内容,请在您的系统上安装nodejs。要安装nodejs,请进入nodejs主页https://nodejs.org/en/download/并根据您的操作系统安装软件包。
Nodejs的主页如下 -

根据您的操作系统,安装所需的软件包。一旦安装了nodejs,npm也会随之安装。要检查 npm 是否已安装,请在终端中输入 npm –v,如下所示。它将显示 npm 的版本。
C:\>npm –v 6.4.1
在 Angular CLI 的帮助下,Angular 7 安装非常简单。访问 Angular 主页https://cli.angular.io/获取命令参考。

在命令提示符中键入npm install –g @angular/cli,以在系统上安装 Angular cli。安装需要一段时间,完成后您可以使用以下命令检查版本 -
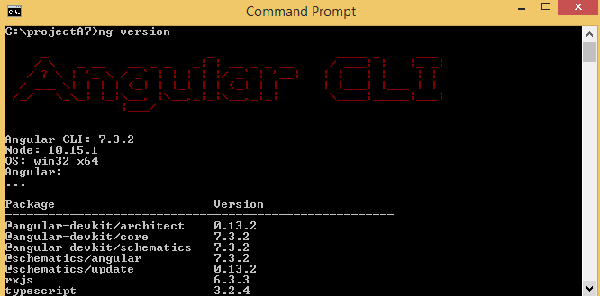
ng version
它将显示 Angular-cli 的版本详细信息以及其他软件包的版本,如下所示 -

我们已经完成了 Angular 7 的安装。您可以使用您选择的任何 IDE(即 WebStorm、Atom、Visual Studio Code)开始使用 Angular 7。
项目设置的详细信息将在下一章中解释。
Angular7 - 项目设置
在本章中,我们将讨论 Angular 7 中的项目设置。
要开始项目设置,请确保已安装 Nodejs。您可以使用命令 node –v 在命令行中检查节点的版本,如下所示 -

如果您没有获得版本,请从其官方网站安装 Nodejs - https://nodejs.org/en/。

一旦你安装了nodejs,npm也会随之安装。要检查 npm 版本,请在命令行中运行 npm -v ,如下所示 -

所以我们有 Node 版本 10 和 npm 版本 6.4.1。
要安装 Angular 7,请访问站点https://cli.angular.io以安装 Angular CLI。

您将在网页上看到以下命令 -
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve
上述命令有助于在 Angular 7 中进行项目设置。
我们将创建一个名为projectA7的文件夹并安装angular/cli,如下所示 -

安装完成后,使用命令 ng version 检查安装的软件包的详细信息,如下所示 -

它提供了 Angular CLI 的版本、typescript 版本以及可用于 Angular 7 的其他软件包。
我们已经完成了 Angular 7 的安装,现在我们将开始项目设置。
要在 Angular 7 中创建项目,我们将使用以下命令 -
ng new projectname
您可以使用您选择的项目名称。现在让我们在命令行中运行上述命令。
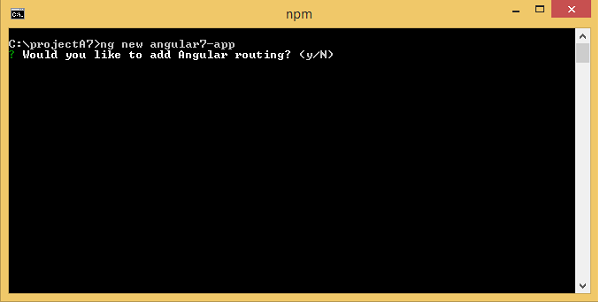
在这里,我们使用项目名称 angular7-app。运行命令后,它会询问您有关路由的信息,如下所示 -

输入 y 将路由添加到您的项目设置中。
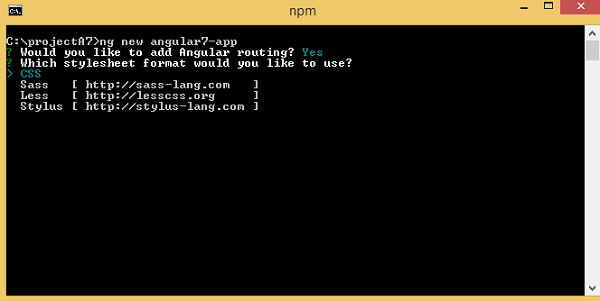
下一个问题是关于样式表 -

可用的选项有 CSS、Sass、Less 和 Stylus。在上面的屏幕截图中,箭头位于 CSS 上。要进行更改,您可以使用箭头键选择项目设置所需的选项。目前,我们将讨论我们项目设置的 CSS。

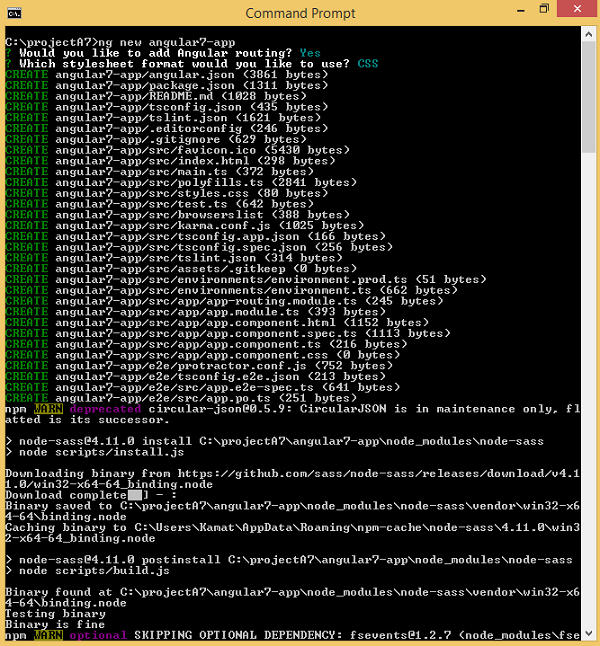
项目angular7-app已成功创建。它会安装我们的项目在 Angular7 中运行所需的所有必需包。现在让我们切换到创建的项目,该项目位于目录angular7-app中。
使用给定的代码行更改命令行中的目录 -
cd angular7-app
我们将使用 Visual Studio Code IDE 来处理 Angular 7,您可以使用任何 IDE,即 Atom、WebStorm 等。
要下载 Visual Studio Code,请访问https://code.visualstudio.com/并单击“下载适用于 Windows”。

单击“下载 Windows 版”以安装 IDE 并运行安装程序以开始使用 IDE。
以下是编辑 -

我们还没有启动任何项目。现在让我们看看使用 angular-cli 创建的项目。

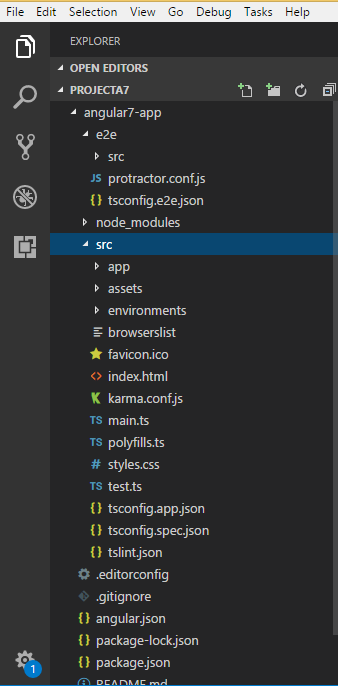
我们将考虑angular7-app项目。让我们打开angular7-app看看文件夹结构是什么样的。

现在我们已经有了项目的文件结构,让我们使用以下命令编译我们的项目 -
ng serve
ngserve 命令构建应用程序并启动 Web 服务器。

当命令开始执行时,您将看到以下内容 -

Web 服务器在端口 4200 上启动。在浏览器中键入 url “http://localhost:4200/” 并查看输出。项目编译完成后,您将收到以下输出 -

在浏览器中运行 url http://localhost:4200/后,您将被定向到以下屏幕 -

现在让我们进行一些更改以显示以下内容 -
“欢迎来到 Angular 7!”

我们对文件进行了更改 - app.component.html和app.component.ts。我们将在后续章节中对此进行更多讨论。
让我们完成项目设置。如果您看到我们使用了端口 4200,这是 Angular-cli 在编译时使用的默认端口。如果您愿意,可以使用以下命令更改端口 -
ng serve --host 0.0.0.0 –port 4205
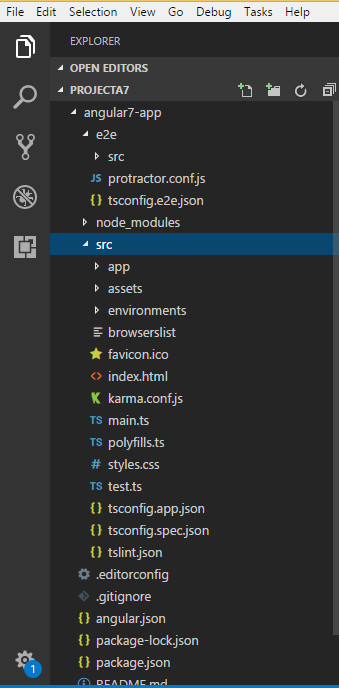
angular7-app/ 文件夹具有以下文件夹结构-
e2e/ - 端到端测试文件夹。e2e 主要用于集成测试,有助于确保应用程序正常运行。
node_modules/ - 安装的npm包是node_modules。您可以打开该文件夹并查看可用的包。
src/ - 我们将在该文件夹中使用 Angular 7 处理项目。在 src/ 内,您将在项目设置期间创建 app/ 文件夹,并保存项目所需的所有必需文件。
angular7-app/ 文件夹具有以下文件结构-
angular.json - 它基本上保存了项目名称、cli 版本等。
.editorconfig - 这是编辑器的配置文件。
.gitignore - 应将 .gitignore 文件提交到存储库中,以便与克隆存储库的任何其他用户共享忽略规则。
package.json - package.json 文件告诉您运行 npm install 时哪些库将安装到 node_modules 中。
目前,如果您在编辑器中打开文件 package.json,您将在其中添加以下模块 -
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26"
如果您需要添加更多库,可以在此处添加这些库并运行 npm install 命令。
tsconfig.json - 这基本上包含编译期间所需的编译器选项。
tslint.json - 这是配置文件,其中包含编译时要考虑的规则。
src /文件夹是主文件夹,其内部具有不同的文件结构。
应用程序
它包含下述文件。这些文件默认由 angular-cli 安装。
应用程序模块.ts
如果打开该文件,您将看到代码引用了导入的不同库。Angular-cli 使用这些默认库进行导入:Angular/core、platform-browser。
名称本身就解释了库的用法。它们被导入并保存到声明、导入、提供程序和引导程序等变量中。
我们可以看到app-routing.module也被添加了。这是因为我们在安装开始时就选择了路由。该模块由@angular/cli 添加。
以下是文件的结构 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule 是从 @angular/core 导入的,它的对象具有以下属性 -
声明- 在声明中,存储对组件的引用。App 组件是每当启动新项目时创建的默认组件。我们将在不同的部分学习如何创建新组件。
导入- 这将导入如上所示的模块。目前,BrowserModule 是从 @angular/platform-browser 导入的导入的一部分。另外还添加了路由模块AppRoutingModule。
提供商- 这将引用创建的服务。该服务将在后续章节中讨论。
Bootstrap - 这引用了创建的默认组件,即 AppComponent。
app.component.css - 你可以在这里编写你的CSS。现在,我们已经向 div 添加了背景颜色,如下所示。
文件的结构如下 -
.divdetails {
background-color: #ccc;
}
应用程序组件.html
html 代码将在此文件中提供。
文件的结构如下 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>
这是当前项目创建时可用的默认 html 代码。
应用程序.组件.规格.ts
这些是自动生成的文件,其中包含源组件的单元测试。
应用程序组件.ts
组件的类在此处定义。您可以在.ts文件中对html结构进行处理。处理将包括连接数据库、与其他组件交互、路由、服务等活动。
文件的结构如下 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
应用程序路由.module.ts
该文件将处理您的项目所需的路由。它与主模块(即app.module.ts)连接。
文件的结构如下 -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
资产
您可以在此文件夹中保存您的图像、js 文件。
环境
此文件夹包含生产或开发环境的详细信息。该文件夹包含两个文件。
- 环境.产品.ts
- 环境.ts
这两个文件都详细说明了最终文件是否应在生产环境或开发环境中编译。
angular7-app/文件夹的附加文件结构包括以下内容 -
图标.ico
该文件通常位于网站的根目录中。
索引.html
这是浏览器中显示的文件。
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
主体有<app-root></app-root>。这是在app.component.ts文件中使用的选择器,并将显示app.component.html文件中的详细信息。
主要.ts
main.ts 是我们开始项目开发的文件。首先导入我们需要的基本模块。现在,如果您看到 Angular/Core、Angular/platform-browser-dynamic、app.module 和环境是在 Angular-CLI 安装和项目设置过程中默认导入的。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
platformBrowserDynamic().bootstrapModule(AppModule) 具有父模块引用 AppModule。因此,当它在浏览器中执行时,该文件称为index.html。Index.html 内部引用 main.ts,当以下代码执行时,它调用父模块,即 AppModule -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
当 AppModule 被调用时,它会调用 app.module.ts,后者根据引导程序进一步调用 AppComponent,如下所示 -
bootstrap: [AppComponent]
在app.component.ts中,有一个选择器:app-root,它在 index.html 文件中使用。这将显示app.component.html中存在的内容。
以下内容将显示在浏览器中 -

填充.ts
这主要用于向后兼容。
样式.css
这是项目所需的样式文件。
测试.ts
在这里,将处理用于测试项目的单元测试用例。
tsconfig.app.json
这是在编译期间使用的,它具有运行应用程序所需的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
打字.d.ts
它用于管理 Typescript 定义。
最终的文件结构如下 -

Angular7 - 组件
Angular 7 的开发的主要部分是在组件中完成的。组件基本上是与组件的 .html 文件交互的类,该文件显示在浏览器上。我们已经在前面的一章中看到了文件结构。
文件结构具有应用程序组件,它由以下文件组成 -
- 应用程序组件.css
- 应用程序组件.html
- 应用程序.组件.规格.ts
- 应用程序组件.ts
- 应用程序模块.ts
如果您在项目设置期间选择了角度路由,则还将添加与路由相关的文件,这些文件如下 -
- 应用程序路由.module.ts
当我们使用 angular-cli 命令创建新项目时,默认情况下会创建上述文件。
如果打开app.module.ts文件,它会包含一些导入的库以及一个分配给 appcomponent 的声明,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明包括我们已经导入的 AppComponent 变量。这将成为父组件。
现在,Angular-cli 有一个命令来创建您自己的组件。但是,默认创建的应用程序组件将始终保留为父组件,而创建的下一个组件将形成子组件。
现在让我们运行命令来使用以下代码行创建组件 -
ng g component new-cmp
当您在命令行中运行上述命令时,您将收到以下输出 -
C:\projectA7\angular7-app>ng g component new-cmp CREATE src/app/new-cmp/new-cmp.component.html (26 bytes) CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes) CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes) CREATE src/app/new-cmp/new-cmp.component.css (0 bytes) UPDATE src/app/app.module.ts (477 bytes)
现在,如果我们检查文件结构,我们将在src/app文件夹下创建 new-cmp 新文件夹。
在 new-cmp 文件夹中创建以下文件 -
- new-cmp.component.css - 创建新组件的 css 文件。
- new-cmp.component.html - 创建 html 文件。
- new-cmp.component.spec.ts - 这可用于单元测试。
- new-cmp.component.ts - 在这里,我们可以定义模块、属性等。
更改将添加到app.module .ts 文件中,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }
new-cmp.component.ts文件生成如下 -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
如果您看到上面的 new-cmp.component.ts 文件,它会创建一个名为NewCmpComponent的新类,该类实现 OnInit,其中有一个构造函数和一个名为 ngOnInit() 的方法。ngOnInit 在类执行时默认被调用。
让我们检查一下流程是如何工作的。现在,默认创建的应用程序组件成为父组件。稍后添加的任何组件都将成为子组件。
当我们在“http://localhost:4200/”浏览器中点击 url 时,它首先执行 index.html 文件,如下所示 -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
上面是正常的html文件,我们在浏览器中看不到任何打印的内容。我们将看一下正文部分中的标签。
<app-root></app-root>
这是 Angular 默认创建的根标签。该标签在main.ts文件中具有引用。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
AppModule是从主父模块的app导入的,同样给bootstrap Module,这使得appmodule加载。
现在让我们看看app.module.ts文件 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,AppComponent是给定的名称,即存储app.component.ts引用的变量,并且该变量也给了 bootstrap。现在让我们看看app.component.ts文件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
Angular 核心被导入并称为组件,并且在声明器中使用相同的内容:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
在对选择器的声明符引用中,给出了 templateUrl 和 styleUrl。这里的选择器只不过是我们上面看到的放在index.html 文件中的标签。
AppComponent 类有一个名为 title 的变量,该变量显示在浏览器中。@Component 使用名为 app.component.html 的 templateUrl,如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>
它只有 html 代码和大括号中的变量标题。它被替换为app.component.ts文件中存在的值。这称为绑定。我们将在后续章节中讨论绑定的概念。
现在我们已经创建了一个名为 new-cmp 的新组件。当运行命令创建新组件时,同样的内容会包含在app.module.ts文件中。
app.module.ts具有对创建的新组件的引用。
现在让我们检查在 new-cmp 中创建的新文件。
新-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
在这里,我们也必须导入核心。组件的引用在声明符中使用。
声明器具有名为 app-new-cmp 的选择器以及 templateUrl 和 styleUrl。
名为 new-cmp.component.html 的 .html 如下所示:
<p> new-cmp works! </p>
如上所示,我们有 html 代码,即 p 标签。样式文件是空的,因为我们目前不需要任何样式。但是当我们运行该项目时,我们没有看到与新组件相关的任何内容显示在浏览器中。
浏览器显示以下屏幕 -

我们没有看到任何与正在显示的新组件相关的内容。创建的新组件有一个 .html 文件,其中包含以下详细信息 -
<p> new-cmp works! <p>
但我们在浏览器中却没有得到同样的结果。现在让我们看看使新组件内容显示在浏览器中所需的更改。
选择器“ app-new-cmp ”是为new-cmp.component.ts中的新组件创建的,如下所示 -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
选择器,即app-new-cmp需要添加到 app.component.html 中,即默认创建的主要父级,如下 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>
添加<app-new-cmp></app-new-cmp>标签后,.html 文件中存在的所有内容,即创建的新组件的 new-cmp.component.html 将显示在浏览器以及父组件数据。

让我们向创建的新组件添加更多详细信息,并查看浏览器中的显示内容。
新-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}
在类中,我们添加了一个名为newcomponent的变量,其值为“Entered in new component created”。
上述变量添加到new-cmp.component.html文件中,如下所示 -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
现在,由于我们已在app.component.html(父组件的 .html)中包含<app-new-cmp></app-new-cmp>选择器,因此内容出现在new-cmp.component 中。 html文件显示在浏览器上。我们还将在 new-cmp.component.css 文件中为新组件添加一些 css,如下所示 -
p {
color: blue;
font-size: 25px;
}
所以我们为 p 标签添加了蓝色和字体大小为 25px。
以下屏幕将显示在浏览器中 -

同样,我们可以根据我们的要求创建组件并使用app.component.html文件中的选择器链接相同的组件。
Angular7 - 模块
Angular 中的模块是指可以对与应用程序相关的组件、指令、管道和服务进行分组的地方。
如果您正在开发一个网站,页眉、页脚、左侧、中心和右侧部分将成为模块的一部分。
为了定义模块,我们可以使用 NgModule。当您使用 Angular –cli 命令创建新项目时,默认情况下会在app.module.ts文件中创建 ngmodule,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
NgModule 需要按如下方式导入 -
import { NgModule } from '@angular/core';
ngmodule 的结构如下所示 -
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
它以@NgModule开头,包含一个具有声明、导入、提供程序和引导程序的对象。
宣言
它是创建的组件数组。如果创建任何新组件,它将首先被导入,并且引用将包含在声明中,如下所示 -
declarations: [ AppComponent, NewCmpComponent ]
进口
它是应用程序中需要使用的模块数组。它也可以被声明数组中的组件使用。例如,现在在 @NgModule 中,我们看到导入的浏览器模块。如果您的应用程序需要表单,您可以使用以下代码包含该模块 -
import { FormsModule } from '@angular/forms';
@NgModule中的导入将如下所示 -
imports: [ BrowserModule, FormsModule ]
供应商
这将包括创建的服务。
引导程序
这包括用于启动执行的主应用程序组件。
Angular7 - 数据绑定
数据绑定可以直接从 AngularJS 以及后来发布的所有 Angular 版本中获得。我们使用大括号进行数据绑定 - {{}};这个过程称为插值。我们已经在前面的示例中看到了如何将值声明为变量 title 并在浏览器中打印相同的值。
app.component.html文件中的变量被称为{{title}} , title的值在app.component.ts文件中初始化,并在app.component.html中显示该值。
现在让我们在浏览器中创建月份的下拉列表。为此,我们在app.component.ts中创建了一个月份数组,如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}
上面显示的月份数组将显示在浏览器的下拉列表中。
我们已经创建了带有选项的普通选择标签。在选项中,我们使用了for 循环。for循环用于迭代月份数组,这反过来将使用月份中存在的值创建选项标记。
Angular 的语法如下 -
*ngFor = “let I of months”
为了获得月份的值,我们将其显示在 -
{{i}}
两个大括号有助于数据绑定。您在 app.component.ts 文件中声明变量,并且将使用大括号替换相同的变量。
以下是浏览器中上个月数组的输出 -

可以使用大括号将app.component.ts中设置的变量绑定到app.component.html内。例如: {{}}。
现在让我们根据条件在浏览器中显示数据。在这里,我们添加了一个变量并将值指定为true。使用if语句,我们可以隐藏/显示要显示的内容。
例子
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
应用程序组件.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>
输出

让我们使用IF THEN ELSE条件来解释上面的示例。
例子
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}
在本例中,我们将isavailable变量设置为 false。要打印else条件,我们必须创建 ng -template,如下所示 -
<ng-template #condition1>Condition is invalid</ng-template>
完整代码如下 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>
If 与 else 条件一起使用,使用的变量是condition1。相同的内容被分配为ng -template 的id,并且当 available 变量设置为 false 时,会显示文本Condition is invalid 。
以下屏幕截图显示了浏览器中的显示 -

现在让我们使用if then else条件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
现在,我们将变量isavailable设置为 true。在 html 中,条件按以下方式编写 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
如果变量为真,则条件 1,否则条件 2。现在,使用 id #condition1和#condition2创建了两个模板。
浏览器中的显示如下 -

Angular7 - 事件绑定
在本章中,我们将讨论事件绑定在 Angular 7 中的工作原理。当用户以键盘移动、鼠标单击或鼠标悬停的形式与应用程序交互时,它会生成一个事件。需要处理这些事件才能执行某种操作。这就是事件绑定发挥作用的地方。
让我们考虑一个例子来更好地理解这一点。
应用程序组件.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>
在app.component.html文件中,我们定义了一个按钮并使用单击事件向其添加了一个函数。
以下是定义按钮并向其添加功能的语法。
(click) = "myClickFunction($event)"
该函数定义在:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}
单击按钮后,控件将转到函数myClickFunction并出现一个对话框,其中显示按钮被单击,如下图所示 -

按钮的样式添加在 add.component.css 中 -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}
现在让我们将 onchange 事件添加到下拉列表中。
以下代码行将帮助您将更改事件添加到下拉列表中 -
应用程序组件.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<br/>
<button (click) = "myClickFunction($event)">
Click Me
</button>
该函数在app.component.ts文件中声明-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}
从下拉列表中选择月份,您会看到控制台消息“已从下拉列表中更改月份”与事件一起显示在控制台中。

当下拉列表中的值发生更改时,让我们在app.component.ts中添加一条警报消息,如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
当下拉列表中的值更改时,将出现一个对话框并显示以下消息 -
“从下拉菜单更改月份”。

Angular7 - 模板
Angular 7 使用 <ng-template> 作为标签,而不是 Angular2 中使用的 <template>。<ng-template> 自 Angular 4 发布以来一直在使用,早期版本(即 Angular 2)也使用 <template> 来实现相同的目的。从 Angular 4 开始使用 <ng-template> 而不是 <template> 的原因是 <template> 标签和 html <template> 标准标签之间存在名称冲突。它将完全弃用。这是 Angular 4 版本中所做的主要更改之一。
现在让我们将模板与if else 条件一起使用并查看输出。
应用程序组件.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
对于 Span 标记,我们添加了带有else条件的if语句,并将调用模板条件 1 和 else 条件 2。
模板的调用方式如下 -
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
如果条件为真,则调用条件 1模板,否则调用条件 2。
应用程序组件.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
浏览器中的输出如下 -

变量isavailable为 false,因此打印了 condition2 模板。如果单击该按钮,将调用相应的模板。
应用程序组件.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
单击按钮即可切换isavailable变量,如下所示 -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}
当您根据isavailable变量的值单击按钮时,将显示相应的模板 -


如果你检查浏览器,你会发现你永远不会在 dom 中获得 span 标签。下面的例子将帮助您理解这一点。

尽管在app.component.html中我们添加了 span 标签和<ng-template>条件,如下所示 -
<span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
当我们在浏览器中检查时,我们在 dom 结构中看不到 span 标签和 <ng-template> 。
html 中的以下代码行将帮助我们获取 dom 中的 span 标签 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
如果我们删除then条件,我们会在浏览器中收到“条件有效”消息,并且 span 标签在 dom 中也可用。例如,在app.component.ts中,我们将isavailable变量设置为 true。

Angular7 - 指令
Angular 中的 Directives 是一个 js 类,声明为 @directive。我们在 Angular 中有 3 个指令。下面列出了指令 -
组件指令
这些构成了主类,其中包含如何在运行时处理、实例化和使用组件的详细信息。
结构指令
结构指令主要处理 dom 元素的操作。结构指令在指令前有一个 * 符号。例如,*ngIf和*ngFor。
属性指令
属性指令用于更改 dom 元素的外观和Behave。您可以按照以下部分的说明创建自己的指令。
如何创建自定义指令?
在本节中,我们将讨论在组件中使用的自定义指令。自定义指令是我们创建的,不是标准的。
让我们看看如何创建自定义指令。我们将使用命令行创建指令。使用命令行创建指令的命令如下 -
ng g directive nameofthedirective e.g ng g directive changeText
它出现在命令行中,如下面的代码所示 -
C:\projectA7\angular7-app>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (565 bytes)
创建上述文件,即change-text.directive.spec.ts和change-text.directive.ts,并更新app.module.ts文件。
应用程序模块.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ChangeTextDirective类包含在上述文件的声明中。该类也是从下面给出的文件导入的 -
更改文本指令
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}
上面的文件有一个指令,它还有一个选择器属性。无论我们在选择器中定义什么,它都必须在我们分配自定义指令的视图中匹配。
在 app.component.html 视图中,我们添加指令如下 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>
我们将在change-text.directive.ts文件中写入更改,如下所示 -
更改文本.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}
在上面的文件中,有一个名为ChangeTextDirective 的类和一个构造函数,该构造函数采用ElementRef类型的元素,这是必需的。该元素具有应用更改文本指令的所有详细信息。
我们添加了 console.log 元素。可以在浏览器控制台中看到相同的输出。元素的文本也发生了更改,如上所示。
现在,浏览器将显示以下内容 -

控制台中给出指令选择器的元素的详细信息。由于我们已将changeText指令添加到span标签中,因此会显示span元素的详细信息。
Angular7 - 管道
在本章中,我们将讨论 Angular 7 中的管道。管道早期在 Angular1 中称为过滤器,从 Angular2 开始称为管道。
| 的 | 字符用于转换数据。以下是相同的语法 -
{{ Welcome to Angular 7 | lowercase}}
它接受整数、字符串、数组和日期作为输入,并用 | 分隔。转换为需要的格式并在浏览器中显示。
让我们考虑一些使用管道的示例。在这里,我们要显示大写的文本。这可以使用管道来完成,如下所示 -
在 app.component.ts 文件中,我们定义了 title 变量,如下所示 -
应用程序组件.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}
以下代码行进入app.component.html文件 -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}