
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - 广告
广告对于发布商页面起着重要作用,因为它们是发布商的收入来源。对于放大器页面,存在轻微的差异。他们不允许添加第三方 javascript 文件。为了在页面上展示广告,有一个名为 amp-ad 的 amp 组件,它有助于在页面上展示广告。大多数提供广告服务的广告网络都与 amp-ad 标签兼容。
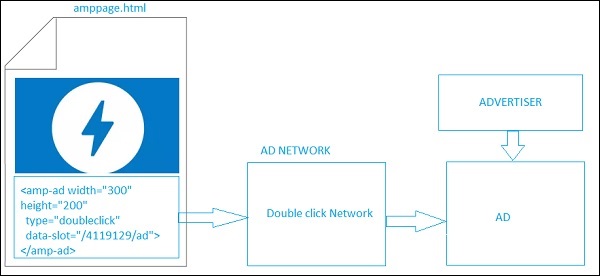
有关广告如何工作的详细信息如下图所示 -

要在发布商页面上显示广告,我们需要添加 <amp-ad> ,它将充当占位符以在页面上投放广告。<amp-ad> 将调用为类型指定的广告网络。
AD-network 内部会调用广告显示在广告商提供的页面上,该页面主要是 html 或 amphtml 广告。
为了使其工作,我们需要首先将脚本添加到页面。
<script async custom-element = "amp-ad" src = " https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script>
doubleclick 的 amp-ad 标记如下所示 -
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
有许多广告网络支持 amp-ad。请注意,我们将在示例中查看doubleclick amp-ad 标记。必须在type属性中指定广告网络名称。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>
输出

让我们看一下 amp-ad 上可用的一些重要属性,如下表所示 -
| 先生编号 | 属性和描述 |
|---|---|
| 1 | 类型
广告网络的名称 |
| 2 | 宽度
广告宽度 |
| 3 | 高度
广告高度 |
| 4 | 占位符
占位符用作子元素,并在广告仍在加载时向用户显示。请注意,此属性必须得到广告网络端的支持。 |
| 5 | 数据-*
要传递到广告网络的数据属性。例如双击广告网络需求 data-slot =/30497360/amp_by_example/AMP_Banner_300x250 在页面上呈现广告。 每个广告网络都会指定数据参数。 我们还可以使用 data-override-width 和 data-override-height 覆盖所使用的宽度和高度。 |
| 6 | 倒退
Fallback 用作 amp-ad 的子元素,并在没有广告可投放时显示。 |
让我们借助一个使用占位符的工作示例来理解这一点,该占位符在没有广告可投放时执行。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>
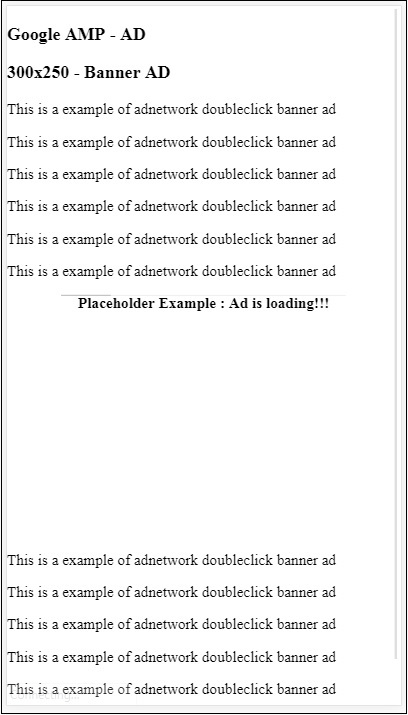
输出

我们可以使用后备属性,该属性是 amp-ad 的子元素,并在没有广告可投放时显示。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>
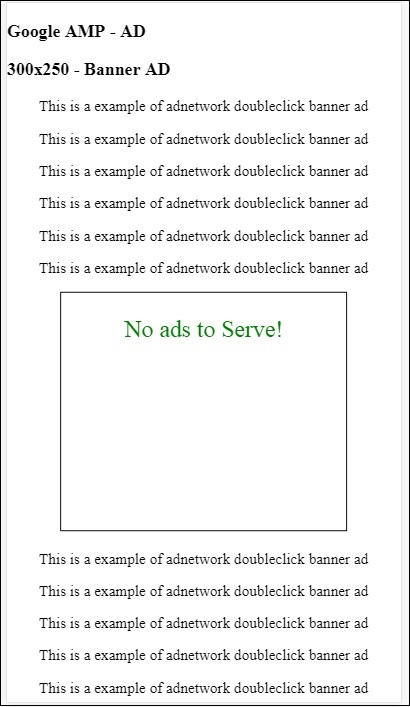
输出

对于后备属性,如果广告位于视口中,它将在后备元素内显示消息。
如果广告组件位于视口下方并且没有广告,则 amp-ad 会折叠空间并且不会显示后备消息。
仅当没有广告且位于视口下方时,广告单元才会折叠,以便用户在阅读内容时不会受到干扰,因为折叠可能会导致内容移动。
支持的广告网络列表如下:https://www.ampproject.org/docs/ads/ads_vendors
在本章中,我们将讨论 amp 中的以下广告相关标签 -
Google AMP - 事件跟踪像素
Google AMP - 粘性广告
Google AMP - AMPHTML 广告
事件追踪像素
Amp 提供 amp-pixel,它基本上用于触发像素来计算页面浏览量。amp-pixel 类似于 img 标签,其中我们需要给出将要触发的像素 url,用户可以在调试时在浏览器网络选项卡中看到触发的 url。像素不会显示在页面上。
要使用 amp-pixel,我们不需要添加任何其他脚本,因为核心 amp 脚本中提供了其功能。
标签 amp-pixel 如下所示 -
<amp-pixel src = "https://urlhere" layout = "nodisplay"> </amp-pixel>
让我们借助一个工作示例来了解 amp-pixel 的工作原理 -
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>
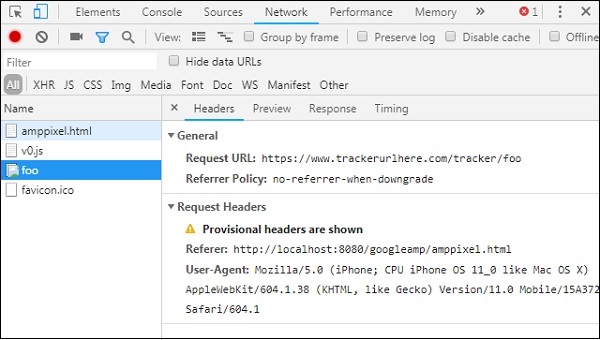
输出
您将在浏览器网络选项卡中看到触发的 url。这里我们使用了一个虚拟像素来展示 amp-pixel 的工作原理。在实时环境中,您应该看到针对发射的像素跟踪数据。每次在实时网页中触发像素时,服务器端都会对像素上的数据进行计数。稍后可以从业务角度分析数据。

粘性广告
粘性广告是一种显示广告的格式。广告将粘贴到页面底部,该页面将调用amp-ad组件作为子组件。这基本上就像我们主要在页面上看到的页脚广告。
要使用 amp-sticky-ad,我们需要添加以下脚本 -
<script async custom-element = "amp-sticky-ad" src = " https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script>
与 amp-sticky-ad 相关的条件如下 -
您只能在页面上使用一个 amp-sticky-ad。
amp-ad 必须是 amp-sticky-ad 的直接子级。例如 -
<amp-sticky-ad> <amp-ad></amp-ad> </amp-sticky-ad>
粘性广告组件将始终位于页面底部。
粘性广告将占据容器的整个宽度,并用 amp-ad 的宽度和高度填充空间
粘性广告的高度为 100px。如果 amp-ad 的高度小于 100px,粘性广告将采用 amp-ad 的高度。如果 amp-ad 的高度超过 100px,则高度将保持为 100px溢出内容隐藏。粘性广告的高度无法更改为超过 100 像素。
粘性广告的背景颜色可以更改。但透明背景是不允许的。
当用户滚动并到达页面底部时,广告将显示在页面末尾,这样底部内容就不会被隐藏。
在横向模式下,粘性广告将居中对齐。
如果没有广告可投放,粘性广告的容器将折叠并且不可见。
让我们看看页面上 amp-sticky-ad 的工作示例,如下所示 -
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>
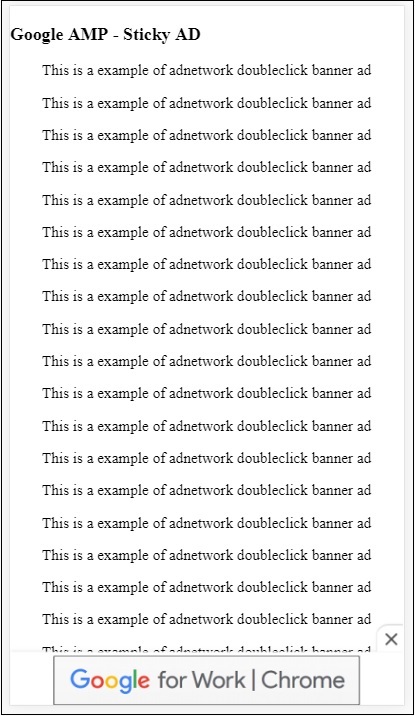
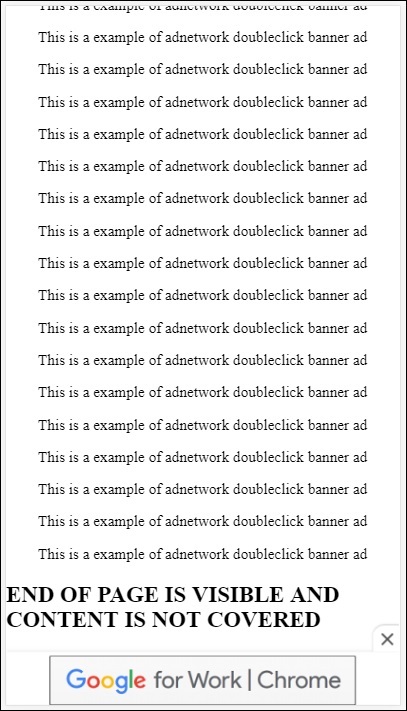
输出

这是当用户滚动到页面末尾时的样子 -

当您到达页面末尾时,广告不会与内容重叠。关闭按钮可用,允许用户关闭广告。
如果您想更改与关闭按钮相关的任何内容,即图像或宽度等,可以使用样式组件中的.amp-sticky-ad-close-button 来完成。
更改关闭按钮背景颜色的示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>
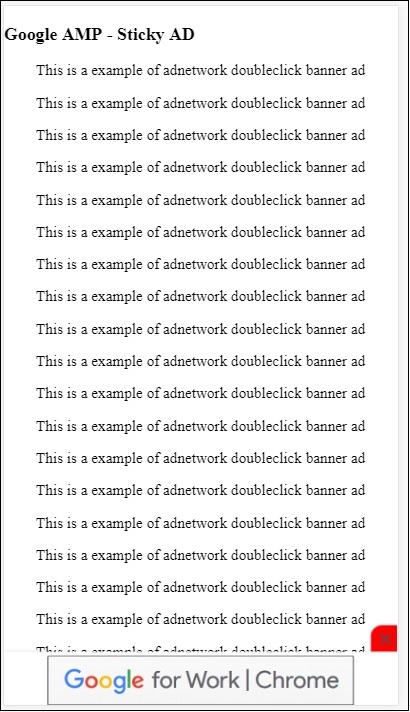
输出

发布商页面上的 amp 粘性广告示例

AMPHTML 广告
我们已经看到 <amp-ad> 用于加载广告。使用 <amp-ad> 加载的广告内容可以使用非 amp 样式的加载广告。如果 <amp-ad> 加载使用 amp 规范的广告,则称为 amphtml 广告。与非 amp 广告相比,AmpHTML 广告速度更快,因为它们遵循 amp 规范。
使用灯箱和轮播等可用的 amp 组件,我们可以形成多种类型的 amphtml 广告格式,有助于展示广告。
目前,以下广告服务支持 amphtml 广告 -
DFP 广告管理系统
三重提升
迪亚诺米
阿泽克
谷歌的AdSense
amphtml 广告将从 <amp-ad> 组件投放,如下所示 -
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>
我们调用 amp-ad 来展示广告。amp-ad 中使用的 src 是另一个 amp 页面。我们使用了 type=”fake” 和 id=”i-amphtml-demo-fake”。amp 页面详细信息或 amp-ad 标记中使用的 ampimg.html 显示如下 -
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>
输出

我们在 amp 广告内显示 amp 页面。同样,我们可以使用amp-video、amp-carousel在amp页面中展示广告。列出的广告服务器支持调用适当的 amp 页面来在 amphtml 广告下投放广告。