
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - Iframe
Google amp-iframe用于在页面上显示 iframe。 amp-iframe 需要添加一些条件,因此我们无法在页面上使用普通的 iframe。本章将对此进行更多讨论。
iFrame 需遵循的条件
在 AMP 页面中使用 iframe 时要注意的条件如下:
iframe 上使用的 url 必须是https请求或data-URI或使用srcdoc属性。
amp-iframe 默认情况下会添加沙箱属性。沙箱属性将设置为空。沙箱的空值意味着 iframe 是最大沙箱(对 iframe 的额外限制)。我们可以向沙箱添加值,这将在下面的示例的帮助下进行讨论。
amp-iframe 无法显示在页面顶部,它应该距离顶部近 600 像素,或者在顶部滚动时位于视口的前 75% 范围内。如果您必须在开始时显示 iframe,则需要向 iframe 添加占位符,我们将在本教程后面的示例的帮助下讨论这一点。
amp-iframe 不得与容器具有相同的来源。例如,如果您的主站点位于 www.xyz.com ,则您不能将 iframe src 设置为www.xyz.com/urlname。它可以采用其他,例如.xyz.com、example.xyz.com 等。
要使用 iframe,我们需要添加以下脚本 -
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Amp-iframe 格式如下 -
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe>
让我们借助一个工作示例来理解这一点,该示例将使用 iframe 来显示 Google 地图,如下所示。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
</html>
输出

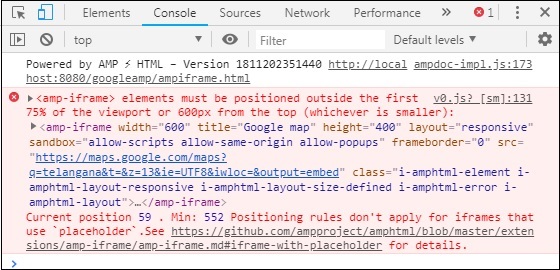
请注意,我们已将 iframe 放置在距顶部超过 600 像素的位置。它给出一个错误,如下所示 -

在上面的示例中,我们使用了沙箱,其值如下 -
sandbox = "allow-scripts allow-same-origin allow-popups"
Sandbox 属性的作用类似于在 iframe 中加载内容的权限。在这里,我们允许加载来自 Google 地图链接的所有脚本。如果我们没有提供沙箱属性,则会显示此错误,该错误会阻止在 iframe 中加载内容 -

请注意,我们必须授予沙箱正确的权限。您可以在此处找到授予沙箱的所有权限的详细信息 - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox。
我们可以利用 amp-iframe 中的 placeholder 属性来摆脱超过 600px 的情况。
下面给出了相同的工作示例 -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>
我们使用 amp-img 作为占位符,如下 -
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe>
在这种情况下,不考虑 75% 视口中 600px 和 amp-iframe 的限制。图像上显示的加载指示器(三个点)用作占位符,这基本上用于 amp-iframe src。加载 iframe 内容后,图像将被删除,iframe 内容将显示在输出中,如下所示 -
输出

