
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - 验证
Google AMP 是一种让网页在设备上更快加载的方法。要使用 amp,我们可以使用 HTML5、CSS 和 amp 组件。
Google Amp 提供了多种验证 amp 页面的方法。我们将在本章中讨论的一些重要内容是 -
使用#development=1
使用放大器验证器
使用命令行
让我们详细讨论它们中的每一个。
使用#development =1
一旦您知道您的页面已准备好进行验证,只需将 #development=1 添加到页面 URL 的末尾,并在 Chrome 开发人员工具中进行相同的测试。
您可以将#development=1添加到您的 html 页面网址末尾,如下面给出的示例所示 -
http://localhost:8080/googleamp/test_amp.html#development=1
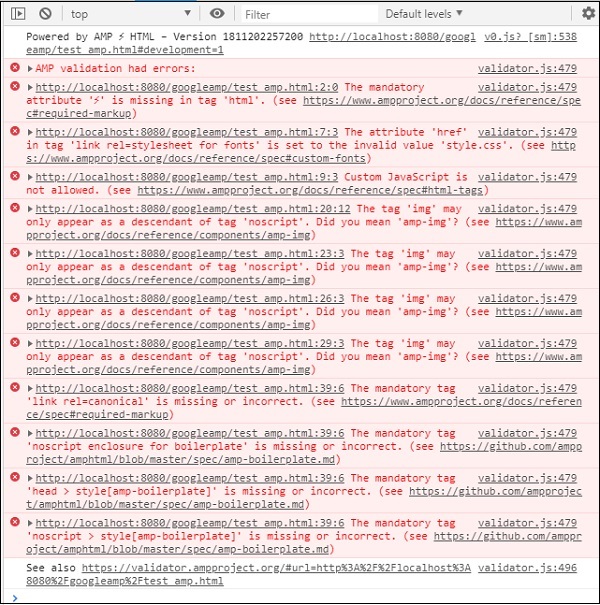
在浏览器和 Google Chrome 控制台中点击上述网址。它将列出 amp 认为从 amp 规格角度来看无效的错误。
以下是我们在 test_amp.html 中遇到的错误。

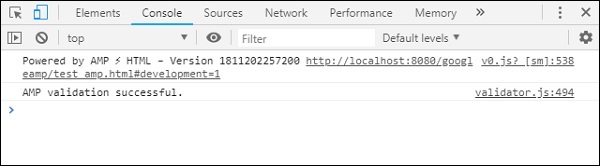
您可以修复显示的错误,修复所有错误后,它将显示如下 -

使用放大器验证器
Amp 有一个验证器工具,我们可以在其中输入 HTML 内容,它会显示状态为 PASS 或 ERROR,并在页面上显示错误。链接是 - https://validator.ampproject.org/
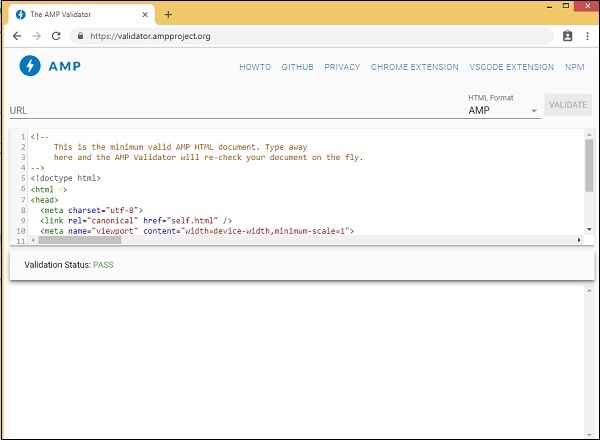
amp验证器工具的显示如下所示 -

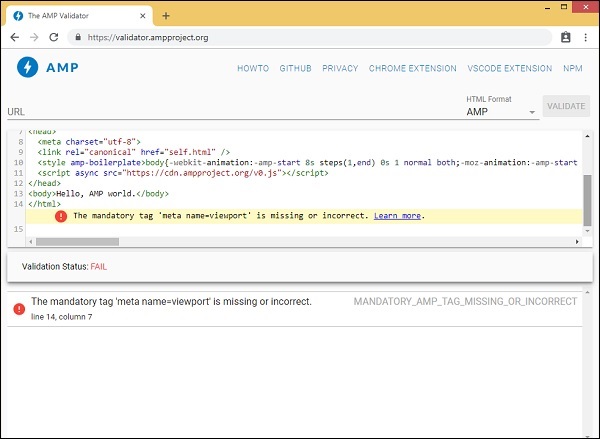
页面内容中的错误示例如下所示 -

使用命令行
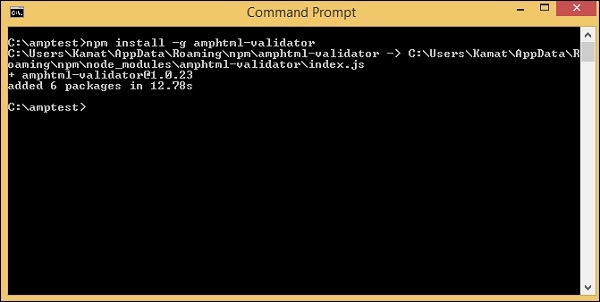
您可以使用以下命令安装 npm 包 -
npm install -g amphtml-validator

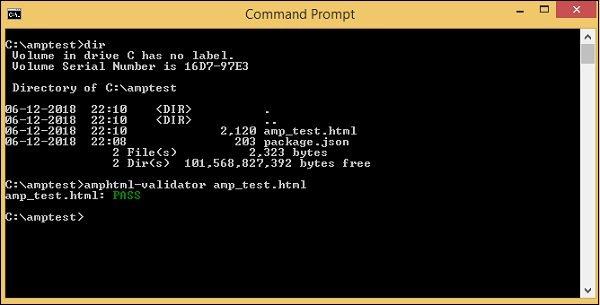
我们创建了一个文件夹 amptest/ 并将 amp_test.html 文件保存在该文件夹中。让我们在命令行中使用以下命令来验证 amp_test.html。
amphtml-validator youramppage.html

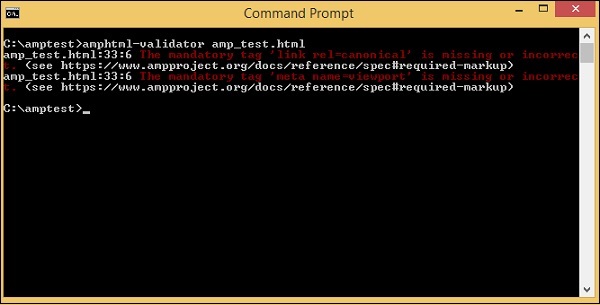
让我们从页面中删除一些标签,看看它是否显示错误。

可以修复显示的错误,直到我们获得 PASS 状态。