
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - 概述
Google Accelerated Mobile Pages (Google-AMP) 是 Google 的新开源项目,专门用于使用 amp html 构建轻量级网页。该项目的主要目标是确保 amp 代码在所有可能的设备(例如智能手机、平板电脑等)上正常运行并快速加载。
什么是AMP?
Accerated Mobile Pages (AMP) 是 Google 的开源项目,专门设计用于通过使其在任何浏览器中更快、更流畅且响应灵敏地呈现内容,从而使网页适合移动设备。
Google amp 的官方网站是 - https://www.ampproject.org/

为什么选择安普?
任何用户都希望网站能够非常快地加载内容。然而,当页面几乎充斥着图像、视频、动画、社交小部件时,情况可能并非如此,这使得页面非常沉重,从而增加了加载时间。这种情况长期下去可能会导致网站用户流失。
Google AMP 旨在解决这个问题。AMP有一种特殊的方式来处理图像、iframe、javascript、广告、视频、动画、css、加载的字体等。AMP页面的内容都缓存在Google端,因此每次用户点击搜索结果时内容由缓存提供。缓存版本也及时更新,以便用户始终获得最新更新的页面。
为什么选择AMP?
本节告诉您为什么必须为您的网站选择 AMP -
优先出现在 Google 搜索上
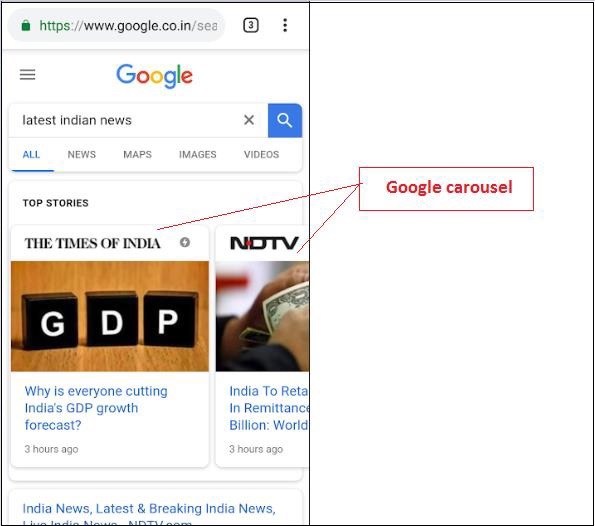
今天,当您在 Google 上搜索某些内容时,您会发现顶部显示一个带有页面的 Google 轮播,后面是作为对您搜索的响应的页面列表。显示的新闻轮播都是有效的 AMP 网站。这意味着谷歌优先考虑放大器页面,并根据新闻轮播中的排名显示它们。
这里给出了在 Google 中使用关键字“最新印度新闻”进行搜索的示例-

所有排名靠前的 AMP 页面都会显示在 Google 轮播的开头,如上图所示。
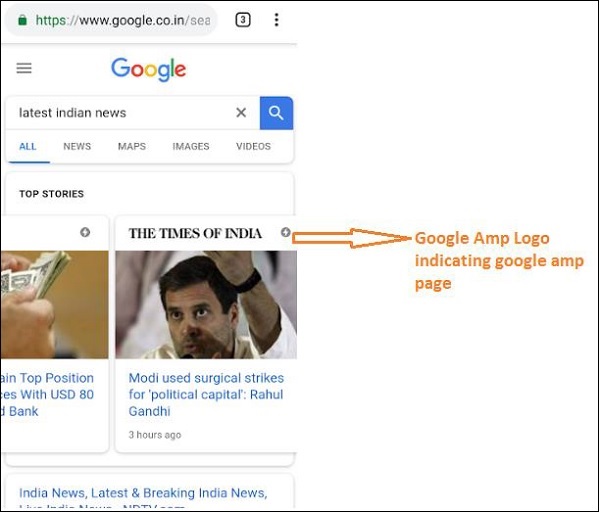
当用户在 Google 搜索中搜索某些内容时,Google AMP 页面如下所示。请注意,AMP 页面上有 Google AMP 徽标。

更快的加载时间
当您的页面经过 AMP 转换后,与非 AMP 页面相比,加载时间会短得多。更快的加载时间也是 Google 搜索中页面排名的一个重要因素。
无弹出窗口
使用 Google AMP 可以带来愉快的网络浏览体验,因为用户不会看到使用 Google AMP 设计的页面出现任何不需要的弹出窗口。
产生流量
当页面加载速度很快时,它会自动增加查看者的数量,从而增加页面的流量。
AMP 如何运作?
用于构建网站的最重要组件是 javascript、图像、视频、字体、CSS 等。AMP 页面设计是通过以独特的方式考虑所有这些因素来完成的。在本节中,让我们简要讨论 AMP 究竟是如何使页面更快的。
异步 JavaScript
JavaScript 在页面上扮演着重要的角色,因为它有助于以动画、DOM 更改等形式向页面添加交互性。它还会增加页面的速度,并可能阻止其他内容在页面上呈现。
AMP 如何处理 JavaScript?
AMP 异步加载 JavaScript。AMP 页面内严格不允许自定义 JavaScript。请注意,AMP 添加了很多组件,其中一些是现有 html 标签的替代品;例如 amp-img、amp-iframe、amp-video、amp-lightbox、amp-animations 等。
对于每个组件,都有一个要加载的 JavaScript 文件,该文件的 script 标记中添加了 async 属性。页面上仅允许使用与 amp 组件相关的 JavaScript 文件,而不允许 AMP 页面内的任何其他 JavaScript 或第三方 JavaScript 文件。由于 AMP 使用 Google AMP 缓存,因此文件是从缓存中预加载的,因此加载速度更快。
HTML 标签的尺寸
必须指定图像、iframe、视频标签的大小,以便 amp 页面可以定位页面上的空间,而无需加载资源。要加载的资源按 amp 页面的优先顺序排列。内容比要加载的资源具有更高的优先级。
社交小部件/广告
Amp 提供了特殊的组件,即 amp-facebook、amp-twitter、amp-ad、amp-sticky 来处理页面上显示的社交小部件。AMP-ad 组件用于在页面上投放广告。AMP 在处理组件时特别小心,并根据要求优先加载内容。
CSS
AMP 页面中不允许使用外部 CSS。可以使用 amp-custom 属性在样式标签内添加自定义 CSS(如果有)。内联 CSS 也是允许的。AMP 以所有可能的方式减少 http 请求。
字体
amp页面中允许使用字体,加载字体的优先级由AMP决定。
动画片
AMP 支持 amp-animation 组件,并允许现代浏览器支持的过渡。
考虑到上面列出的所有要点,AMP 对针对字体、图像、iframe、要提供的广告等发出的 HTTP 请求非常特别。首先呈现页面折叠上方的可用资源,然后优先呈现折叠下方的可用资源。
其他要点
Google AMP 缓存是另一个重要因素,当从缓存中获取内容时,它有助于更快地呈现内容。
发布商必须维护两个站点(amp 页面)和非 amp 页面。例如,假设该网站的地址为 - https://www.mypage.com。然后,在桌面上提供非 amp 的内部页面将为https://www.mypage.com/news。对于设备或 AMP,它将是:https://www.mypage/com/news/amp/
Google 如何识别 AMP 和非 AMP 网页?
现在,让我们了解Google如何识别AMP和非AMP页面。
当Google搜索抓取页面时,如果恰好在html中得到amp或<html amp>或<html ⚡>,它就知道这是一个AMP页面。
另外,如果 Google 遇到非 amp 页面,首先要了解 amp 页面,必须在 amp 页面和非 amp 页面的 html 页面的 head 部分添加以下链接标记。
非 amp 页面的页面 url
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
这里指定rel = ”amphtml”为非 amp 页面指向 amp 版本,以便 Google 根据平台显示正确的页面。
amp-page 的页面 url
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
这里在amp页面中指定rel =“canonical”指向html的标准版本,以便Google根据平台显示正确的版本。
如果您的网站只有一个 amp 页面,您仍然不应忘记添加 rel = ”canonical” ,它将指向自身 -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
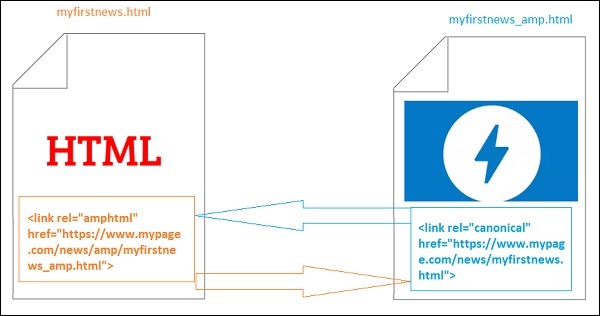
下图显示了对指向 amp 页面的 rel=”amphtml” 和指向标准 html 页面的 rel=”canonical” 的引用。

谷歌AMP的特点
在本节中,让我们讨论 Google AMP 提供的重要功能 -
放大器缓存
Google Amp 缓存是 amp 添加的核心功能之一。它提供基于代理的内容交付网络来服务纯amp页面。默认情况下,所有有效的amp页面都可以使用amp缓存。与非amp页面相比,它有助于更快地渲染页面。目前Google有2个amp缓存提供商AMP 缓存和 Cloudflare AMP 缓存。当用户点击并重定向到 amp 页面时,内容将从 Google 缓存中提供。
放大器组件
Amp 拥有大量专为各种目的而设计的组件。其中一些列于下面 -
amp-img - 用于在 amp 页面上显示图像。
amp-iframe - 用于显示 iframe 以及要在页面上显示的外部内容。请注意,使用的 iframe 是沙盒的,这意味着它需要权限才能在 amp 页面上显示数据。因此,必须为沙箱属性指定跨源详细信息。
amp-video - 在页面上显示视频。
amp-audio - 在页面上显示音频。
amp-datepicker - 用于在页面上显示日期小部件。您不必使用任何第三方日期选择器,因为 amp 可以直接使用。
amp-story - 在页面上显示故事的媒介。
amp-selector - 是一个放大器组件,显示选项菜单,用户可以在选项之间进行选择。显示的选项可以是文本、图像或任何其他放大器组件。
amp-list - 是一个 amp 组件,它调用 CORS json 端点,并且 json 文件中的数据显示在模板内。
广告
广告对于发布商来说非常重要,因为他们的收入完全取决于页面上投放的广告。Amp 不允许在页面上添加任何外部 JavaScript,但引入了一个名为 amp-ad 的特殊 amp 组件,该组件负责在页面上投放广告。
发布商希望在其页面上投放的广告网络需要支持 amp-ad。例如,要在页面上投放双击广告,双击需要支持使用 amp-ad 组件投放广告。以下代码显示了 doubleclick 的 amp-ad 代码。
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Amp 还支持 amphtmlad,它们是从 AMP 组件和 html 开发的纯 ampad。Amp 还支持 amp-sticky-ads,即显示在页面底部的页脚广告。amp 中广告的详细信息将在 amp 广告章节中讨论。
社交小工具
Facebook、Twitter、Instagram 等社交小部件在发布商页面上显示变得非常重要,以便页面在社交媒体上共享。AMP 通过开发 amp-facebook、amp-twitter、amp-instagram、amp-pinterest 等 AMP 组件,将其支持扩展到页面上使用的所有重要社交媒体小部件。
放大器媒体
页面上的另一个重要组成部分是媒体,用于显示视频并在视频之间提供广告作为中贴片广告。AMP 提供了一种使用 amp-jwplayer、amp-youtube 等实现此目的的媒介。您无需加载任何额外的第三方文件即可在您的页面上显示 jwplayer、youtube。
放大器分析
Amp 分析是一个 AMP 组件,用于跟踪给定页面上的数据。页面上的所有用户交互都可以记录并保存,以分析数据以实现进一步改进或实现业务目的。
放大器动画
Amp-animation 是一个 amp 组件,它定义要在其他 amp 组件上使用的动画。它支持动画、过渡,与现代浏览器配合良好。您不必使用任何外部 CSS 库来执行动画,并且可以使用 amp-animation 组件。
放大器布局
AMP-Layout 是 google-amp 中提供的重要功能之一。Amp 布局可确保加载页面时正确呈现 amp 组件,而不会导致任何闪烁或滚动问题。
Google AMP 确保在完成任何其他远程资源(例如图像的 http 请求、数据调用)之前在页面上完成布局渲染。可用于布局的属性包括所有 amp 组件的宽度/高度、具有响应式、填充、固定等值的布局属性、当资源需要时间加载或出现任何错误时显示的占位符属性、当资源加载时间较长或出现任何错误时显示的后备属性资源有任何错误。
放大器显示布局
Amp 支持许多用于在页面上显示内容的组件,无需任何第三方库或无需在页面上制作任何繁重的 CSS。该列表包括
Accordion - Amp-accordion 是一个放大器组件,用于以展开折叠格式显示内容。用户可以轻松地在移动设备上查看它,他们可以根据自己的选择从手风琴中选择部分。
Carousel - Amp-carousel 是一个 amp 组件,用于在屏幕上显示一组相似的内容,并使用箭头在内容之间切换。
Lightbox - Amp-lightbox 是一个放大器组件,它将占据整个视口并像覆盖层一样显示。
Slider - Amp-image-slider 是一个放大器组件,用于通过添加滑块在图像上垂直移动来比较 2 个图像。
Sidebar - Amp 侧边栏是一个 amp 组件,用于显示点击按钮时从窗口侧面滑动的内容。
AMP的优点
AMP 页面轻量且加载速度更快
Google 在 Google 搜索中优先考虑 AMP 页面。AMP 页面以轮播格式列出在页面顶部。为了获得更高的排名,将您的页面放在 AMP 中是一个很好的优势。
AMP 页面适合移动设备,因为内容具有响应能力,并且可以在所有浏览器中很好地调整,而无需任何额外的样式。
用户对 AMP 页面的满意度提高,因为与非 AMP 页面相比,页面加载速率更快,从而节省了带宽和移动电池。
AMP 的缺点
Amp 具有以下缺点 -
发布商必须为其页面维护两个版本:amp 和非amp。
用户必须付出额外的努力才能将非 amp 页面转换为 amp 页面。由于 amp 不支持自定义 javascript 或加载外部 javascript,因此必须使用 amp 提供的任何内容来实现相同的效果。