
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - 日期选择器
AMP Datepicker 是一个 amp 组件,它在页面上显示日历,用户可以在其中选择日期。AMP 日期选择器可以像静态日历一样显示,也可以基于输入选择(即单击按钮)显示。
为了让 amp-date-picker 工作,我们需要将以下脚本添加到页面 -
<script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script>
Amp-日期选择器标签
amp-date-picker 的标签如下 -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>
支持的属性
amp-date-picker 支持以下属性 -
| 先生编号 | 属性及描述 |
|---|---|
| 1 | 模式 可用选项有静态和覆盖。对于静态,日历将默认在页面上打开。对于叠加,日历将在交互时打开。 |
| 2 | 模式 可用选项有单一和范围。使用单一日期时,您只能选择日历上的一个日期。使用范围,您可以选择多个日期,但在一个连续的范围内。 |
| 3 | 输入选择器 这可以是用于日期输入的查询选择器。例如,对于 id 来说是 #nameoftheid,对于类来说是 #nameoftheid。班级名称。分配了 ID 的标签的日期将会更新。 |
| 4 | 启动输入选择器 这可以是用于日期输入的查询选择器。例如,对于 id 来说是#nameoftheid,对于 class 来说是.nameoftheclass。分配了 ID 的标签的日期将会更新。 |
| 5 | 结束输入选择器 这可以是用于日期输入的查询选择器。例如,id 是#nameoftheid,class 是.nameoftheclass。分配了 ID 的标签的日期将会更新。 |
| 6 | 分钟 用户可以选择的最早日期。其格式必须为 ISO 8601 日期。如果不存在 min 属性,则当前日期将为最小日期。 |
| 7 | 最大限度 用户可以选择的最晚日期。其格式必须为 ISO 8601 日期。如果不存在 max 属性,则日期选择器将没有最大日期。 |
| 8 | 月份格式 显示所选日期所需的月份格式。默认情况下,值为“MMMM YYYY” |
| 9 | 格式 您希望日期在输入框或使用选择器的任何 html 元素中显示的格式。默认为“YYYY-MM-DD” |
| 10 | 工作日格式 显示星期几的格式。 |
| 11 | 语言环境 显示日历视图的区域设置。默认情况下它是 en。 |
| 12 | 最少入住天数 用户必须在日期范围内选择的晚数。默认值为“1”。值“0”允许用户选择相同的日期作为开始日期和结束日期。 |
| 13 | 月数 日历视图中一次显示的月数。默认值为“1”。 |
| 14 | 一周的第一天 指定为一周的第一天 (0-6)。默认值为“0”(星期日)。 |
| 15 | 日大小 日历视图表中日期单元格的大小(以 px 为单位)。默认值为 39。 |
主要属性是type和mode。对于模式,我们有静态和覆盖类型的日历。对于类型,我们可以有单一和范围选项。当type = “single”时,我们只能从日历中选择一个日期;对于type = “range”,我们可以在一个范围内选择多个数据。
现在,让我们通过一些工作示例来了解静态和覆盖类型日历的 amp-date-picker。
AMP 静态日期选择器
对于静态类型日期选择器,我们需要指定 mode=static ,如下例所示。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>
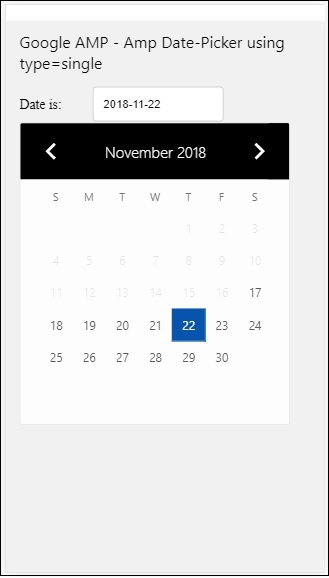
请注意,在此示例中,我们默认在屏幕上显示日历,即日期选择器。
用户选择的日期显示在文本字段中,如下面的演示屏幕所示 -
输出

如何获取从 amp-date-picker 中选择的日期?
如果你检查上面的例子,有一个名为input-selector 的属性,它被赋予了文本字段的 id。当用户选择日期时,它会显示在输入字段内。
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
您还可以将 name 属性赋予 input-selector 属性,如下所示 -
<amp-date-picker type = "single" mode = "static" layout = "container" input-selector = "[name = date]"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </amp-date-picker>
如果未给出输入选择器,则 amp-date-picker 会创建一个隐藏的输入字段,并使用 amp-date 选择器的 id为其指定日期名称或 ${id}-date 。
我们将讨论更多具有日期选择器可用的不同属性的示例。在上面,我们可以选择单个日期,如我们提到的type=”single”和模式为 static。我们还可以通过将类型指定为type=”range”来选择日期范围。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>
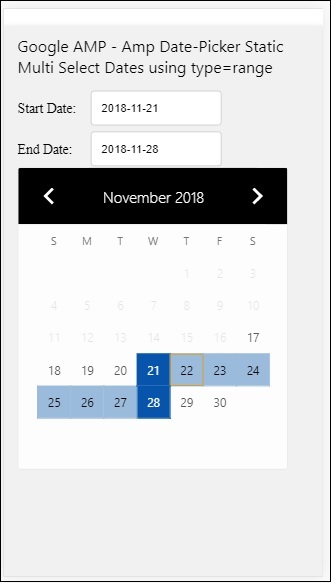
输出
上面显示的代码的输出如下 -

如何使用从 amp-date-picker 中选择的 type= ”range” 获取开始和结束日期?
为了获取开始和结束日期,我们使用了 amp-date-picker 属性start-input-selector和end-input-selector。
语法的详细信息如下所示 -
<amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector="#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <input type = "text" id = "start" name = "start" placeholder="Start Date"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </amp-date-picker>
两个选择器都有输入字段 id,我们希望在其中显示开始日期和结束日期。您还可以提供输入字段的名称,如此处所述。
AMP 叠加日期选择器
对于覆盖模式日期选择器,日历将响应输入字段而显示。我们可以使用 type=”single” 和 type=”range” 进行覆盖,就像我们在静态日期选择器中看到的那样。
现在让我们看一个为叠加类型日期选择器选择日期范围的工作示例。
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>
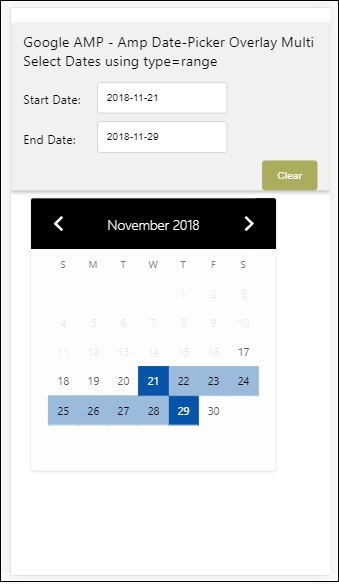
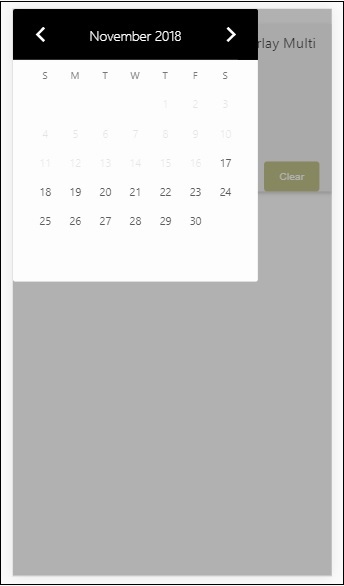
输出
上面显示的代码的输出如下 -

我们已经了解了如何获取开始日期和结束日期。请注意,我们在这里又使用了一个属性open-after-select。该属性将使覆盖层在选择后保持打开状态。如果您单击日期选择器外部,它将关闭。还添加了一个名为“清除”的按钮。单击清除按钮,所选日期将被清除。执行此操作的语法如下 -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button>
要添加事件,我们必须使用on属性。有关事件的更多详细信息将在本教程的事件章节中讨论。我们使用了标签Behave,并给出了日期选择器的 id 和清除事件,该事件负责清除所选的日期范围。
接下来,让我们看看如何使用 amp-date-picker 作为灯箱。
AMP Lightbox 日期选择器
日期选择器可以在模态窗口内使用。我们也可以使用灯箱日期选择器来实现同样的目的。让我们借助一个工作示例来理解这一点。
要在灯箱中使用日期选择器,我们需要添加灯箱脚本,如下所示 -
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
例子
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>
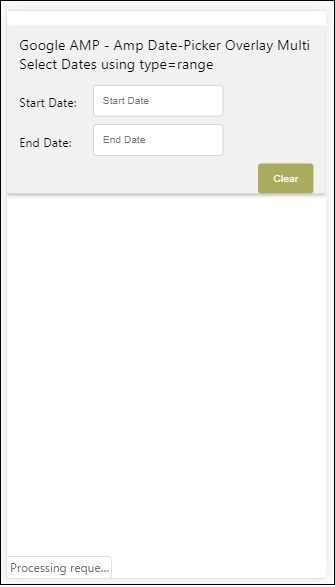
输出

当用户单击输入字段时,日期选择器将在灯箱内打开,如下所示 -

要执行此操作,请在输入字段上添加一个事件,如下所示 -
<input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open">
请注意,“on”是它调用的事件 tap - lightbox.open 以打开灯箱。
这里的 lightbox 是给 amp-lightbox 的 id,如下所示。Amp-date-picker 在 amp-lightbox 内部调用,并在点击输入字段时激活。
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>