
- Unity教程
- 统一 - 主页
- Unity - 简介
- Unity - 安装和设置
- Unity - 创建精灵
- Unity - 修改精灵
- 变换和对象父子关系
- Unity - 内部资产
- Unity - 保存和加载场景
- Unity - 基本运动脚本
- Unity - 理解碰撞
- Unity - 刚体和物理
- Unity - 自定义碰撞边界
- 了解预制件和实例化
- Unity - 游戏对象销毁
- Unity - 协程
- Unity - 控制台
- Unity - 音频简介
- Unity - 从 UI 开始
- Unity - 按钮
- Unity - 文本元素
- Unity - 滑块
- Unity - 材质和着色器
- Unity - 粒子系统
- Unity - 使用资源商店
- Unity 有用资源
- Unity - 快速指南
- Unity - 有用的资源
- 团结-讨论
Unity - 从 UI 开始
在本节中,我们将了解 Unity 中用户界面或 UI 元素的设计过程。这包括基本设置以及 Unity 附带的常见元素的概述。
在 Unity 中设计 UI 的工作流程与我们迄今为止经历的流程略有不同。对于初学者来说,UI 元素不是标准游戏对象,因此不能直接使用。UI元素的设计不同;如果设置不正确,在 4:3 分辨率下看起来正确的菜单按钮在 16:9 分辨率下可能会显得拉伸或扭曲。
Unity 中的 UI 元素不会直接放置到场景上。它们始终被放置为称为Canvas的特殊 GameObject 的子级。Canvas 就像场景中 UI 的“绘图表”,所有 UI 元素都将在其中渲染。在没有现有 Canvas 的情况下从“创建”上下文菜单创建 UI 元素将自动生成一个。

现在让我们看看 Canvas GameObject 以了解其他新组件 -

顶部的矩形变换似乎具有许多标准游戏对象的变换所没有的新属性。
这是因为,普通 GameObject 的 Transform 描述3D 空间中的假想点,而RectTransform则定义假想矩形。这意味着我们需要额外的属性来准确定义矩形的位置、大小以及方向。
我们可以看到矩形的一些标准属性,例如高度和宽度,以及两个称为Anchors的新属性。锚点是其他实体可以在画布中“锁定”的点。这意味着,如果 UI 元素(例如按钮)锚定到右侧的 Canvas,则调整 Canvas 的大小将确保 Button 始终位于Canvas 的相对右侧。
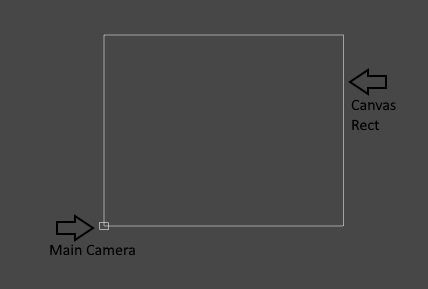
默认情况下,您将无法修改画布区域的形状,它将是场景周围相对巨大的矩形。

接下来是画布组件。这是主组件,包含几个有关如何绘制 UI 的通用选项。

我们看到的第一个选项是渲染模式。此属性定义用于将 Canvas 绘制到游戏视图上的方法。
我们在下拉列表中有三个选项。让我们在后续部分中了解这些选项。
屏幕空间 - 叠加
此模式是菜单、HUD 等最标准的模式。它将 UI 呈现在场景中的所有其他内容之上,准确无误地排列方式。当屏幕或游戏窗口大小发生变化时,它还能很好地缩放 UI。这是画布中的默认渲染模式。
屏幕空间 - 相机
屏幕空间 - 相机创建一个假想的投影平面,距相机一定距离,并将所有 UI 投影到其上。这意味着场景中 UI 的外观在很大程度上取决于相机使用的设置;这包括视角、视野等。

世界空间
在世界空间模式下,UI 元素的Behave就像放置在世界中的普通游戏对象一样。然而,它们与精灵类似,因此它们通常用作游戏世界的一部分,而不是供玩家使用,例如游戏中的监视器和显示器。由于这种性质,您可以在此模式下直接修改 Canvas RectTransform 的值。
Canvas Scaler是一组选项,可让您以更明确的方式调整 UI 元素的比例和外观;它允许您定义当屏幕大小发生变化时UI 元素如何调整自身大小。例如,UI 元素可以保持相同的大小,无论屏幕大小如何,比例也相同,或者它们可以根据参考分辨率进行缩放。
Graphics Raycaster 主要处理 UI 元素的光线投射(链接到光线投射的 Unity 文档),并确保用户启动的事件(例如单击和拖动)正常工作。