- Unity教程
- 统一 - 主页
- Unity - 简介
- Unity - 安装和设置
- Unity - 创建精灵
- Unity - 修改精灵
- 变换和对象父子关系
- Unity - 内部资产
- Unity - 保存和加载场景
- Unity - 基本运动脚本
- Unity - 理解碰撞
- Unity - 刚体和物理
- Unity - 自定义碰撞边界
- 了解预制件和实例化
- Unity - 游戏对象销毁
- Unity - 协程
- Unity - 控制台
- Unity - 音频简介
- Unity - 从 UI 开始
- Unity - 按钮
- Unity - 文本元素
- Unity - 滑块
- Unity - 材质和着色器
- Unity - 粒子系统
- Unity - 使用资源商店
- Unity 有用资源
- Unity - 快速指南
- Unity - 有用的资源
- 团结-讨论
Unity - 文本元素
Unity 的内置文本 UI 对于学习者设计 UI 来说是一个很好的起点,即使它往往会被更强大、更高效的社区构建的资产所掩盖。
就我们的目的而言,普通的 Text 元素足以开始使用。
文本本身就是一个独特的 UI 元素,这主要是由于该元素的动态性。例如,将玩家当前的分数打印到屏幕上需要在显示之前将分数的数值转换为字符串,通常通过 .toString ()方法。
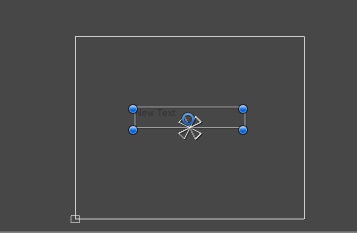
要插入文本 UI 元素,请转到场景层次结构,创建 → UI → 文本。

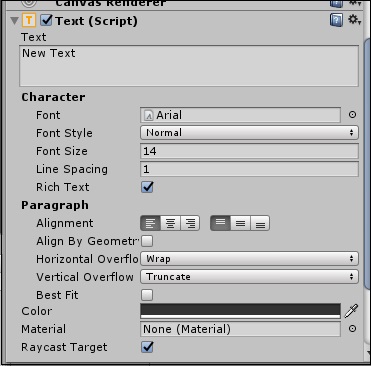
新的文本元素应该显示在您的画布区域中。如果我们看一下它的属性,我们会看到一些非常有用的选项。

然而,最重要的是文本字段。您可以在该字段中输入您希望文本框显示的内容,但我们希望更进一步。
要更改文本的字体,您必须首先将字体文件作为资源从计算机导入到 Unity 中。字体不需要主动附加到场景中的任何东西,并且可以直接从资源中引用。
Text 元素也可以通过脚本访问;这就是动态UI的重要性所在。
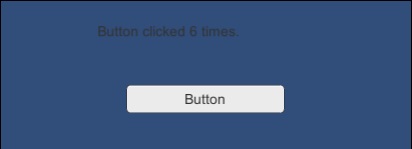
与上一章一样,输出按钮被按下的次数,而不是控制台;让我们实际将其打印在游戏屏幕上。为此,我们将打开上一课中的 ButtonBehaviour 脚本,并对其进行一些更改。
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
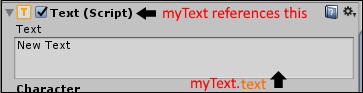
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}
我们所做的第一个更改是添加新的命名空间引用。该引用用于使用 Unity 的 UI 组件,因此我们添加 using UnityEngine.UI行。
接下来,我们创建一个公共 Text 变量,我们可以将 Text UI 元素拖放到其中。
最后,我们使用myText.text访问此 UI 元素包含的实际文本。

如果保存脚本,我们现在将在 ButtonManager 中看到 Text UI 元素的新插槽。只需将包含该文本元素的游戏对象拖放到插槽中,然后点击“播放”按钮即可。