
- Angular 2 教程
- Angular 2 - 主页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - 你好世界
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 转换数据
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期挂钩
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问题与解答
- Angular 2 - 快速指南
- Angular 2 - 有用的资源
- Angular 2 - 讨论
Angular 2 - 架构
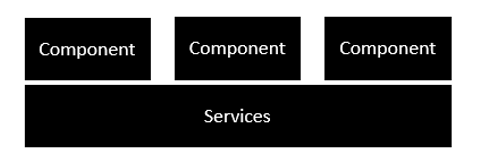
以下屏幕截图显示了 Angular 2 应用程序的剖析。每个应用程序都由组件组成。每个组件都是应用程序功能的逻辑边界。您需要具有分层服务,用于跨组件共享功能。

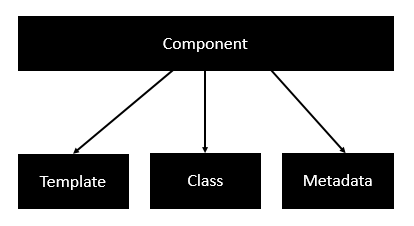
以下是组件的剖析。一个组件包括 -
类- 这就像由属性和方法组成的 C++ 或 Java 类。
元数据- 用于装饰类并扩展类的功能。
模板- 用于定义应用程序中显示的 HTML 视图。

以下是一个组件的示例。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
每个应用程序都由模块组成。每个 Angular 2 应用程序都需要有一个 Angular 根模块。每个 Angular Root 模块都可以有多个组件来分离功能。

以下是根模块的示例。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
每个应用程序都由功能模块组成,其中每个模块都有应用程序的单独功能。每个 Angular 功能模块都可以有多个组件来分离功能。
