
- Angular 2 教程
- Angular 2 - 主页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - 你好世界
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 转换数据
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期挂钩
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问题与解答
- Angular 2 - 快速指南
- Angular 2 - 有用的资源
- Angular 2 - 讨论
Angular 2 - 模块
Angular JS 中使用模块在应用程序中设置逻辑边界。因此,您可以将所有内容构建到单独的模块中,以分离应用程序的功能,而不是将所有内容都编码到一个应用程序中。让我们检查一下添加到演示应用程序中的代码。
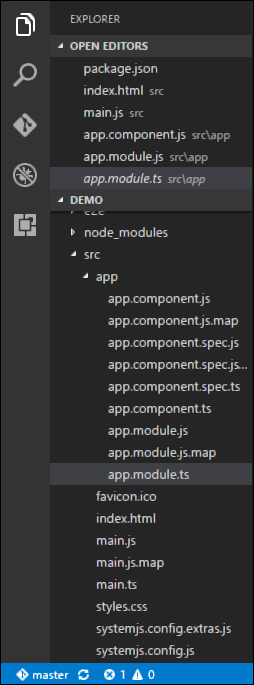
在 Visual Studio 代码中,转到应用文件夹中的 app.module.ts 文件夹。这称为根模块类。

以下代码将出现在app.module.ts文件中。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
让我们详细浏览一下代码的每一行。
import 语句用于从现有模块导入功能。因此,前 3 条语句用于将 NgModule、BrowserModule 和 AppComponent 模块导入到该模块中。
NgModule 装饰器用于稍后定义导入、声明和引导选项。
默认情况下,任何基于 Web 的 Angular 应用程序都需要 BrowserModule。
bootstrap 选项告诉 Angular 在应用程序中引导哪个组件。
模块由以下部分组成 -
Bootstrap 数组- 用于告诉 Angular JS 需要加载哪些组件,以便可以在应用程序中访问其功能。将组件包含在引导数组中后,您需要声明它们,以便它们可以在 Angular JS 应用程序中的其他组件之间使用。
导出数组- 用于导出组件、指令和管道,然后可以在其他模块中使用它们。
导入数组- 就像导出数组一样,导入数组可用于从其他 Angular JS 模块导入功能。