- Angular 2 教程
- Angular 2 - 主页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - 你好世界
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 转换数据
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期挂钩
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问题与解答
- Angular 2 - 快速指南
- Angular 2 - 有用的资源
- Angular 2 - 讨论
Angular 2 - 组件
组件是 Angular JS 应用程序的一段逻辑代码。一个组件由以下部分组成 -
模板- 用于呈现应用程序的视图。其中包含需要在应用程序中呈现的 HTML。这部分还包括绑定和指令。
类- 这就像用任何语言(例如 C)定义的类。它包含属性和方法。其中包含用于支持视图的代码。它是在 TypeScript 中定义的。
元数据- 这是为 Angular 类定义的额外数据。它是用装饰器定义的。
现在让我们转到 app.component.ts 文件并创建我们的第一个 Angular 组件。

让我们将以下代码添加到文件中并详细查看每个方面。
班级
类装饰器。该类是在 TypeScript 中定义的。该类在 TypeScript 中通常具有以下语法。
句法
class classname {
Propertyname: PropertyType = Value
}
参数
Classname - 这是为类指定的名称。
Propertyname - 这是赋予属性的名称。
PropertyType - 由于 TypeScript 是强类型的,因此您需要为属性指定类型。
值- 这是赋予属性的值。
例子
export class AppComponent {
appTitle: string = 'Welcome';
}
在示例中,需要注意以下事项 -
我们正在定义一个名为 AppComponent 的类。
使用export关键字以便该组件可以在Angular JS应用程序的其他模块中使用。
appTitle 是属性的名称。
该属性被赋予字符串类型。
该属性的值为“欢迎”。
模板
这是需要在应用程序中呈现的视图。
句法
Template: ' <HTML code> class properties '
参数
HTML 代码- 这是需要在应用程序中呈现的 HTML 代码。
类属性- 这些是可以在模板中引用的类的属性。
例子
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'
在示例中,需要注意以下事项 -
我们正在定义将在我们的应用程序中呈现的 HTML 代码
我们还引用了我们类中的 appTitle 属性。
元数据
这用于用附加信息装饰 Angular JS 类。
让我们看一下包含类、模板和元数据的完整代码。
例子
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}
在上面的例子中,需要注意以下几点 -
我们使用 import 关键字从 Angular/core 模块导入“Component”装饰器。
然后我们使用装饰器来定义组件。
该组件有一个名为“my-app”的选择器。这只不过是我们的自定义 html 标签,可以在我们的 html 主页面中使用。
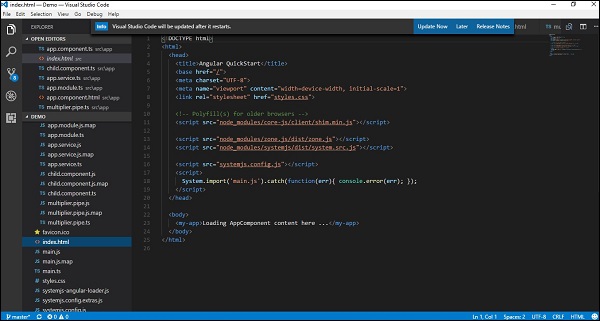
现在,让我们转到代码中的index.html 文件。

让我们确保 body 标记现在包含对组件中自定义标记的引用。因此,在上述情况下,我们需要确保 body 标记包含以下代码 -
<body> <my-app></my-app> </body>
输出
现在,如果我们转到浏览器并查看输出,我们将看到输出按照组件中的方式呈现。