- Angular 2 教程
- Angular 2 - 主页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - 你好世界
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 转换数据
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期挂钩
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问题与解答
- Angular 2 - 快速指南
- Angular 2 - 有用的资源
- Angular 2 - 讨论
Angular 2 - 数据显示
在 Angular JS 中,很容易以 HTML 形式显示类的属性值。
让我们举个例子来进一步了解数据显示。在我们的示例中,我们将研究在 HTML 页面中显示类中各种属性的值。
步骤 1 - 将 app.component.ts 文件的代码更改为以下内容。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
上述代码需要注意以下几点。
我们正在定义一个名为 appList 的字符串类型的数组。
我们定义 3 个字符串元素作为数组的一部分,即 Binding、Display 和 Services。
我们还定义了一个名为 TutorialName 的属性,其值为 Angular 2。
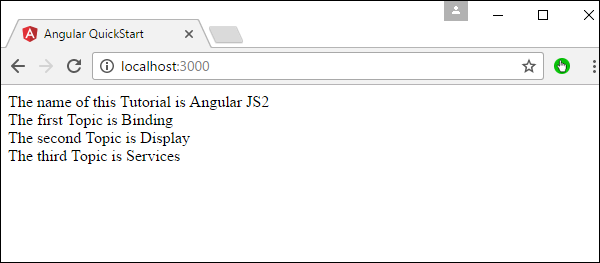
步骤 2 - 对模板文件 app/app.component.html 文件进行以下更改。
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>
上述代码需要注意以下几点。
我们引用TutorialName 属性来告诉“HTML 页面中教程的名称是什么”。
我们使用数组的索引值来显示数组中的 3 个主题。
步骤 3 - 保存所有代码更改并刷新浏览器,您将得到以下输出。从输出中,您可以清楚地看到数据是根据类中属性的值显示的。

另一个简单的例子是使用 input html 标签,这是动态绑定的。它只是在 html 标签中输入数据时显示数据。
对作为模板文件的 app/app.component.html 文件进行以下更改。
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
上述代码需要注意以下几点。
[value] = ”username” - 用于将表达式 username 绑定到输入元素的 value 属性。
(input) = ”expression” - 这是将表达式绑定到输入元素的输入事件的声明方式。
username = $event.target.value - 触发输入事件时执行的表达式。
$event - Angular 在事件绑定中公开的表达式,它具有事件有效负载的值。
当您保存所有代码更改并刷新浏览器时,您将获得以下输出。

现在,在输入框中输入一些内容,例如“Tutorialspoint”。输出将相应改变。