- Angular 2 教程
- Angular 2 - 主页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - 你好世界
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 转换数据
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期挂钩
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问题与解答
- Angular 2 - 快速指南
- Angular 2 - 有用的资源
- Angular 2 - 讨论
Angular 2 - 你好世界
有多种方法可以开始您的第一个 Angular JS 应用程序。
一种方法是从头开始做所有事情,这是最困难的方法,但不是首选方法。由于存在许多依赖性,因此很难进行此设置。
另一种方法是使用 Angular Github 上的快速入门。这包含开始所需的代码。这通常是所有开发人员都会选择的,这也是我们将在 Hello World 应用程序中展示的内容。
最后一种方法是使用 Angular CLI。我们将在单独的章节中详细讨论这一点。
以下是通过 github 启动并运行示例应用程序的步骤。
第 1 步- 访问 github url - https://github.com/angular/quickstart

步骤 2 - 转到命令提示符,创建一个项目目录。这可以是一个空目录。在我们的示例中,我们创建了一个名为 Project 的目录。
步骤 3 - 接下来,在命令提示符中,转到此目录并发出以下命令以在本地系统上克隆 github 存储库。您可以通过发出以下命令来做到这一点 -
git clone https://github.com/angular/quickstart Demo

这将在您的本地计算机上创建一个示例 Angular JS 应用程序。
步骤 4 - 在 Visual Studio 代码中打开代码。

步骤 5 - 再次转到命令提示符并在项目文件夹中发出以下命令 -
npm install
这将安装 Angular JS 应用程序运行所需的所有必要包。

完成后,您应该看到一个包含所有依赖项的树结构。

步骤 6 - 转到文件夹 Demo → src → app → app.component.ts。找到以下代码行 -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }
并将 Angular 关键字替换为 World,如下所示 -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }
还有其他文件是作为 Angular 2 应用程序项目创建的一部分而创建的。目前,您无需担心其他代码文件,因为这些文件都包含在您的 Angular 2 应用程序中,并且无需针对 Hello World 应用程序进行更改。
我们将在后续章节中详细讨论这些文件。
注意- Visual Studio Code 将自动编译所有文件并为所有打字稿文件创建 JavaScript 文件。
步骤 7 - 现在转到命令提示符并发出命令 npm start。这将导致 Node 包管理器启动一个精简版 Web 服务器并启动您的 Angular 应用程序。


Angular JS 应用程序现在将在浏览器中启动,您将在浏览器中看到“Hello World”,如以下屏幕截图所示。

部署
本主题重点介绍上述Hello world应用程序的部署。由于这是一个 Angular JS 应用程序,因此它可以部署到任何平台上。您的开发可以在任何平台上进行。
在本例中,它将在 Windows 上使用 Visual Studio 代码。现在让我们看看两个部署选项。
在 Windows 上的 NGNIX 服务器上部署
请注意,您可以使用任何平台上的任何 Web 服务器来托管 Angular JS 应用程序。在本例中,我们将以 NGNIX 为例,它是一种流行的 Web 服务器。
步骤 1 - 从以下网址下载 NGNIX Web 服务器:http://nginx.org/en/download.html

步骤 2 - 解压下载的 zip 文件后,运行 nginx exe 组件,这将使 Web 服务器在后台运行。然后您就可以通过 url 访问主页 – http://localhost

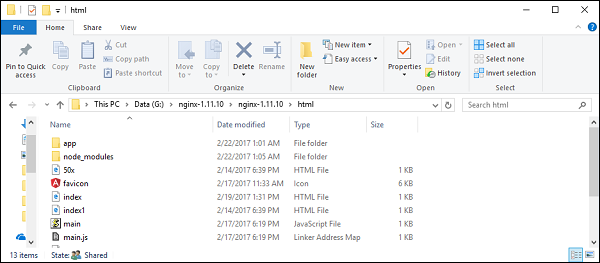
步骤 3 - 转到 Windows 资源管理器中的 Angular JS 项目文件夹。
步骤 4 - 复制项目 → 演示 → 节点模块文件夹。

步骤 5 - 复制 Project → Demo → src 文件夹中的所有内容。

步骤 6 - 将所有内容复制到 nginx/html 文件夹。

现在转到 URL - http://localhost,您实际上将看到 hello world 应用程序,如以下屏幕截图所示。

在 Ubuntu 上设置
现在让我们看看如何将相同的 hello world 应用程序托管到 Ubuntu 服务器上。
步骤 1 - 在 Ubuntu 服务器上发出以下命令来安装 nginx。
apt-get update
上述命令将确保系统上的所有软件包都是最新的。

完成后,系统应该是最新的。

步骤 2 - 现在,通过发出以下命令在 Ubuntu 服务器上安装 GIT。
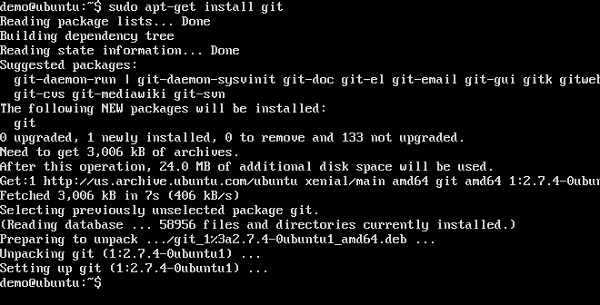
sudo apt-get install git

完成后,GIT 将安装在系统上。

步骤 3 - 要检查git版本,请发出以下命令。
sudo git –version

步骤 4 - 安装npm,它是 Ubuntu 上的节点包管理器。为此,请发出以下命令。
sudo apt-get install npm

完成后,npm将安装在系统上。

步骤 5 - 要检查npm版本,请发出以下命令。
sudo npm -version

步骤 6 - 接下来,安装nodejs。这可以通过以下命令来完成。
sudo npm install nodejs

步骤 7 - 要查看 Node.js 的版本,只需发出以下命令。
sudo nodejs –version

步骤 8 - 创建项目文件夹并使用以下 git 命令下载 github 入门项目。
git clone https://github.com/angular/quickstart Demo

这将下载本地系统上的所有文件。

您可以浏览该文件夹以查看文件已从 github 成功下载。

步骤 9 - 接下来为 npm 发出以下命令。
npm install
这将安装 Angular JS 应用程序运行所需的所有必要包。

完成后,您将看到系统上安装的所有依赖项。

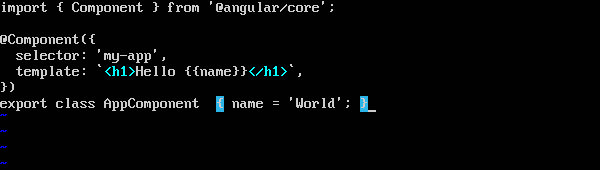
步骤 10 - 转到文件夹 Demo → src → app → app.component.ts。如果需要,请使用 vim 编辑器。找到以下代码行 -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }
并将 Angular 关键字替换为 World,如以下代码所示。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }

还有其他文件是作为 Angular 2 应用程序项目创建的一部分而创建的。目前,您无需担心其他代码文件,因为它们已作为 Angular 2 应用程序的一部分包含在内,并且无需针对 Hello World 应用程序进行更改。
我们将在后续章节中详细讨论这些文件。
步骤 11 - 接下来,安装可用于运行 Angular 2 应用程序的精简版服务器。您可以通过发出以下命令来做到这一点 -
sudo npm install –save-dev lite-server

完成后,您将看到完成状态。您无需担心这些警告。

步骤 12 - 通过以下命令创建指向节点文件夹的符号链接。这有助于确保节点包管理器可以找到 Nodejs 安装。
sudo ln -s /usr/bin/nodejs /usr/bin/node

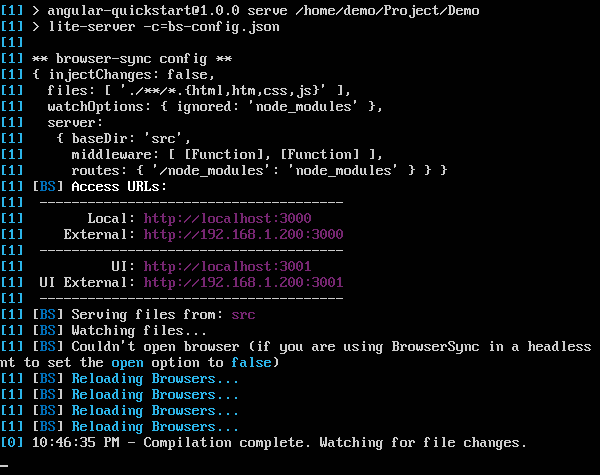
步骤 13 - 现在是时候通过 npm start 命令启动 Angular 2 应用程序了。这将首先构建文件,然后在前面步骤中安装的 lite 服务器中启动 Angular 应用程序。
发出以下命令 -
sudo npm start

完成后,您将看到 URL。

如果您访问该 URL,您现在将看到 Angular 2 应用程序正在加载浏览器。

在 Ubuntu 上部署 nginx
注意- 您可以使用任何平台上的任何 Web 服务器来托管 Angular JS 应用程序。在本例中,我们将以 NGNIX 为例,它是一种流行的 Web 服务器。
步骤 1 - 在 Ubuntu 服务器上发出以下命令,将 nginx 安装为 Web 服务器。
sudo apt-get update
此命令将确保系统上的所有软件包都是最新的。

完成后,系统应该是最新的。

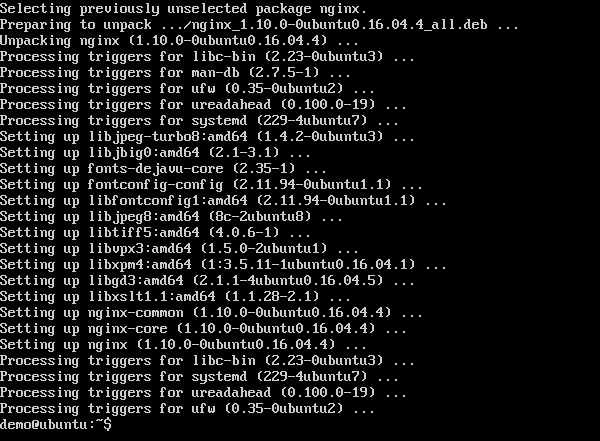
步骤 2 - 现在发出以下命令来安装nginx。
apt-get install nginx

完成后,nginx 将在后台运行。

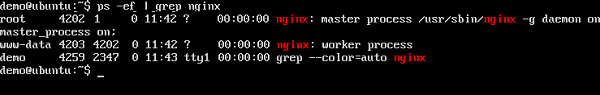
步骤 3 - 运行以下命令以确认nginx服务正在运行。
ps –ef | grep nginx

现在默认情况下,nginx 的文件存储在 /var/www/html 文件夹中。因此,请授予将 Hello World 文件复制到此位置所需的权限。
步骤 4 - 发出以下命令。
sudo chmod 777 /var/www/html

步骤 5 - 使用任何方法复制文件,将项目文件复制到 /var/www/html 文件夹。

现在,如果您浏览 URL - http://192.168.1.200/index.html,您将找到 Hello world Angular JS 应用程序。