
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材料
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 灯
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - 着色器材质
- BabylonJS - 骨骼和骨骼
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用的资源
- BabylonJS - 讨论
BabylonJS - 快速指南
BabylonJS - 简介
Babylon.js 是一个 JavaScript 开源框架,用于开发 Web 3D 应用程序/视频游戏。BabylonJS 的官方网站是www.babylonjs.com。
使用 Babylon.js 框架对于用户来说很容易。它包含创建和管理 3D 对象、特效和声音等所需的所有工具。
Babylon.js 是最流行的 3D 游戏引擎之一,被开发人员广泛使用。作为一个 3D 库,它提供内置函数。这些功能可帮助您高效、准确地实现常用的 3D 功能。
它是使用基于WebGL和javascript的TypeScript语言开发的。
什么是 WebGL?
WebGL(Web 图形库)是 Web 上 3D 图形的新标准。它是为渲染 2D 图形和交互式 3D 图形而设计的。它源自 OpenGL 的 ES 2.0 库,该库是用于手机和其他移动设备的低级 3D API。WebGL 提供与 ES 2.0(嵌入式系统)类似的功能,并且在现代 3D 图形硬件上表现良好。
打字稿
根据定义,“TypeScript 是用于应用程序规模开发的 JavaScript。”
TypeScript 是一种强类型、面向对象的编译语言。TypeScript 既是一种语言,也是一组工具。TypeScript 是编译为 JavaScript 的 JavaScript 的类型化超集。换句话说,TypeScript 是 JavaScript 加上一些附加功能。
TypeScript 语言的目标是改进和保护 JavaScript 代码的生成。由于 BabylonJS 是使用 TypScript 开发的,因此它是健壮且安全的。
BabylonJS - 环境设置
本章我们将学习如何搭建BabylonJS的环境。
要开始设置,请访问 Babylon.js 的官方网站 - www.babylonjs.com。转到下载部分并选择最新版本的 Babylon.js 并将其存储在您的文件夹中。
其屏幕截图如下 -

您还可以访问 GITHUB 并克隆babylonjs 项目 -
在命令行中输入 -
git clone https://github.com/BabylonJS/Babylon.js.git go to cd BabylonJS/ npm install
BabylonJS 文件夹中将提供所需的文件。
您可以使用 VSCode (Microsoft Visual Studio Code) 进行编辑。代码具有内置功能,例如突出显示是否有错误、突出显示语法等。您可以使用您选择的编辑器,并不强制只使用 VSCode。
BabylonJS - 概述
BabylonJS是一个开源的Javascript框架,用于使用HTML5和WEBGL构建3D游戏。它托管在github上。BabylonJS的官方网站是www.babylonjs.com。
在 3D 动画世界中,形状是用三角形绘制的。使用 WebGL,复杂性随着过程中涉及的大量编码而增加。BabylonJS 是一个简单的解决方案,可以缓解增加的复杂性。在这里,灯光、相机、引擎的 API 很容易处理和创建 3D 对象。
BabylonJS 的源代码是用 typescript 编码的。它被编译为 Javascript 并提供给最终用户。
要开始使用 Babylonjs,请下载 Babylonjs 文件,将其托管在您的一端,然后您就可以开始编写 3D 代码了。
BabylonJS 是由微软员工于 2016 年开发的。微软 Window & Devices Group 的首席项目经理 David Catuhe 是开发 BabylonJs 并使其取得巨大成功的主要人物。
要运行 BabylonJS,我们需要支持 WEBGL 的现代浏览器。最新的浏览器(即 Internet Explorer 11+、Firefox 4+、Google Chrome 9+、Opera 15+ 等)确实具有 WEBGL 支持,并且可以在相同的浏览器上执行演示以查看输出。
BabylonJs 提供以下功能,有助于创建不同类型的 3D 场景 -
- 形状如长方体、球体、圆柱体、圆锥体、高度地面
- 相机、灯
- 网格、纹理、材质
- 精灵
- 变形
- 网格交叉和碰撞检测
- 物理引擎插件
- 行动经理
- 固体颗粒
- 实例和粒子
- 对骨骼和骨骼的支持
- 为场景添加音乐和声音
除了自己的网格之外,BabylonJS 还允许使用第三方 3D 软件(例如 Blender、FBX 和 3DS Max)创建的网格。
搅拌机
Blender是一款开源3D计算机图形软件产品,用于创建Blender提供的动画场景、3D打印模型、视频游戏等。babyon 文件,与 Babylon 一起使用来渲染网格。本教程的后续章节将介绍如何将文件从 Blender 转换为 Babylon。
FBX
也称为 filmbox,它有助于 3D 动画和纹理绘画软件。FBX 文件以 .fbx 扩展名保存。
最大限度
MAX 软件可帮助您在游戏中创建巨大的世界、令人惊叹的设计场景和引人入胜的虚拟现实体验。
BabylonJS - 基本元素
Babylon.js 是一个流行的框架,可帮助开发人员构建 3D 游戏。它具有实现 3D 功能的内置函数。让我们使用 Babylon.js 构建一个简单的演示并了解入门所需的基本功能。
我们将首先创建一个包含 Babylon.js 基本元素的演示。此外,我们还将学习Babylon.js的各种功能。
示例演示1
在本节中,我们将学习如何创建包含 BabylonJS 基本元素的演示。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>

要运行 BabylonJS,我们需要支持 WEBGL 的现代浏览器。最新的浏览器 - Internet Explorer 11+、Firefox 4+、Google Chrome 9+、Opera 15+ 等确实具有 WEBGL 支持,并且可以在相同平台上执行演示以查看输出。创建一个目录来存储babylonjs的文件。从 BabylonJS 站点获取最新的 BabylonJSscripts 文件。本教程中的所有演示链接均使用babylonjs 3.3版本进行测试。
步骤1
创建一个简单的 html 页面并包含 Babylon.js 文件。
在 body 标签内创建一个 canvas 标签,用于由 BabylonJS 渲染内容,如下所示。
将 css 添加到画布以占据屏幕的整个宽度和高度。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>
第2步
现在让我们从用于在画布上渲染内容的 BabylonJScode 开始。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>
现在,将脚本标记添加到 html 结构中,并将画布引用存储在变量 canvas 中。
要开始使用 Babylon.js,请创建一个引擎实例并传递画布引用以在其上进行渲染。
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
BABYLON 全局对象包含引擎中可用的所有 Babylon.js 函数。
步骤3
在这一步中,我们将首先创建一个场景。
场景是所有内容将被显示的地方。我们将创建不同类型的对象并将其添加到场景中以使其在屏幕上可见。要创建场景,请将以下代码添加到已创建的 html 结构中。目前,我们将附加到已创建的代码作为上述 html 结构的延续。
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();
最终的 html 文件如下所示 -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>
在上面的例子中,定义了CreateScene函数,并且var scene = createScene()正在调用该函数。
CreateScene 函数在其中创建了场景,下一行向场景添加颜色,这是使用 BABYLON.Color3(1, 0.8, 0.8) 完成的,这里的颜色是粉红色。
var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
在浏览器中执行上述演示链接现在不会在浏览器屏幕上显示任何内容。代码中还需要添加一个步骤,称为 engine.runRenderLoop,如步骤 4 所示。
步骤4
为了使场景在屏幕上实际可见,我们需要使用 engine.runRenderLoop 调用来渲染它。现在让我们看看这是如何完成的。
渲染循环
engine.runRenderLoop(function() {
scene.render();
});
Engine.runRenderLoop 函数调用 scene.render,它将渲染场景并使其对用户可见。最终的 .html 将如下所示 -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
将上述文件保存为 basicscene.html 并在浏览器中检查输出。显示的屏幕为粉红色,如下所示 -

步骤5
现在我们有了场景,我们必须向其中添加相机。
添加相机和灯光
下面给出的代码将相机添加到场景中。巴比伦可以使用多种类型的相机。
ArcRotateCamera是一个围绕目标旋转的相机。它可以通过鼠标、光标或触摸事件进行控制。所需的参数包括名称、alpha、beta、半径、目标和场景。让我们在后续部分讨论相机的细节。
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
现在,我们需要了解如何添加光线。
灯光用于产生每个像素接收到的漫反射和镜面颜色。灯有很多种。我们将在灯光部分了解不同类型的灯光。
在这里,我在场景中使用点光源。点光源像太阳一样向各个方向发射。参数是名称、位置和要使用的场景。
要添加灯光,请执行以下代码 -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
步骤6
现在让我们看看如何添加形状。
添加形状
上面分享的演示添加了 4 个形状。
- 领域
- 环面
- 盒子
- 圆柱
要添加球体,请执行以下代码 -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
添加球体后,代码如下所示 -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上面的代码生成以下输出 -

现在让我们添加其他形状 - 圆环和盒子。执行以下代码以添加圆环形状。
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
我们将在框中添加一个位置。BABYLON.Vector3(-5, 0, 0) 采用 x、y 和 z 方向。
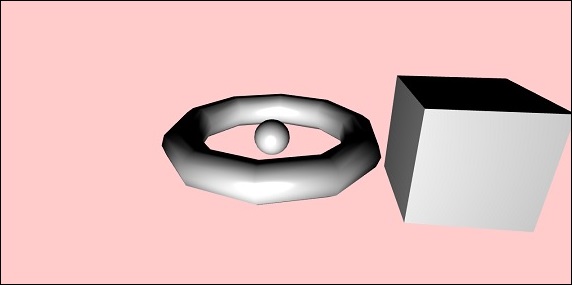
执行后,上述代码会生成以下输出 -

现在让我们添加上面屏幕截图中显示的最终形状 - 圆柱体。
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
该位置被添加到 x 方向 5 的圆柱体上。最终代码如下所示 -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
执行后,上述代码将生成以下输出 -

形状将按照您移动光标的方向移动;使用相机到场景的附加控件可以完成相同的操作。
scene.activeCamera.attachControl(canvas);
现在让我们详细讨论每种形状。
这是所有形状和语法的摘要 -
| 先生编号 | 形状 | 句法 |
|---|---|---|
| 1 | 盒子 | var box = BABYLON.Mesh.CreateBox( "box", 6.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 2 | 领域 | var sphere = BABYLON.Mesh.CreateSphere( "sphere", 10.0, 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 3 | 飞机 | var plane = BABYLON.Mesh.CreatePlane( "plane", 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 4 | 光盘 | var disc = BABYLON.Mesh.CreateDisc( "disc", 5, 30, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 5 | 圆柱 | var cylinder = BABYLON.Mesh.CreateCylinder( "cylinder", 3, 3, 3, 6, 1, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 6 | 环面 | var torus = BABYLON.Mesh.CreateTorus( "torus", 5, 1, 10, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 7 | 结 | var knot = BABYLON.Mesh.CreateTorusKnot( "knot", 2, 0.5, 128, 64, 2, 3, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 8 | 线网 | var lines = BABYLON.Mesh.CreateLines("lines", [
new BABYLON.Vector3(-10, 0, 0),
new BABYLON.Vector3(10, 0, 0),
new BABYLON.Vector3(0, 0, -10),
new BABYLON.Vector3(0, 0, 10)
], scene);
|
| 9 | 虚线 | var dashedlines = BABYLON.Mesh.CreateDashedLines( "dashedLines", [v1, v2, ... vn], dashSize, gapSize, dashNb, scene); |
| 10 | 丝带 | var ribbon = BABYLON.Mesh.CreateRibbon( "ribbon", [path1, path2, ..., pathn], false, false, 0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 11 | 管子 | var tube = BABYLON.Mesh.CreateTube( "tube", [V1, V2, ..., Vn], radius, tesselation, radiusFunction, cap, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 12 | 地面 | var ground = BABYLON.Mesh.CreateGround( "ground", 6, 6, 2, scene); |
| 13 | 地面高度图 | var ground = BABYLON.Mesh.CreateGroundFromHeightMap( "ground", "heightmap.jpg", 200, 200, 250, 0, 10, scene, false, successCallback); |
| 14 | 瓷砖地面 | var precision = {"w" : 2, "h" : 2};
var subdivisions = {'h' : 8, 'w' : 8};
var tiledGround = BABYLON.Mesh.CreateTiledGround(
"Tiled Ground", -3, -3, 3, 3,
subdivisions, precision, scene, false);
|
基本元素 - 位置、旋转和缩放
在本节中,我们将学习如何定位、旋转或缩放目前添加的元素。
我们已经创建了盒子、球体、圆柱体、结等。现在,我们将了解如何定位、缩放和旋转形状。
基本要素——养育子女
通过父子关系,我们将在网格之间创建父子关系并查看它们的Behave方式。因此,无论您对父级应用什么转换,同样的转换也将应用于子级。现在让我们通过下面的演示来理解这一点。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
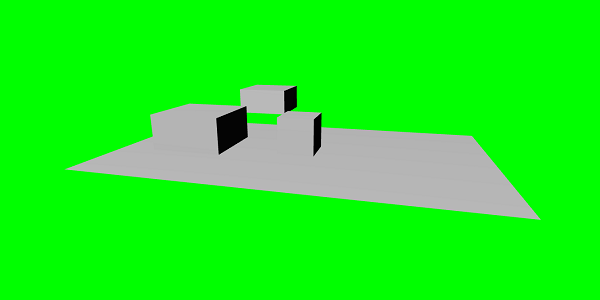
输出

解释
我们在上面的网格中创建了 3 个盒子。在演示中,应用了 boxb 缩放,并将其指定为 boxc 的父级,boxc 也随着其父级 boxb 的缩放而缩放。您可以尝试演示以了解父子链接的工作原理。
要制作网格,您必须使用另一个网格的父级 -
child.parent = 父网格;
基本要素-环境
现在让我们讨论本节的场景环境。我们将讨论场景中的场景背景颜色、环境颜色、天空盒、雾模式等。
我们已经看到场景背景颜色是我们迄今为止创建的演示。
场景背景颜色
现在让我们看看场景背景颜色是如何工作的。
句法
以下是场景背景颜色的语法 -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5); or scene.clearColor = BABYLON.Color3.Blue();
上述属性将改变场景的背景颜色。
场景环境颜色
现在让我们看看场景环境颜色是如何工作的。
句法
以下是场景环境颜色的语法 -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
AmbientColor 与StandardMaterial环境颜色和纹理一起使用。如果场景没有环境颜色,则StandardMaterial.ambientColor和StandardMaterial.ambientTexture不起作用。一旦应用了场景的环境颜色,标准材质环境颜色/环境纹理将变为活动状态。默认情况下,场景被赋予scene.ambientColor并设置为Color3 (0, 0, 0),这意味着没有ambientColor。
场景雾模式
我们现在将了解场景雾模式的工作原理。
句法
以下是场景雾模式的语法。
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
以下列出了可用的雾模式 -
BABYLON.Scene.FOGMODE_NONE - 默认值,雾被禁用。
BABYLON.Scene.FOGMODE_EXP - 雾密度遵循指数函数。
BABYLON.Scene.FOGMODE_EXP2 - 与上面相同但更快。
BABYLON.Scene.FOGMODE_LINEAR - 雾密度遵循线性函数。
如果定义了雾模式 EXP 或 EXP2,则可以按如下方式定义其密度 -
scene.fogDensity = 0.01;
如果雾模式为线性,那么您可以定义雾开始和结束的位置,如下所示 -
scene.fogStart = 20.0; scene.fogEnd = 60.0;
要为雾赋予颜色,请执行以下代码 -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
天空盒
Skybox 是一种在游戏中创建背景的方法,使场景看起来更逼真。它更像是屏幕周围的包装,上面覆盖着材质所用的纹理。正确选择图像,使其看起来更适合您要创建的场景。要创建天空盒,您必须创建一个盒子并向其应用材质。我们将在后续章节中详细讨论不同的材料。
现在,我们将了解如何使用盒子和材质创建天空盒。
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
我们将创建一个大小为 100 的盒子,以便它覆盖整个场景。我们将首先向盒子提供材料,具体操作如下 -
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
我们将为该材质分配属性。
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
我们必须使用反射纹理,它基本上用于创建类似镜子的材质。反射纹理属性使用 CubeTexture,它将图像作为输入。由于立方体有 6 个面,因此 skybox 所需的图像必须为 6,即内部必须存储为 skybox_nx、skybox_ny、skybox_nz、skybox_px、skybox_py、skybox_pz。用于天空盒的图像粘贴在下面;它们是立方体的所有六个面。当您将纹理应用到形状时,它会提供所使用图像的细节并使场景看起来更逼真。我们使用坐标模式作为 SKYBOX_MODE ,如下所示 -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
还有其他用于材质的属性,如 backfaceCulling、diffuseColor、specularColor、disableLighting 等。这些属性在材质部分中有详细说明。
在演示中,我们将展示使用天空盒创建的环境场景、场景中旋转的球体和四处移动的平面。雾被应用到场景中,旋转时您会注意到。
演示展示环境场景
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

解释
在上面的示例中,我们对雾使用了以下代码 -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP; scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85); scene.fogDensity = 0.01;
scene.fogMode = BABYLON.Scene.FOGMODE_EXP - 此处,雾密度遵循指数函数。
scene.registerBeforeRender = 这样,雾密度变化如下 -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});
alpha 的值在循环中不断增加 0.02,如上面的函数所示。
在这里,我们添加了一个平面精灵图像并使用scene.registerBeforeRender函数更改了它的位置,如下所示 -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};s
我们将更改平面的 x 轴,并在达到 50 以上时重置它。
此外,球体沿 y 轴旋转。这如上面的示例所示。使用 sphere.rotation.y 更改该值。
用于球体的纹理是 - images/tshphere.jpg。图像存储在本地的 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。

一个立方体需要六张图像。图像本地存储在 images/cubetexture/ 文件夹中。您可以下载您选择的任何图像,但保存时将其保存为 nameoftheimage_nx、nameoftheimage_ny、nameoftheimage_nz、nameoftheimage_px、nameoftheimage_py、nameoftheimage_pz。请注意,选择的图像应该按顺序排列,以便背景看起来像天空盒所示的那样逼真。
用于制作天空盒的图像如下 - images/cubetexture/skybox
天空盒_nx

纽约天空盒

天空盒_nz

天空盒_px

天空盒_py

天空盒_pz

BabylonJS - 材料
材料就像物体的衣服。您可以添加颜色、纹理并用它包裹您的网格。您可以使用相同的材质来覆盖多个网格。网格可以是我们在上一章示例中看到的场景 - 飞机穿过天空。
在本章中,我们将学习如何为本章中的网格添加颜色、纹理、反射。
我们将向已创建的场景添加材质。我们将通过向我们创建的所有形状添加材料来取得进展。
让我们考虑几个例子来了解添加材料的工作原理。
句法
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);
上述材料不会改变任何内容,因为它是默认材料。我们将使用可用的属性使对象看起来更有吸引力。
可用的属性如下 -
看一下应用于材质的这些属性如何改变网格的外观和感觉。
基本材料属性 - FresnelParameters
Fresnel 是 BabylonJS 在standardmaterial上添加的新东西。它允许更改应用于形状的颜色。通过使用简单的菲涅耳,您可以获得像玻璃一样的反射。菲涅尔将使您在边缘而不是全部在中心获得更多反射。
菲涅耳具有以下属性
StandardMaterial.diffuseFresnelParameters StandardMaterial.opacityFresnelParameters StandardMaterial.reflectionFresnelParameters StandardMaterial.emissiveFresnelParameters StandardMaterial.refractionFresnelParameters
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上面的代码行生成以下输出 -

解释
以下代码应用菲涅尔效应。左侧和右侧的颜色应用于网格的边缘。
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters(); mainMaterial.refractionFresnelParameters.bias = 0.5; mainMaterial.refractionFresnelParameters.power = 16; mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black(); mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();
偏差和功率属性控制表面上的菲涅尔效应。
在此演示中,我们使用了名为 Rainbow.png 的图像。图像存储在本地的 images/ 文件夹中。您可以下载您选择的任何图像并在演示链接中使用。
BabylonJS - 动画
动画使场景更具互动性,并使其具有逼真的外观,令人印象深刻。现在让我们详细了解动画。我们将在形状上应用动画,将其从一个位置移动到另一个位置。要使用动画,您需要使用所需的参数创建一个动画对象。
现在让我们看看相同的语法 -
var animationBox = new BABYLON.Animation( "myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE );
参数
考虑以下与 BabylonJS 动画相关的参数 -
动画的名称。
形状的属性 - 例如,缩放、改变位置等。缩放是语法中显示的内容;在这里,它将沿 x 轴缩放框。
请求的每秒帧数:该动画中可能的最高 FPS。
您可以在此处决定并输入要修改的值类型:是浮点数(例如平移)、向量(例如方向)还是四元数。
确切的值为 -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
巴比伦.动画.ANIMATIONTYPE_VECTOR2
巴比伦.动画.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
巴比伦.动画.ANIMATIONTYPE_COLOR3
动画Behave - 停止或再次开始动画。
使用以前的值并增加它 -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
从初始值重新启动 -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
保留其最终值
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
现在让我们创建动画对象 -
var animationBox = new BABYLON.Animation( "myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE );
动画演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.
以下是动画对象上可用的其他功能 -
- 暂停()
- 重新开始()
- 停止()
- 重置()
我们可以将beginAnimation引用存储在变量中,并使用该引用来停止、暂停或重置动画。
var newAnimation = scene.beginAnimation(box1, 0, 100, true);
例如,
newAnimation.pause();
动画对象上有可用的函数来控制关键帧。
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};
以下是您可以更改的功能列表 -
- floatInterpolate函数
- 四元数插值函数
- 四元数切线插值函数
- 矢量3插值函数
- 带切线的向量插值函数
- 矢量2插值函数
- 带切线的向量2插值函数
- 大小插值函数
- color3插值函数
- 矩阵插值函数
要创建快速动画,有一个可以直接使用的函数。
例如,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);
在这里您只能使用 2 个关键帧 - start和end。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

动画混合
您可以借助enableBlending = true;来实现动画混合。
此混合动画将从当前对象状态发生变化。
缓动函数
为了使动画更令人印象深刻,我们之前已经在 css 中使用了一些缓动函数。
以下是缓动函数的列表 -
BABYLON.CircleEase ()
BABYLON.BackEase(幅度)
BABYLON.BounceEase(弹跳,弹跳)
BABYLON.CubicEase ()
BABYLON.ElasticEase(振动、弹性)
BABYLON.ExponentialEase(指数)
BABYLON.PowerEase(电源)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.正易 ()
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

动画事件
您可以对动画事件执行任何必要的操作。如果您想在帧更改或动画完成时更改任何内容,可以通过向动画添加事件来实现。
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.
BabylonJS - 精灵
计算机图形学中的精灵指什么?它基本上是一个集成到更大场景中的二维位图。当多个较小的图像组合成单个位图以节省内存时,生成的图像称为精灵表。让我们开始了解精灵以及如何使用它们。
开始使用精灵的第一步是创建精灵管理器。
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);
考虑以下参数来创建精灵管理器 -
姓名- 该经理的姓名。
URL - 要使用的图像 URL。
管理器的容量- 该管理器中实例的最大数量。例如,上面的实例将创建 2000 棵树。
像元大小- 图像的大小。
场景- 将添加经理的场景。
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);
看一下上面的对象。我们已经给出了一个玩家图像,现在正在创建它的 2 个实例。图像的大小为 64。精灵的每个图像必须包含在 64 像素的正方形中,不能多也不能少。
现在让我们创建链接到精灵管理器的相同实例。
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
您可以像使用任何其他形状或网格一样使用此玩家对象。您可以指定位置、大小、角度等。
player.size = 0.3; player.angle = Math.PI/4; player.invertU = -1; player.width = 0.3; player.height = 0.4;
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas,