
- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 警报
默认情况下,Cypress 可以使用警报。弹出窗口可以是警报或确认弹出窗口。Cypress 的设计方式是始终单击弹出窗口上的“确定”按钮。此外,Cypress 能够触发浏览器事件。
警报由window:alert 事件触发。默认情况下,这是由Cypress处理的,并且单击警报上的“确定”按钮,但在执行期间不可见。
但是,执行日志将显示警报的存在。
实施警报
Cypress中警报的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
});
});
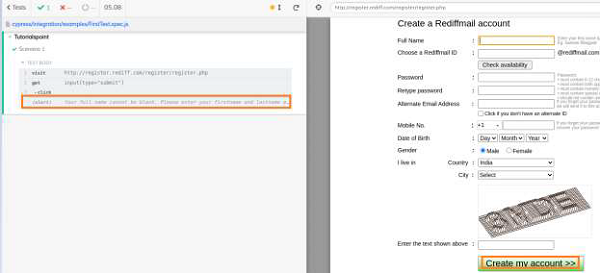
执行结果
输出如下 -

警报消息显示在Cypress执行日志上。
Cypress 能够通过使用 on 方法来触发 window:alert 事件。然后,我们可以验证警报文本。
但是,该事件将在后端发生,并且在执行过程中不可见。
实施警报文本验证
下面给出的是 Cypress 中警报文本验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
// fire event with method on
cy.on('window:alert',(t)=>{
//assertions
expect(t).to.contains('Your full name');
})
});
});
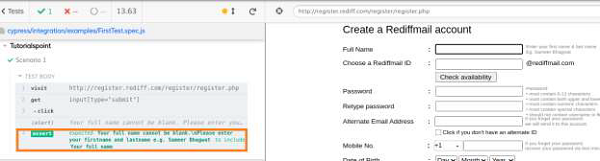
执行结果
输出如下 -

输出日志显示了对Cypress触发警报事件所生成的警报文本的成功验证。
对于确认弹出窗口,会触发浏览器事件 window:confirm。就像弹出警报一样,Cypress 可以在打开该方法的情况下触发此事件,并默认单击“确定”按钮。
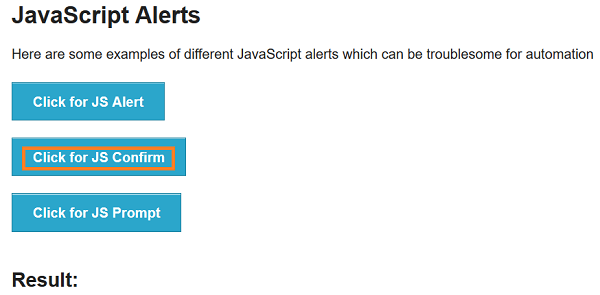
例子
让我们看一下下面的例子。在这里,单击“Click for JS Confirm”按钮时,会显示一个确认弹出窗口。

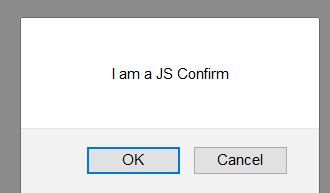
将显示以下确认弹出窗口,其中显示“确定”和“取消”按钮。

单击“确定”按钮后,将显示以下内容 -
You clicked: Ok
将显示如下所示的图像 -

单击“取消”按钮后,结果下方显示以下内容 -
You clicked: Cancel
将显示如下所示的图像 -

实施确认验证
下面给出的是Cypress中警报确认验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
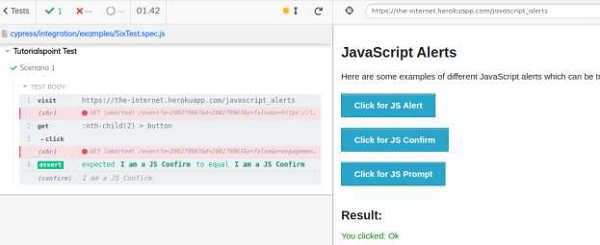
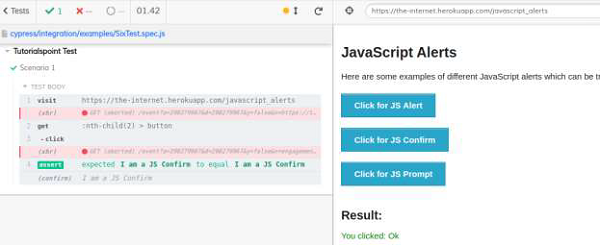
执行结果
输出如下:

实施确认验证
下面给出的是Cypress中警报确认验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
执行结果
输出如下:

输出日志显示了对确认文本的成功验证,该确认文本是通过 Cypress 触发确认事件而生成的。
实施取消点击
Cypress 中取消点击确认弹出窗口的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
// URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event
cy.on("window:confirm", (s) => {
return false;
});
// click on Click for JS Confirm button
cy.get(':nth-child(2) > button').click()
// verify application message on Cancel button click
cy.get('#result').should('have.text', 'You clicked: Cancel')
});
});
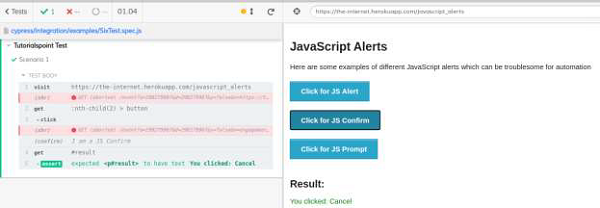
执行结果
输出如下 -

输出日志显示已成功验证文本You clicked: Cancel,该文本是在单击确认弹出窗口上的“取消”按钮时生成的。